当前位置:网站首页>Ajout, suppression et modification d'un tableau json par JS
Ajout, suppression et modification d'un tableau json par JS
2022-07-06 23:14:00 【~ Jiang】
Table des matières
Recherche d'enregistrements.SelonusernameRecherche d'enregistrements
Supprimer l'enregistrement.SelonusernameSupprimer l'enregistrement
Modifier l'enregistrement.SelonusernameModifierpassword
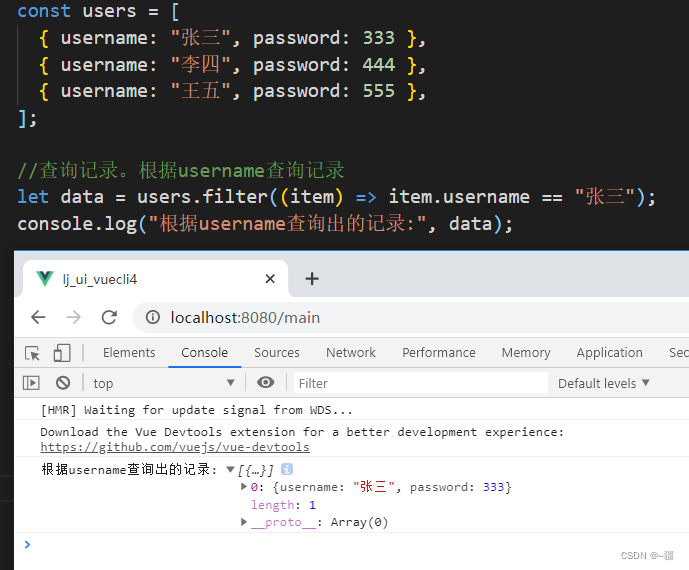
Recherche d'enregistrements.SelonusernameRecherche d'enregistrements

const users = [
{ username: "Zhang San", password: 333 },
{ username: "Li - si.", password: 444 },
{ username: "Wang Wu", password: 555 },
];
//Recherche d'enregistrements.SelonusernameRecherche d'enregistrements
let data = users.filter((item) => item.username == "Zhang San");
console.log("Selonusername Enregistrements trouvés :", data);Supprimer l'enregistrement.SelonusernameSupprimer l'enregistrement

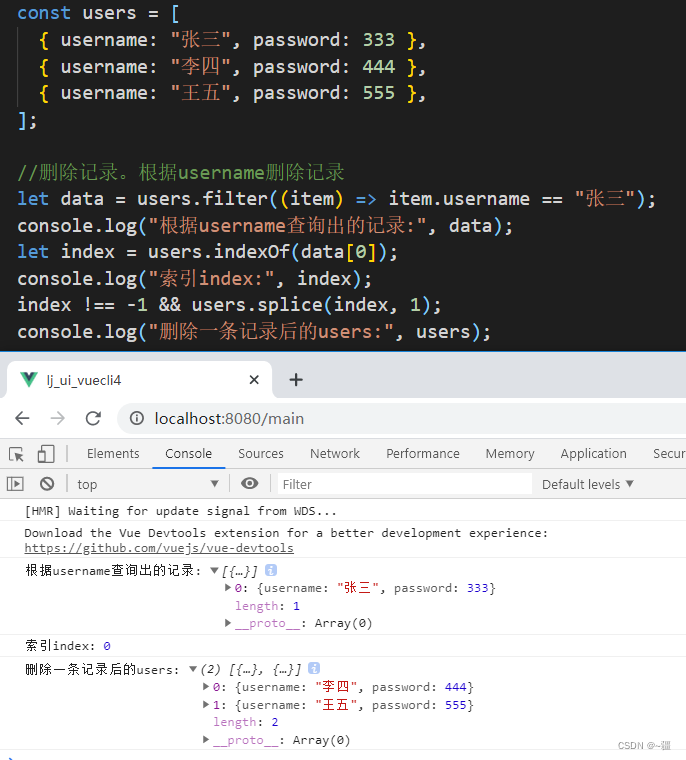
const users = [
{ username: "Zhang San", password: 333 },
{ username: "Li - si.", password: 444 },
{ username: "Wang Wu", password: 555 },
];
//Supprimer l'enregistrement.SelonusernameSupprimer l'enregistrement
let data = users.filter((item) => item.username == "Zhang San");
console.log("Selonusername Enregistrements trouvés :", data);
let index = users.indexOf(data[0]);
console.log("Indexindex:", index);
index !== -1 && users.splice(index, 1);
console.log(" Après suppression d'un enregistrement users:", users);Modifier l'enregistrement.SelonusernameModifierpassword

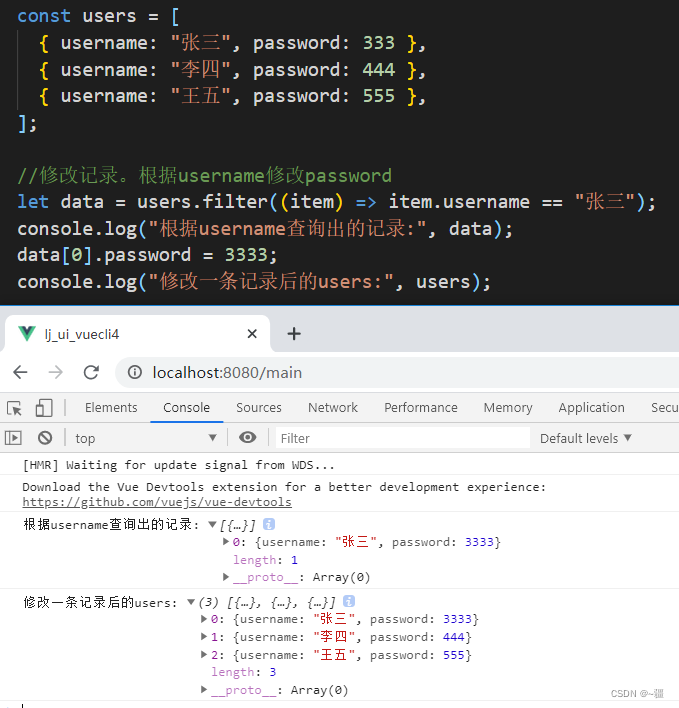
const users = [
{ username: "Zhang San", password: 333 },
{ username: "Li - si.", password: 444 },
{ username: "Wang Wu", password: 555 },
];
//Modifier l'enregistrement.SelonusernameModifierpassword
let data = users.filter((item) => item.username == "Zhang San");
console.log("Selonusername Enregistrements trouvés :", data);
data[0].password = 3333;
console.log(" Après modification d'un enregistrement users:", users);Nouveaux enregistrements.

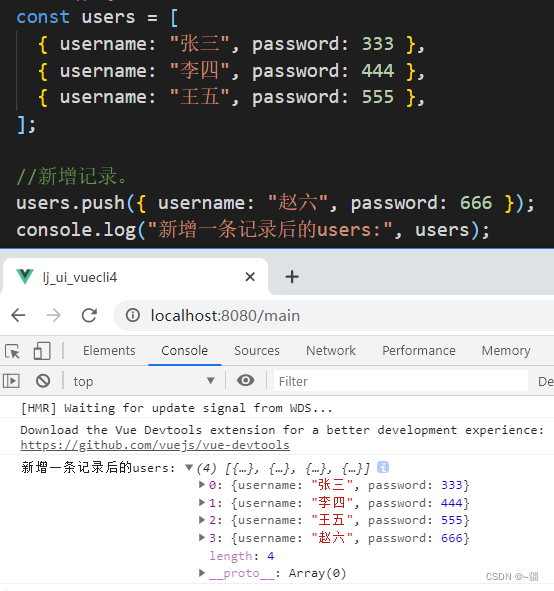
const users = [
{ username: "Zhang San", password: 333 },
{ username: "Li - si.", password: 444 },
{ username: "Wang Wu", password: 555 },
];
//Nouveaux enregistrements.
users.push({ username: "Zhao Liu", password: 666 });
console.log(" Après l'ajout d'un enregistrement users:", users);边栏推荐
- 动作捕捉用于蛇运动分析及蛇形机器人开发
- The application of machine learning in software testing
- Realize colorful lines and shape your heart
- Project duplicate template
- 面试题:AOF重写机制,redis面试必问!!!
- Thinkphp5 multi table associative query method join queries two database tables, and the query results are spliced and returned
- 【全网首发】Redis系列3:高可用之主从架构的
- Flutter life cycle
- Docker mysql5.7 how to set case insensitive
- Traversal of a tree in first order, middle order, and then order
猜你喜欢

mysql连接vscode成功了,但是报这个错

COSCon'22 社区召集令来啦!Open the World,邀请所有社区一起拥抱开源,打开新世界~

每人每年最高500万经费!选人不选项目,专注基础科研,科学家主导腾讯出资的「新基石」启动申报...

动作捕捉用于蛇运动分析及蛇形机器人开发

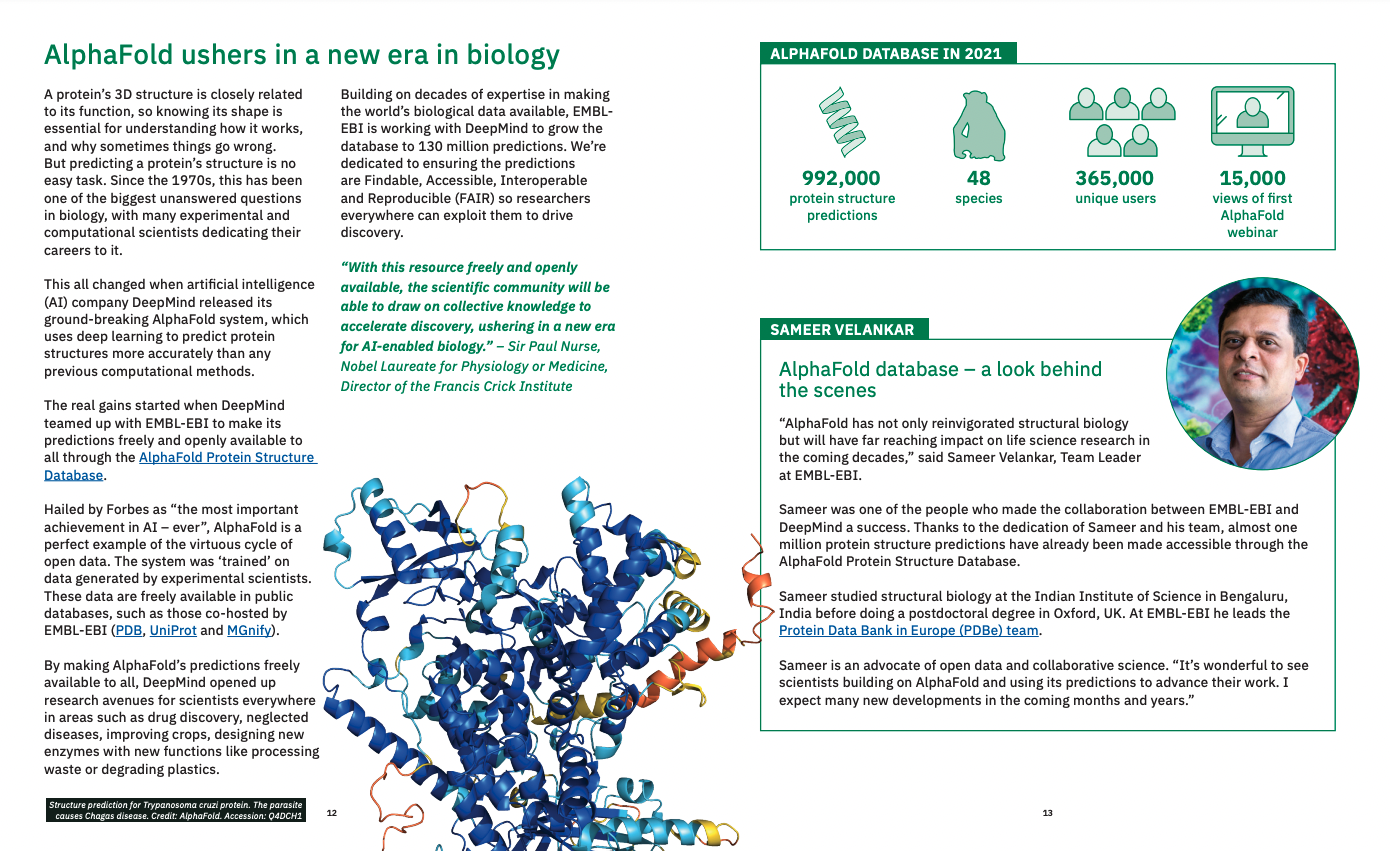
European Bioinformatics Institute 2021 highlights report released: nearly 1million proteins have been predicted by alphafold

#DAYU200体验官# 在DAYU200运行基于ArkUI-eTS的智能晾晒系统页面

监控界的最强王者,没有之一!
MySQL中正则表达式(REGEXP)使用详解

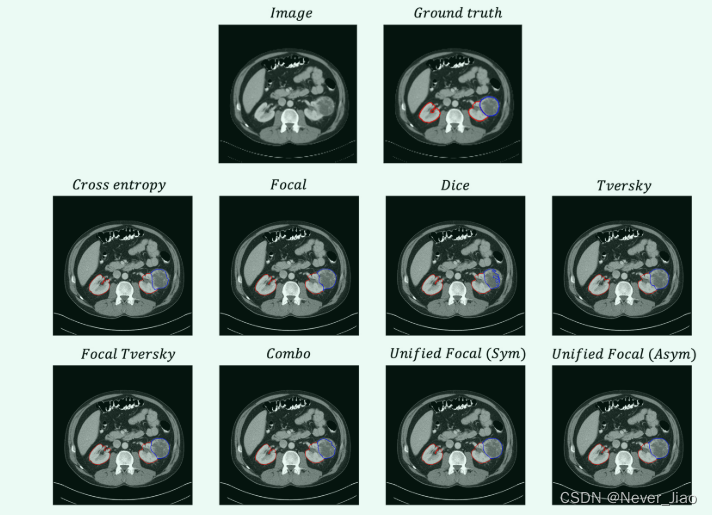
Unified Focal loss: Generalising Dice and cross entropy-based losses to handle class imbalanced medi

Motion capture for snake motion analysis and snake robot development
随机推荐
Pytest unit test series [v1.0.0] [pytest execute unittest test case]
spark调优(二):UDF减少JOIN和判断
Bipartite graph determination
动作捕捉用于蛇运动分析及蛇形机器人开发
CRMEB商城系统如何助力营销?
On the problems of born charge and non analytical correction in phonon and heat transport calculations
实现多彩线条摆出心形
【Unity】升级版·Excel数据解析,自动创建对应C#类,自动创建ScriptableObject生成类,自动序列化Asset文件
安全保护能力是什么意思?等保不同级别保护能力分别是怎样?
Hard core observation 545 50 years ago, Apollo 15 made a feather landing experiment on the moon
#DAYU200体验官# 首页aito视频&Canvas绘制仪表盘(ets)
食品里的添加剂品种越多,越不安全吗?
【全网首发】Redis系列3:高可用之主从架构的
PDF批量拆分、合并、书签提取、书签写入小工具
每人每年最高500万经费!选人不选项目,专注基础科研,科学家主导腾讯出资的「新基石」启动申报...
NPM cannot install sharp
TDengine 社区问题双周精选 | 第二期
DockerMySQL无法被宿主机访问的问题解决
Les entreprises ne veulent pas remplacer un système vieux de dix ans
Use mitmproxy to cache 360 degree panoramic web pages offline
