当前位置:网站首页>2014阿里巴巴web前实习生项目分析(1)
2014阿里巴巴web前实习生项目分析(1)
2022-07-06 15:10:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
以下简化CSS代码:
div.container{
width:500px;
background-image:url(/img/sprite.png);
background-repeat:no-repeat;
background-position:0px -78px;
}
div.container ul#news-list,div.container ul#news-list li{
margin:0px;padding:0px;
}
div.container ul#news-list li{
padding-left:20px;
background-image:url(/img/sprite.png);
background-position:-120px opx;
}
A{
font-size:14px;
font-weight:bold;
line-height:150%;
color:#000000;
}答案:
div.container{ width:500px; background-image:url(/img/sprite.png); background-repeat:no-repeat; background-position:0px -78px;}div.container ul#news-list,div.container ul#news-list li{ margin:0px;padding:0px;}div.container ul#news-list li{ padding-left:20px; background-image:url(/img/sprite.png); background-position:-120px opx;}A{ font-size:14px; font-weight:bold; line-height:150%; color:#000000;}div.container{ width:500px; background:url(/img/sprite.png) no-repeat 0 -78px;}#news-list,#news-list li{ margin:0 padding:0;}#news-list li{ padding-left:20px;background:url(/img/sprite.png)no-repeat -120px 0;}分析:CSS简写使用方法介绍
(1)CSS中font简写:
font:italicsmall-capsbold12px/1.5emarial,verdana;等效于:
font-style:italic;font-variant:small-caps;font-weight:bold;font-size:12px;line-height:1.5em;font-family:arial,verdana;顺序:font-style|font-variant|font-weight|font-size|line-height|font-family
(2)CSS中background简写:
background:#fffurl(bg.gif)no-repeatfixedlefttop;等效于:
background-color:#fff;background-image:url(bg.gif);background-repeat:no-repeat;background-attachment:fixed;background-position:lefttop;顺序:background-color|background-image|background-repeat|background-attachment|background-position
(3)CSS中margin&padding简写:
border:1pxsolid#000;等效于:
border-width:1px;
border-style:solid;
border-color:#000;顺序:border-width|border-style|border-color
(4)CSS中list-style简写:
list-style:squareoutsideurl(bullet.gif);等效于:
list-style-type:square;
list-style-position:outside;
list-style-image:url(bullet.gif)顺序:list-style-type|list-style-position|list-style-image
(5)四边的简写一般例如以下:
padding:1px2px3px4px;等效于:
padding-top:1px;
padding-right:2px;
padding-bottom:3px;
padding-left:4px;顺序:top|right|bottom|left不论是边框宽度。还是边框颜色、边距等,仅仅要CSS样式涉及四边。顺序通通都是“上右下左”(顺时针方向)。
5.1)假设四边的值省略一个。仅仅写三个:
padding:1px2px3px;则等效于省略的“左值”等于“右值”:
padding-top:1px;
padding-right:2px;
padding-bottom:3px;
padding-left:2px;5.2)假设四边的值省略两个:
padding:1px2px;则等效于:省略的左值等于右值。上值等于下值
padding-top:1px;
padding-right:2px;
padding-bottom:1px;
padding-left:2px;5.3)仅仅有一个值
Padding:1px:则等效于:
padding-top:1px;
padding-right:1px;
padding-bottom:1px;
padding-left:1px;版权声明:本文博主原创文章,博客,未经同意不得转载。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/116989.html原文链接:https://javaforall.cn
边栏推荐
- Improving Multimodal Accuracy Through Modality Pre-training and Attention
- Balanced Multimodal Learning via On-the-fly Gradient Modulation(CVPR2022 oral)
- AdaViT——自适应选择计算结构的动态网络
- NetXpert XG2帮您解决“布线安装与维护”难题
- 关于声子和热输运计算中BORN电荷和non-analytic修正的问题
- The ceiling of MySQL tutorial. Collect it and take your time
- 3DMAX assign face map
- MySQL数据库基本操作-DML
- Gd32f4xx serial port receive interrupt and idle interrupt configuration
- Unity3d Learning Notes 6 - GPU instantiation (1)
猜你喜欢

Management background --1 Create classification

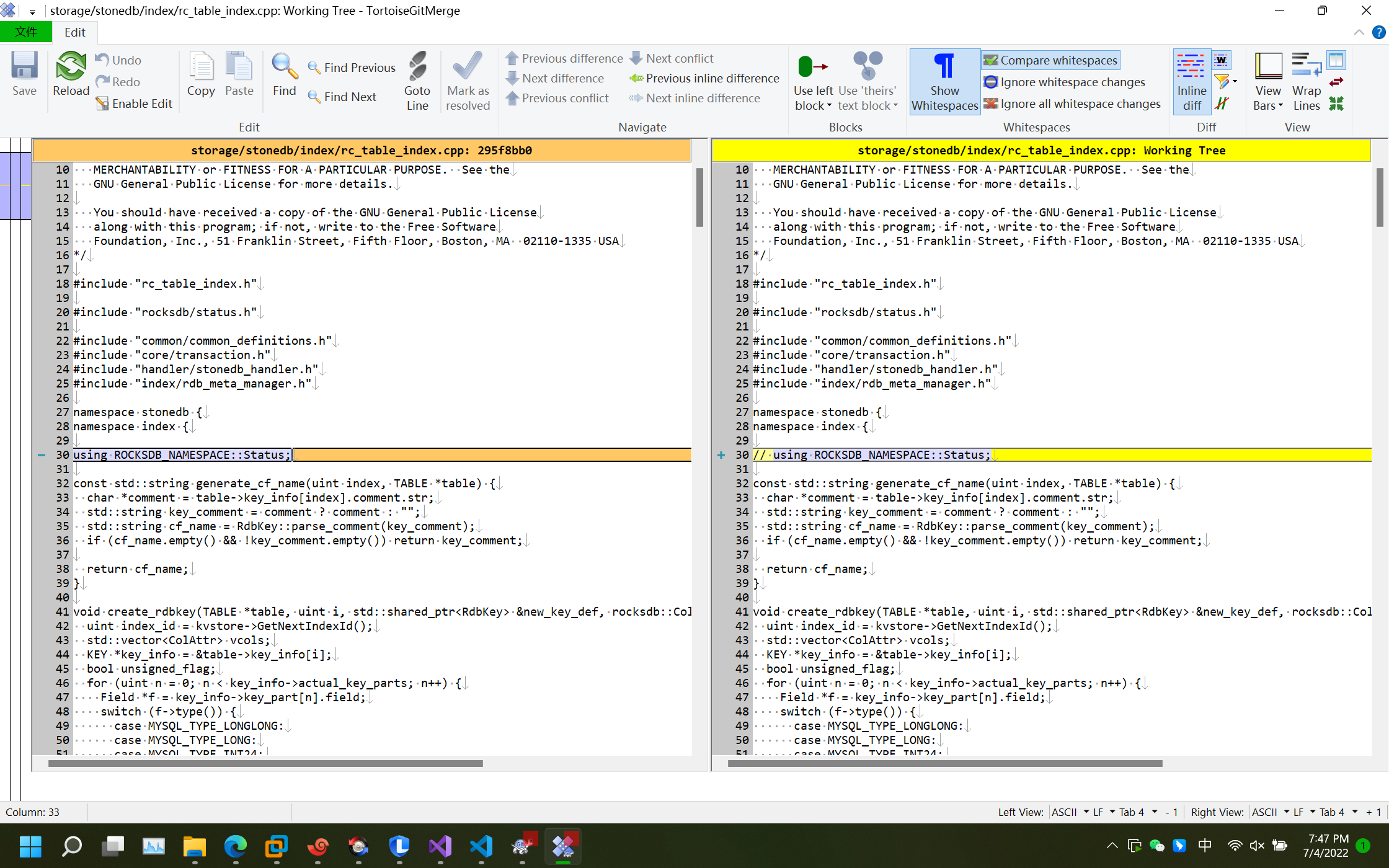
2022-07-04 mysql的高性能数据库引擎stonedb在centos7.9编译及运行
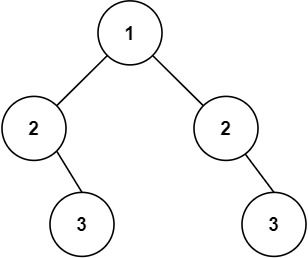
![[leetcode] 19. Delete the penultimate node of the linked list](/img/ab/25cb6d6538ad02d78f7d64b2a2df3f.png)
[leetcode] 19. Delete the penultimate node of the linked list

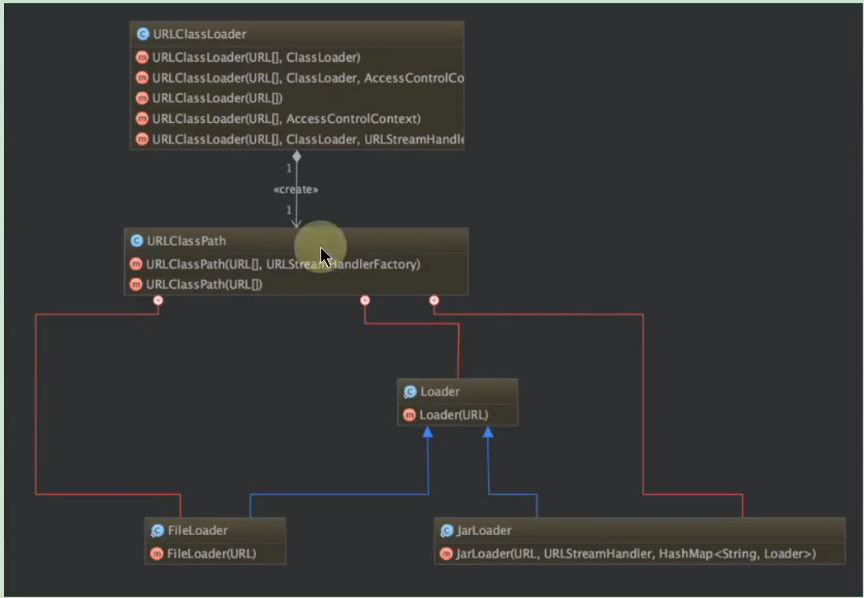
Chapter 4: talk about class loader again

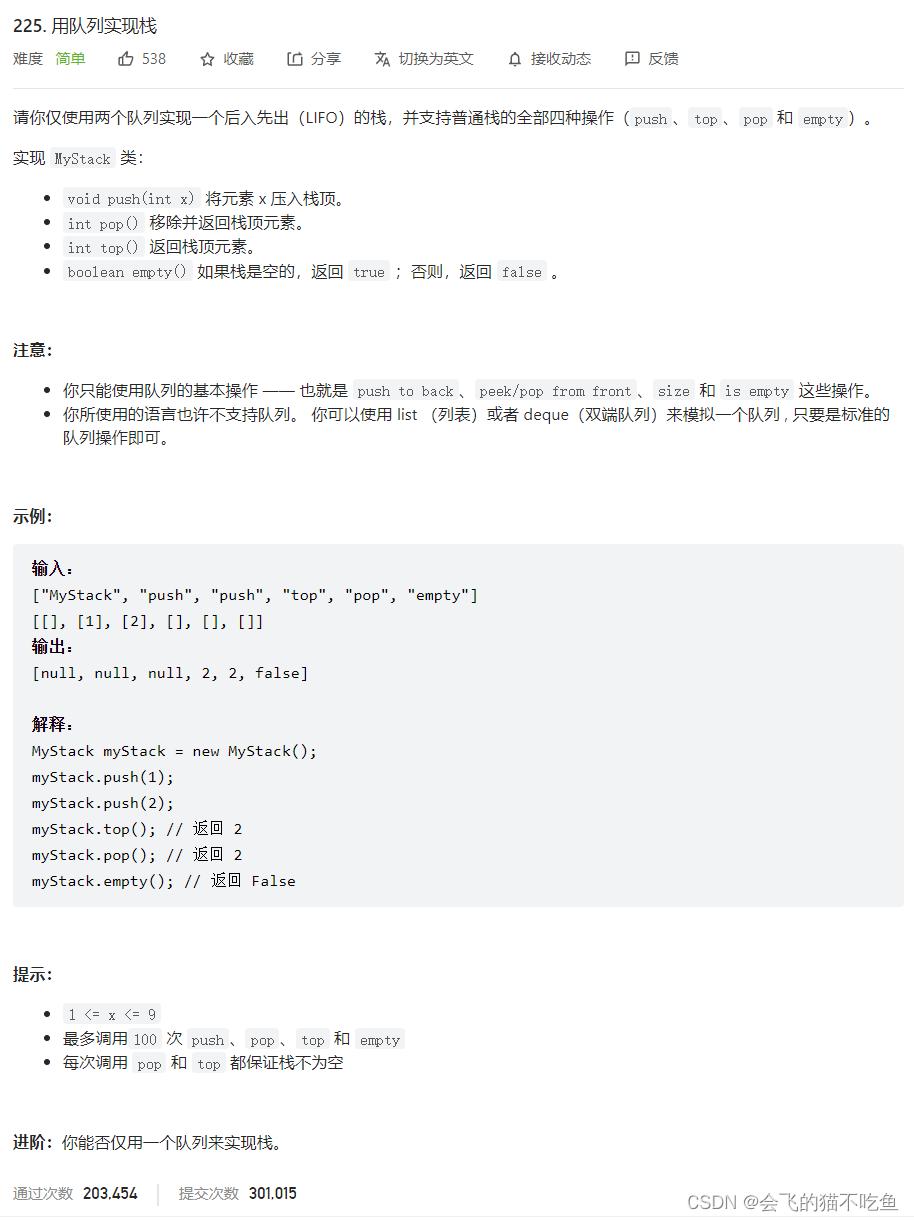
Daily question 1: force deduction: 225: realize stack with queue

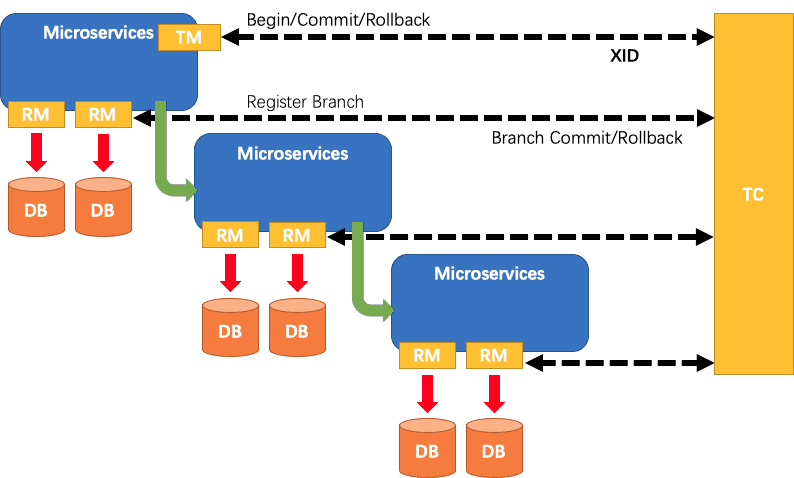
Seata聚合 AT、TCC、SAGA 、 XA事务模式打造一站式的分布式事务解决方案

NPDP认证|产品经理如何跨职能/跨团队沟通?

Crawler obtains real estate data

Config:invalid signature solution and troubleshooting details

剑指offer刷题记录1
随机推荐
const关键字
Inno Setup 打包及签名指南
MySQL----初识MySQL
PVL EDI 项目案例
网络基础入门理解
Gd32f4xx serial port receive interrupt and idle interrupt configuration
[leetcode] 19. Delete the penultimate node of the linked list
sizeof关键字
【踩坑合辑】Attempting to deserialize object on CUDA device+buff/cache占用过高+pad_sequence
Export MySQL table data in pure mode
新手程序员该不该背代码?
Unity3d Learning Notes 6 - GPU instantiation (1)
Netxpert xg2 helps you solve the problem of "Cabling installation and maintenance"
RESNET rs: Google takes the lead in tuning RESNET, and its performance comprehensively surpasses efficientnet series | 2021 arXiv
MySQL ---- first acquaintance with MySQL
Signed and unsigned keywords
Data processing skills (7): MATLAB reads the data in the text file TXT with mixed digital strings
How do I write Flask's excellent debug log message to a file in production?
UDP编程
2022-07-04 mysql的高性能数据库引擎stonedb在centos7.9编译及运行