当前位置:网站首页>JS缓动动画原理教学(超细节)
JS缓动动画原理教学(超细节)
2022-07-07 11:11:00 【周百万.】
1、先写出html和css样式,
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
}
.ha {
position: absolute;
top: 300px;
left: 400px;
width: 200px;
height: 200px;
background-color: purple;
color: aliceblue;
}
body {
height: 1000px;
font-size: 20px;
}
</style>
</head>
<body>
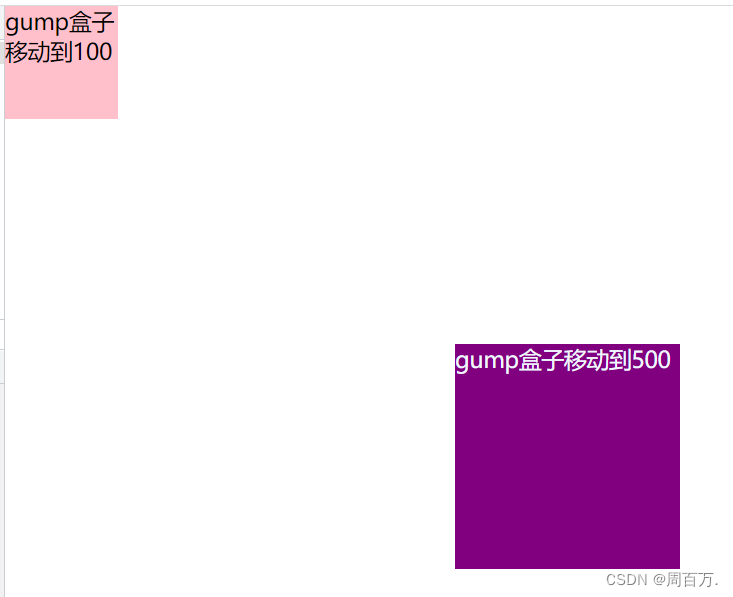
<div class="box">gump盒子移动到100</div>
<div class="gump">gump盒子移动到500</div>效果如图所示:重要是学js技术,样式好看不好看无所谓啊~

2、接下来写js,我直接在下面写的,所以没用load
3、封装一个动画函数,添加点击事件,事件中调用动画函数,点击两个盒子实现渐变动画
4、解释超详细,有需要讨论的点评论即可~
<script>
var box = document.querySelector('.box');
var gump = document.querySelector('.gump');
// 函数封装一个渐变动画
function animate(obj, target) {
// 让函数中始终只有一个定时器
clearInterval(obj.timer);
obj.timer = window.setInterval(function() {
// 如果到达目标位置就停止(清除定时器)
if (obj.offsetLeft == target) {
clearInterval(obj.timer)
}
// 每调用一次定时器就重新计算一次step的长度,目标长度不变,现在的位置离目标距离越来越近
// 他们之间的差的绝对值也就越来越小,使得间隔时间内每一步的长度减小,实现渐慢效果
// 第一步:(500-100)/10 = 40 第二步:(500-140)/10 = 36 ......
var step = (target - obj.offsetLeft) / 10;
// 如果步长为正,取较大的整数;如果步长为负,取较小的额整数。目的都是取绝对值较大的
step > 0 ? step = Math.ceil((step)) : step = Math.floor(step);
// obj.style.left可读写,但只能获取行内的样式,所以用来”写” 数据极好
// obj.offsetLeft 只能读,但他能读行内样式,内嵌样式,外链样式,”读”数据极好
obj.style.left = obj.offsetLeft + step + 'px';
}, 20);
}var box1 = box.addEventListener('click', function() {
animate(gump, 100);})
var box2 = gump.addEventListener('click', function() {
animate(gump, 500);})
</script>
边栏推荐
- Coscon'22 community convening order is coming! Open the world, invite all communities to embrace open source and open a new world~
- 2022-07-07 Daily: Ian Goodfellow, the inventor of Gan, officially joined deepmind
- 为租客提供帮助
- 在字符串中查找id值MySQL
- 事务的七种传播行为
- Sample chapter of "uncover the secrets of asp.net core 6 framework" [200 pages /5 chapters]
- Leetcode brush question: binary tree 24 (the nearest common ancestor of binary tree)
- 学习突围2 - 关于高效学习的方法
- 【无标题】
- Image pixel read / write operation
猜你喜欢

日本政企员工喝醉丢失46万信息U盘,公开道歉又透露密码规则

Four functions of opencv

About the problem of APP flash back after appium starts the app - (solved)

聊聊伪共享

.Net下极限生产力之efcore分表分库全自动化迁移CodeFirst

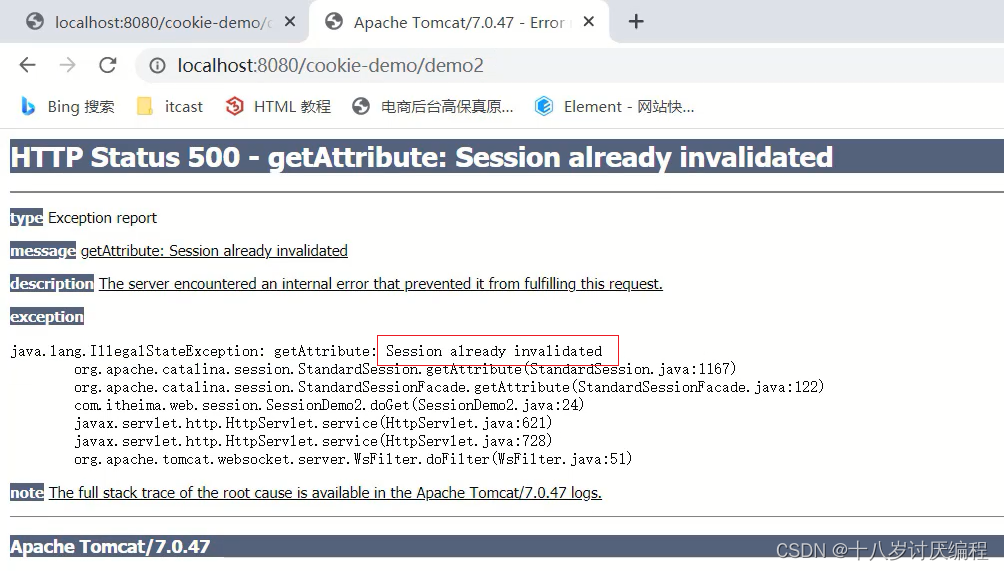
Session

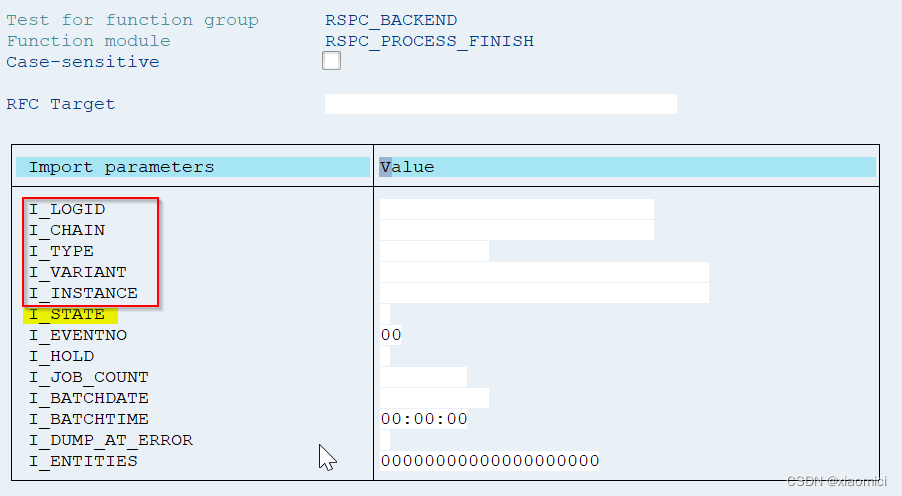
How to continue after handling chain interruption / sub chain error removed from scheduling

Blog recommendation | Apache pulsar cross regional replication scheme selection practice

Leetcode skimming: binary tree 22 (minimum absolute difference of binary search tree)

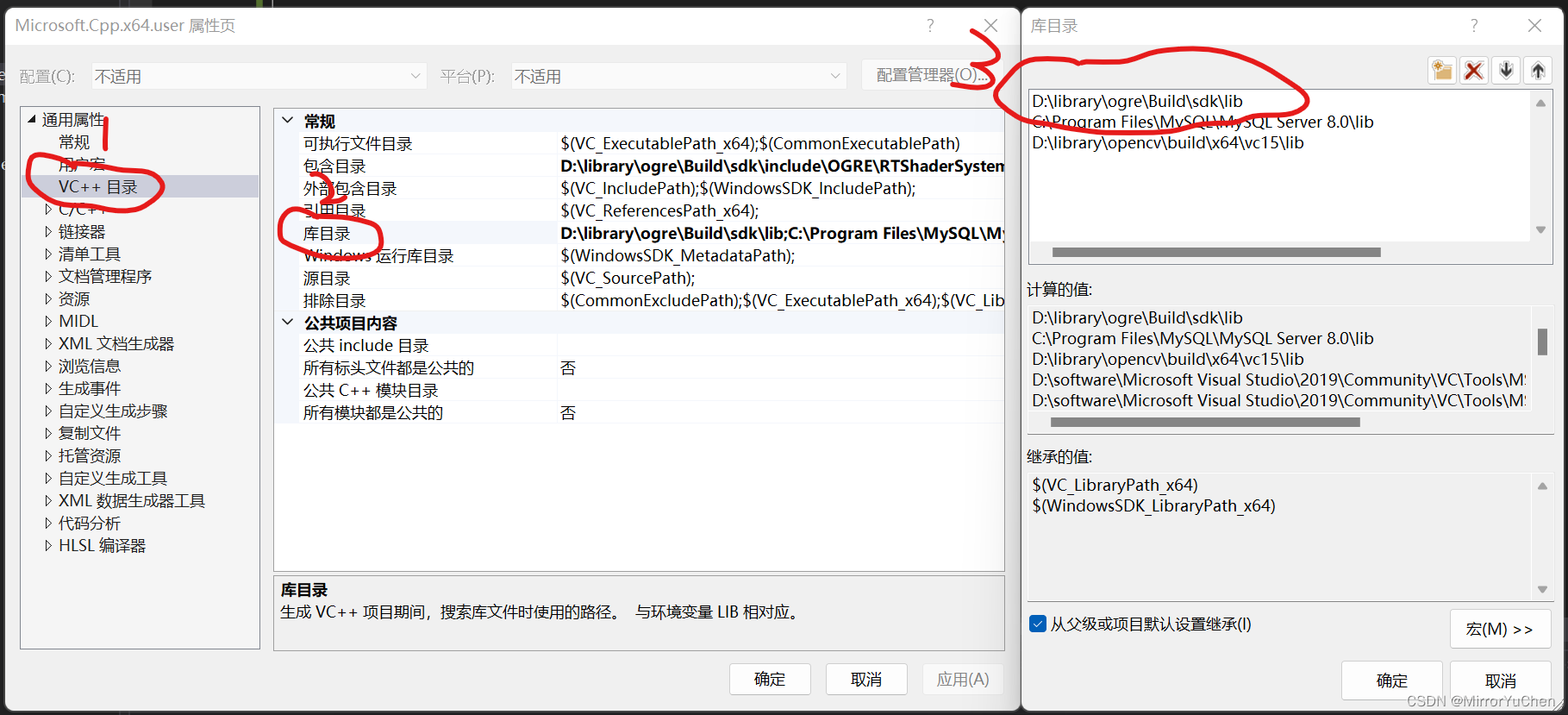
Ogre入门尝鲜
随机推荐
. Net ultimate productivity of efcore sub table sub database fully automated migration codefirst
Sed of three swordsmen in text processing
HZOJ #240. Graphic printing IV
What if the xshell evaluation period has expired
Conversion from non partitioned table to partitioned table and precautions
[crawler] avoid script detection when using selenium
2022a special equipment related management (boiler, pressure vessel and pressure pipeline) simulated examination question bank simulated examination platform operation
3D content generation based on nerf
共创软硬件协同生态:Graphcore IPU与百度飞桨的“联合提交”亮相MLPerf
Test next summary
leecode3. 无重复字符的最长子串
HZOJ #235. Recursive implementation of exponential enumeration
高瓴投的澳斯康生物冲刺科创板:年营收4.5亿 丢掉与康希诺合作
HZOJ #240. 图形打印四
MySQL入门尝鲜
Blog recommendation | Apache pulsar cross regional replication scheme selection practice
国泰君安证券开户怎么开的?开户安全吗?
Leetcode skimming: binary tree 27 (delete nodes in the binary search tree)
【学习笔记】线段树选做
JS判断一个对象是否为空