当前位置:网站首页>uniapp滑动到一定的高度后固定某个元素到顶部效果demo(整理)
uniapp滑动到一定的高度后固定某个元素到顶部效果demo(整理)
2022-07-06 14:55:00 【我是开心呀】
滑动后tab固定到顶部
<template>
<view class="topBox" :class="head==1?'topBoxStyle':''">测试固定顶部测试固定顶部</view>
</template>
<script>
export default {
data(){
return{
head: 0,
myScroll:0,
}
},
onLoad(e) {
//获取目标板块到顶部的距离
uni.createSelectorQuery().select('.topBox').boundingClientRect(res=>{
this.myScroll =res.top;
console.log(this.myScroll,'this.myScroll-------')
}).exec();
},
methods: {
onPageScroll(e){
// console.log(e,'eeeee')
if(e.scrollTop > this.myScroll){
this.temp= 1
}else{
this.temp= 0
}
},
}
}
</script>
<style>
.boxStyle{
width: 100%;
height: 80rpx;
position: fixed;
top: 0;
left: 0;
background: #fff;
}
</style>
边栏推荐
- MySQL----初识MySQL
- pytorch_YOLOX剪枝【附代码】
- Assembly and Interface Technology Experiment 6 - ADDA conversion experiment, AD acquisition system in interrupt mode
- (十八)LCD1602实验
- 自定义 swap 函数
- Crawler obtains real estate data
- pytorch_ Yolox pruning [with code]
- Applet system update prompt, and force the applet to restart and use the new version
- 雅思口语的具体步骤和时间安排是什么样的?
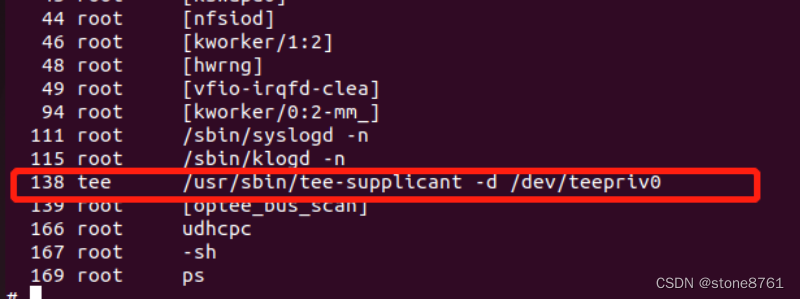
- Build op-tee development environment based on qemuv8
猜你喜欢

Self made j-flash burning tool -- QT calls jlinkarm DLL mode

Memorabilia of domestic database in June 2022 - ink Sky Wheel

重磅新闻 | Softing FG-200获得中国3C防爆认证 为客户现场测试提供安全保障

Senior soft test (Information System Project Manager) high frequency test site: project quality management

ZABBIX proxy server and ZABBIX SNMP monitoring
![[线性代数] 1.3 n阶行列式](/img/6e/54f3a994fc4c2c10c1036bee6715e8.gif)
[线性代数] 1.3 n阶行列式

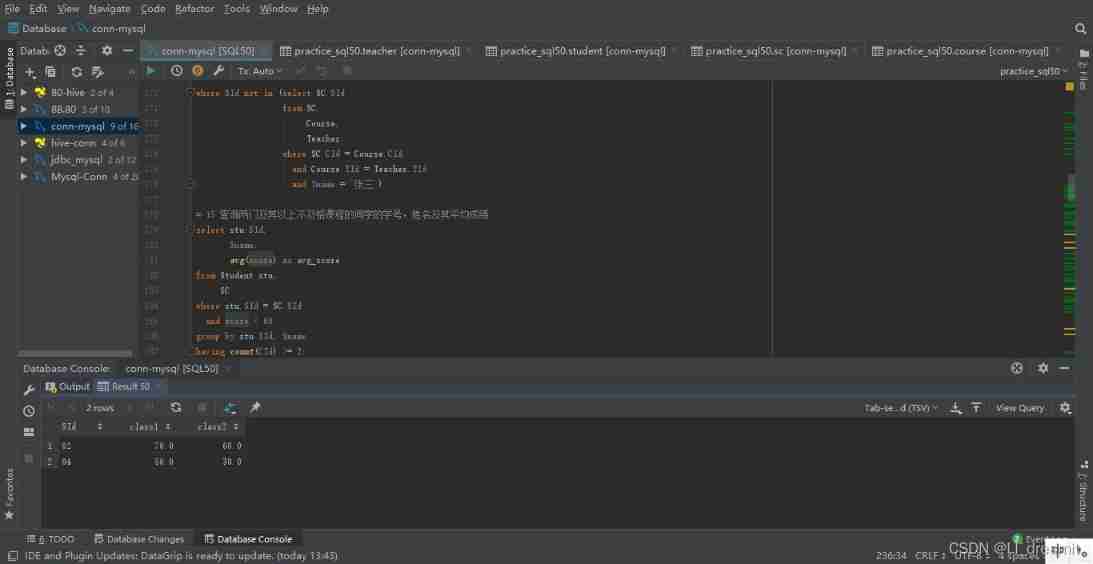
Classic sql50 questions

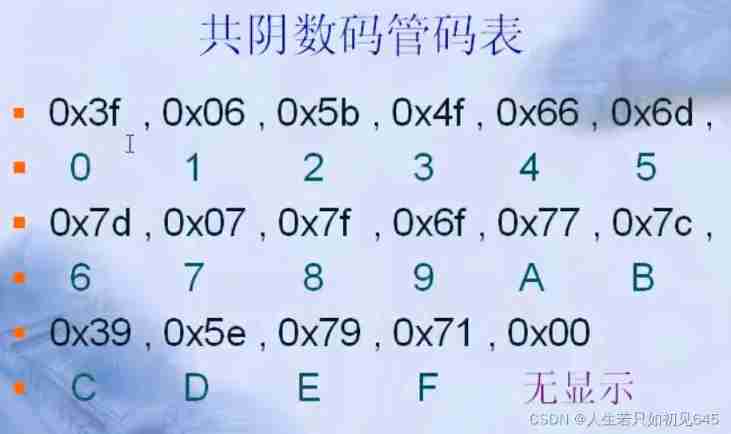
0 basic learning C language - digital tube

Build op-tee development environment based on qemuv8

Export MySQL table data in pure mode
随机推荐
Hardware development notes (10): basic process of hardware development, making a USB to RS232 module (9): create ch340g/max232 package library sop-16 and associate principle primitive devices
Mysql database basic operations DML
Assembly and Interface Technology Experiment 6 - ADDA conversion experiment, AD acquisition system in interrupt mode
Oracle control file and log file management
(18) LCD1602 experiment
Inno setup packaging and signing Guide
MySQL数据库基本操作-DML
二叉(搜索)树的最近公共祖先 ●●
MySQL----初识MySQL
Spatial domain and frequency domain image compression of images
leetcode:面试题 17.24. 子矩阵最大累加和(待研究)
【LeetCode】19、 删除链表的倒数第 N 个结点
return 关键字
做接口测试都测什么?有哪些通用测试点?
12、 Start process
case 关键字后面的值有什么要求吗?
NPDP认证|产品经理如何跨职能/跨团队沟通?
[sdx62] wcn685x will bdwlan Bin and bdwlan Txt mutual conversion operation method
Seata aggregates at, TCC, Saga and XA transaction modes to create a one-stop distributed transaction solution
Aardio - 不声明直接传float数值的方法