当前位置:网站首页>通过 FileUploader 的初始化,了解 SAP UI5 应用的 StaticArea 初始化逻辑
通过 FileUploader 的初始化,了解 SAP UI5 应用的 StaticArea 初始化逻辑
2022-07-29 22:49:00 【Jerry Wang】
SAP UI5 FileUploader 实现的依赖:
sap.ui.define([
'sap/ui/core/Control',
'./library',
'sap/ui/core/LabelEnablement',
'sap/ui/core/InvisibleText',
'sap/ui/core/library',
'sap/ui/Device',
'./FileUploaderRenderer',
'sap/ui/dom/containsOrEquals',
'sap/ui/events/KeyCodes',
'sap/base/Log',
'sap/base/security/encodeXML',
"sap/ui/thirdparty/jquery",
// jQuery Plugin "addAriaDescribedBy"
'sap/ui/dom/jquery/Aria'
], function(
Control,
library,
LabelEnablement,
InvisibleText,
coreLibrary,
Device,
FileUploaderRenderer,
containsOrEquals,
KeyCodes,
Log,
encodeXML,
jQuery
) {可以看到还使用了 jQuery。
SAP UI5 框架自动生成一个 input 元素和一个包含了 browse… 的按钮。
并且实现了下列两个接口:
- sap.ui.core.IFormContent
- sap.ui.unified.IProcessableBlobs
sendXHR 的默认值为 false, 此时使用 form submit 提交上传数据。如果是 true,使用 XHR 请求提交。Form Submit 提交的数据,经 Jerry 测试,无法在 Chrome 开发者工具 network 里观察到上传的文件内容。
XMLTemplateProcessor.js 检测到 XML 视图里定义了 FileUploader 控件之后,对其进行实例化,并且调用 init 方法:
创建一个 TextField:
用于选择本地文件:
this.oFilePath = library.FileUploaderHelper.createTextField(this.getId() + "-fu_input").addEventDelegate({
onAfterRendering: function () {
if (that.getWidth()) {
that._resizeDomElements();
}
}
});这个 TextField 的类型是 sap.m.Text:
然后再创建 upload button:
this.oBrowse = library.FileUploaderHelper.createButton(this.getId() + "-fu_button");接着把当前待创建的 FileUploader 实例,即 this 指向的控件实例,设置成 TextField 和 Button 实例的 parent:
this.oFilePath.setParent(this);
this.oBrowse.setParent(this);这里演示了如何用代码检测 sap.m 库是否被使用,只需要检查 button 控件的元数据,即 getMetadata 方法返回的结果是不是 sap.m.Button 即可。
// check if sap.m library is used
this.bMobileLib = this.oBrowse.getMetadata().getName() == "sap.m.Button";SAP UI5 的 applySettings 方法,会依次将 XML 视图里对控件指定的设置,一个一个进行设置:
上图这些属性,就是我在 XML 视图里定义的属性,如下图所示:
我们在 SAP UI5 源代码里经常能观察到这个方法调用:sap.ui.getCore().getStaticAreaRef():
这是 SAP UI5 应用最后渲染出来的 HTML 原生代码里的一个元素,id 为:sap-ui-static
通过常量 STATIC_UIAREA_ID 表示。这个 static area 用于隐藏形如 Popups, Shadow, Blocklayer 等元素。
这个 static area 的初始化采取 Lazy loading 的惰性加载方式:只有真正需要时才会执行初始化操作。
var oStaticArea = document.getElementById(STATIC_UIAREA_ID),
oConfig, oFirstFocusElement;
if (!oStaticArea) {
oStaticArea = document.createElement("div");
oFirstFocusElement = document.createElement("span");
oConfig = this.getConfiguration();
if (!this.bDomReady) {
throw new Error("DOM is not ready yet. Static UIArea cannot be created.");
}边栏推荐
猜你喜欢

jenkins使用维护

地狱挖掘者系列#1

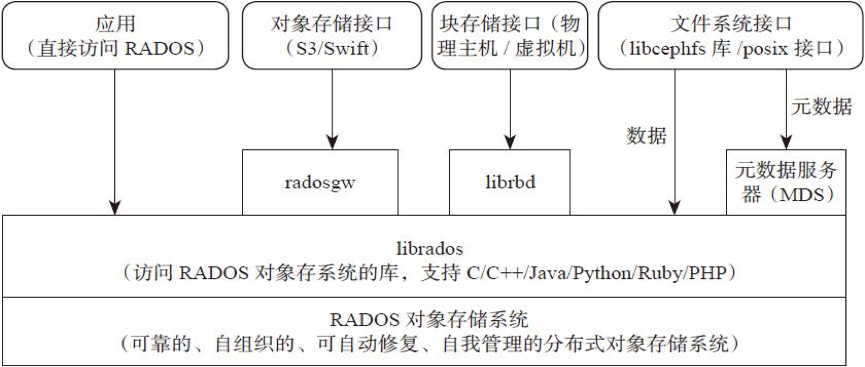
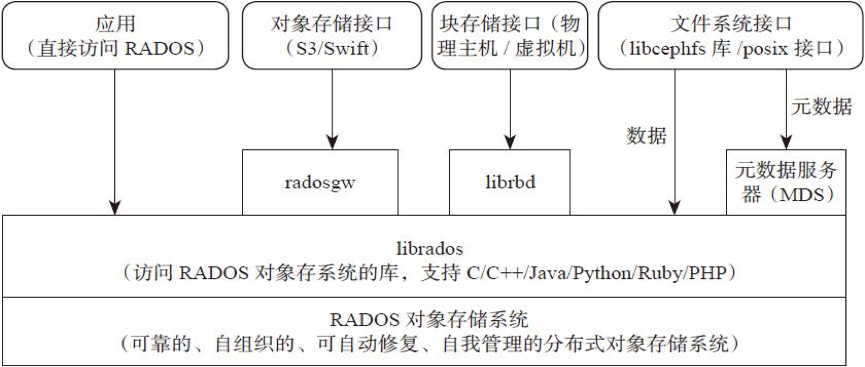
一文参透分布式存储系统Ceph的架构设计、集群搭建(手把手)

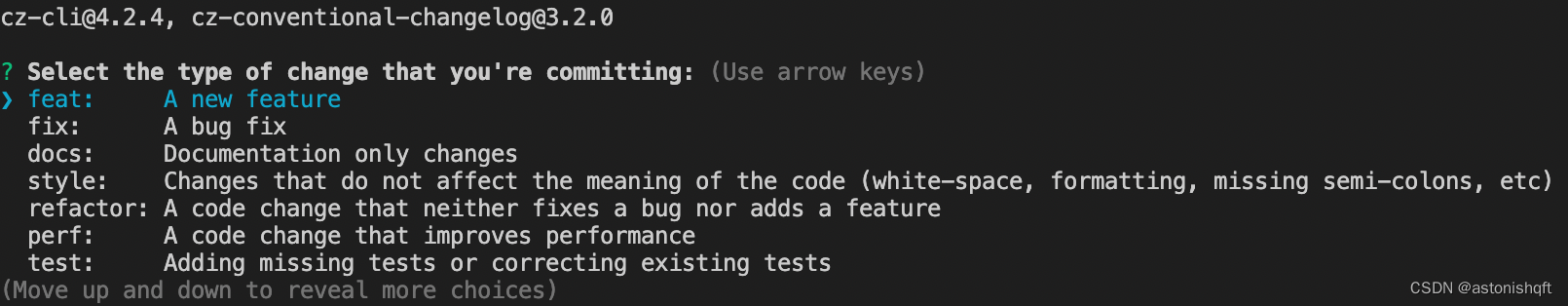
pnpm + workspace + changesets 构建你的 monorepo 工程

刀具更换策略问题(完工)

毕业论文文献综述写作技巧,超级详细!

bgp基础配置和宣告

This article penetrates the architecture design and cluster construction of the distributed storage system Ceph (hands-on)

Baidu Intelligent Cloud Zhangmiao: Detailed explanation of enterprise-level seven-layer load balancing open source software BFE

我想申请专利,却没有经验,如何学会写专利申请文件?
随机推荐
将文件流转成file文件后使用luckysheet回显数据
Emgucv环境配置[通俗易懂]
PLSQL Developer安装和配置
kaniko --customPlatform参数:支持不同平台的镜像构建(如:arm等)
华东师范大学副校长周傲英:数据赋能,从数据库到数据中台
The first round of the real offer harvester~ How does the big factory inspect the candidates?(with detailed answer)
流水线上的农民:我在工厂种蔬菜
MySQL的TIMESTAMP数据类型
微信小程序滑动导航栏(网页浮动窗口怎么设置)
7.联合索引(最左前缀原则)
四、HikariCP源码分析之初始化分析一
NC193 二叉树的前序遍历
【企业架构框架】谁推动了现代 EA 最佳实践和内容?
线性表之顺序表(干货满满的分享来啦~内含顺序表全部函数代码~
文献综述的写作技巧,掌握这些技巧,效率大大提高!
PyCharm使用教程(详细版 - 图文结合)
推荐 7 个学习 Web3 的开源资源
MySQL数据库进阶篇
利用go通道channel实现互斥锁
怎样把某个公司所有的专利全部查到、一网打尽?