当前位置:网站首页>v-on指令:为元素绑定事件
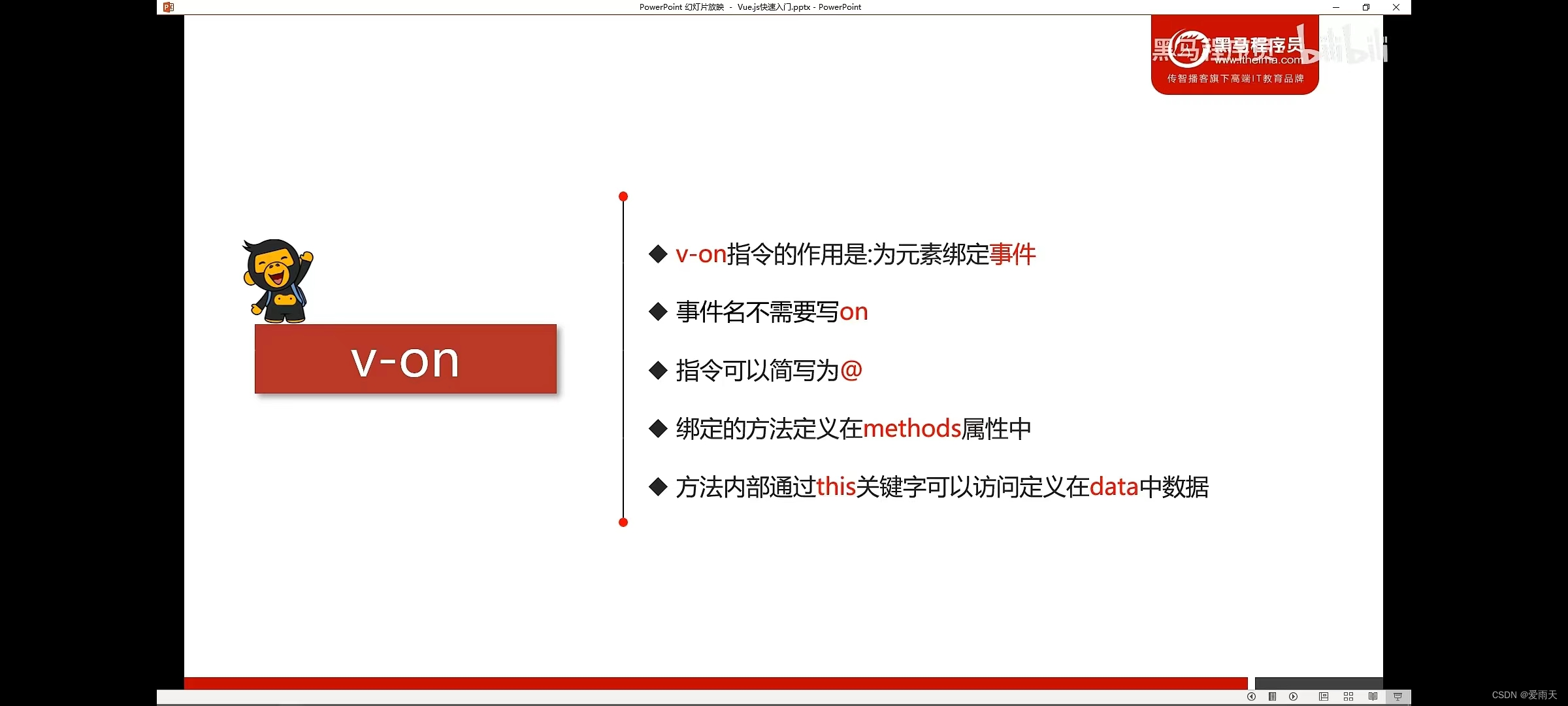
v-on指令:为元素绑定事件
2022-08-03 03:43:00 【爱雨天】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
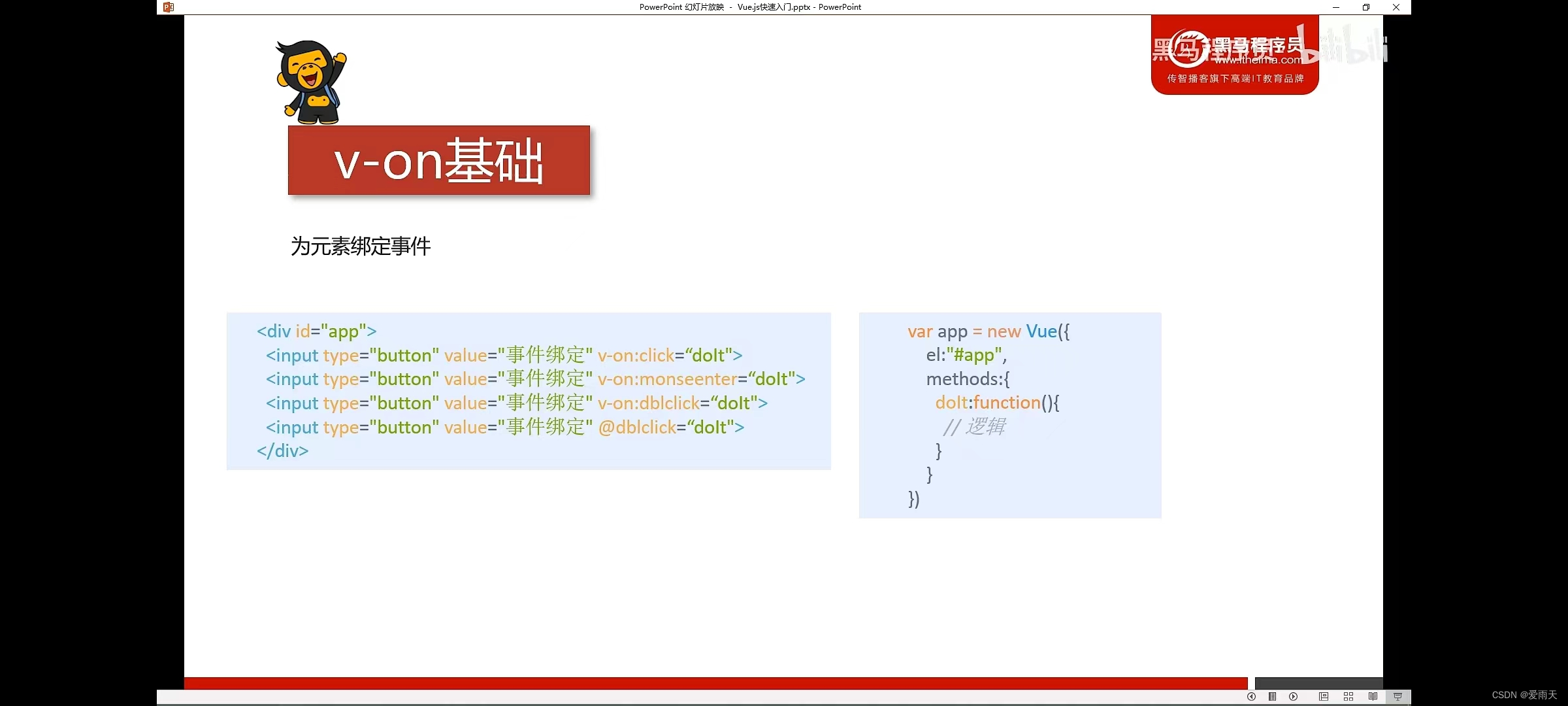
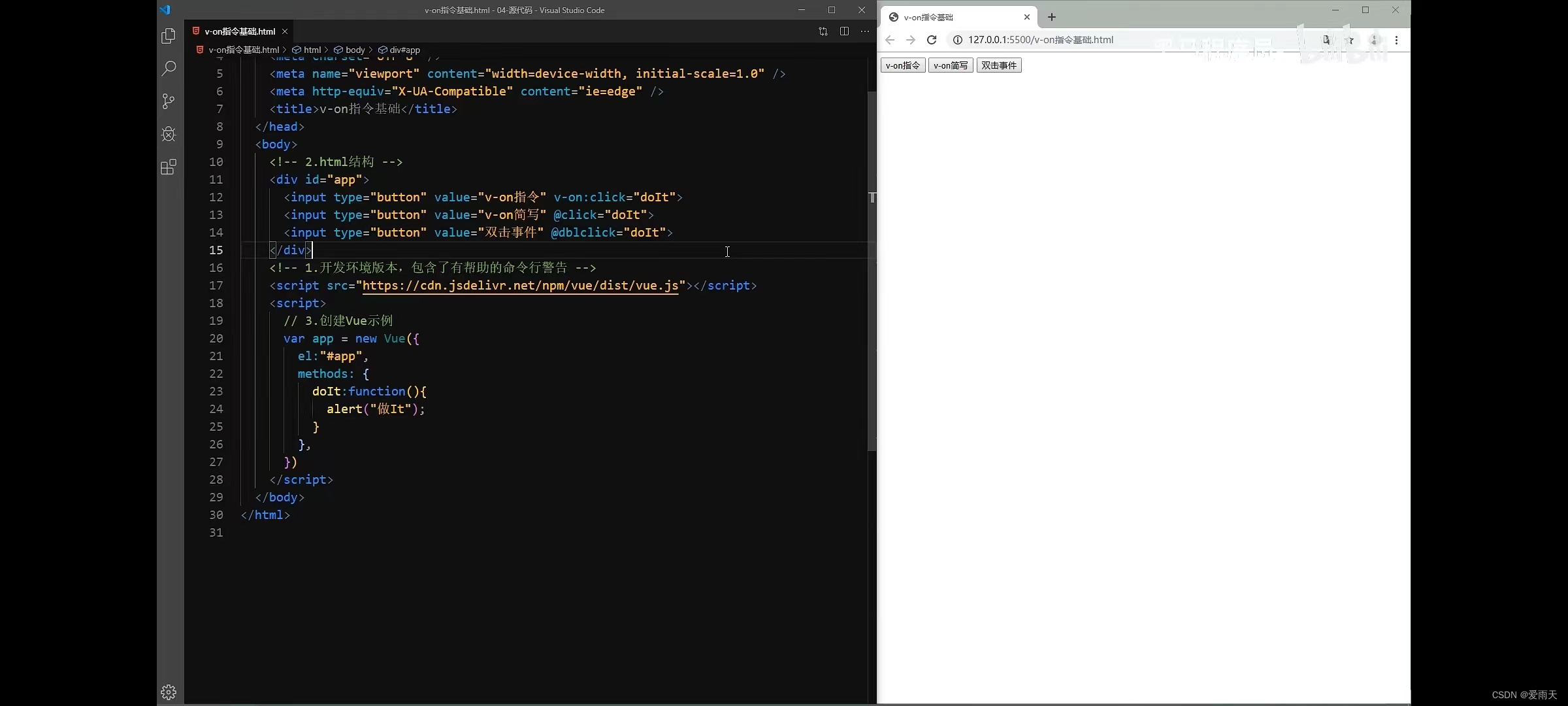
<div id="app">
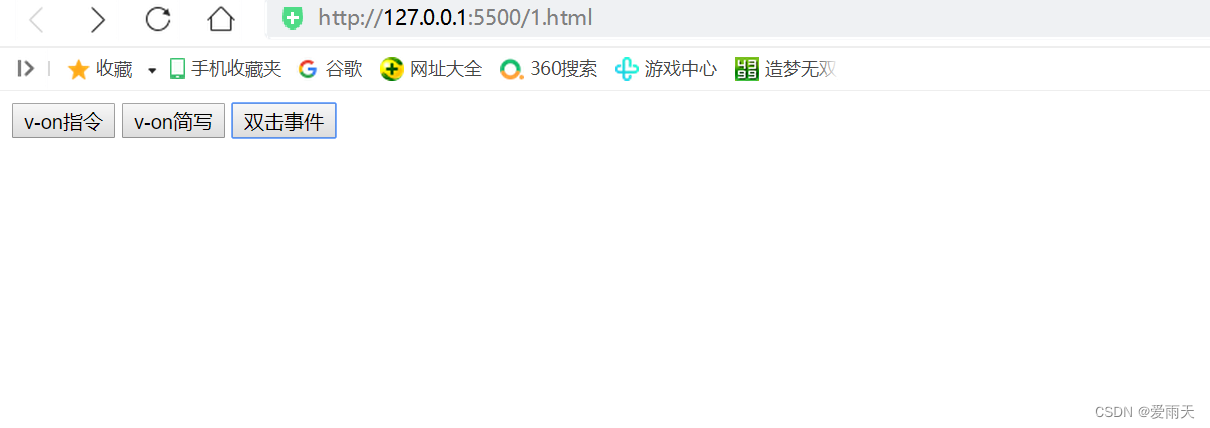
<input type="button" value="v-on指令" v-on:click="doIt" >
<input type="button" value="v-on简写" @click="doIt">
<input type="button" value="双击事件" @dblclick="doIt">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
methods:{
doIt:function(){
alert("做It");
}
},
}
)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
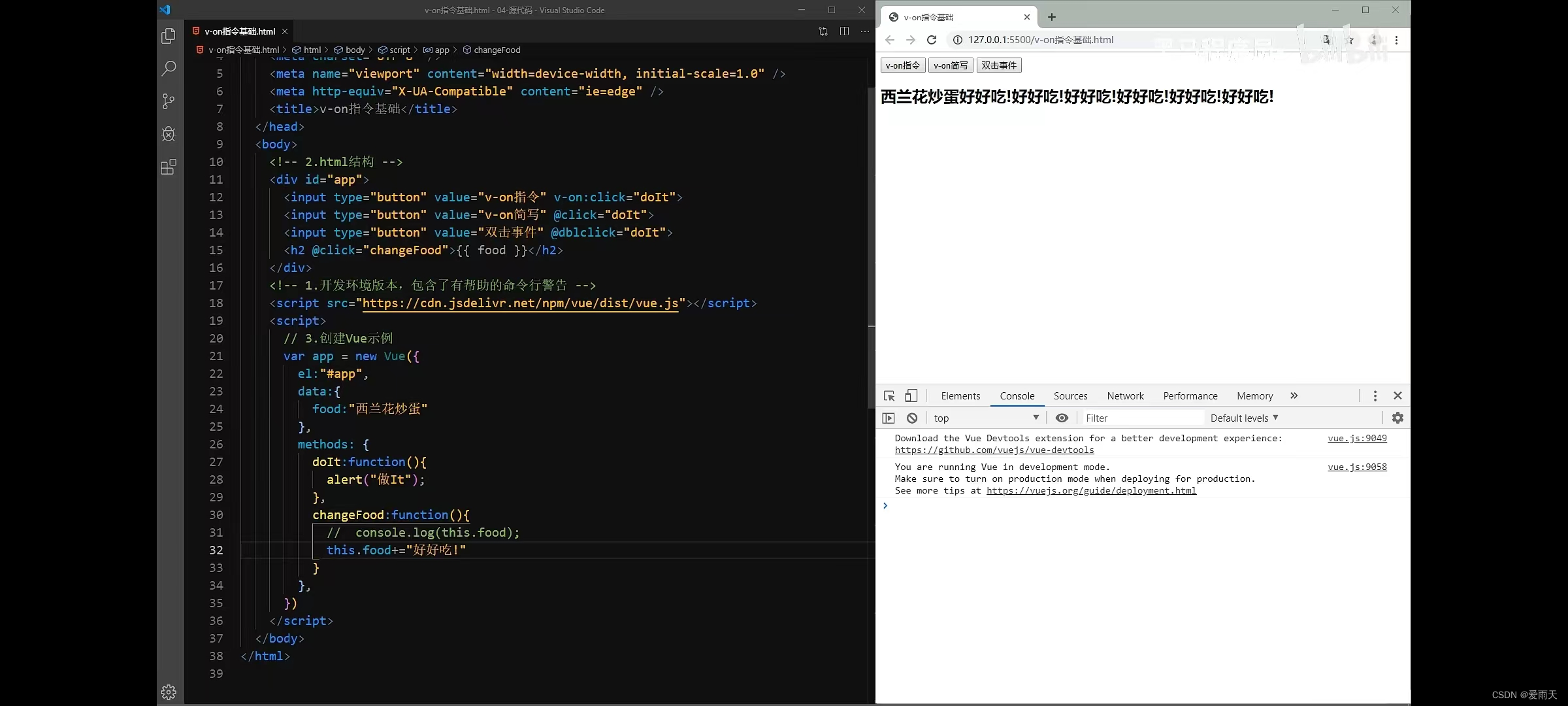
<div id="app">
<input type="button" value="v-on指令" v-on:click="doIt" >
<input type="button" value="v-on简写" @click="doIt">
<input type="button" value="双击事件" @dblclick="doIt">
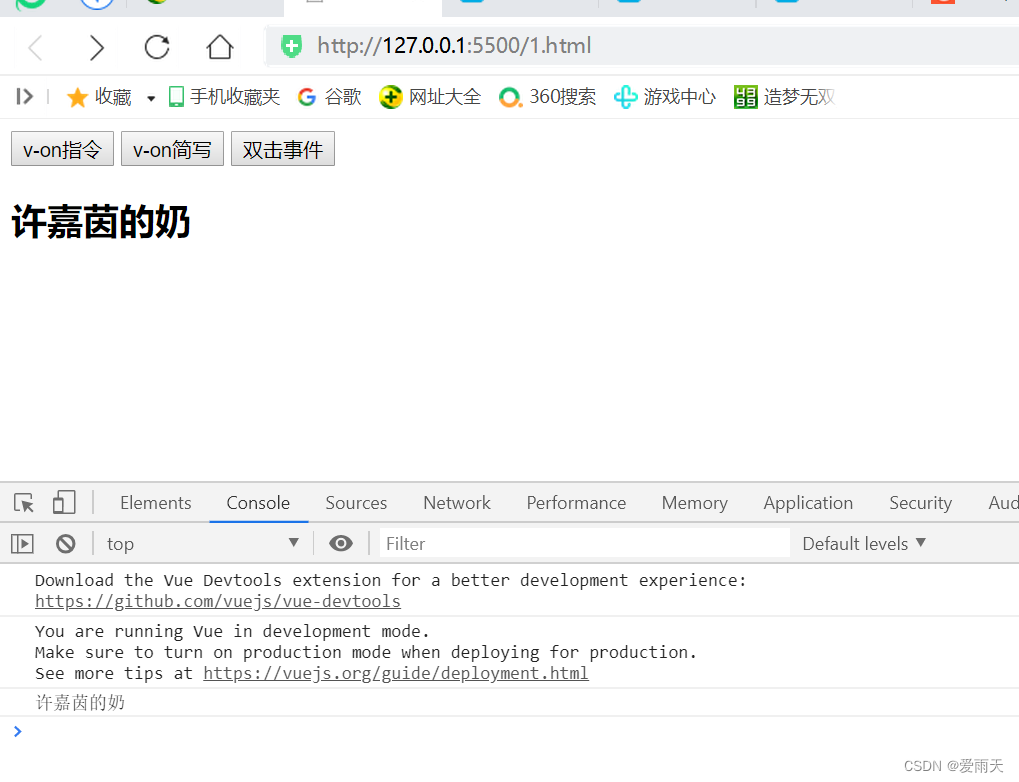
<h2 @click="changeFood">{
{food}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
food:"许嘉茵的奶"
},
methods:{
doIt:function(){
alert("做It");
},
changeFood:function(){
// console.log(this.food) ;
this.food+="好好吃!"
}
},
}
)
</script>
</body>
</html>







边栏推荐
猜你喜欢
随机推荐
Best Practices for Migration from Jincang Database from MySQL to KingbaseES (3. MySQL Database Migration Practice)
mysql8默认密码丢失,如何更改密码详细步骤??
高等代数_证明_不同特征值的特征向量线性无关
成都高新南区 高新西区 东部新区 多边形范围点位 AOI 高德
ORACLE中文乱码
肖sir___面试就业课程____app
Domino服务器SSL证书安装指南
ScanNet数据集讲解与点云数据下载
基于flowable的upp(统一流程平台)运行性能优化(3)
【STM32】入门(三):按键使用-GPIO端口输出控制
Guys, I don't understand a bit: why the documentation of oracle-cdc writes that the connector can be done exactly-o
第八章 字符输入输出和输入验证
瑞鹄转债上市价格预测
Nacos入门学习
stdio.h(本机代码)
DC-5靶场下载及渗透实战详细过程(DC靶场系列)
Kotlin multiplication, how do I multiply smaller and smaller?
(2022杭电多校五)1010-Bragging Dice (思维)
ClickHouse删除表
【笔记】混淆矩阵和ROC曲线