当前位置:网站首页>Uni-app 小程序 App 的广告变现之路:全屏视频广告
Uni-app 小程序 App 的广告变现之路:全屏视频广告
2022-08-04 04:45:00 【智密科技】
全屏视频广告是一个原生组件,层级比普通组件高。全屏视频广告每次创建都会返回一个全新的实例,默认是隐藏的,需要调用 FullScreenVideoAd.show() 将其显示。
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 | 快应用 | 360小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|---|---|
| √(3.4.8+) | x | √(3.4.8+) | x | x | x | x | x | x | x | x |
- app端的广告源由腾讯优量汇、头条穿山甲、快手等广告联盟提供,DCloud负责聚合
- 小程序端的广告由小程序平台提供
语法
<ad-fullscreen-video adpid=""></ad-fullscreen-video>
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异 |
|---|---|---|---|---|
| adpid | String|Number|Array | 广告位id,如果传入的是数组,会从索引0开始请求失败后继续下一个,适用于已配置底价的逻辑 | ||
| preload | Boolean | true | 页面就绪后加载广告数据 | |
| loadnext | Boolean | false | 自动加载下一条广告数据 | |
| v-slot:default="{loading, error}" | 作用域插槽可以获取组件内部广告加载状态和加载错误信息 | |||
| @load | EventHandle | 加载事件 | ||
| @close | EventHandle | 关闭事件 | ||
| @error | EventHandle | 错误事件 |
方法说明
| 方法名 | 说明 |
|---|---|
| load | 加载广告数据 |
| show | 显示广告 |
简单示例
<template>
<view>
<ad-fullscreen-video adpid="1507000611" :loadnext="true" v-slot:default="{loading, error}">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{
{error}}</view>
</ad-fullscreen-video>
</view>
</template>
完整示例
<template>
<view class="content">
<ad-fullscreen-video adpid="1507000611" :loadnext="true" v-slot:default="{loading, error}" @load="onadload" @close="onadclose" @error="onaderror">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{
{error}}</view>
</ad-fullscreen-video>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onadload(e) {
console.log('广告数据加载成功');
},
onadclose(e) {
console.log("onadclose",e);
},
onaderror(e) {
// 广告加载失败
console.log("onerror: ", e.detail);
}
}
}
</script>
边栏推荐
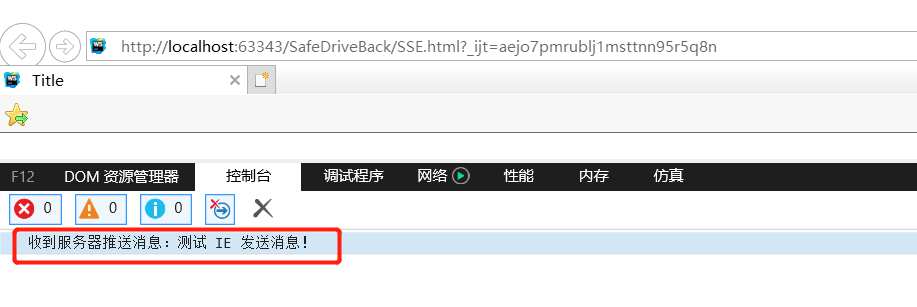
- 基于 SSE 实现服务端消息主动推送解决方案
- Basic characteristics of TL431 and oscillator circuit
- 21 days learning challenge 】 【 sequential search
- Jenkins 导出、导入 Job Pipeline
- centos 安装postgresql13 指定版本
- Hangdian Multi-School-Slipper- (tree map conversion + virtual point mapping)
- Senior PHP development case (1) : use MYSQL statement across the table query cannot export all records of the solution
- Mini program + e-commerce, fun new retail
- JVM Notes
- 企业直播风起:目睹聚焦产品,微赞拥抱生态
猜你喜欢

深度学习21天——卷积神经网络(CNN):实现mnist手写数字识别(第1天)

Implementing a server-side message active push solution based on SSE

A Preliminary Study of RSS Subscription to WeChat Official Account-feed43

看DevExpress丰富图表样式,如何为基金公司业务创新赋能

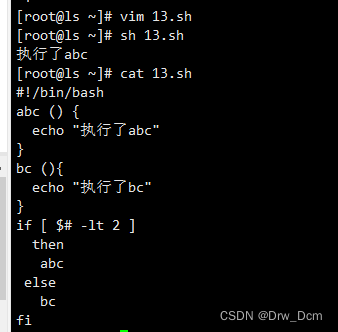
The Shell function

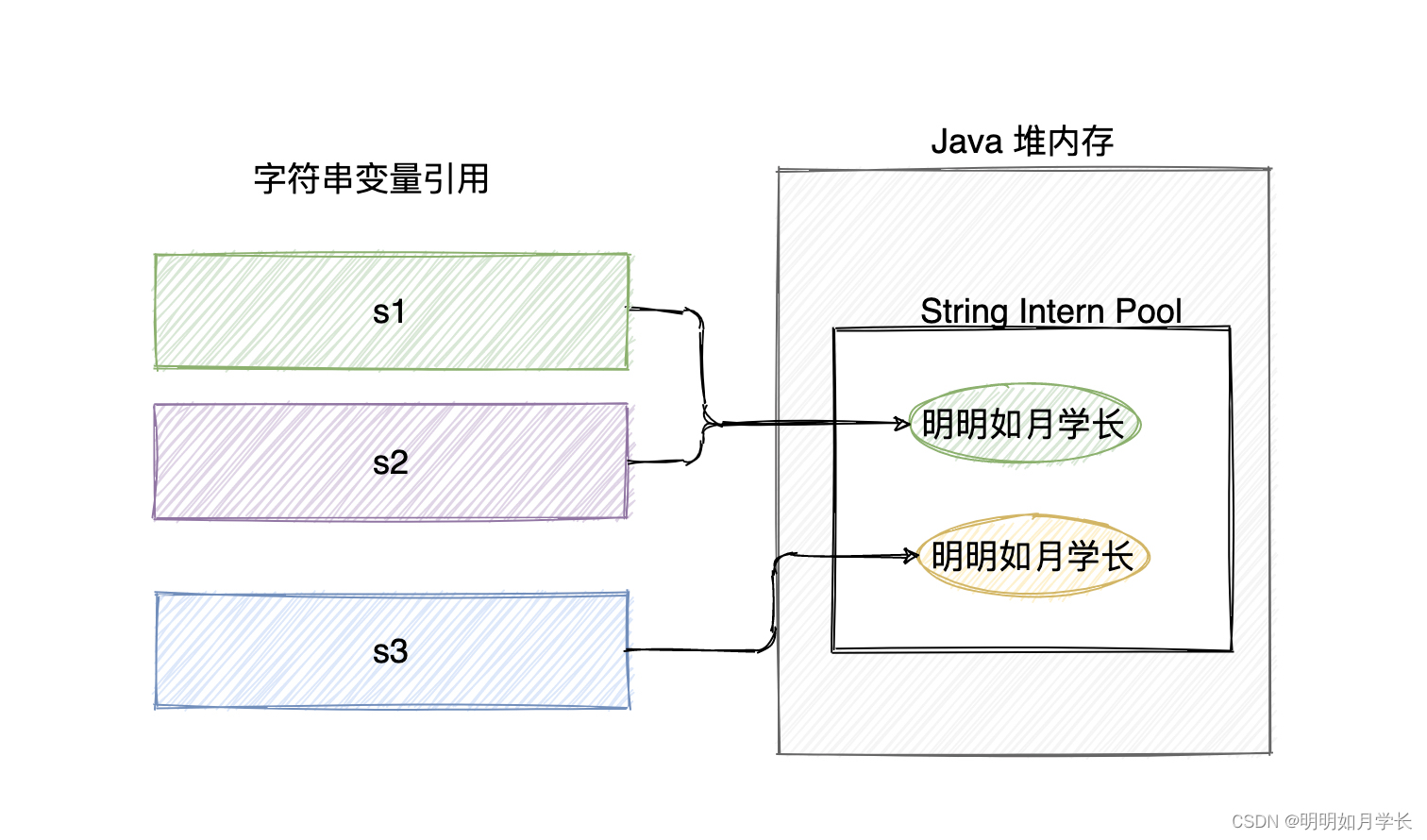
震惊,99.9% 的同学没有真正理解字符串的不可变性

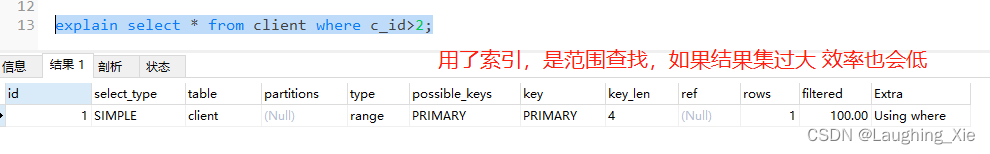
Explain详解与实践

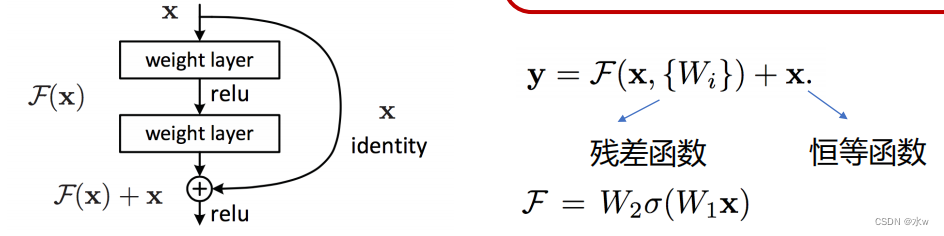
10 Convolutional Neural Networks for Deep Learning 3

转:管理是对可能性的热爱,管理者要有闯进未知的勇气

劝退背后。
随机推荐
SVM介绍以及实战
2003. 每棵子树内缺失的最小基因值 DFS
信息学奥赛一本通 1312:【例3.4】昆虫繁殖
2022年PMP考试延迟了,该喜该忧?
C专家编程 第5章 对链接的思考 5.1 函数库、链接和载入
2022软件测试面试题 最新字节跳动50道真题面试题 刷完已拿下15k 附讲解+答疑
使用Patroni回调脚本绑定VIP的坑
Turn: Management is the love of possibility, and managers must have the courage to break into the unknown
Jenkins export and import Job Pipeline
drools从下载到postman请求成功
企业直播风起:目睹聚焦产品,微赞拥抱生态
System design. Seckill system
Significant differences between Oracle and Postgresql in PLSQL transaction rollback
7-3 LVS+Keepalived Cluster Description and Deployment
C专家编程 第5章 对链接的思考 5.3 函数库链接的5个特殊秘密
PL/SQL Some Advanced Fundamental
redis中常见的面试题
Enterprise live broadcast is on the rise: Witnessing focused products, micro-like embracing ecology
【21天学习挑战赛】图像的旋转问题(二维数组)
Explain detailed explanation and practice