当前位置:网站首页>Flutter life cycle
Flutter life cycle
2022-07-06 22:56:00 【Xiaobai is more than that】
One 、Flutter The two main Widget
StatelessWidget( Stateless component )
Stateless components are immutable , This means that their properties cannot be changed , All values are final . It can be understood as transforming the external incoming data into the content displayed on the interface , It will only render once . For stateless component lifecycles, there are only build This process .
The construction method of stateless components is usually called in only three cases : The widget is inserted into the tree for the first time , The parent component of the widget changes its configuration , And what it depends on InheritedWidget When something changes .
StatefulWidget( Stateful component )
Stateful components may hold states in Widget Change in the life cycle , Is to define interaction logic and business logic . It can be understood as having a dynamic and interactive content interface , It will render multiple times according to the change of data .
StatefulWidget The class itself is immutable , however State Class in Widget There is always in the life cycle .StatefulWidget Store its variable state in the createState Method to create State In the object , Or stored in the State In the subscribed object .
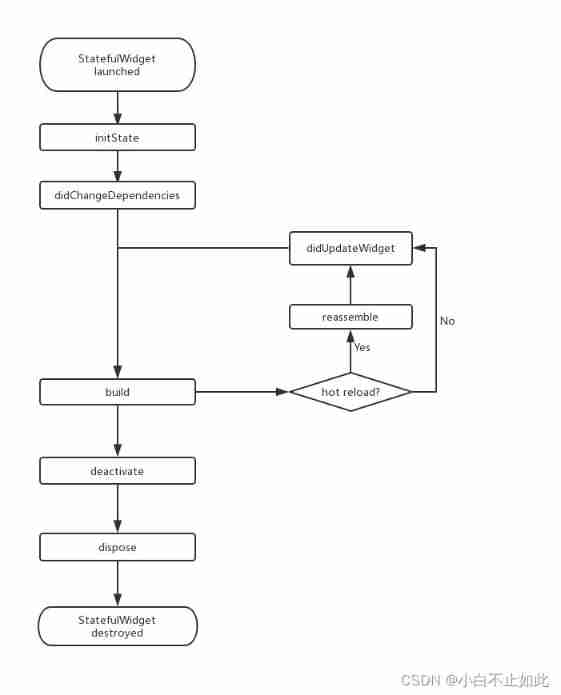
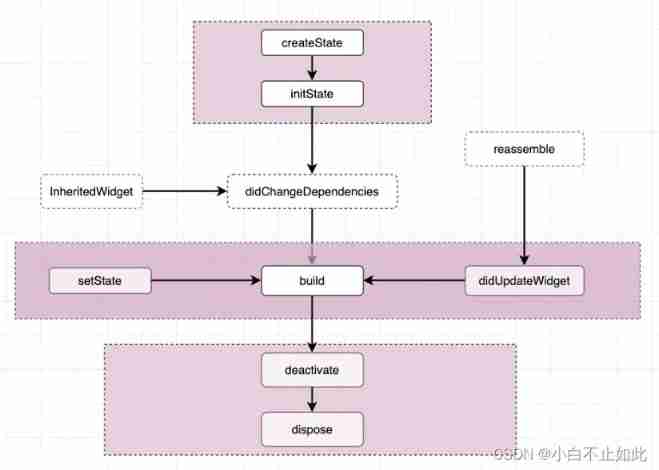
Two 、StatefulWidget Life cycle
createState:
The function of StatefulWidget Created in State Methods , When StatefulWidget It will be executed immediately when it is created createState.createState After the function is executed, it indicates that the current component is already in Widget In the tree , There is a very important attribute here mounted Be set to true.
initState:
The function of State Initialize call , Will only be called once , therefore , Usually do some one-time operations in this callback , Such as implementation State Initial assignment of each variable 、 Subscribe to event notifications for subtrees 、 Interact with the server , After receiving server data, call setState To set up State.
didChangeDependencies:
The function is The component depends on State Is called when it changes . here State by overall situation State, For example, system language Locale Or application theme, etc ,Flutter The framework will inform widget Call this callback . After this method is called , The state of the component changes to dirty, Call immediately build Method .
build:
Mainly Returns the image to render Widget, because build Will be called many times , Therefore, only returns can be made in this function Widget Related logic , Avoid state exceptions caused by multiple executions .
Use scenarios :
a. Calling initState() after .
b. Calling didChangeDependencies() after .
c. Calling setState() after .
d. Calling didUpdateWidget() after .
e. stay State After the object is removed from a location in the tree ( Would call deactivate) Reinsert again Enter into After going to other places in the tree .
reassemble:
The main Use during development , stay debug In mode , This function is called for each hot overload , So in debug The stage can be increased during this period debug Code , To check for code problems . This callback stay release Mode will never be called .
didUpdateWidget:
This function is mainly used in Component rebuild , For example, thermal overload , The parent component build Under the circumstances , This method will only be called by the subcomponent , secondly After this method is called, it must call build Method .
deactivate: After the node of the component is removed, it will be called , If the component is removed, the node , then When not inserted into other nodes , Will continue to call dispose Permanently removed .
dispose: Permanently remove components , And release component resources . Call complete dispose after ,mounted Property is set to false, On behalf of The end of the component life cycle .

It can be roughly divided into four stages :
(1) Initialization phase , Includes two lifecycle functions createState and initState;
(2) Component creation phase , Include didChangeDependencies and build;
(3) Trigger the component more than once build , This stage may be due to didChangeDependencies、 setState perhaps didUpdateWidget And the resulting component re build , It will be triggered many times during the operation of the component , This is also a key point in the optimization process ;
(4) The last stage is the component destruction stage ,deactivate and dispose.
This reference article is as follows :
interviewer : know Flutter Life cycle ? Come on next week !
边栏推荐
- rust知识思维导图xmind
- Signed and unsigned keywords
- #DAYU200体验官# 首页aito视频&Canvas绘制仪表盘(ets)
- 企业不想换掉用了十年的老系统
- UE4蓝图学习篇(四)--流程控制ForLoop和WhileLoop
- Use ECs to set up an agent
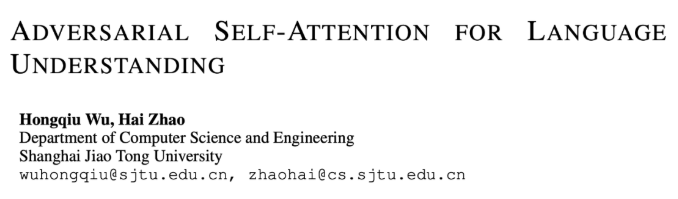
- ICLR 2022 | 基于对抗自注意力机制的预训练语言模型
- POJ 1258 Agri-Net
- SQL server generates auto increment sequence number
- 【踩坑合辑】Attempting to deserialize object on CUDA device+buff/cache占用过高+pad_sequence
猜你喜欢
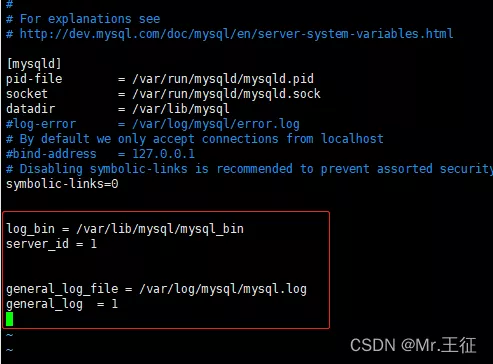
docker中mysql开启日志的实现步骤

ICLR 2022 | pre training language model based on anti self attention mechanism

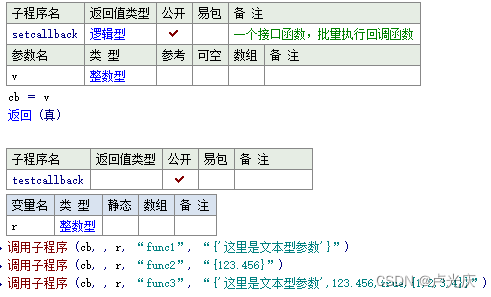
Aardio - Method of batch processing attributes and callback functions when encapsulating Libraries
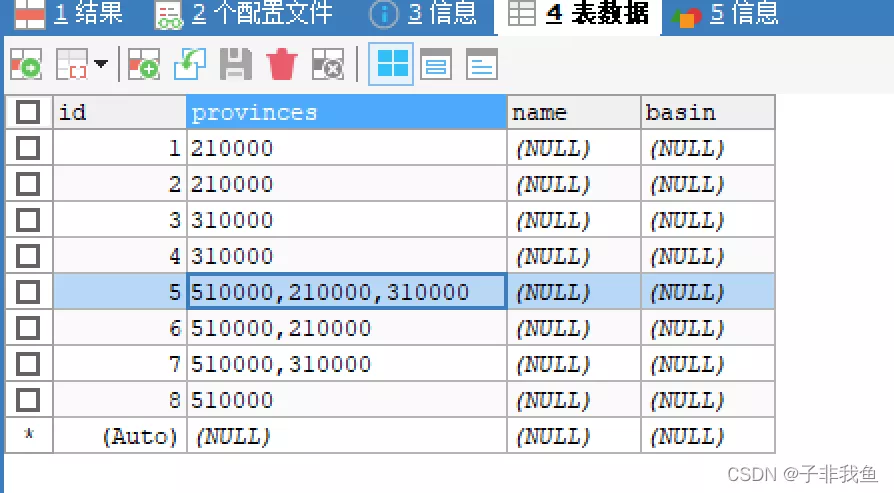
MySQL实现字段分割一行转多行的示例代码

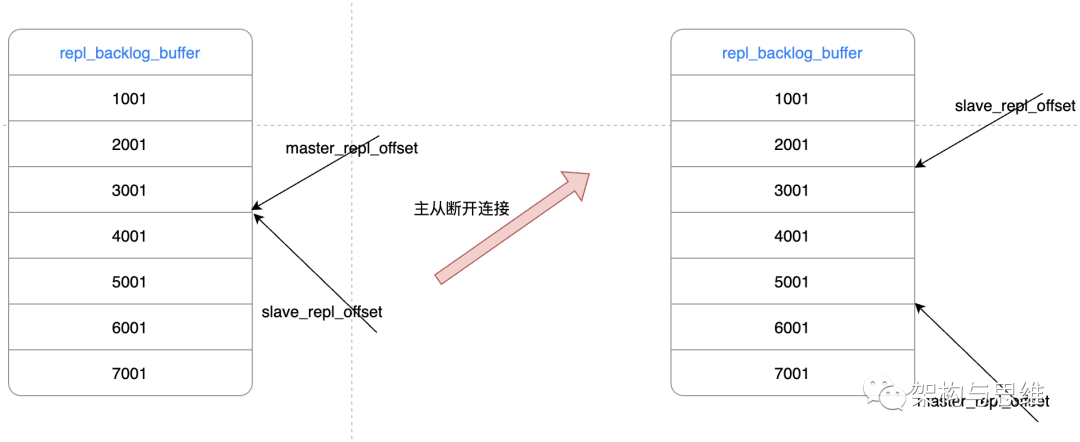
【全网首发】Redis系列3:高可用之主从架构的
![[unity] upgraded version · Excel data analysis, automatically create corresponding C classes, automatically create scriptableobject generation classes, and automatically serialize asset files](/img/08/1636ae909e7cc70ddf975d2e3122cd.png)
[unity] upgraded version · Excel data analysis, automatically create corresponding C classes, automatically create scriptableobject generation classes, and automatically serialize asset files

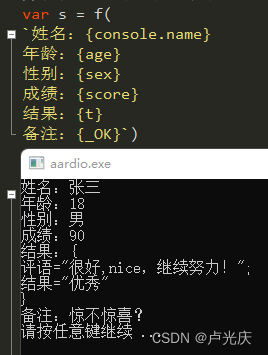
Aardio - integrate variable values into a string of text through variable names

Machine test question 1

#DAYU200体验官# 在DAYU200运行基于ArkUI-eTS的智能晾晒系统页面

企业不想换掉用了十年的老系统
随机推荐
AdaViT——自适应选择计算结构的动态网络
DR-Net: dual-rotation network with feature map enhancement for medical image segmentation
服务器的系统怎么选者
2022-07-04 the high-performance database engine stonedb of MySQL is compiled and run in centos7.9
Traversal of a tree in first order, middle order, and then order
#DAYU200体验官# 在DAYU200运行基于ArkUI-eTS的智能晾晒系统页面
Project duplicate template
rust知识思维导图xmind
How to choose the server system
Balanced Multimodal Learning via On-the-fly Gradient Modulation(CVPR2022 oral)
UDP programming
Some suggestions for foreign lead2022 in the second half of the year
让我们,从头到尾,通透网络I/O模型
Aardio - integrate variable values into a string of text through variable names
How to achieve text animation effect
Interview question: AOF rewriting mechanism, redis interview must ask!!!
Matlab tips (27) grey prediction
QT信号和槽
Plafond du tutoriel MySQL, bien collecté, regardez lentement
Enterprises do not want to replace the old system that has been used for ten years