当前位置:网站首页>ES6 模块化
ES6 模块化
2022-07-04 05:46:00 【玉安_ZhangDe】
ES6 模块化 简介
ES6 模块化规范是 浏览器端 与 服务器端 通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需要再额外学习 AMD(AMD yes !!! XD)、CMD 或 CommonJS等模块化规范。
ES6 模块化规范中定义:
- 每个js文件都是一个独立的模块
- 导入其他模块成员使用 import 关键字
- 向外共享模块成员使用 export 关键字
在node.js中体验 ES6 模块化
- 确保安装了 v14.15.1 或更高版本的node.js
- 在 package.json 的根节点中添加 "type": "module" 节点

![]()
默认导出 和 默认导入
每个js脚本里面只能使用唯一一次 export default ,否则会报错
// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
}// 默认导入
// 路径务必将文件后缀写上
import i1 from './01.默认导出.js'
console.log(i1) ![]()
按需导出 和 按需导入
// 按需导出
export let s1 = 'aaa'
export let s2 = 'ccc'
export const add = x => x+10
// 按需导入
// 传过来发现和当前 js脚本的变量名有冲突,我们可以用 as 更改 名字,只在当前js脚本内有效
import {s1 as ss,s2,add} from './03.按需导出.js'
let s1 = 10
console.log(ss)
console.log(s2)
console.log(s1)
console.log(add(s1))
直接导入
直接导入会执行被导入js脚本的程序

边栏推荐
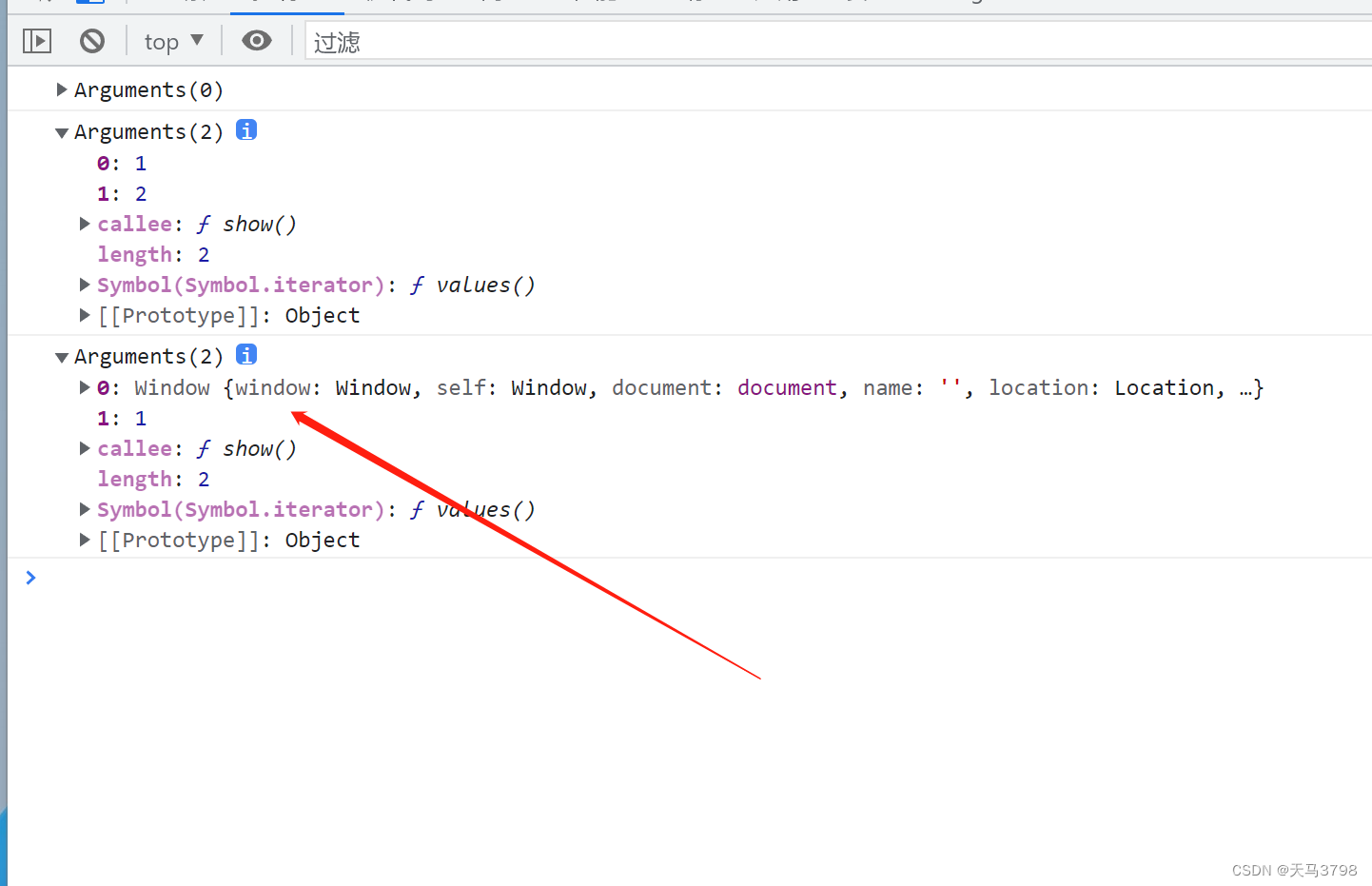
- JS arguments parameter usage and explanation
- How to implement lazy loading in El select (with search function)
- Arc135 C (the proof is not very clear)
- BUU-Reverse-easyre
- 复合非线性反馈控制(二)
- Qt发布多语言国际化翻译
- JS string splicing
- left_and_right_net正常版本
- Leetcode 184 Employees with the highest wages in the Department (July 3, 2022)
- Flink1.13 basic SQL syntax (II) join operation
猜你喜欢

Take you to quickly learn how to use qsort and simulate qsort

Overview of relevant subclasses of beanfactorypostprocessor and beanpostprocessor

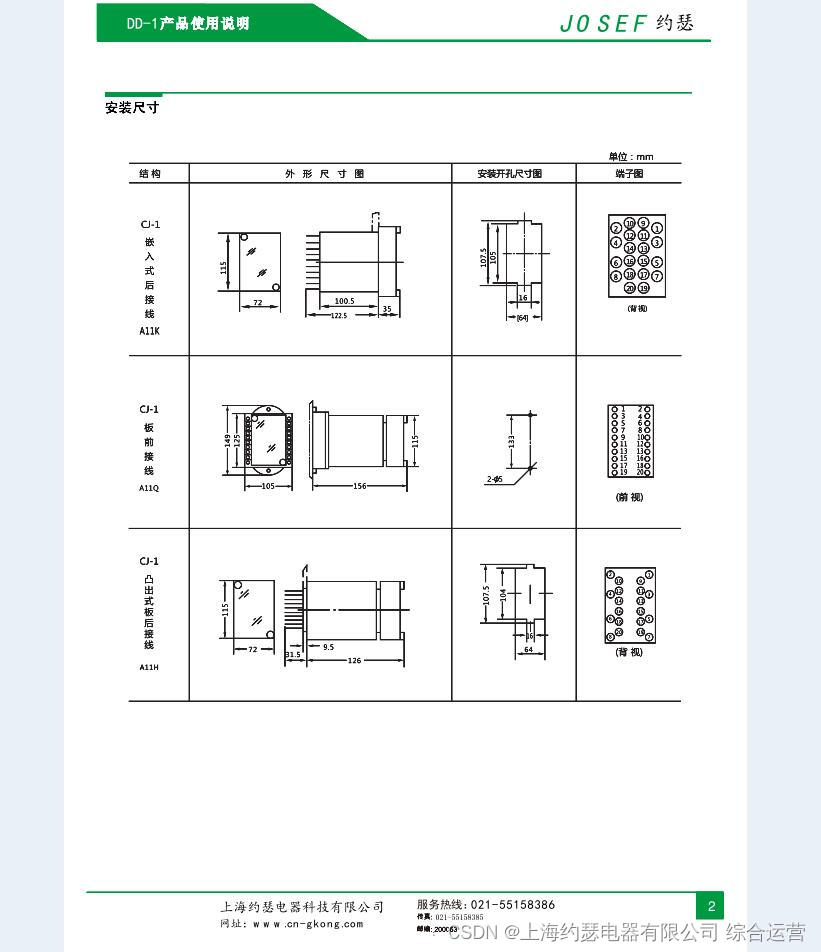
接地继电器DD-1/60

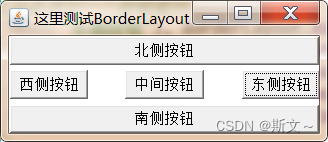
LayoutManager布局管理器:FlowLayout、BorderLayout、GridLayout、GridBagLayout、CardLayout、BoxLayout

Gridview出现滚动条,组件冲突,如何解决

My NVIDIA developer journey - optimizing graphics card performance

Signification des lettres du module optique et abréviation des paramètres Daquan

js arguments参数使用和详解

如何展开Collapse 的所有折叠面板

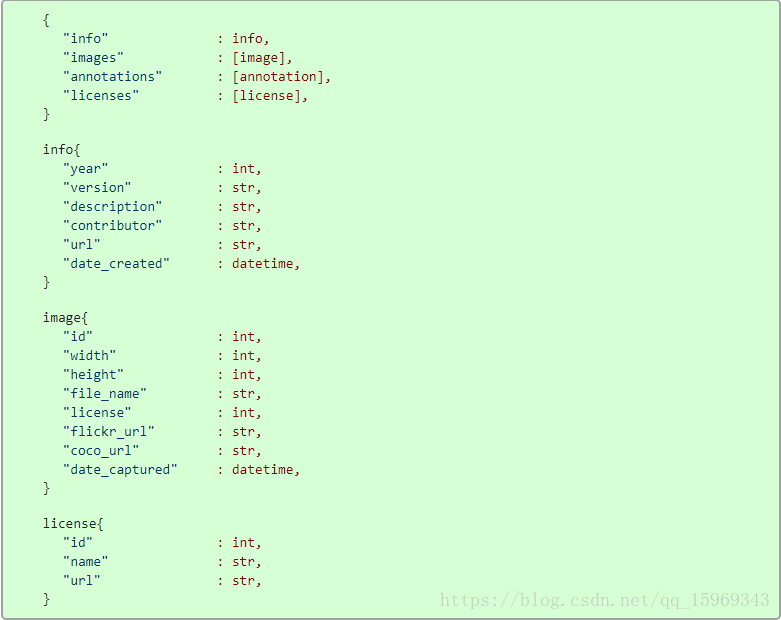
Detectron:训练自己的数据集——将自己的数据格式转换成COCO格式
随机推荐
Component、Container容器常用API详解:Frame、Panel、ScrollPane
gslb(global server load balance)技术的一点理解
Qt发布多语言国际化翻译
Win10 clear quick access - leave no trace
LC weekly 300
How much computing power does transformer have
(4) Canal multi instance use
How to get the parent node of all nodes in El tree
Take you to quickly learn how to use qsort and simulate qsort
[Excel] 数据透视图
每周小结(*63):关于正能量
Easy change
VB. Net simple processing pictures, black and white (class library - 7)
Arc135 a (time complexity analysis)
Void convolution, deformable convolution, deformable ROI pooling
BUU-Real-[PHP]XXE
注释与注解
The data mark is a piece of fat meat, and it is not only China Manfu technology that focuses on this meat
Steady! Huawei micro certification Huawei cloud computing service practice is stable!
Invalid revision: 3.18.1-g262b901-dirty