当前位置:网站首页>正则表达式
正则表达式
2022-08-01 23:44:00 【前端的哭】
一.什么是正则表达式
正则表达式(Regular Expression )是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单∶用户名表单只能输入英文字母、数字或者下划线,昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过战掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等。
正则表达式的特点
1.灵活性、逻辑性和功能性非常的强
2.可以迅速地用极简单的方式达到字符串的复杂控制。
3.对于刚接触的人来说,比较晦涩难懂。比如:^w+([-+.]lw+)*@w+([-J]w+)*.w+([-J]w+)*$
4.实际开发,一般都是直接复制写好的正则表达式.但是要求会使用正则表达式并且根据实际情况修改正则表达式比如用户名:/^[a-z0-9_-][3,16}$/
二.正则表达式在js中的使用
1.利用 RegExp对象来创建正则表达式
var regexp=new RegExp(/123/);
console.log(regexp);
2.利用字面量创建正则表达式(常用方式)
var rg=/123/;
test()正则对象方法,用于检测字符串是否符合该规则,该对象会返回true或false,其参数是测试字符串。
regexobj.test (str)
① regexobj是写的正则表达式er
② str我们要测试的文本
③就是检测str文本是否符合我们写的正则表达式规范.
var rg=/123/;
// test方法用来检测字符串是否符号正则表达式要求
console.log(rg.test(123));
console.log(rg.test("abc"));
三.正则表达式的特殊字符
常用字符
代码
说明
^
匹配字符串的开始(在集合字符里[^a]表示非(不匹配)的意思
$
匹配字符串的结束
[]
表示有一系列字符可供选择,只要匹配其中一个就可以了
[-]
方括号内部范围符-
1.边界符^ $
var rg=/abc/;//正则表达式里面不需要加引号 不管是数字型还是字符串型
// /abc/ 只要包含abc这个字符的都是正确的
console.log(rg.test("abc"));//true
console.log(rg.test("abcd"));//true
console.log(rg.test("aabcd"));//true
2.[]表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg=/[abc]/;//只要包含有a或者包含有b或者包含有c 都返回为true
console.log(rg.test("andy"));//true
console.log(rg.test("baby"));//true
console.log(rg.test("red"));//false
3.[-]方括号内部范围符-
var rg2=/^[a-z]$/;
// 26个英文字母任何一个字母返回 true-表示的是a到z的范围
console.log(rg2.test("a"));//true
4.字符组合
var rg2=/^[a-zA-Z0-9_-]$/;
// 26个英文字母(大写和小写都可以) 数字 下划线 短横线 任何一个返回 true
5.量词符
量词符:用来设定某个模式出现的次数
简单理解:就是让下面的a这个字符重复多少次var reg = /^a$/;
① * 相当于>=0可以出现0次或者很多次
var reg=/^a*$/;
console.log(reg.test(""));//true
console.log(reg.test("a"));//true
console.log(reg.test("aaaaa"));//true
② + 相当于>=1可以出现1次或者很多次
var reg=/^a+$/;
console.log(reg.test(""));//false
console.log(reg.test("a"));//true
console.log(reg.test("aaaaa"));//true
③ 相当于1 || 0
var reg=/^a?$/;
console.log(reg.test(""));//true
console.log(reg.test("a"));//true
console.log(reg.test("aaaaa"));//false
④ {3} 就是重复3次
var reg=/^a{3}$/;
console.log(reg.test(""));//false
console.log(reg.test("a"));//false
console.log(reg.test("aaaaa"));//false
console.log(reg.test("aaa"));//true
⑤ {3,}大于等于3
var reg=/^a{3,}$/;
console.log(reg.test(""));//false
console.log(reg.test("a"));//false
console.log(reg.test("aaaaa"));//true
console.log(reg.test("aaa"));//true
⑥ {3,16}大于等于3并且小于等于16
var reg=/^a{3,16}$/;
console.log(reg.test(""));//false
console.log(reg.test("a"));//false
console.log(reg.test("aaaaa"));//true
console.log(reg.test("aaa"));//true
四.预定类
预定类
说明
d
匹配0-9之间的任一数字,相当于[0-9]
D
匹配所有0-9以外的字符,相当于[^0-9]
w
匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]
W
除所有字母、数字和下划线以外的字符,相当于[A-Za-20-9_]
s
匹配空格(包括换行符、制表符、空格符等),相等于[ ]
S
匹配非空格的字符,相当于[^ ]
括号总结
//中括号字符集合.匹配方括号中的任意字符.var reg =$/;
var reg=/^[abc]$/
//a 也可以b也可以c可以a|| b ||c
//大括号量词符.里面表示重复次数
var reg=/^abc{3}$/; //它只是让c重复3次 abccc
console.log(reg.test("abc"));//false
//小括号表示优先级
var reg=/^(abc){3}$/; //它是让abc重复3次
五.正则表达式替换
replace替换
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式
?stringObject.replace(regexp/substr,replacement)
1.第一个参数:被替换的字符串或者正则表达式
2.第二个参数:替换为的字符串
3.返回值是一个替换完毕的新字符串
正则表达式参数
表达式/[switch]
switch(也称为修饰符)按照什么样的模式来贝配有三种值:
g :全局匹配
i:忽略大小写
gi :全局匹配+忽略大小写
案例:用*替换出现的字
<textarea name="" id="" ></textarea> <button>提交</button>
<div></div>
var text=document.querySelector("textarea");
var btn=document.querySelector("button");
var div=document.querySelector("div");
btn.onclick=function(){
div.innerHTML=text.value.replace(/激情/g,"**")
}
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

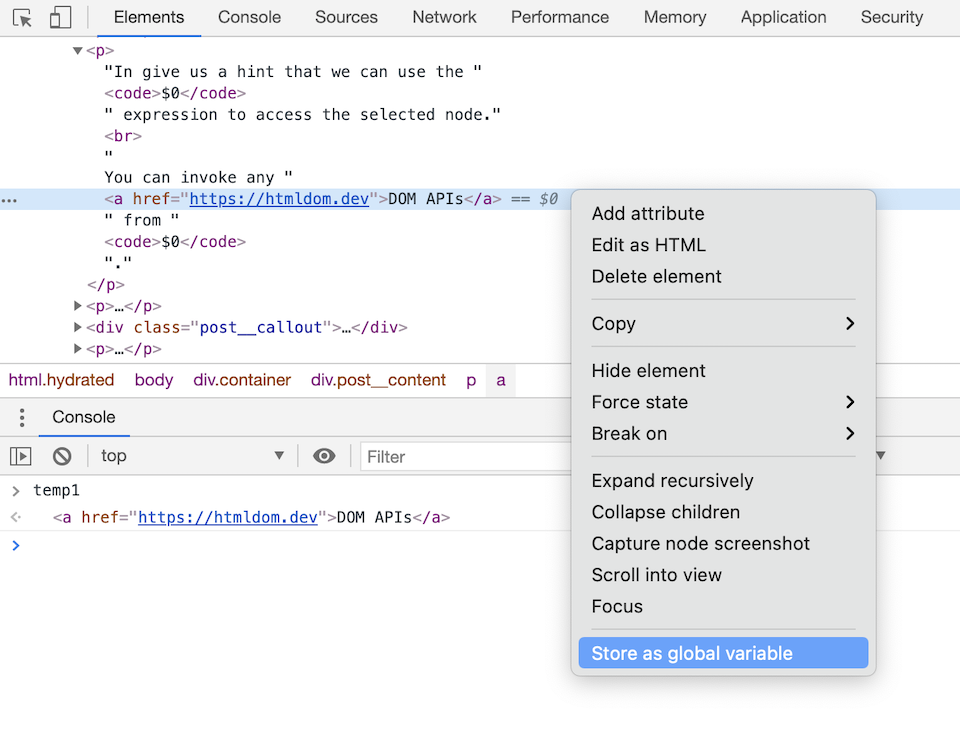
访问控制台中的选定节点

C语言——分支语句和循环语句

A brief analysis of mobile APP security testing in software testing, shared by a third-party software testing agency in Beijing

ICLR 2022最佳论文:基于对比消歧的偏标签学习

cdh6 opens oozieWeb page, Oozie web console is disabled.

Solve the port to take up

Classical Literature Reading--DLO
![[LeetCode304周赛] 两道关于基环树的题 6134. 找到离给定两个节点最近的节点,6135. 图中的最长环](/img/63/16de443caf28644d79dc6e6889e5dd.png)
[LeetCode304周赛] 两道关于基环树的题 6134. 找到离给定两个节点最近的节点,6135. 图中的最长环

邻接表与邻接矩阵

Work for 5 years, test case design is bad?To look at the big case design summary
随机推荐
Chapter 19 Tips and Traps: Common Goofs for Novices
chrome copies the base64 data of an image
C language - branch statement and loop statement
An interview question about iota in golang
测试岗月薪5-9k,如何实现涨薪到25k?
计算由两点定义的线的角度
UI自动化测试框架搭建-标记性能较差用例
企业防护墙管理,有什么防火墙管理工具?
Share an interface test project (very worth practicing)
CDH6 Hue to open a "ASCII" codec can 't encode characters
Spark Sql之union
Appears in oozie on CDH's hue, error submitting Coordinator My Schedule
颜色透明参数
路径压缩、、
Sql之各种Join
2022 6th Strong Net Cup Part WP
【参营经历贴】2022网安夏令营
The monthly salary of the test post is 5-9k, how to increase the salary to 25k?
Oracle 数据库设置为只读及读写
A brief analysis of mobile APP security testing in software testing, shared by a third-party software testing agency in Beijing