当前位置:网站首页>Web APIs DOM time object
Web APIs DOM time object
2022-07-06 22:24:00 【Dark horse programmer official】
Notes updated in the early stage : Web API Basic cognition / obtain DOM Elements / Set up / modify DOM Element content and element attributes / Timer - Intermittent function / The basis of the event / Higher order function / Environment object / Comprehensive case -Tab Bar Toggle / DOM node
One 、Web APIs Time object :
Time object : An object used to represent time
effect : You can get the current system time
1.1 Instantiation

- Found... In the code new When a keyword , This operation is generally called Instantiation
- Create a time object and get the time
* Get the specified time

Time object code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let arr = []
// let arr = new Array()
// let obj = {}
// let obj = new Object()
// new Instantiation Time object
// If the parentheses are empty, you can get the current time
let date = new Date()
console.log(date)
// Write the time in parentheses , You can return the specified time
let last = new Date('2021-8-29 18:30:00')
console.log(last)
</script>
</body>
</html>
1.2 Time object method
Because the data returned by the time object cannot be used directly , Therefore, it needs to be converted to the format commonly used in actual development

Time object common method code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// new Instantiation Time object
// If the parentheses are empty, you can get the current time
let date = new Date()
console.log(date.getFullYear())
console.log(date.getMonth() + 1)
console.log(date.getDate())
// Minutes and seconds
console.log(date.getHours())
console.log(date.getMinutes())
console.log(date.getSeconds())
// What day
console.log(date.getDay())
</script>
</body>
</html>
【 Case study 】 Page display time
- Call the time object method to convert
- After string splicing , adopt innerText to label
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 50px;
background-color: pink;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div></div>
<script>
let arr = [' Sunday ', ' Monday ', ' Tuesday ', ' Wednesday ', ' Thursday ', ' Friday ', ' Saturday ']
let div = document.querySelector('div')
// First call , You don't have to 1 A blank period of seconds
getTime()
setInterval(getTime, 1000)
function getTime() {
// 1. Instantiate the time object It must be written into the timer before it can amount
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth() + 1
let date1 = date.getDate()
let hour = date.getHours()
let min = date.getMinutes()
let sec = date.getSeconds()
let day = date.getDay()
div.innerHTML = ` It's today : ${year} year ${month} month ${date1} Japan ${hour}:${min}:${sec} ${arr[day]}`
}
</script>
</body>
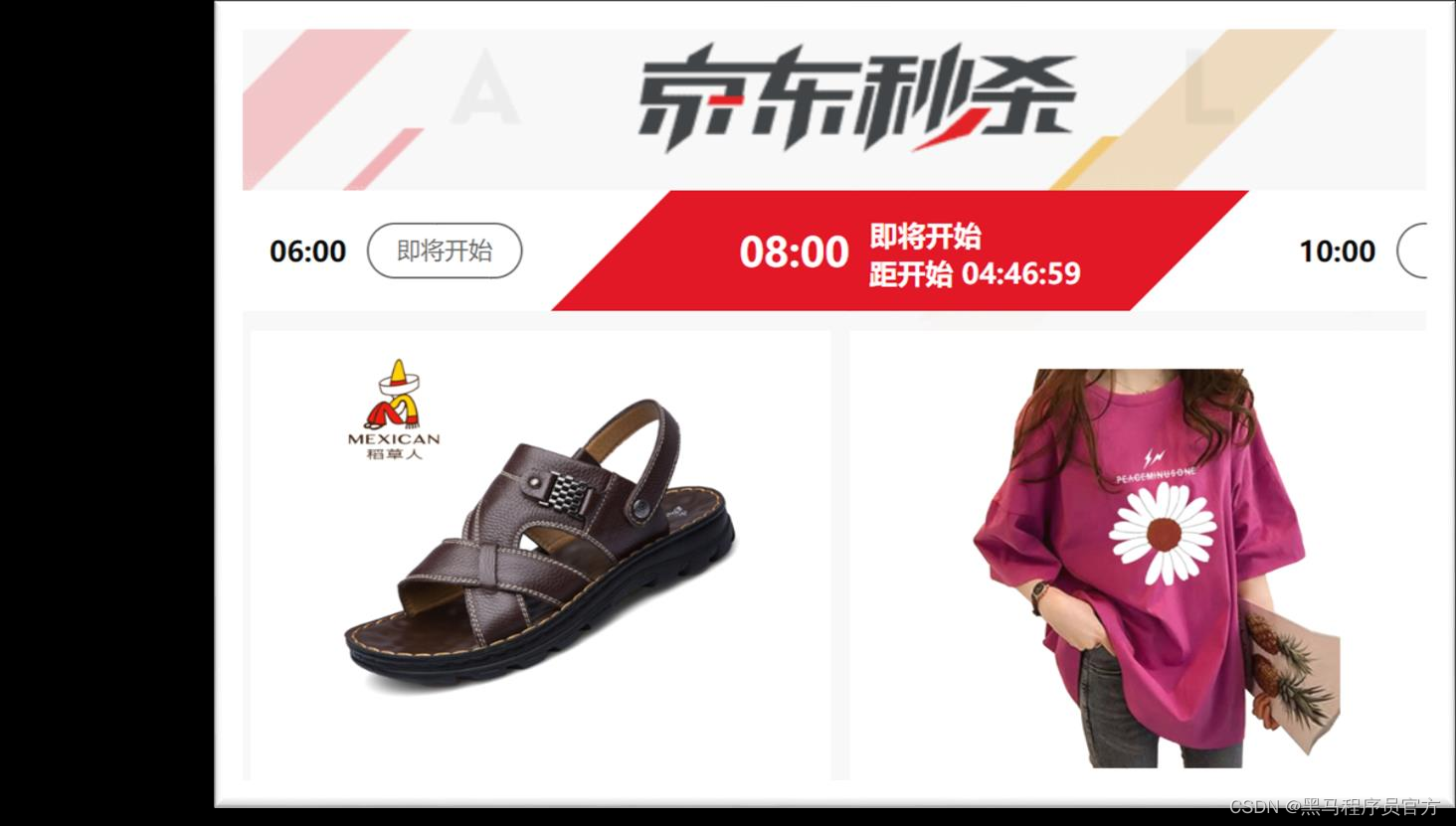
</html>1.3 Time stamp
- Refer to 1970 year 01 month 01 Japan 00 when 00 branch 00 The number of milliseconds from seconds to now , It is a special way of measuring time
There are three ways to get the timestamp
1. Use getTime() Method

2. Abbreviation +new Date()


- There is no need to instantiate
- But you can only get the current timestamp , The first two can return the timestamp of the specified time
Time stamp code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// The timestamp is the total number of milliseconds It's unique
// Count down : The core idea :
// Future time 9.1 12:00 There is a timestamp 2000000
// Time now 8.29 15:00 There is a timestamp 1000000
// You can use future timestamps subtract Now the timestamp Is the number of milliseconds left
// Converting to minutes and seconds is the remaining time
// 1. getTime()
// let date = new Date()
// console.log(date.getTime())
// 2. +new Date()
console.log(+new Date()) // The current timestamp
console.log(+new Date('2021-8-30 12:00:00')) // Timestamp of the specified time
// 3. You can only get the current
// console.log(Date.now())
</script>
</body>
</html>Case study : Graduation countdown effect
Be careful :
1. It is milliseconds through timestamp , It needs to be converted into seconds in calculation
2. Conversion formula :
- d = parseInt( Total seconds / 60/60 /24); // Count the days
- h = parseInt( Total seconds / 60/60 %24) // Calculating hours
- m = parseInt( Total seconds /60 %60 ); // score
- s = parseInt( Total seconds %60); // Calculate the current seconds

Case code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.countdown {
width: 240px;
height: 305px;
text-align: center;
line-height: 1;
color: #fff;
background-color: brown;
/* background-size: 240px; */
/* float: left; */
overflow: hidden;
}
.countdown .next {
font-size: 16px;
margin: 25px 0 14px;
}
.countdown .title {
font-size: 33px;
}
.countdown .tips {
margin-top: 80px;
font-size: 23px;
}
.countdown small {
font-size: 17px;
}
.countdown .clock {
width: 142px;
margin: 18px auto 0;
overflow: hidden;
}
.countdown .clock span,
.countdown .clock i {
display: block;
text-align: center;
line-height: 34px;
font-size: 23px;
float: left;
}
.countdown .clock span {
width: 34px;
height: 34px;
border-radius: 2px;
background-color: #303430;
}
.countdown .clock i {
width: 20px;
font-style: normal;
}
</style>
</head>
<body>
<div class="countdown">
<p class="next"> It's today 2021 year 8 month 28 Japan </p>
<p class="title"> The countdown to work </p>
<p class="clock">
<span id="hour">00</span>
<i>:</i>
<span id="minutes">25</span>
<i>:</i>
<span id="scond">20</span>
</p>
<p class="tips">
Now it is 18:30:00
</p>
</div>
<script>
let hour = document.querySelector('#hour')
let minutes = document.querySelector('#minutes')
let scond = document.querySelector('#scond')
time()
setInterval(time, 1000)
function time() {
// 1. Get the current timestamp
let now = +new Date()
// 2. Get the timestamp of the specified time
let last = +new Date('2021-8-29 18:30:00')
// 3. ( Calculate the number of milliseconds remaining ) / 1000 === Seconds left
let count = (last - now) / 1000
// console.log(count)
// 4. Convert to minutes and seconds
// h = parseInt( Total seconds / 60 / 60 % 24) // Calculating hours
let h = parseInt(count / 60 / 60 % 24)
h = h < 10 ? '0' + h : h
// m = parseInt( Total seconds / 60 % 60); // score
let m = parseInt(count / 60 % 60)
m = m < 10 ? '0' + m : m
// s = parseInt( Total seconds % 60); // Calculate the current seconds
let s = parseInt(count % 60);
s = s < 10 ? '0' + s : s
// console.log(h, m, s)
hour.innerHTML = h
minutes.innerHTML = m
scond.innerHTML = s
}
</script>
</body>
</html>Dark horse front-end column has a lot of dry goods , Focus on relearning , It's convenient ~
2022 Front end learning roadmap : Course 、 Source code 、 note , Technology stack In addition, the circuit diagram is updated in real time ! Friends who need after-school materials , You can tell me directly .

边栏推荐
- const关键字
- Qt | UDP广播通信、简单使用案例
- 二叉(搜索)树的最近公共祖先 ●●
- C # realizes crystal report binding data and printing 4-bar code
- 十二、启动流程
- 【数字IC手撕代码】Verilog无毛刺时钟切换电路|题目|原理|设计|仿真
- Solve project cross domain problems
- 插入排序与希尔排序
- Notes de développement du matériel (10): flux de base du développement du matériel, fabrication d'un module USB à RS232 (9): création de la Bibliothèque d'emballage ch340g / max232 SOP - 16 et Associa
- labelimg的安装与使用
猜你喜欢

软考高级(信息系统项目管理师)高频考点:项目质量管理

GNN,请你的网络层数再深一点~

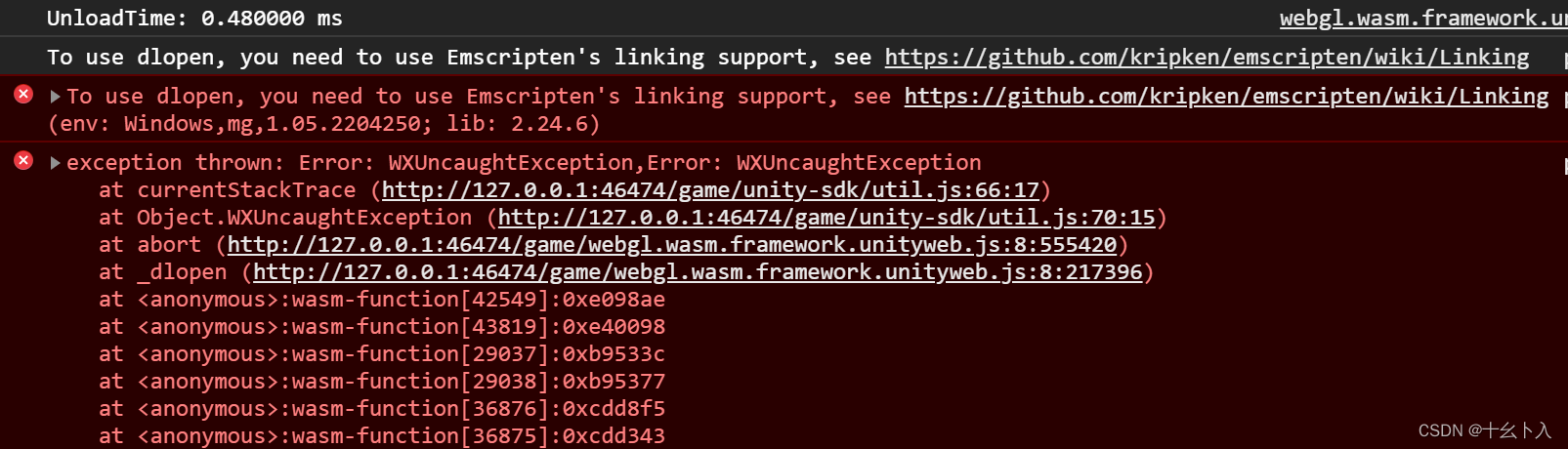
Unity3d minigame-unity-webgl-transform插件转换微信小游戏报错To use dlopen, you need to use Emscripten‘s...问题

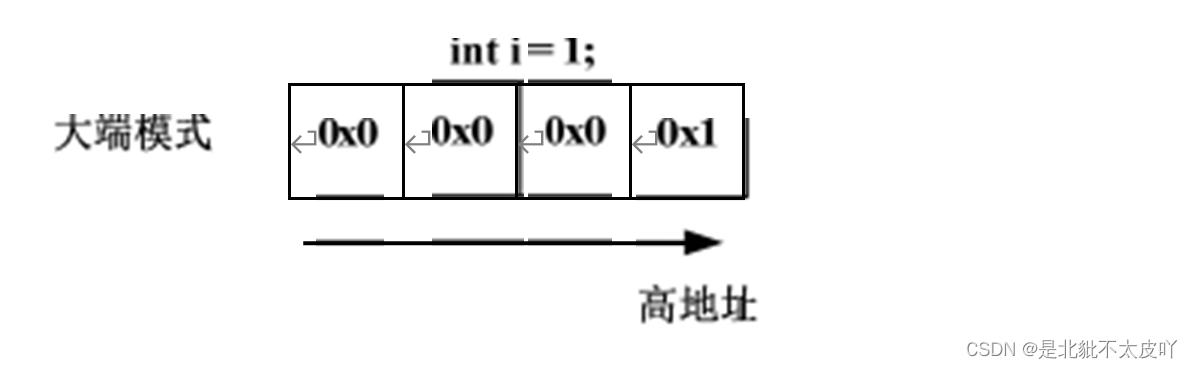
如何用程序确认当前系统的存储模式?

C # realizes crystal report binding data and printing 4-bar code

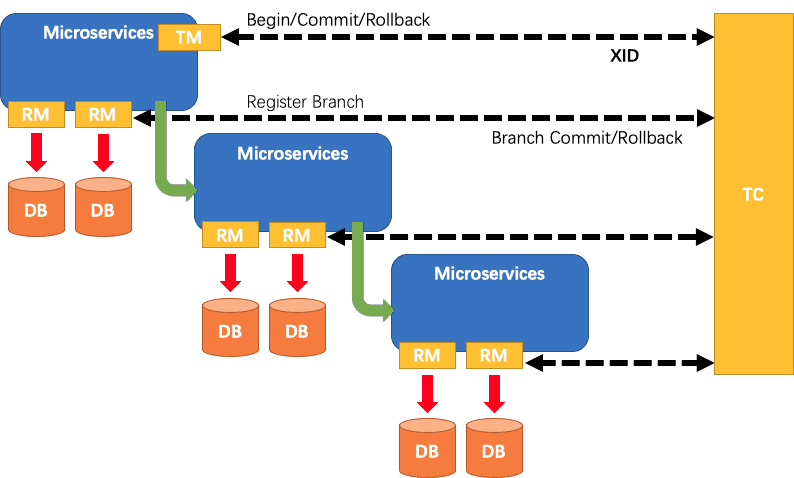
Seata聚合 AT、TCC、SAGA 、 XA事务模式打造一站式的分布式事务解决方案

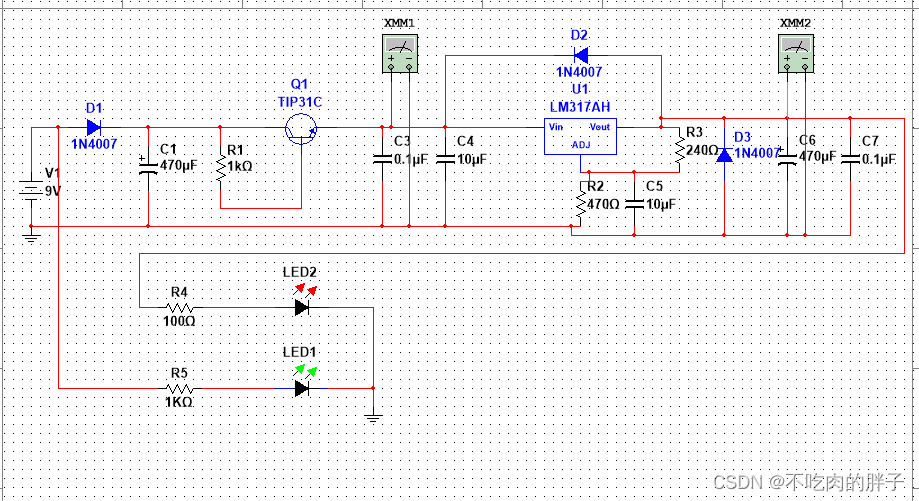
Adjustable DC power supply based on LM317

Installation and use of labelimg

GNN, please deepen your network layer~

How does the uni admin basic framework close the creation of super administrator entries?
随机推荐
嵌入式常用计算神器EXCEL,欢迎各位推荐技巧,以保持文档持续更新,为其他人提供便利
How do I write Flask's excellent debug log message to a file in production?
Aardio - 不声明直接传float数值的方法
Barcodex (ActiveX print control) v5.3.0.80 free version
zabbix 代理服务器 与 zabbix-snmp 监控
Adjustable DC power supply based on LM317
二分图判定
UNI-Admin基础框架怎么关闭创建超级管理员入口?
[sciter bug] multi line hiding
LeetCode 练习——剑指 Offer 26. 树的子结构
Applet system update prompt, and force the applet to restart and use the new version
GD32F4XX串口接收中断和闲时中断配置
Management background --1 Create classification
i.mx6ull搭建boa服务器详解及其中遇到的一些问题
二叉(搜索)树的最近公共祖先 ●●
Research and investment strategy report of China's VOCs catalyst industry (2022 Edition)
Lora sync word settings
China 1,4-cyclohexanedimethanol (CHDM) industry research and investment decision-making report (2022 Edition)
GPS from getting started to giving up (XI), differential GPS
第3章:类的加载过程(类的生命周期)详解