当前位置:网站首页>Automatic test tool katalon (WEB) test operation instructions
Automatic test tool katalon (WEB) test operation instructions
2022-07-06 23:45:00 【tcc374254426】
9. Create a test suite collection
10. View the test suite execution results
12.9. Switch To Default Content
13.2. Use existing test case records
13.3. Verify when recording UI Elements
14.1. Use Spy Web Capturing objects
19.4. Rewrite fault handling behavior
22.1. The browser won't open ,openBrowser Execution failure
Katalon Studio It's a Web、API、 Integrated test automation solution for mobile and desktop , Designed for beginners and expert testers .
This article is only for Web Test and make operation instructions .
Use Katalon Studio You need to register an account , Follow the prompts to register
https://www.katalon.com/sign-up/
Download address :
https://www.katalon.com/download/
double-click katalon.exe file

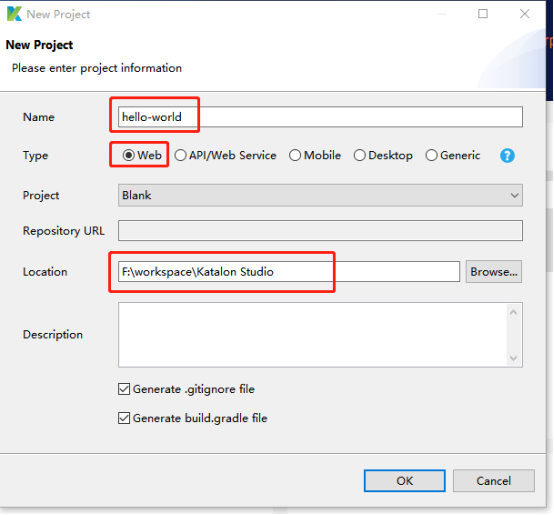
File > New > Project , Enter the project name 、 Type selection Web、 Select project location

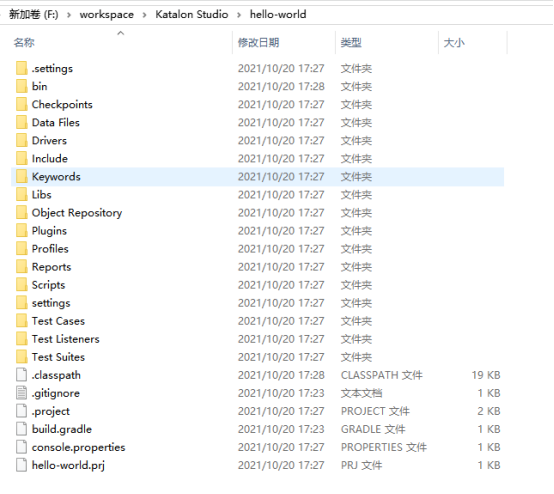
After creation , The local directory of the project is as follows :

Right click Test Cases > New > Test Case, Enter the use case name

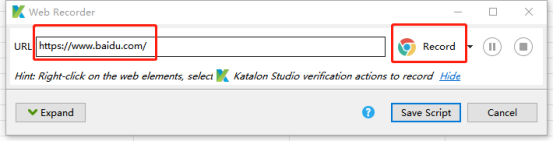
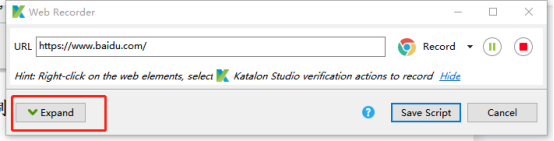
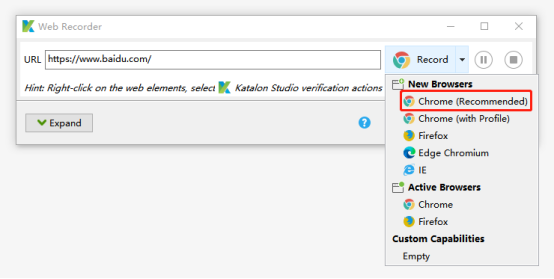
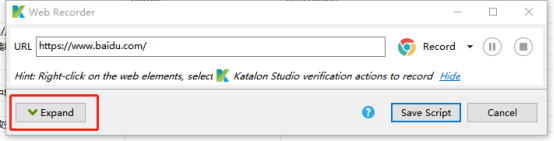
Click on Record Web![]() , Enter Baidu address , Click on Record
, Enter Baidu address , Click on Record

Katalon start-up chrome browser , And open Baidu home page , Then perform the following steps manually :
1、 Enter in the search box “ Zhongke Meiluo ”
2、 Click on “ use Baidu Search ”
3、 Click on “ Anhui Zhongke Meiluo Information Technology Co., Ltd ”, Open the company's official website
4、 Click on the official website of Meiluo in turn “ Product center ”,“ Information Center ”
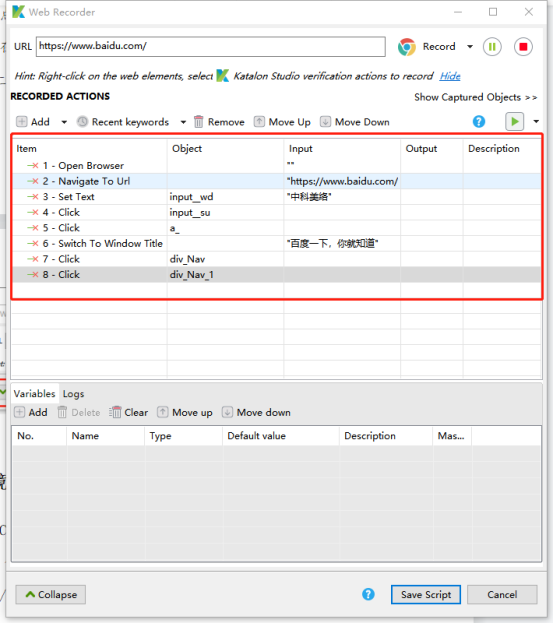
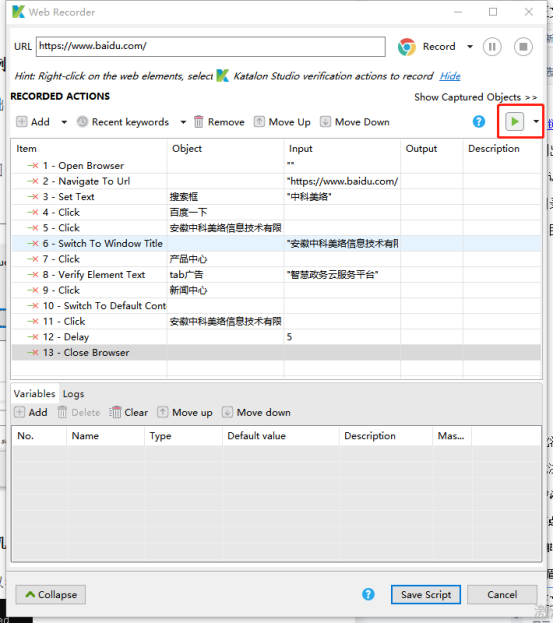
The above actions are Katalon Record , Click on Expand You can view the script details


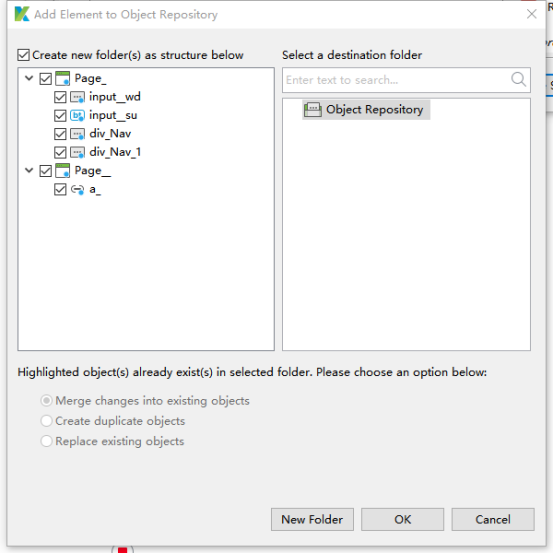
Click on the top right corner ![]() , End script recording , Click on Save Script Save script , Pop up the page object pop-up , It shows the page objects used in the script , Click on OK, Preservation
, End script recording , Click on Save Script Save script , Pop up the page object pop-up , It shows the page objects used in the script , Click on OK, Preservation

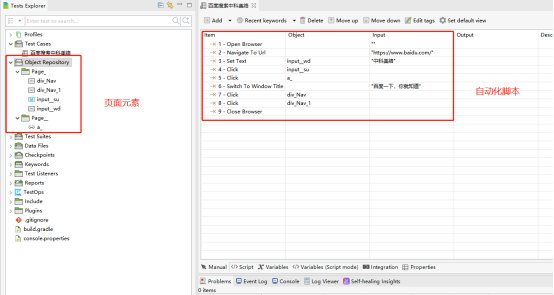
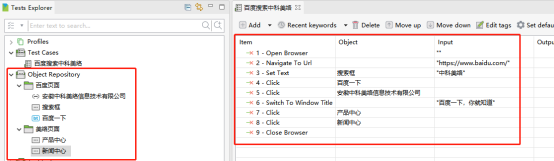
Saved script and page object , Here's the picture :

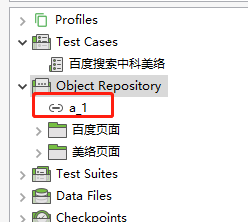
On the left side Object Repository, You can rename the page object , Support Chinese , Make use cases more readable and maintainable , The renamed page object and script are as follows :

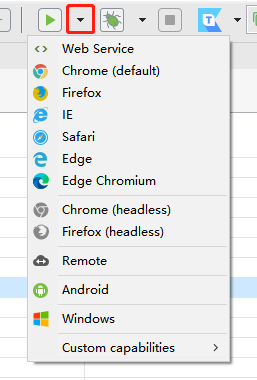
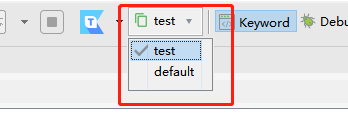
Click on ![]() Run case , The default browser is chrome, Click the drop-down arrow , You can choose another browser to execute , for example Firefox、IE etc.
Run case , The default browser is chrome, Click the drop-down arrow , You can choose another browser to execute , for example Firefox、IE etc.

Use Record Web Use cases for function recording , There are some mistakes , Need to modify and adjust , for example , When the page jumps to the official website of Meiluo ,switchToWindowTitle The title of was recorded as “ use Baidu Search , You will know ”, Need to be modified to “ Anhui Zhongke Meiluo Information Technology Co., Ltd ”, After modification , The use case can be executed successfully .

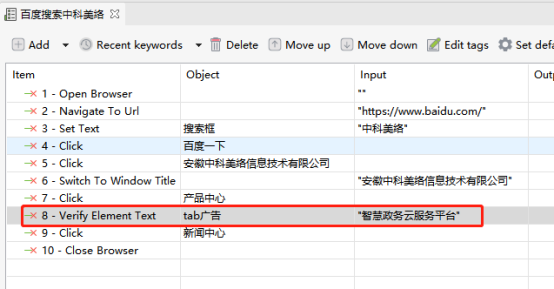
Add a validation script to the test case , Verify that the page is displayed correctly , for example , Verify the product center page , There is “ Smart government cloud service platform ”

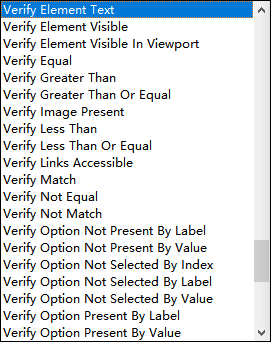
Katalon Studio Provides a rich set of validation keywords to verify the page

Right click on the Test Suites > New > Test Suite
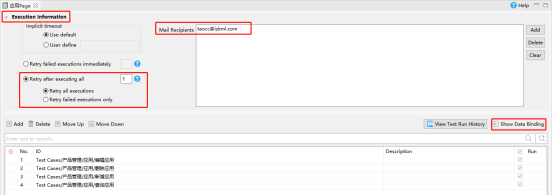
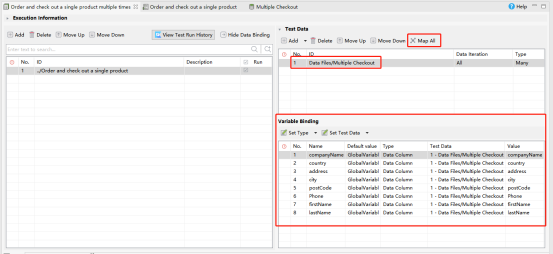
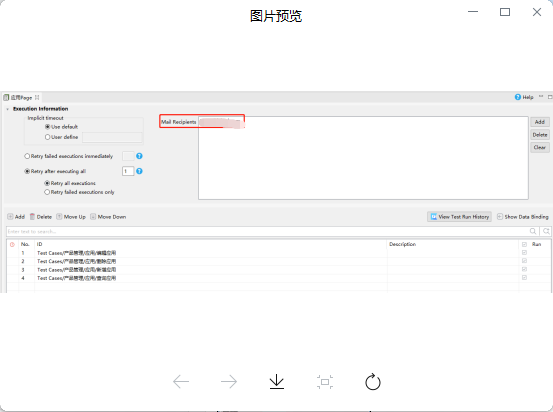
Test Suite You can try again when the configuration fails 、 Email sending or data-driven binding :

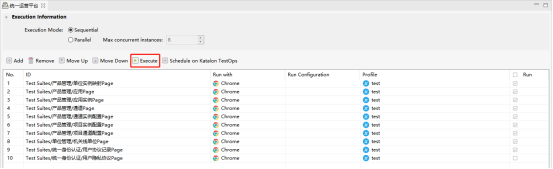
Right click on the Test Suites > New > Test Suite Collection
Test Suite Collection yes Test Suite Set , adopt Execute Button execution

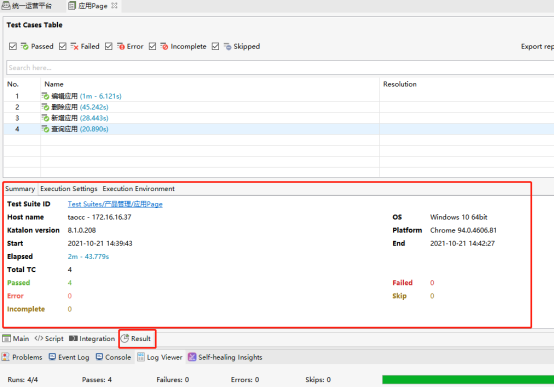
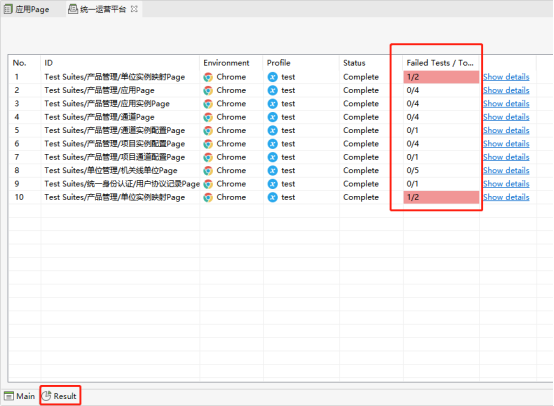
Click on Test Suite perhaps Test Suite Collection Of Result page , adopt Result You can view the latest test results


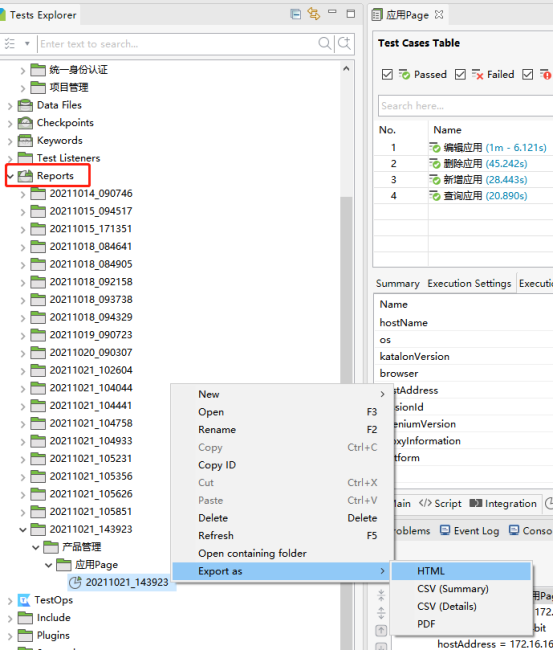
Click on the left side of the Reports, According to the execution time , Find the corresponding report , Export to HTML

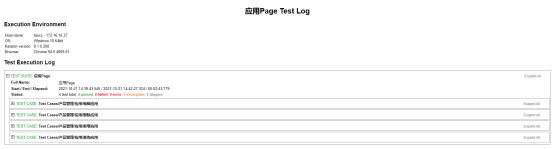
HTML The report can show the execution results and steps in detail


The test case

Variable

The test case

Variable

Open the browser and navigate to the specified URL. If URL It's empty , Then just open the browser . Generally used in the first step of test cases
Open the browser and navigate to “ https://www.baidu.com/ ”
WebUI.openBrowser('https://www.baidu.com/')
Only open the browser
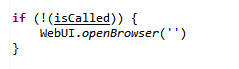
WebUI.openBrowser('')
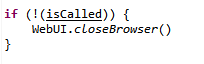
Close all browser windows , It is generally used in the last step of the test case

Click on the given element
![]()
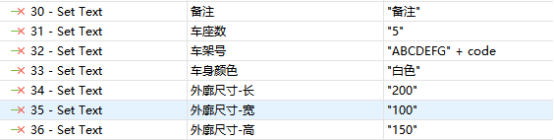
Set the value of the input field , It clears the previous value of the input field

Set the encrypted text into the input field , for example , When entering the login password , You can use the encrypted password to enter , Prevent password leaks .
To encrypt the original text , have access to Help > Encrypt Text, Copy and paste the encrypted text .



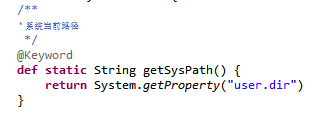
Upload files to type="file" Of input Input box , The path parameter passed in here is the absolute path of the file , We can customize keywords , Splice the relative path of the file with the current path of the system , Make the test script easy to transfer

![]()
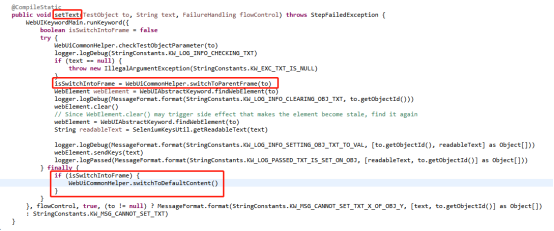
Verify the text of the element
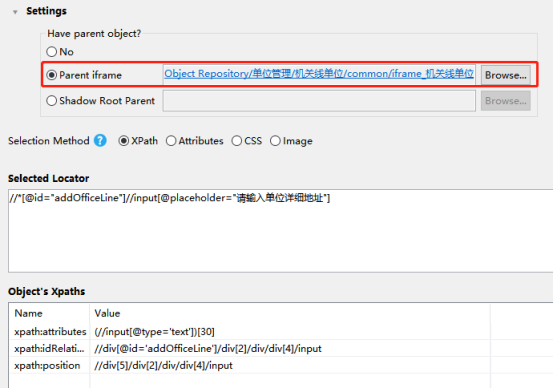
Switch the current context to iframe
Switch iframe It can also be in the Parent iframe To configure , After the configuration , No need to use it every time Switch To Frame Switch

katalon In built-in keywords , It's automatic iframe Handoff

After processing some framework elements , Switch back to the default window
Switch to the window with the given title
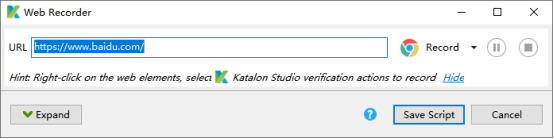
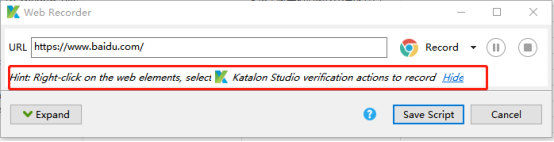
1、 single click Web Record ![]() , open Web Recorder
, open Web Recorder

2、 Input Web Application's URL, for example ,https://www.baidu.com/
3、 Select a browser to start recording , Recommended “New Browsers” Type of Chrome or Firefox

New Browsers: Start a new browser
Active Browsers: Reuse existing browsers
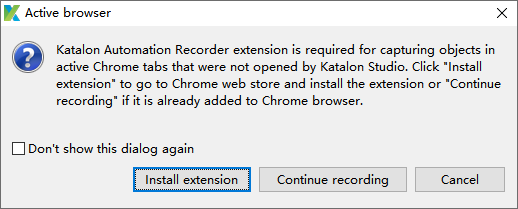
choice Active Browsers when , Installation will be prompted Katalon Recorder Browser plug-in , Click on Install extension Installation , If it's already installed , Just click Continue recording

The installed plug-in is shown in the figure below :

4、 The browser instance will start automatically , And record the manual operation steps , Click on ![]() , The end of the recording
, The end of the recording
You can continue recording based on existing use cases , You don't need to record all the actions again
1、 Open any existing test cases
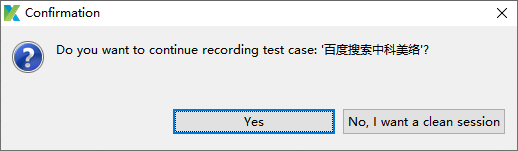
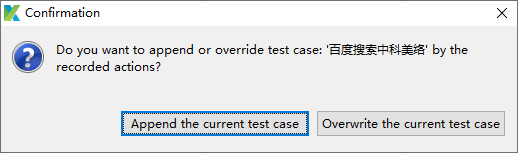
2、 single click Web Record ![]() , open Web Recorder, choice Yes
, open Web Recorder, choice Yes

3、 Click on Expand an

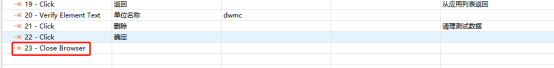
4、 Click on ![]() Execute use cases ,katalon The browser starts , And perform the existing steps ( Pay attention to Close Browser Delete , In case the browser closes , Unable to continue recording ), After performing the steps , Just continue recording
Execute use cases ,katalon The browser starts , And perform the existing steps ( Pay attention to Close Browser Delete , In case the browser closes , Unable to continue recording ), After performing the steps , Just continue recording

- If you don't want to perform the recorded steps , Click on
 , Then click the pause button , After suspension , Operate the page to the place where you want to continue recording , Then click the Continue button to record
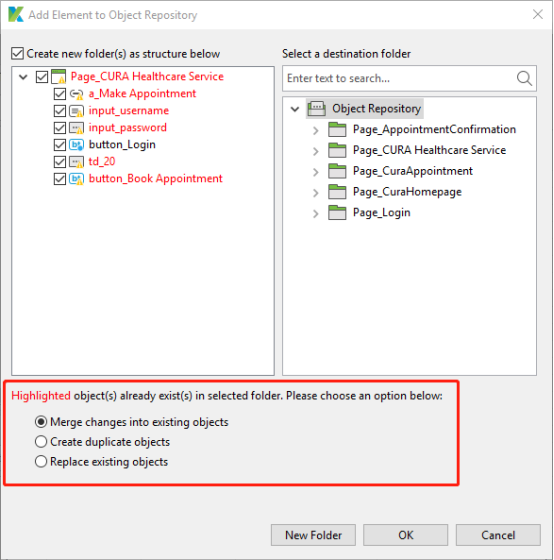
, Then click the pause button , After suspension , Operate the page to the place where you want to continue recording , Then click the Continue button to record - Save script ,Katalon Studio It will automatically detect Objects Repository Similar existing objects in , And ask you to take further measures to optimize Object Repository.

Select append script as needed , Or overwrite the script

Katalon Support in use Chrome、Edge( be based on Chromium) and Firefox When recording , Add mouse over and verification steps by right clicking on elements in the page
Web Recorder There is also the prompt


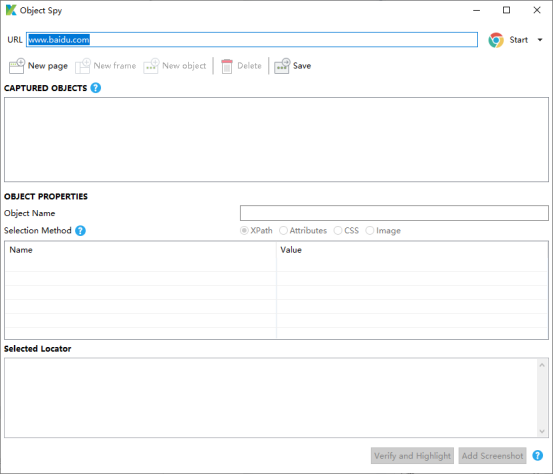
1、 Click on Spy Web![]()
2、 Show Object Spy Dialog box

3、 Click on Start ![]() Start capturing objects , Click on Start The pull-down arrow behind , The following browser options appear
Start capturing objects , Click on Start The pull-down arrow behind , The following browser options appear

New Browsers: Start a new browser
Active Browsers: Reuse existing browsers
choice Active Browsers when , Installation will be prompted Katalon Recorder Browser plug-in , Click on Install extension Installation , If it's already installed , Just click Continue with object spy

4、 The selected browser will launch , And navigate to the designated website
5、 Hover the mouse cursor over the page object to capture ,Web The object will be highlighted with a red border , The relevant xpath Information

6、 Using shortcut keys ![]() To capture objects , The object will be highlighted in a green border
To capture objects , The object will be highlighted in a green border

7、 The captured object appears in Object Spy In the dialog box

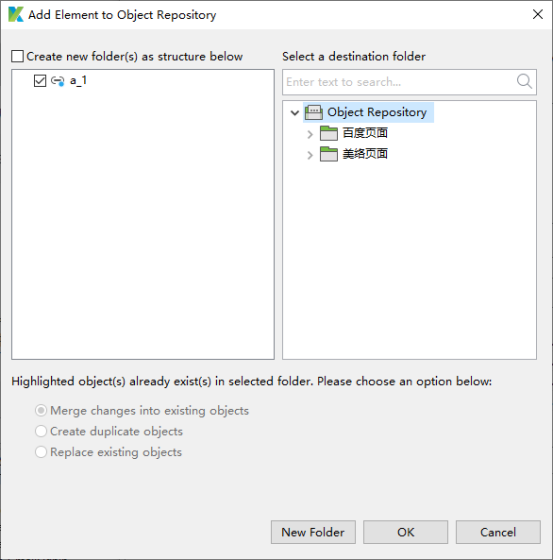
8、 single click Save Add these objects to Object Repository
9、 Check in the left pane to save to Katalon Studio Objects in the ,Object Repository Displayed in the right pane , Select a destination folder or create a new folder , Click on OK

10、 The captured object is added to Object Repository in

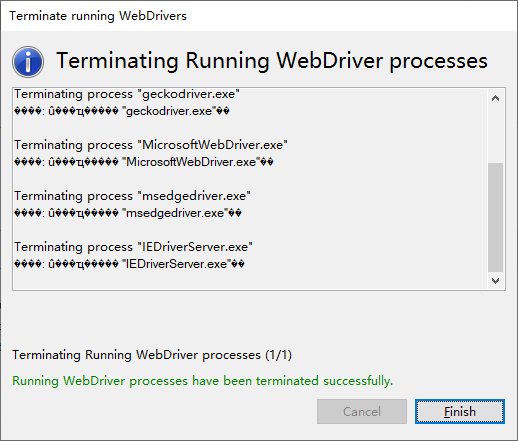
In the toolbar , choice Tools > Web > Terminate running WebDrivers

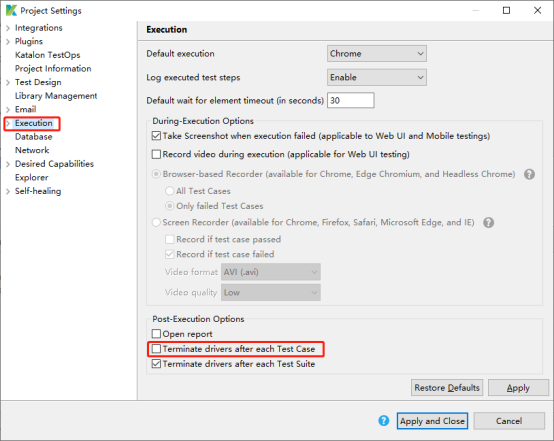
You can also set after the end of each use case , End drivers

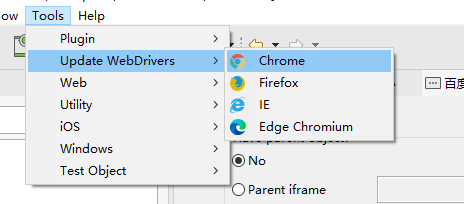
In the toolbar , choice Tools > Update WebDrivers. Select browser from the drop-down list


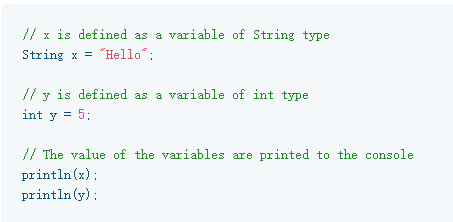
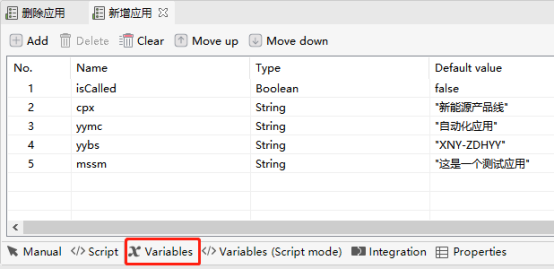
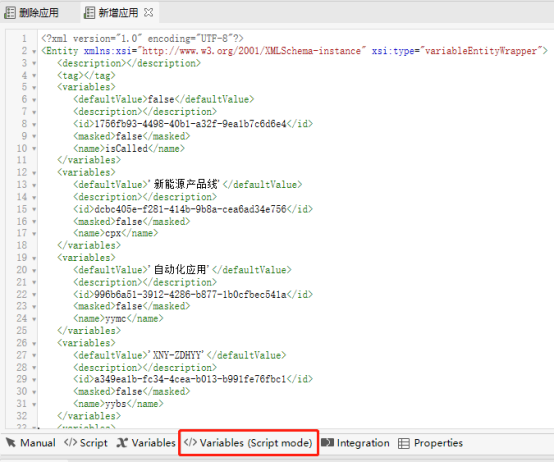
At the end of the test case Variables Tab , Add the variables of the test case


Test case variables can be used to parameterize the test case or call the test case with different inputs
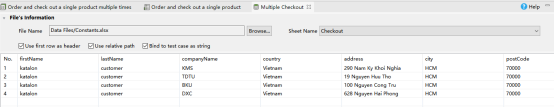
1、 Parametric test cases : When executing use cases in a data-driven way
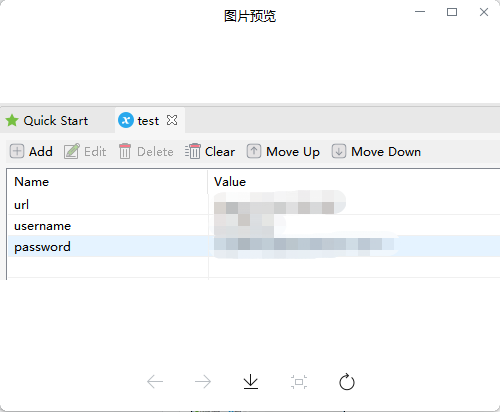
for example , Data files :

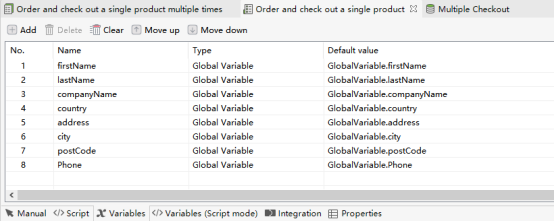
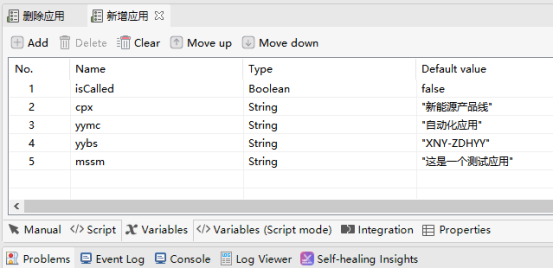
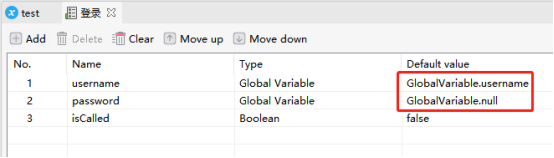
The test case , Defining variables :

Test Suite Set data binding in :

2、 Call the test case with different inputs
for example , When making use case calls , Want to pass parameters to use cases , Called party , You need to set variables to accept parameters
Called party :

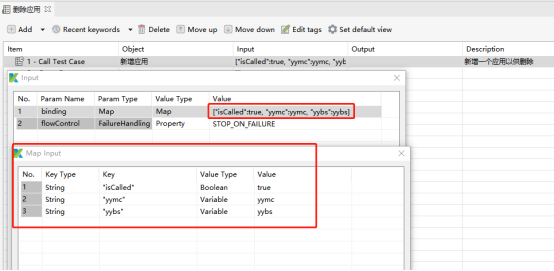
The caller :

Global variables can be accessed anywhere in the project , Global variables are defined in Execution Profile In file

Execution Profile It helps to cover many different environments , for example , You can configure the dev、test、pre、pro Of various environments Profile file

Use of global variables :GlobalVariable.xxx


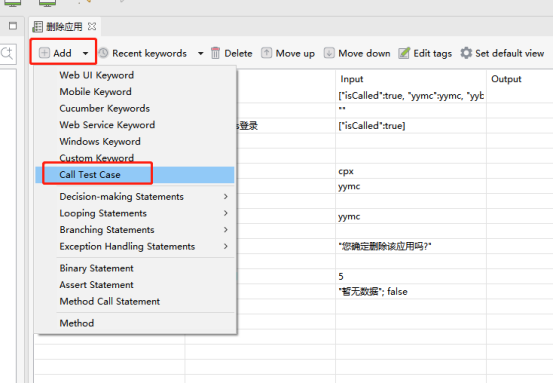
1、 Open a test case , Select from the command toolbar Call Test Case

2、 stay Test Case Browser In the dialog box , Select the test case to call
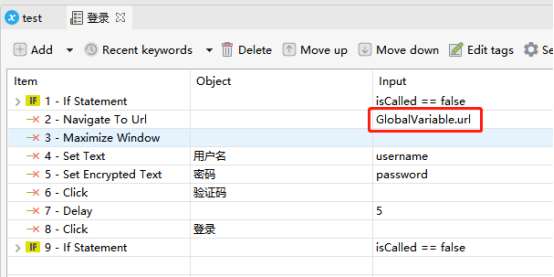
3、 One Call Test Case The steps of are added to the use case , If the called test case sets variables Variables Words , It will be on the right Input Column pass in variable
![]()
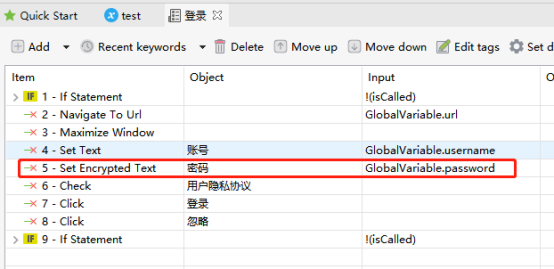
Use scenario example , The login use case, as a public example, will be called by other use cases , When called , I don't want to execute openBrowser and closeBrowser The operation of , When the login case runs independently , To perform openBrowser and closeBrowser
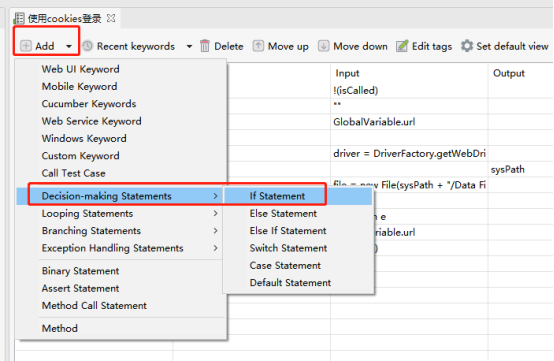
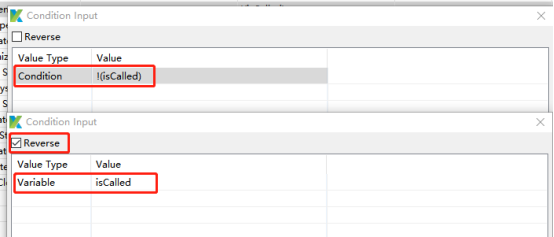
1、 Select from the command toolbar Decision-making Statements/If Statement

2、 stay Input Column input judgment conditions

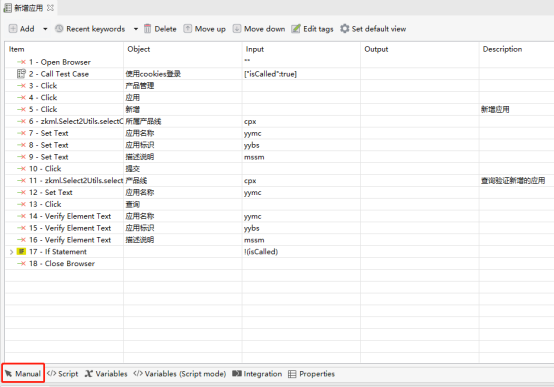
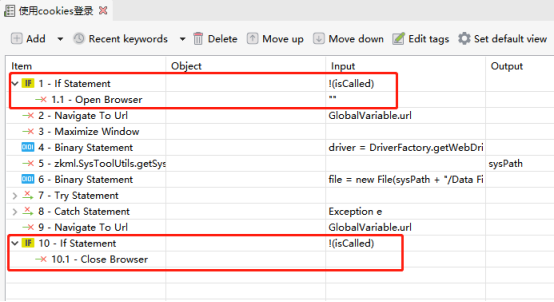
The following is shown in the use case :

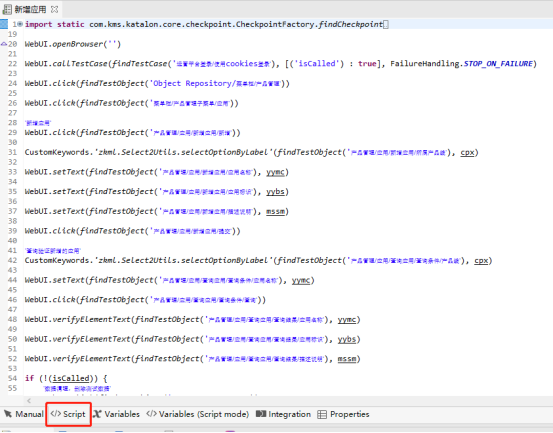
3、If Sentence use Manual The view looks cumbersome , use Script View is better understood


Troubleshooting allows the user to decide Katalon Studio Whether to continue running when an error occurs during execution
at present ,Katalon Studio The following troubleshooting options are supported
If anything goes wrong ,Katalon Studio take stop it perform
Steps with errors will have Failure state
Default fault handling behavior
Despite any errors in the execution ,Katalon Studio Will still continue
Steps with errors will have Failure state
Despite any errors in the execution ,Katalon Studio Will still continue
Steps with errors will have Warning state
Optional Function can be used for logical judgment , for example , Add the use case of annual inspection information , Annual inspection information cannot be added repeatedly , You need to judge whether the annual inspection information already exists , When it already exists , To delete

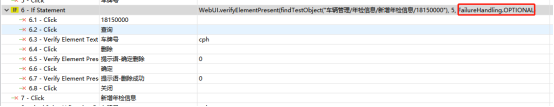
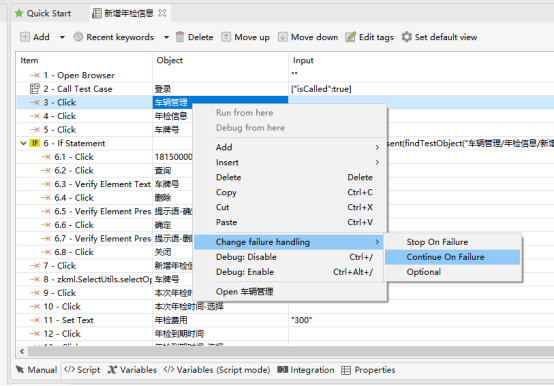
The fault handling behavior of each test step can be rewritten in the test case
Manual View : Right click the step you want to change the troubleshooting behavior

Script view : about Katalon Studio All built-in keywords in , add to FailureHandling As the last parameter
![]()
In addition to built-in keywords , You can also define custom keywords to extend Katalon Studio The function of . After creation , You can use custom keywords when implementing test cases , Just like other built-in keywords
Manual View : Open the test case , Select... From the toolbar Custom Keyword

In the newly added test step , Select the required custom keywords

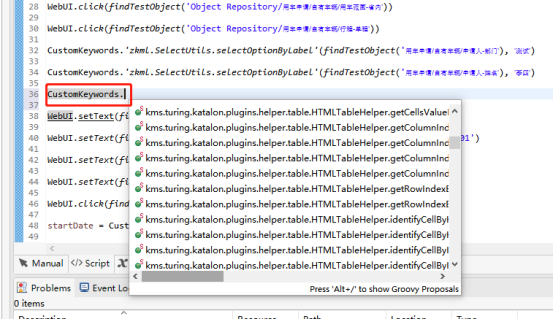
Script View : Use CustomKeywords Class to access all custom keywords ![]()
Input CustomKeywords. A code prompt will appear

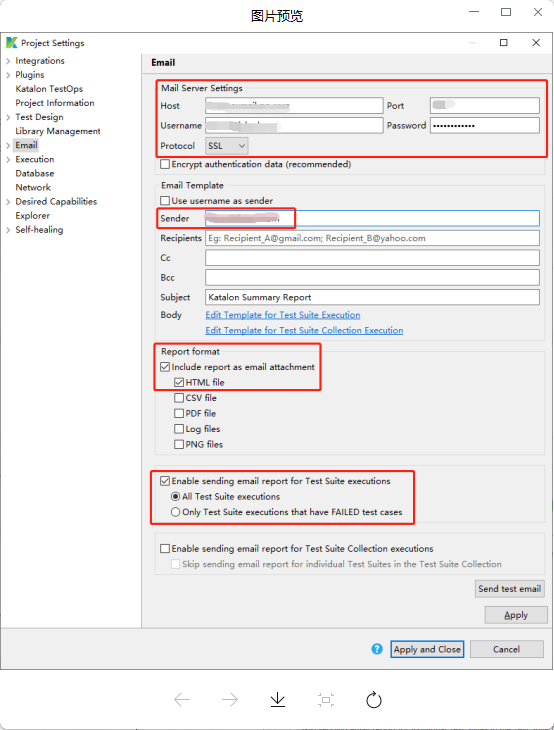
The free version only supports sending Test Suite Test report email ,Test Suite Collection You need to charge for your mail
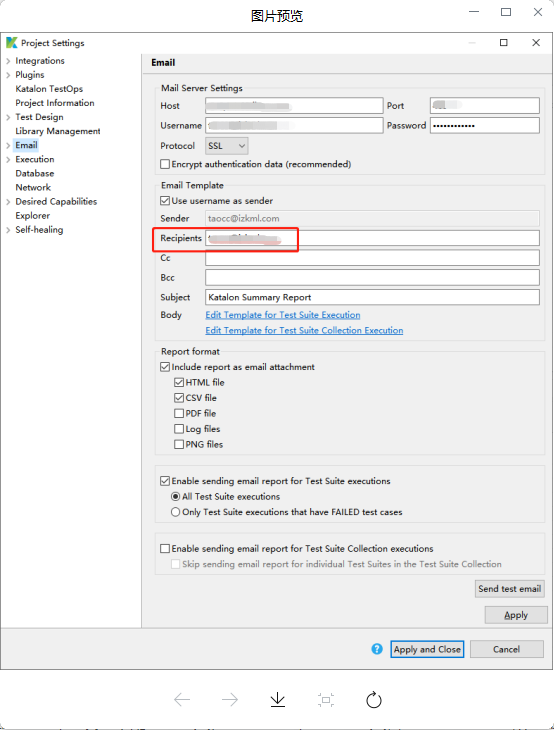
1、 stay Project/Settings/Email Configure global email settings in

- stay Test Suite Configure recipients in ,Test Suite After execution, you will receive the test report email

3、 You can also configure recipients in global email settings , Recipients of global emails will receive Katalon All reports of

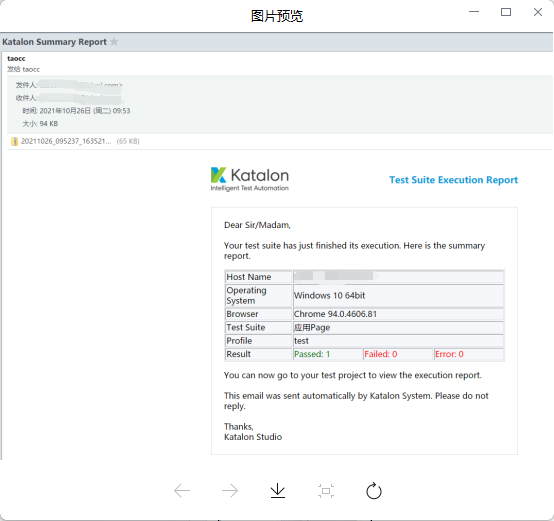
4、 After the execution , You will receive the following email

- The browser won't open ,openBrowser Execution failure

resolvent :
- Execution time , Click the drop-down arrow , Select the corresponding browser New Session

- Close all browser windows
- to update WebDriver
When the object locator is damaged , We often need to check xpath The correctness of the , If you use the given xpath Cannot query object , Or query multiple objects , on xpath Modified , The method is as follows
Open the page , Press F12 Enter developer tools
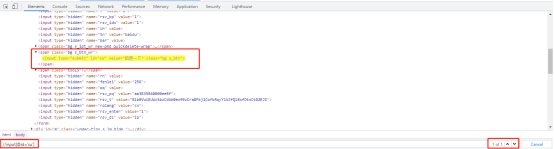
Method 1 : adopt Elements
stay Elements Next , Press Ctrl+F, A search box appears at the bottom of the page

Input xpath, View results

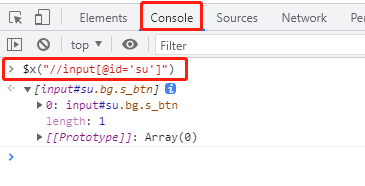
Method 2 : adopt Console
stay Console Next , Use $x() Function to query

Open the page , Press F12 Enter developer tools
Click the leftmost arrow , Locate the page object
![]()
After locating the object , The right choice Copy > Copy XPath

边栏推荐
- [system analyst's road] Chapter 7 double disk system design (service-oriented development method)
- Can async i/o be implemented by UDF operator and then called by SQL API? At present, it seems that only datastre can be seen
- 公链与私链在数据隐私和吞吐量上的竞争
- Penetration test --- database security: detailed explanation of SQL injection into database principle
- Gold three silver four, don't change jobs
- The problem of ASP reading Oracle Database
- Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
- The best sister won the big factory offer of 8 test posts at one go, which made me very proud
- Computer reinstallation system teaching, one click fool operation, 80% of people have learned
- MATLIB从excel表中读取数据并画出函数图像
猜你喜欢

app通用功能测试用例

氢创未来 产业加速 | 2022氢能专精特新创业大赛报名通道开启!

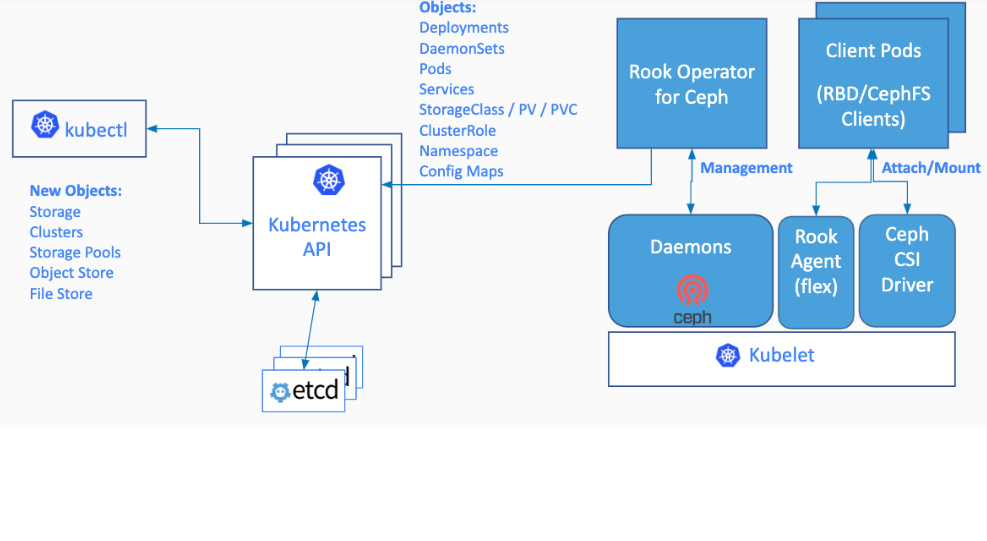
Cloud native (32) | kubernetes introduction to platform storage system

快讯 l Huobi Ventures与Genesis公链深入接洽中

MySQL数据库之JDBC编程

浅谈现在的弊端与未来的发展

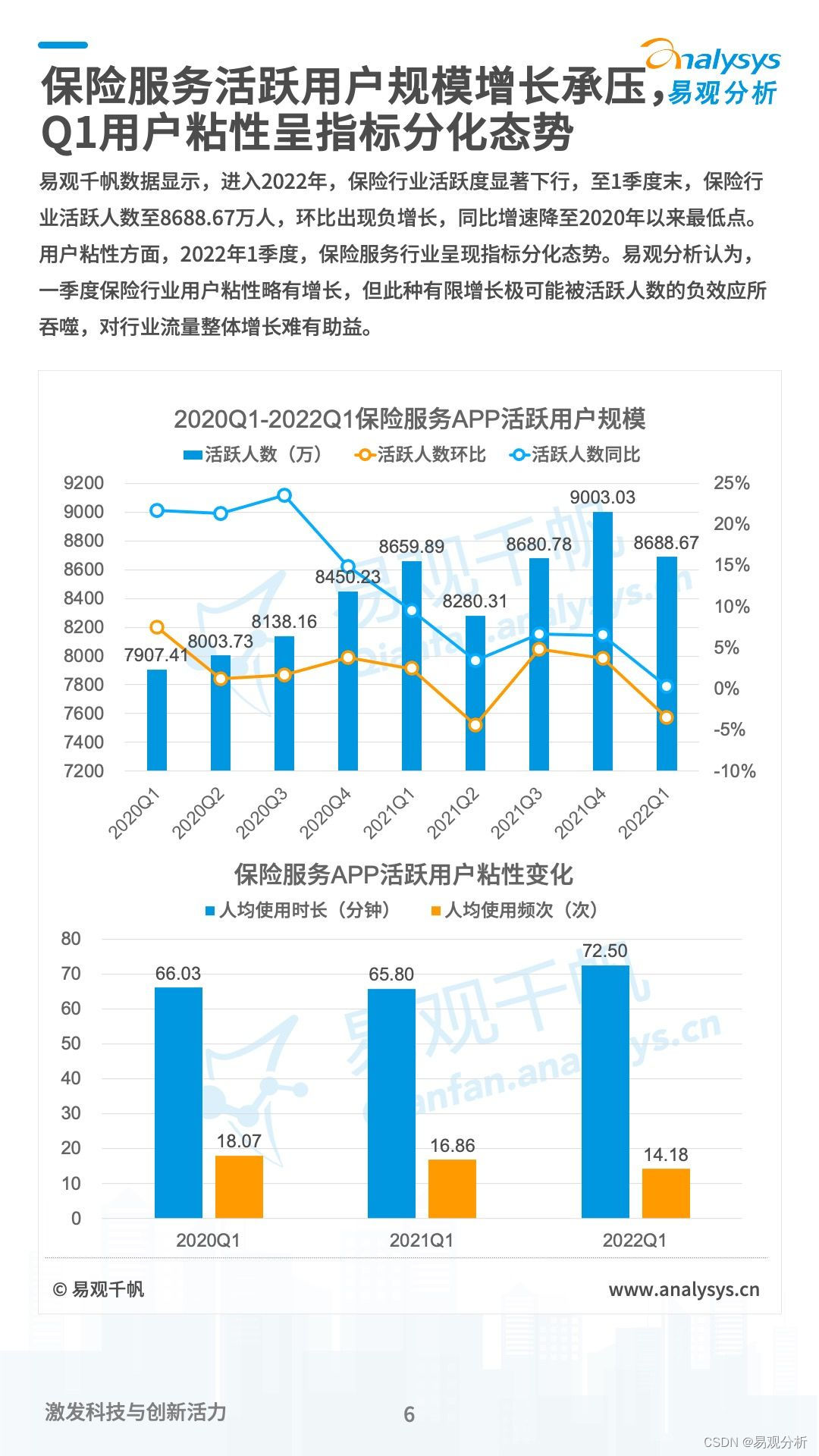
《数字经济全景白皮书》保险数字化篇 重磅发布

Daily question brushing record (XV)

Experiment 4: installing packages from Gui

The programmer refused the offer because of low salary, HR became angry and netizens exploded
随机推荐
Competition between public and private chains in data privacy and throughput
每日刷题记录 (十五)
英国都在试行4天工作制了,为什么BAT还对996上瘾?
Please help xampp to do sqlilab is a black
Daily question brushing record (XV)
Two week selection of tdengine community issues | phase II
The important data in the computer was accidentally deleted by mistake, which can be quickly retrieved by this method
Can online reload system software be used safely? Test use experience to share with you
The same job has two sources, and the same link has different database accounts. Why is the database list found in the second link the first account
leetcode:236. The nearest common ancestor of binary tree
快手的新生意,还得靠辛巴吆喝?
The programmer said, "I'm 36 years old, and I don't want to be rolled, let alone cut."
Nftscan Developer Platform launches Pro API commercial services
Up to 5million per person per year! Choose people instead of projects, focus on basic scientific research, and scientists dominate the "new cornerstone" funded by Tencent to start the application
js导入excel&导出excel
The worse the AI performance, the higher the bonus? Doctor of New York University offered a reward for the task of making the big model perform poorly
The "white paper on the panorama of the digital economy" has been released with great emphasis on the digitalization of insurance
CRMEB 商城系统如何助力营销?
Station B Big utilise mon monde pour faire un réseau neuronal convolutif, Le Cun Forward! Le foie a explosé pendant 6 mois, et un million de fois.
How to find out if the U disk file of the computer reinstallation system is hidden