当前位置:网站首页>Check and display one column in the known table column
Check and display one column in the known table column
2022-07-04 06:41:00 【Technology loving immortal】
import React, {
useEffect, useState} from 'react';
import {
Table,Checkbox,} from 'antd'
const columns = [
{
title: 'ID',
dataIndex: 'user_id',
key: 'user_id',
width: 100,
},
{
title: ' nickname ',
dataIndex: 'nickname',
key: 'nickname',
width: 150,
},
{
title: ' cell-phone number ',
dataIndex: 'phone',
key: 'phone',
width: 150,
},
{
title: ' balance ',
dataIndex: 'balance',
key: 'balance',
width: 150,
},
{
title: ' Platform service fee ',
dataIndex: 'service_charge',
key: 'service_charge',
width: 150,
},
{
title: ' Gender ',
dataIndex: 'sex',
key: 'sex',
width: 150,
},
{
title: ' Continuous login days ',
dataIndex: 'login_day',
key: 'login_day',
width: 200,
},
{
title: ' Maximum number of consecutive login days ',
dataIndex: 'login_bigday',
key: 'login_bigday',
width: 200,
},
{
title: ' Landing time ',
dataIndex: 'login_time',
key: 'login_time',
width: 200,
},
{
title: ' Time to join ',
dataIndex: 'join_time',
key: 'join_time',
width: 200,
},
{
title: ' state ',
dataIndex: 'status',
key: 'status',
width: 150,
},
]
// The drop-down
const plainOptions = [
{
label: 'ID', value:'user_id' },
{
label: ' nickname ', value: 'nickname'},
{
label: ' cell-phone number ', value:'phone' },
{
label: ' balance ', value: 'balance'},
{
label: ' Platform service fee ', value:'service_charge'},
{
label: ' Gender ', value: 'sex' },
{
label: ' Continuous login days ', value:'login_day' },
{
label: ' Maximum consecutive login days ', value: 'login_bigday'},
{
label: ' Landing time ', value:'login_time' },
{
label: ' Time to join ', value: 'join_time'},
{
label: ' state ', value:'status'},
];
const TableTreeChange = () => {
// Put the selected value Set it to be responsive to update the interface
const [selectColum,setSelectColum]=useState(columns)
// Originally selected by default value value
const [checkedList, setCheckedList] = useState(['user_id']);
// Put the multiple choices you checked into an array
const onChange = (list) => {
setCheckedList(list)
};
useEffect(() => {
console.log(checkedList,66666666666666666)
// Use double for Cycle the selected value And columns in the table key Values are linked
let newList=[]
for (let i = 0; i < checkedList.length; i++){
for (let j = 0; j < columns.length; j++){
if (checkedList[i] == columns[j].key) {
newList.push(columns[j]);
}
}
}
// The following part of the code is to add a fixed operation column to the table , If you don't need it, you can ignore
newList.push({
title: ' operation ',
key: 'action',
render: (text, record) => (
<span>
<a>edit</a>
</span>
),
width: 100,
fixed: 'right',
})
setSelectColum(newList)
}, [checkedList])
return (
<div>
<Table
columns={
selectColum}
pagination={
false}
/>
<Checkbox.Group options={
plainOptions} value={
checkedList} onChange={
onChange} />
</div>
);
};
export default TableTreeChange;
边栏推荐
- 8. Factory method
- Boast about Devops
- 同一个job有两个source就报其中一个数据库找不到,有大佬回答下吗
- 《国民经济行业分类GB/T 4754—2017》官网下载地址
- uniapp 自定义环境变量
- 云原生——上云必读之SSH篇(常用于远程登录云服务器)
- 【GF(q)+LDPC】基于二值图GF(q)域的规则LDPC编译码设计与matlab仿真
- tcp socket 的 recv 如何接收指定长度消息?
- [MySQL] introduction, function, creation, view, deletion and modification of database view (with exercises)
- GoogleChromePortable 谷歌chrome浏览器便携版官网下载方式
猜你喜欢

Fundamentals of SQL database operation

Bicolor case

Cervical vertebra, beriberi

2022 where to find enterprise e-mail and which is the security of enterprise e-mail system?

what the fuck! If you can't grab it, write it yourself. Use code to realize a Bing Dwen Dwen. It's so beautiful ~!

The cloud native programming challenge ended, and Alibaba cloud launched the first white paper on application liveliness technology in the field of cloud native

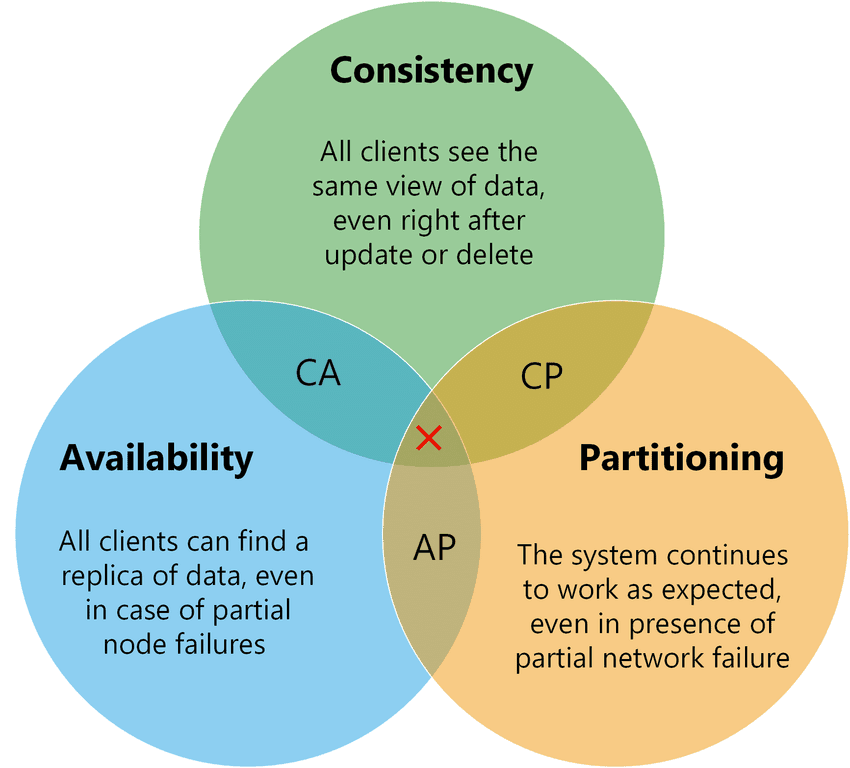
Distributed cap theory

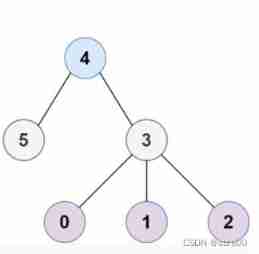
leetcode 310. Minimum Height Trees

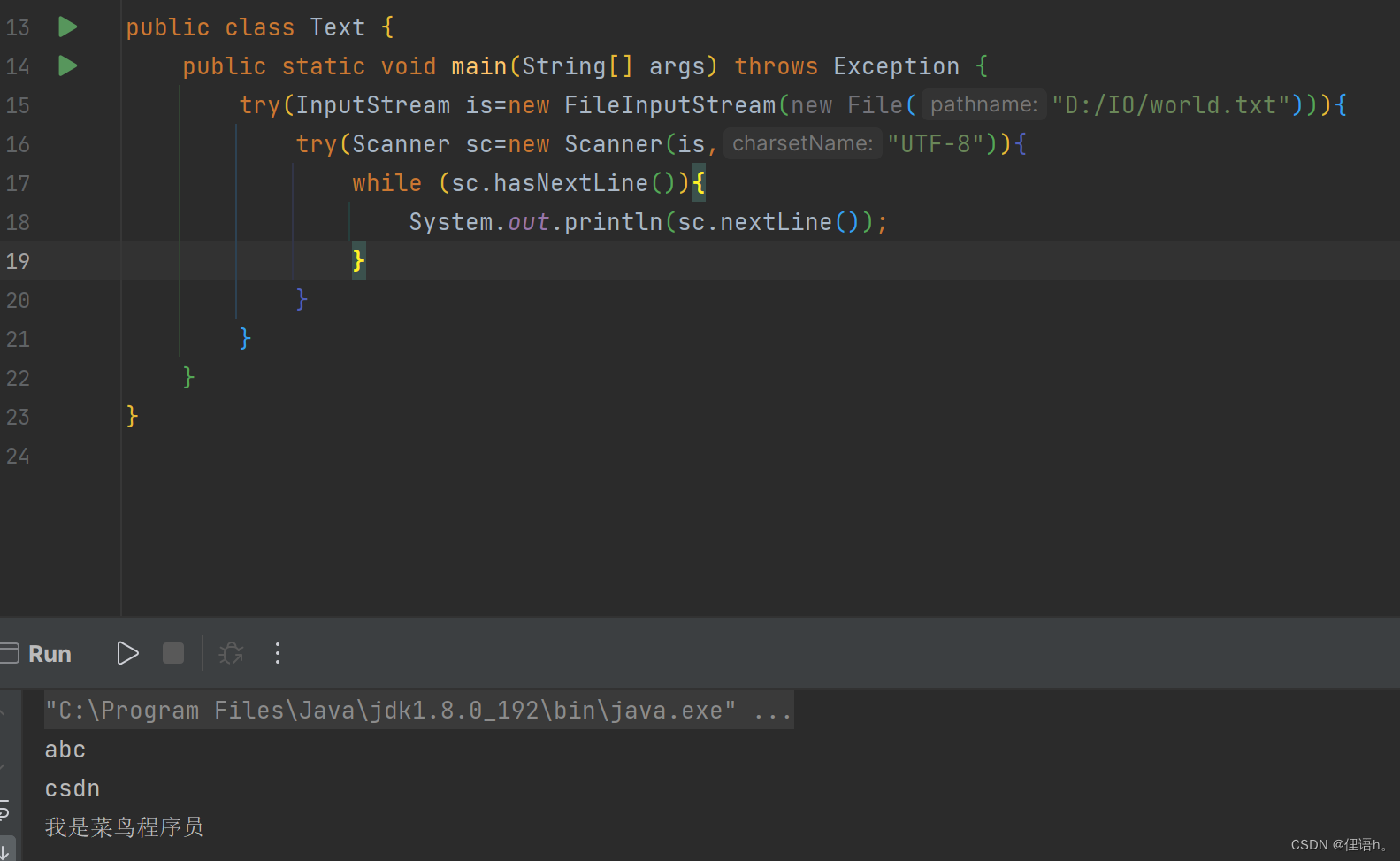
Inputstream/outputstream (input and output of file)

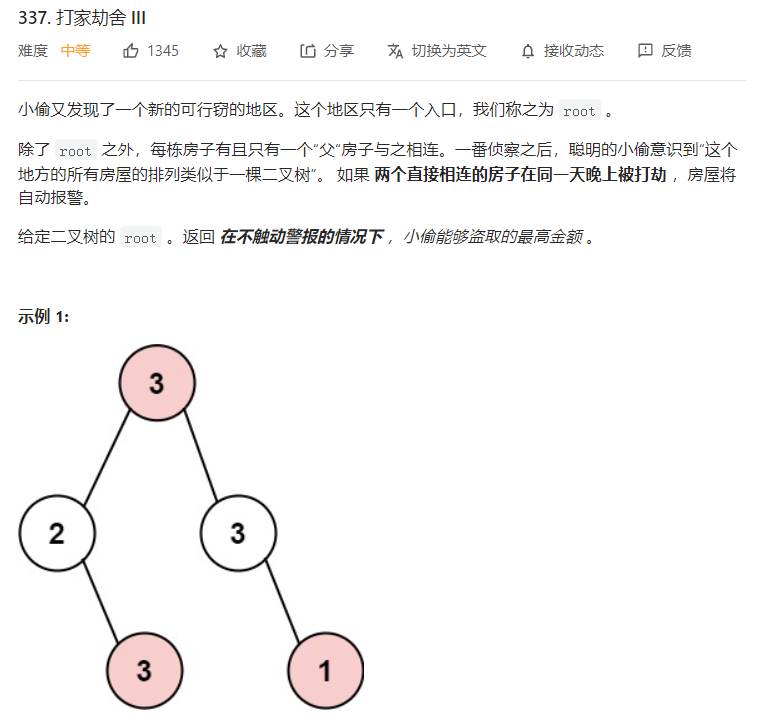
树形dp
随机推荐
MySQL 45 lecture learning notes (x) force index
Tar source code analysis 4
Uniapp custom environment variables
Download address of the official website of national economic industry classification gb/t 4754-2017
What is the sheji principle?
Sleep quality today 78 points
高薪程序员&面试题精讲系列119之Redis如何实现分布式锁?
树形dp
图的底部问题
List of top ten professional skills required for data science work
2022, peut - être la meilleure année économique de la prochaine décennie, avez - vous obtenu votre diplôme en 2022? Comment est - ce prévu après la remise des diplômes?
Deep understanding of redis -- a new type of bitmap / hyperloglgo / Geo
selenium IDE插件下载安装使用教程
Tar source code analysis Part 10
Bicolor case
what the fuck! If you can't grab it, write it yourself. Use code to realize a Bing Dwen Dwen. It's so beautiful ~!
Download kicad on Alibaba cloud image station
【GF(q)+LDPC】基于二值图GF(q)域的规则LDPC编译码设计与matlab仿真
Inputstream/outputstream (input and output of file)
Data analysis notes 09