当前位置:网站首页>正则表达式小实例--验证邮箱地址
正则表达式小实例--验证邮箱地址
2022-08-05 05:19:00 【CrazyQiQi】
用正则表达式验证邮箱地址是否正确
设置一个输入框,一个按钮,一个信息打印处
<label>邮箱:<input type="text" id="email"></label>
<button type="button" id="postEmail">验证邮箱</button>
<p>在此打印信息</p>

获取输入框、按钮的id,还有p标签节点,对输入的邮箱地址用正则表达式验证是否正确
//获取点击按钮的节点
var post = document.getElementById('postEmail');
post.addEventListener('click', function() {
//给按钮添加2级监听事件
//获取p标签节点
var content = document.querySelector('p');
//获取input输入框中的值
var eStr = document.getElementById('email').value;
//正则表达式验证邮箱 例如:
//[email protected]
//[email protected]
//[email protected]
var reg = /^([A-z0-9_-]+)@([A-z0-9_-]+)+(\.([A-z0-9_-]+))+$/g;
if (eStr.match(reg)) {
content.innerHTML = eStr + ' 邮箱正确';
} else {
content.innerHTML = eStr + ' 邮箱有误,请重新输入';
}
})
正确
正确
错误
我们来稍微详解一下正则表达是如何验证的
邮箱的两个示例
[email protected]
[email protected]
可以看到邮箱地址基本分为三个部分: [收件人账号]@[邮箱名].[后缀名]
因此我们的正则表达式也可以分为三个部分
[匹配收件人账号(数字/字母//-)]@[邮箱名(数字/字母//-)].[后缀名(数字/字母/_/-)]
var reg = /^([A-z0-9_-]+)@([A-z0-9_-]+)+(\.([A-z0-9_-]+))+$/g;
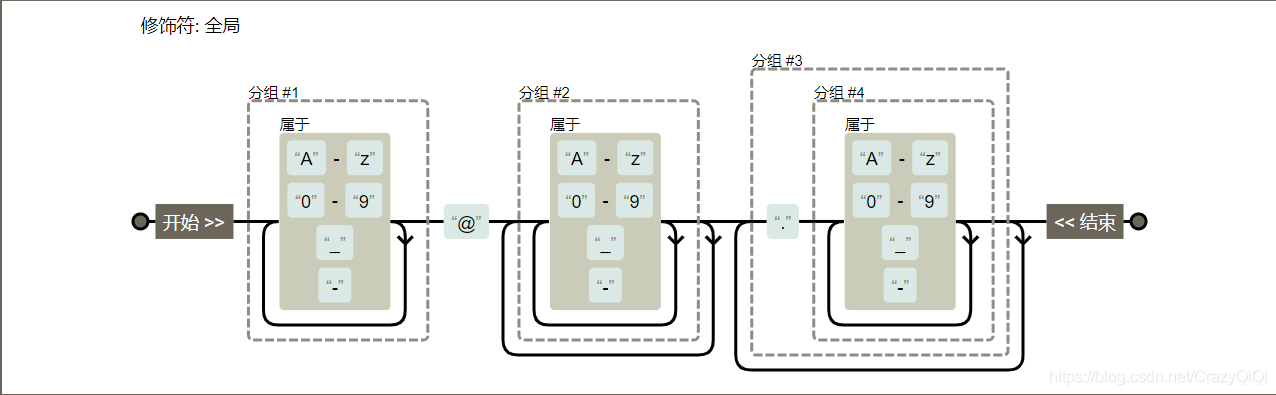
验证正则表达式
最后可以看到的轨道图便是这样的
边栏推荐
猜你喜欢

如何使用Houdini进行程序化优化?

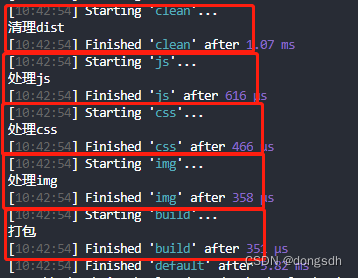
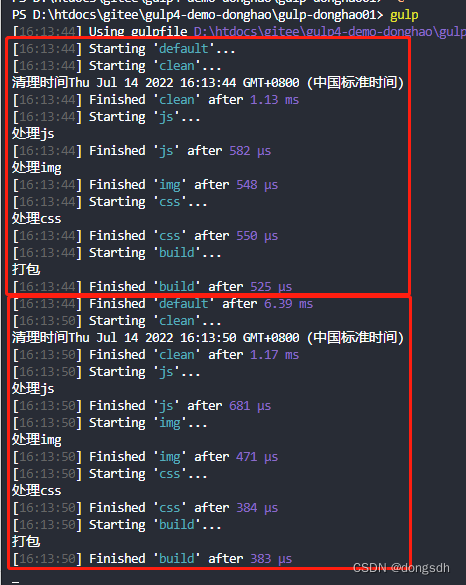
入门文档01 series按顺序执行

【Day8】Knowledge about disk and disk partition

你要找的cocos面试答案都在这里了!

什么是全栈设计师?

Unity huatuo 革命性热更系列1.3 huatuo示例项目源码分析与启发

入门文档09 独立的watch

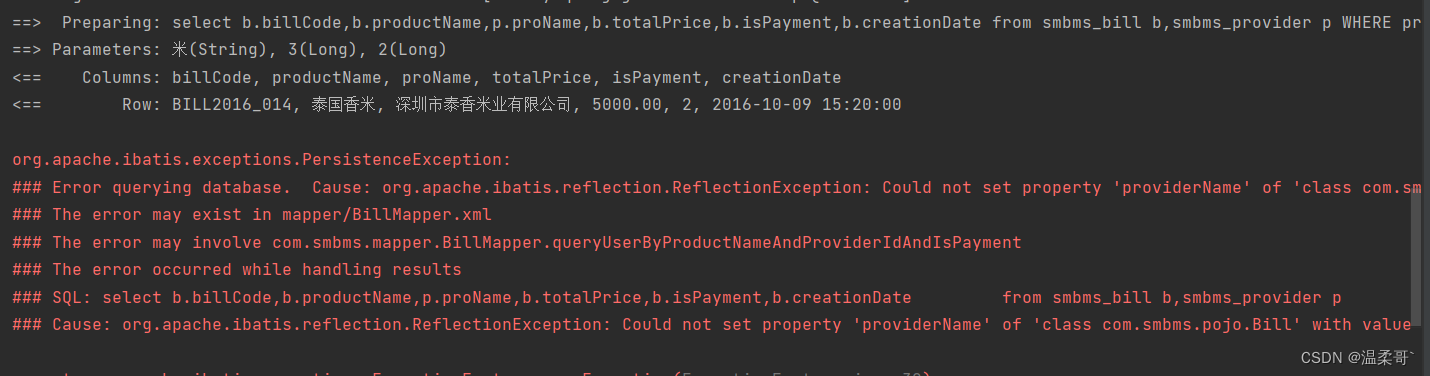
错误类型:reflection.ReflectionException: Could not set property ‘xxx‘ of ‘class ‘xxx‘ with value ‘xxx‘

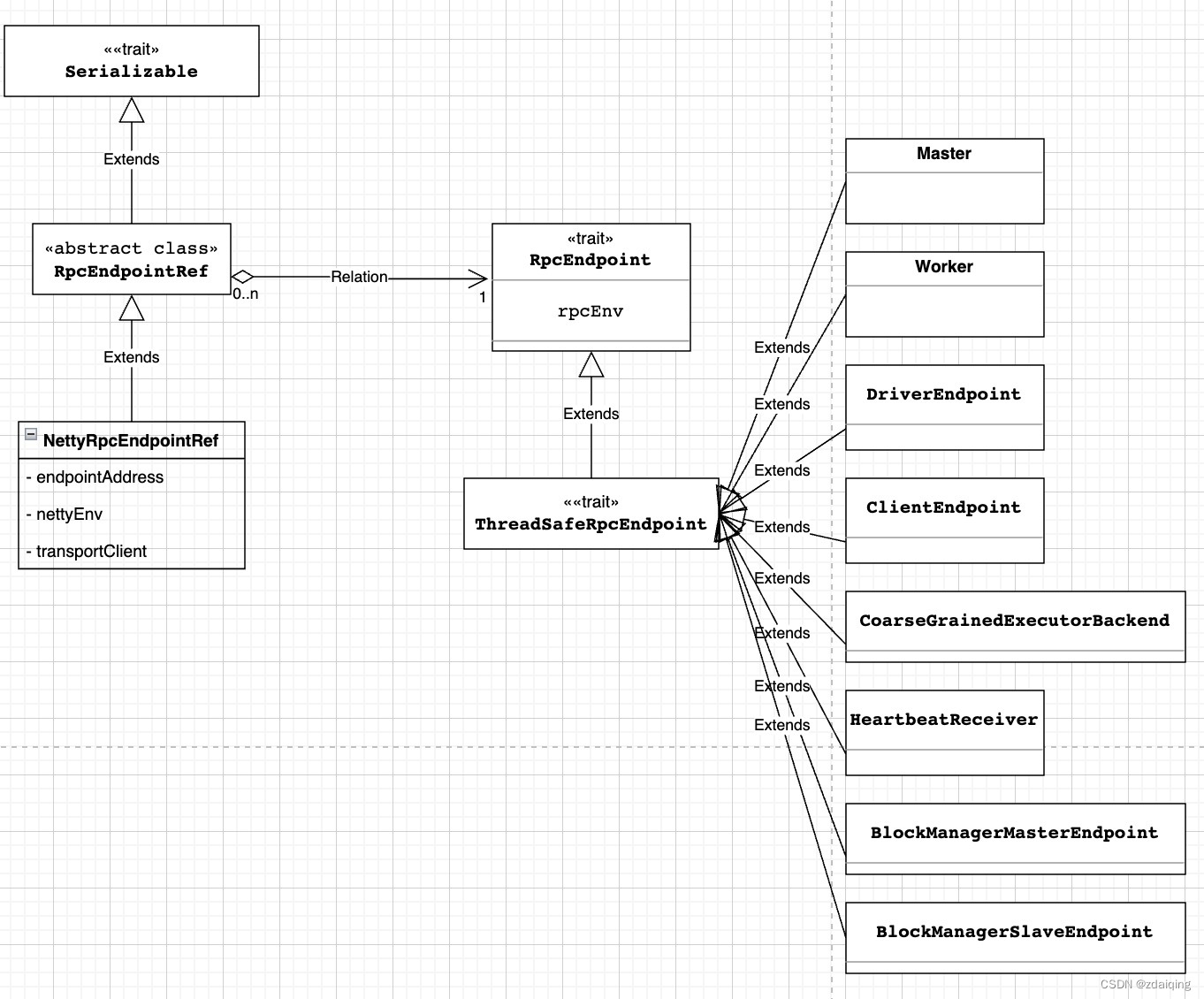
spark source code-RPC communication mechanism

交换机原理
随机推荐
UE5再次更新!扫描或手动建模面部模型可直接转为绑定好的Metahuman
入门文档08 条件插件
每日一题-无重复字符的最长子串-0712
Cocos Creator开发中的事件响应
Getting Started Doc 08 Conditional Plugins
D39_欧拉角与四元数
阿里云视频点播
UE4动画雨滴材质制作教程
[Day8] (Super detailed steps) Use LVM to expand capacity
虚幻引擎5都有哪些重要新功能?
Lua,ILRuntime, HybridCLR(wolong)/huatuo热更对比分析
ROS video tutorial
Unity3D中的ref、out、Params三种参数的使用
IP数据包格式(ICMP协议与ARP协议)
Autoware中安装Yolo3目标检测模块遇到的问题
2020年手机上最好的25种免费游戏
传输层协议(TCP3次握手)
[Pytorch study notes] 8. How to use WeightedRandomSampler (weight sampler) when the training category is unbalanced data
spark源码-RPC通信机制
Getting Started Doc 06 Adding files to a stream