当前位置:网站首页>That's why you can't understand recursion
That's why you can't understand recursion
2022-07-06 22:23:00 【Eat by technology】
Today, let's talk about recursion , Bloggers have stumbled here , Don't be like a blogger !!
Two 、 Use recursion to find 1~n The factorial
3、 ... and 、 Using recursion to find Fibonacci sequence
Four 、 Using recursion to traverse data
One 、 What is recursion
recursive : If a function can call itself internally , So this function is recursive . Simple understanding : The function itself calls itself , This function is a recursive function .
Be careful : Recursive functions work just as well as loops , Because recursion is easy to happen “ Stack overflow ” error (stack overflow), So you have to add exit conditions return.
Two 、 Use recursion to find 1~n The factorial
// Use recursive function to find 1~n The factorial 1 * 2 * 3 * 4 * ..n
function fn(n) {
if (n == 1) { // The end condition
return 1;
}
return n * fn(n - 1);
}
console.log(fn(3));The result of the above code is :

3、 ... and 、 Using recursion to find Fibonacci sequence
// Using recursive function to find Fibonacci sequence ( Rabbit sequence ) 1、1、2、3、5、8、13、21...
// The user enters a number n We can work out This number corresponds to the rabbit sequence value
// We just need to know what the user entered n The first two items (n-1 n-2) You can figure it out n Corresponding sequence value
function fb(n) {
if (n === 1 || n === 2) {
return 1;
}
return fb(n - 1) + fb(n - 2);
}
console.log(fb(6));The result of the above code is :
![]()
Four 、 Using recursion to traverse data
// We want to make input id Number , Data objects that can be returned
var data = [{
id: 1,
name: ' Home appliance ',
goods: [{
id: 11,
gname: ' The refrigerator ',
goods: [{
id: 111,
gname: ' haier '
}, {
id: 112,
gname: ' beauty '
},
]
}, {
id: 12,
gname: ' Washing machine '
}]
}, {
id: 2,
name: ' dress '
}];
//1. utilize forEach Go through every object inside
function getID(json, id) {
var o = {};
json.forEach(function(item) {
// console.log(item); // 2 Array elements
if (item.id == id) {
// console.log(item);
o = item;
return o;
// 2. We want to get the data from the inner layer 11 12 You can use recursive functions
// There should be goods This array, and the length of the array is not 0
} else if (item.goods && item.goods.length > 0) {
o = getID(item.goods, id);
}
});
return o;
}
console.log(getID(data, 112));The running result of the above code is :

边栏推荐
- AI 企业多云存储架构实践 | 深势科技分享
- How does the uni admin basic framework close the creation of super administrator entries?
- Seata聚合 AT、TCC、SAGA 、 XA事务模式打造一站式的分布式事务解决方案
- About the professional ethics of programmers, let's talk about it from the way of craftsmanship and neatness
- GPS from getting started to giving up (XI), differential GPS
- NetXpert XG2帮您解决“布线安装与维护”难题
- GPS du début à l'abandon (XIII), surveillance autonome de l'intégrité du récepteur (raim)
- i.mx6ull搭建boa服务器详解及其中遇到的一些问题
- Oracle-控制文件及日志文件的管理
- [sciter]: encapsulate the notification bar component based on sciter
猜你喜欢

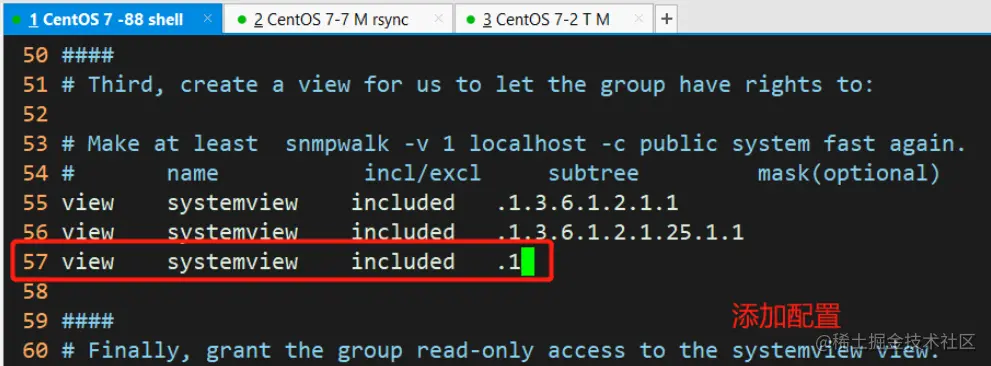
ZABBIX proxy server and ZABBIX SNMP monitoring

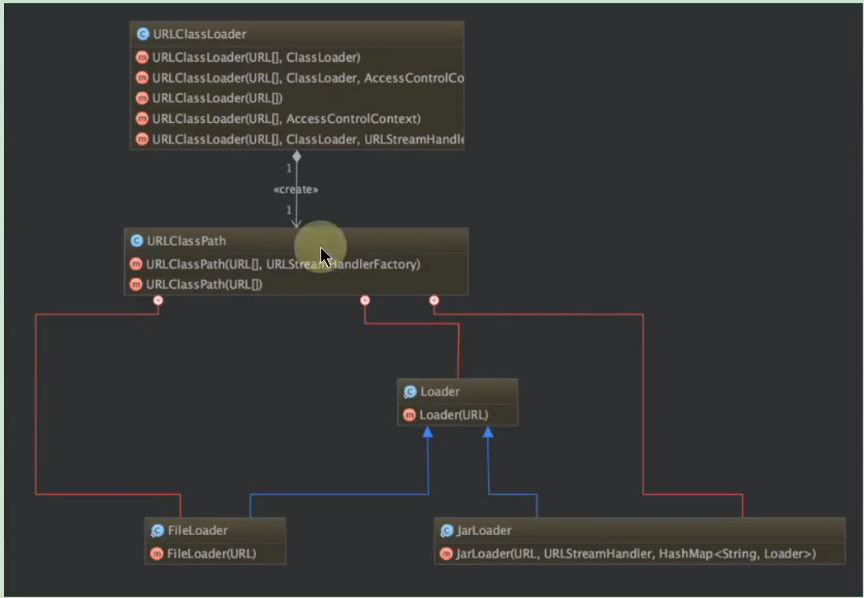
Chapter 4: talk about class loader again

GNN,请你的网络层数再深一点~

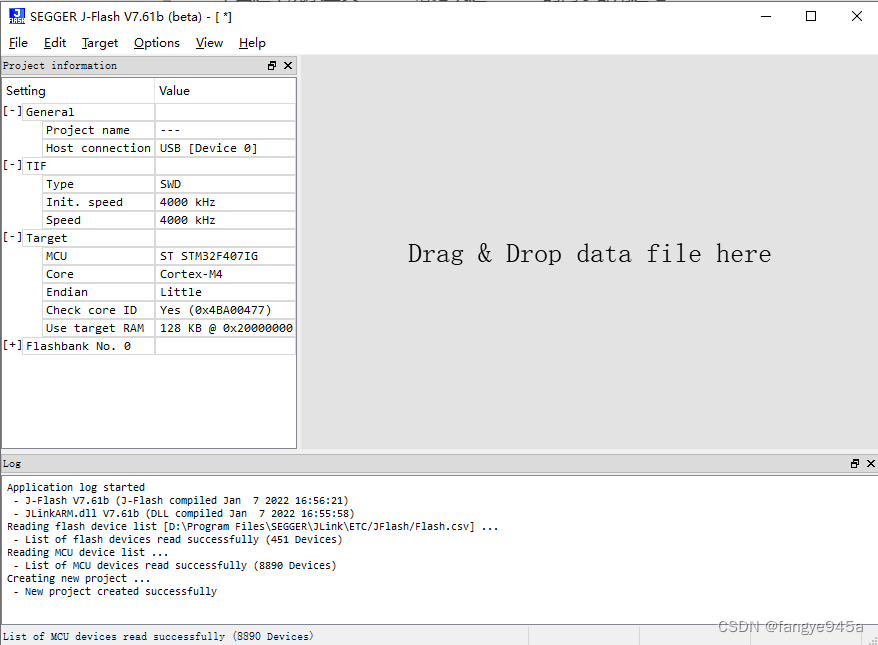
自制J-Flash烧录工具——Qt调用jlinkARM.dll方式

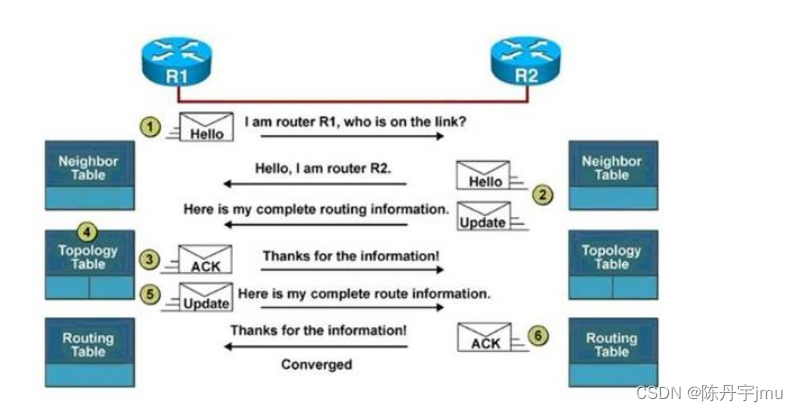
CCNA-思科网络 EIGRP协议

【数字IC手撕代码】Verilog无毛刺时钟切换电路|题目|原理|设计|仿真

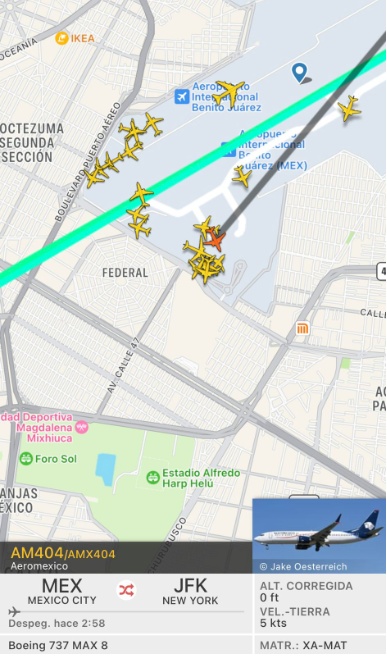
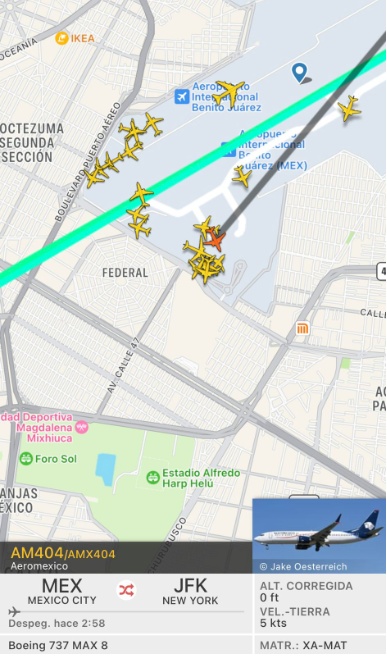
墨西哥一架飞往美国的客机起飞后遭雷击 随后安全返航

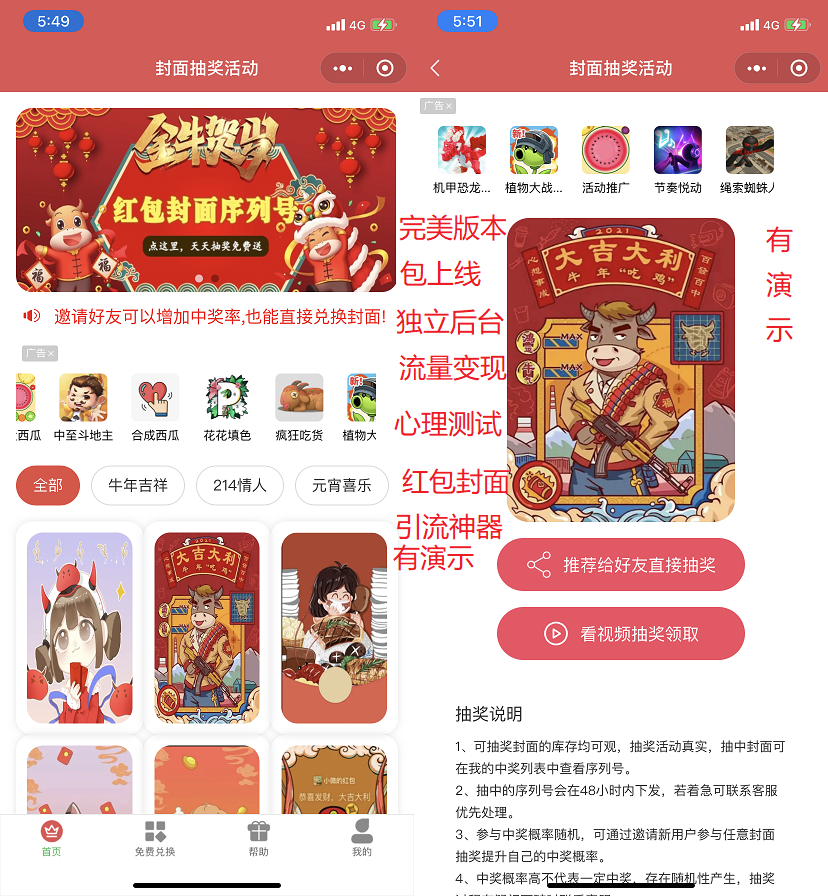
Wechat red envelope cover applet source code - background independent version - source code with evaluation points function

A Mexican airliner bound for the United States was struck by lightning after taking off and then returned safely

Management background --2 Classification list
随机推荐
Data processing skills (7): MATLAB reads the data in the text file TXT with mixed digital strings
RESNET rs: Google takes the lead in tuning RESNET, and its performance comprehensively surpasses efficientnet series | 2021 arXiv
小常识:保险中的“保全”是什么?
A Mexican airliner bound for the United States was struck by lightning after taking off and then returned safely
Save and retrieve strings
网络基础入门理解
12、 Start process
CCNA-思科网络 EIGRP协议
3DMax指定面贴图
GNN, please deepen your network layer~
重磅新闻 | Softing FG-200获得中国3C防爆认证 为客户现场测试提供安全保障
BarcodeX(ActiveX打印控件) v5.3.0.80 免费版使用
Maximum product of three numbers in question 628 of Li Kou
Report on technological progress and development prospects of solid oxide fuel cells in China (2022 Edition)
Assembly and interface technology experiment 5-8259 interrupt experiment
手写ABA遇到的坑
[sciter]: encapsulate the notification bar component based on sciter
Lora sync word settings
每日一题:力扣:225:用队列实现栈
2020 Bioinformatics | GraphDTA: predicting drug target binding affinity with graph neural networks