当前位置:网站首页>nodejs+npm的安装与配置
nodejs+npm的安装与配置
2022-08-04 01:00:00 【m0_67392661】
目录
下载与安装
下载
点击_Node.js中文网_根据自身系统进行下载即可(建议下载10版本的,尽量不要下最新版本的)
安装
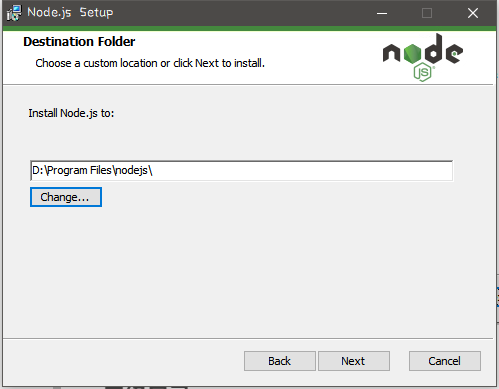
- 点击下载的安装包进行安装

- 选择安装的路径位置

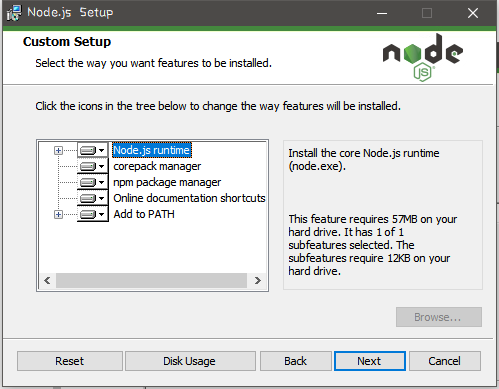
- 下一步、没有特殊要求默认即可

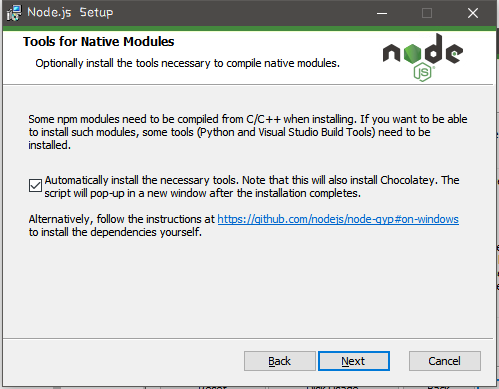
- 该选项建议勾选,一些npm的包需要这些环境配置

- 最后点击install完成安装

配置
nodejs相关配置
简介:Node.js是一个基于Chrome V8引擎的JavaScript运行环境,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
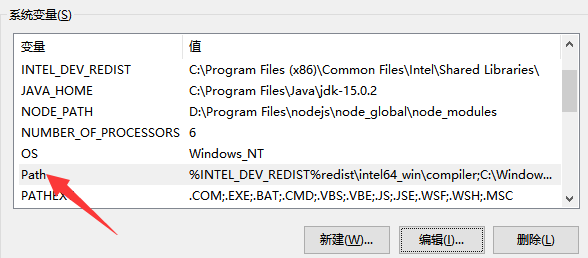
- 检查环境变量和安装目录,win+R,输入cmd,获取node版本号(再次提醒尽量不要下载最新版本的)


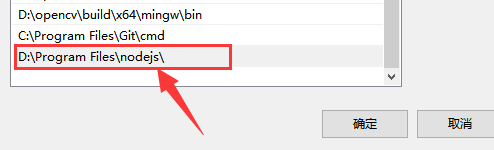
- 如果无法获取版本号,则在path添加环境变量为node的安装目录



npm相关配置
简介:npm是JavaScript运行时环境Node.js的默认包管理器,用于管理依赖包的下载与卸载
npm是在nodejs下载安装后自带的工具,所以我们首先要了解npm的默认配置;第一步还是检查版本

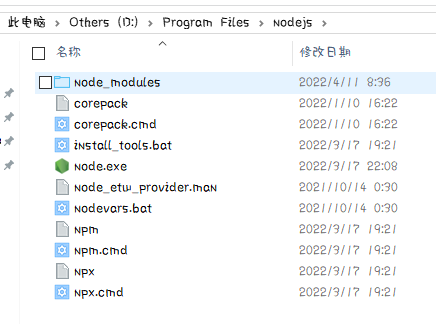
很显然npm一开始就已经被配置了环境变量,我们凭此找到npm的路径
(但是在我们安装nodejs时,…/nodejs/下已经就有npm,我们可以直接删除该环境路径,在配置nodejs的环境变量时,其实也就已经配置了npm的环境路径)
查看npm的配置文件及其配置
npm config ls -l #查看npm的所有配置信息
npm config get globalconfig #获取全局配置文件的路径,默认不启用
npm config get userconfig #获取用户配置文件的路径,默认启用
npm config get registry #获取远程依赖包的下载地址
npm config get cache #获取包缓存路径
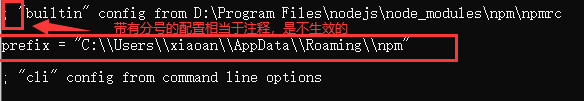
npm config get prefix #获取全局包的安装路径
npm config get proxy #获取代理地址
- 全局配置文件路径
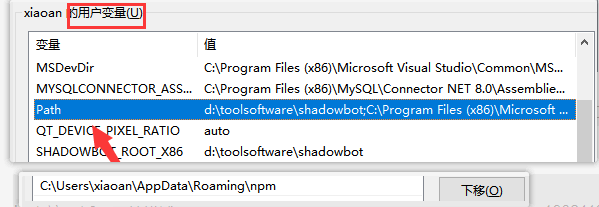
- 用户配置路径
- 下载依赖包的远程镜像地址
- 下载的缓存路径
- 依赖包的安装路径
- 代理地址
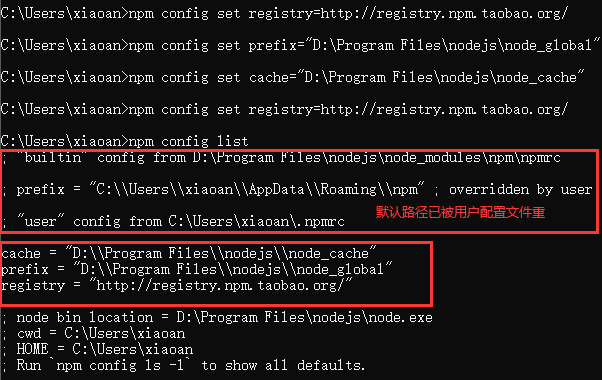
修改默认配置,
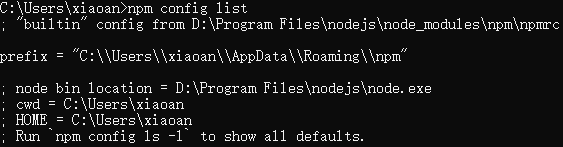
npm config list #获取用户配置
npm config set prefix=“D:Program Files
odejs
ode_global” #设置全局包的下载路径
npm config set cache=“D:Program Files
odejs
ode_cache” #设置缓存路径
npm config set registry=http://registry.npm.taobao.org/ #设置远程镜像地址
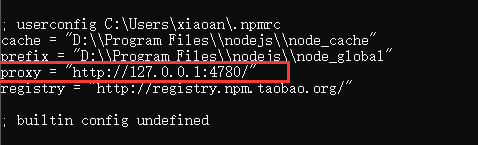
npm config set proxy=“http://127.0.0.1:[代理端口号]” #设置代理端口号
- 默认下的用户配置
- 自定义修改默认的包缓存、下载路径(建议和node放在一起以及)
- 修改远程镜像地址(下载更快)如下:
- 如果有些包下载不下来,比如我遇到过sass无法从github上下载下来,我们连接代理服务器并设置代理地址来下载
- 包下载、全局模块
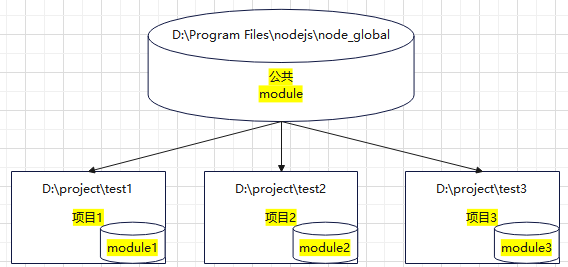
首先我们要了解公共模块和私有模块,公共模块顾名思义是公共的一个模块,该模块下的包可以被其他所有项目所使用,而私有的模块下的包,只应用在当前项目下。
npm install [模块名] [-g] #包安装,加上-g代表全局安装,不加则是当前文件夹下安装
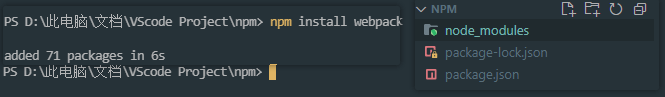
- 新建一个空文件夹,在此文件夹下打开控制台,下载一个当前目录下的包,会产一个模块文件夹和两个配置文件
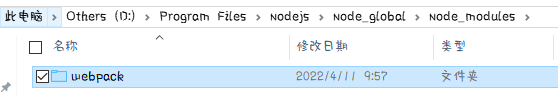
- 全局安装,在已配置的全局下载路径下观察结果
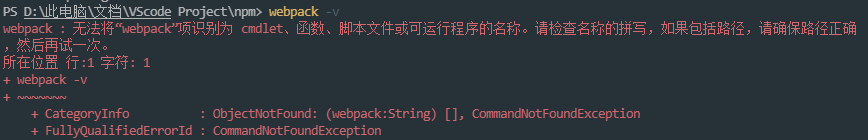
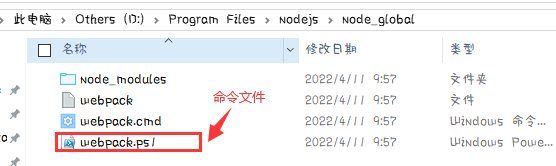
- 配置包的环境路径
- 在下载完包后,此时执行包命令是无效的,因为包的环境路径还未被配置
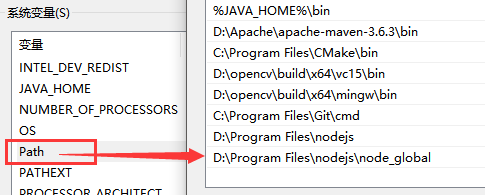
- 为了让命令能在终端执行,我们需要在系统环境变量中添加该路径(D:Program Files odejs ode_global)到系统环境Path中
- 完成以上操作后,即可在任意位置执行新安装的包命令
nodejs的基本使用
搭建简易后端服务器
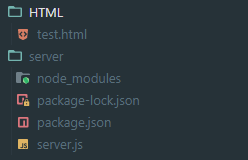
新建项目的文件夹,分别包含HTML和server和文件夹如下,执行以下命令
cd .server #进入server目录下
npm install express #在当前目录下安装express

- 测试代码
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<button id="btn">发送请求</button>
<div id="result" style="width: 200px; height: 500px;"></div>
<script>
var btn = document.getElementById('btn');
var div = document.getElementById('result');
btn.onclick = function (){
axios({
method:'GET',
url: 'http://localhost:8000/server/'
}).then(resp=>{
console.log(resp.data);
div.textContent = resp.data;
})
}
</script>
</body>
</html>
server.js
const express = require('express');
const server = express();
server.get('/server', (req, resp)=>{
// 设置跨域
resp.setHeader("Access-Control-Allow-Origin", "*");
// 发送消息
resp.send("你好!");
})
server.listen(8000, ()=>{
console.log("服务已经启动,监听8000端口中...");
})
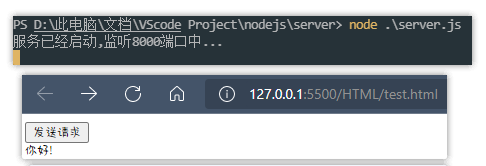
启动服务器,在前端html页面中向服务端发送请求
node .server.js #启动服务器

npm的基本使用
npm init //初始化项目(生成package.json)
npm install (-g) //添加依赖
npm uninstall (-g) //删除依赖
npm update (-g) //更新依赖
npm run (dev,build,start,test) //运行脚本
npm test //测试模块
npm start //启动模块
npm stop //停止模块
npm restart //重新启动模块
npm publish //发布模块
搭建vue 2.0开发环境
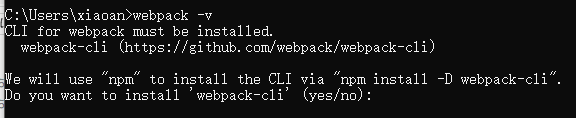
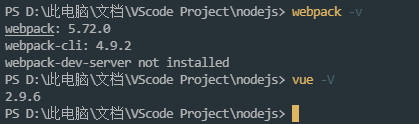
安装包根据,安装完成后查看版本,检查是否安装成功
npm install webpack webpack-cli -g #全局安装webpack和webpack-cli
npm install vue vue-cli -g #全局安装vue-cli脚手架构建工具

初始化Vue项目
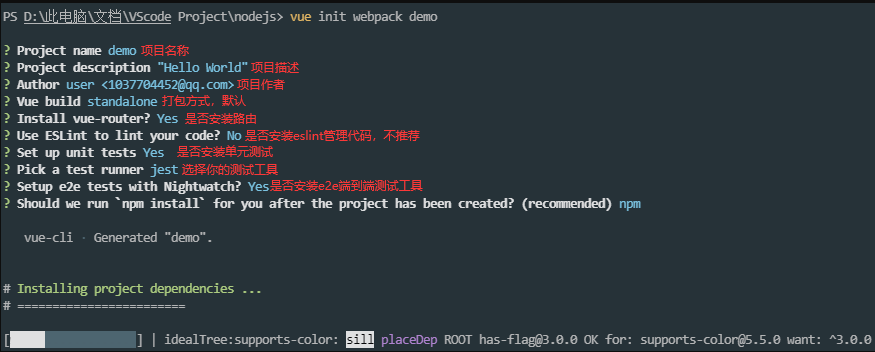
vue init webpack demo #初始化命令
cd demo #移动到项目下
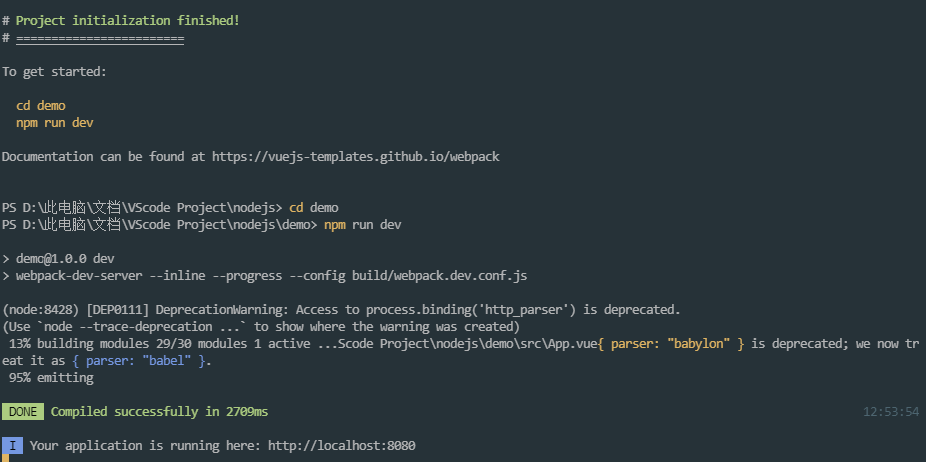
npm run dev #启动项目

- 运行Vue项目,在终端中Ctrl+localhost:8080 可直接打开网站

先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

OpenCV如何实现Sobel边缘检测

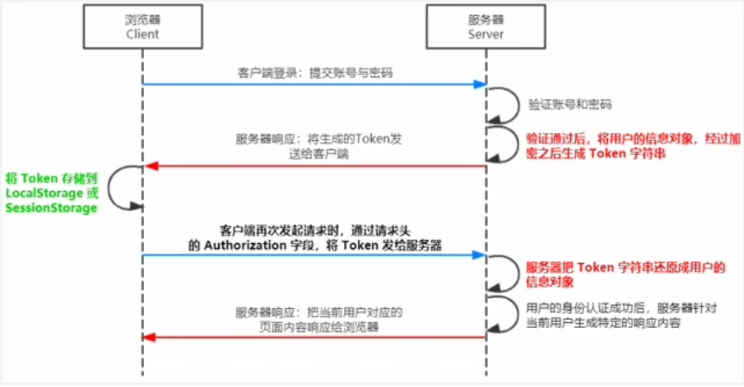
Node.js的基本使用(三)数据库与身份认证

What warehouse management problems can WMS warehouse management system solve in the electronics industry?

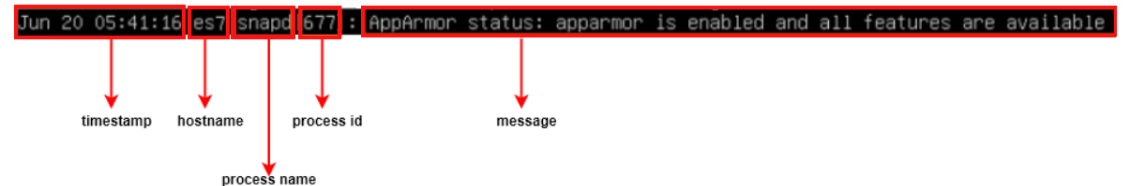
Observability:你所需要知道的关于 Syslog 的一些知识

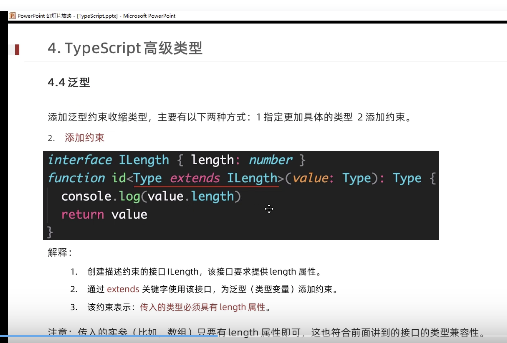
typescript54 - generic constraints

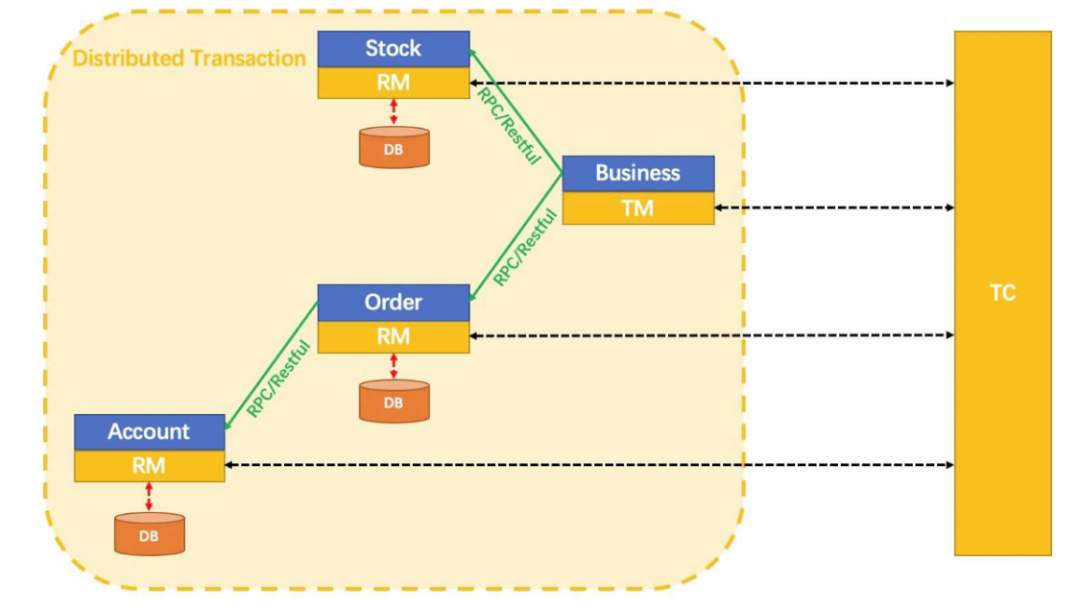
分布式事务框架 seata

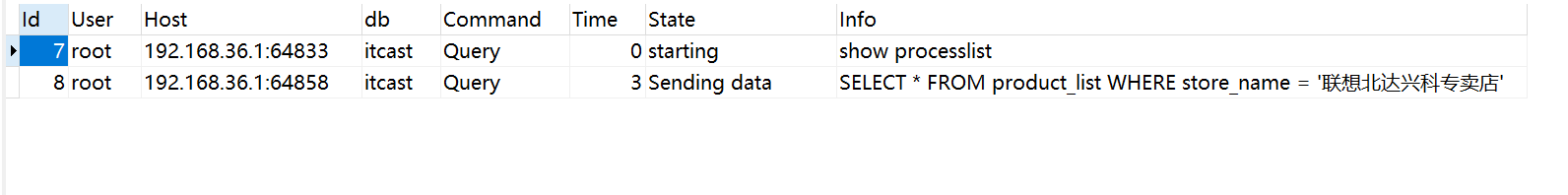
教你如何定位不合理的SQL?并优化之

js函数防抖和函数节流及其使用场景

Demand analysis of MES management system in electronic assembly industry

快速入门EasyX图形编程
随机推荐
【面经】被虐了之后,我翻烂了equals源码,总结如下
typescript56 - generic interface
【日志框架】
【虚拟户生态平台】虚拟化平台安装时遇到的坑
Apache DolphinScheduler新一代分布式工作流任务调度平台实战-中
Modulo operation (MOD)
MongoDB数据接入实践
Jmeter cross-platform operation CSV files
LeetCode third topic (the Longest Substring Without Repeating Characters) trilogy # 3: two optimization
iframe通信
Nanoprobes丨Nanogold-抗体和链霉亲和素偶联物
Eight things to pay attention to in spot silver
typescript58-泛型类
越来越火的图数据库到底能做什么?
【虚拟化生态平台】虚拟化平台搭建
.NET静态代码织入——肉夹馍(Rougamo) 发布1.1.0
微服务的简单介绍
七夕佳节即将来到,VR全景云游为你神助攻
2015年开源大事件汇总
jmeter distributed stress test