当前位置:网站首页>config:invalid signature 解决办法和问题排查详解
config:invalid signature 解决办法和问题排查详解
2022-07-06 14:47:00 【a_靖】
先验证签名是否有效
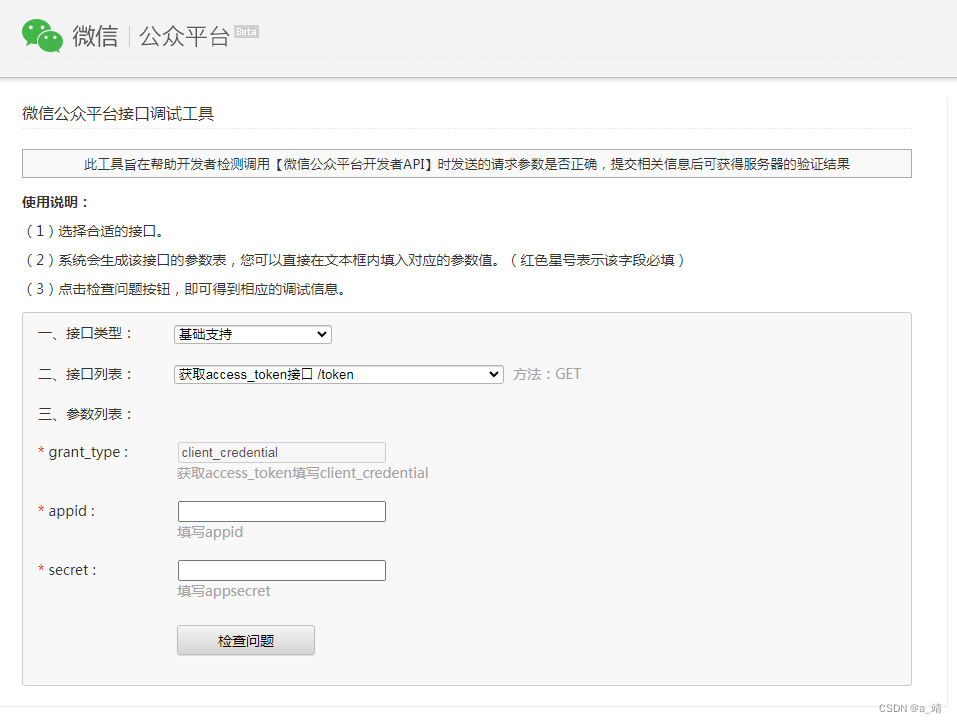
1. 获取 access_token,填写 appid 和 secret 就能获取到

2.通过 access_token 获取 jsapi_ticket ,下面的链接放到浏览器,you_access_token 替换成刚刚得到的 access_token 就能得到 jsapi_ticket
3.在微信 JS 接口签名校验工具里面,获取到 signature 。如果这里获取到的 signature 和你得出的 signature 一致,就证明你的 signature 是正确的。然后要排查域名设置的问题,如下:
微信 JS 接口签名校验工具 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
JSSDK使用步骤
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入 JS 文件
在需要调用 JS 接口的页面引入如下 JS 文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过 config 接口注入权限验证配置
所有需要使用 JS-SDK 的页面必须先注入配置信息,否则将无法调用(同一个 url 仅需调用一次,对于变化 url 的SPA的web app可在每次 url 变化时进行调用,目前 Android 微信客户端不支持 pushState 的H5新特性,所以使用 pushState 来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的 JS 接口列表
});
注意:如果使用的是小程序云开发静态网站托管的域名的网页,可以免鉴权直接跳任意合法合规小程序,调用 wx.config 时 appId 需填入非个人主体的已认证小程序,不需计算签名,timestamp、nonceStr、signature 填入非空任意值即可。
步骤四:通过 ready 接口处理成功验证
wx.ready(function(){
// config信息验证后会执行 ready 方法,所有接口调用都必须在 config 接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在 ready 函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在 ready 函数中。
});
步骤五:通过 error 接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行 error 函数,如签名过期导致验证失败,具体错误信息可以打开 config 的debug模式查看,也可以在返回的 res 参数中查看,对于 SPA 可以在这里更新签名。
});
接口调用说明
所有接口通过 wx 对象(也可使用 jWeixin 对象)来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数:
- success:接口调用成功时执行的回调函数。
- fail:接口调用失败时执行的回调函数。
- complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
- cancel:用户点击取消时的回调函数,仅部分有用户取消操作的 api 才会用到。
- trigger: 监听 Menu 中的按钮点击时触发的方法,该方法仅支持 Menu 中的相关接口。
备注:不要尝试在 trigger 中使用 ajax 异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用 ajax 的回包会还没有返回。
以上几个函数都带有一个参数,类型为对象,其中除了每个接口本身返回的数据之外,还有一个通用属性errMsg,其值格式如下:
调用成功时:"xxx:ok" ,其中 xxx 为调用的接口名
用户取消时:"xxx:cancel",其中 xxx 为调用的接口名
调用失败时:其值为具体错误信息
常见错误及解决方法
调用config 接口的时候传入参数 debug: true 可以开启 debug 模式,页面会 alert 出错误信息。以下为常见错误及解决方法:
invalid url domain当前页面所在域名与使用的 appid 没有绑定,请确认正确填写绑定的域名,仅支持80(http)和443(https)两个端口,因此不需要填写端口号(一个 appid 可以绑定三个有效域名,见 ]目录1.1.1)。
invalid signature签名错误。建议按如下顺序检查:
确认签名算法正确,可用微信 JS 接口签名校验工具 页面工具进行校验。
确认 config 中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应 noncestr , timestamp一致。
确认 url 是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括
'http(s)://'部分,以及'?'后面的 GET 参数部分,但不包括'#'hash后面的部分。确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
确保一定缓存access_token和jsapi_ticket。
确保你获取用来签名的 url 是动态获取的,动态页面可参见实例代码中 php 的实现方式。如果是 html 的静态页面在前端通过 ajax 将url传到后台签名,前端需要用 js 获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
the permission value is offline verifying这个错误是因为 config 没有正确执行,或者是调用的 JSAPI 没有传入 config 的jsApiList参数中。建议按如下顺序检查:
确认 config 正确通过。
如果是在页面加载好时就调用了JSAPI,则必须写在 wx.ready 的回调中。
确认 config 的jsApiList参数包含了这个JSAPI。
permission denied该公众号没有权限使用这个JSAPI,或者是调用的 JSAPI 没有传入 config 的jsApiList参数中(部分接口需要认证之后才能使用)。
function not exist当前客户端版本不支持该接口,请升级到新版体验。
为什么6.0.1版本config:ok,但是6.0.2版本之后不ok(因为6.0.2版本之前没有做权限验证,所以 config 都是ok,但这并不意味着你 config 中的签名是 OK 的,请在6.0.2检验是否生成正确的签名以保证 config 在高版本中也ok。)
在 iOS 和Android都无法分享(请确认公众号已经认证,只有认证的公众号才具有分享相关接口权限,如果确实已经认证,则要检查监听接口是否在 wx.ready 回调函数中触发)
服务上线之后无法获取jsapi_ticket,自己测试时没问题。(因为access_token和jsapi_ticket必须要在自己的服务器缓存,否则上线后会触发频率限制。请确保一定对 token 和ticket做缓存以减少2次服务器请求,不仅可以避免触发频率限制,还加快你们自己的服务速度。目前为了方便测试提供了1w的获取量,超过阀值后,服务将不再可用,请确保在服务上线前一定全局缓存access_token和jsapi_ticket,两者有效期均为7200秒,否则一旦上线触发频率限制,服务将不再可用)。
uploadImage怎么传多图(目前只支持一次上传一张,多张图片需等前一张图片上传之后再调用该接口)
没法对本地选择的图片进行预览(chooseImage接口本身就支持预览,不需要额外支持)
通过 a 链接(例如先通过微信授权登录)跳转到 b 链接,invalid signature签名失败(后台生成签名的链接为使用 jssdk 的当前链接,也就是跳转后的 b 链接,请不要用微信登录的授权链接进行签名计算,后台签名的 url 一定是使用 jssdk 的当前页面的完整 url 除去'#'部分)
出现config:fail错误(这是由于传入的 config 参数不全导致,请确保传入正确的appId、timestamp、nonceStr、signature和需要使用的jsApiList)
如何把 jsapi 上传到微信的多媒体资源下载到自己的服务器(请参见文档中 uploadVoice 和uploadImage接口的备注说明)
Android通过 jssdk 上传到微信服务器,第三方再从微信下载到自己的服务器,会出现杂音(微信团队已经修复此问题,目前后台已优化上线)
绑定父级域名,是否其子域名也是可用的(是的,合法的子域名在绑定父域名之后是完全支持的)
在 iOS 微信6.1版本中,分享的图片外链不显示,只能显示公众号页面内链的图片或者微信服务器的图片,已在6.2中修复
是否需要对低版本自己做兼容(jssdk都是兼容低版本的,不需要第三方自己额外做更多工作,但有的接口是6.0.2新引入的,只有新版才可调用)
该公众号支付签名无效,无法发起该笔交易(请确保你使用的 jweixin.js 是官方线上版本,不仅可以减少用户流量,还有可能对某些 bug 进行修复,拷贝到第三方服务器中使用,官方将不对其出现的任何问题提供保障,具体支付签名算法可参考 JSSDK微信支付一栏)
目前 Android 微信客户端不支持 pushState 的H5新特性,所以使用 pushState 来实现web app的页面会导致签名失败,此问题已在Android6.2中修复
uploadImage在 chooseImage 的回调中有时候 Android 会不执行,Android6.2会解决此问题,若需支持低版本可以把调用 uploadImage 放在 setTimeout 中延迟100ms解决
require subscribe错误说明你没有订阅该测试号,该错误仅测试号会出现
getLocation返回的坐标在 openLocation 有偏差,因为 getLocation 返回的是 gps 坐标,openLocation打开的腾讯地图为火星坐标,需要第三方自己做转换,6.2版本开始已经支持直接获取火星坐标
查看公众号(未添加): "menuItem:addContact"不显示,目前仅有从公众号传播出去的链接才能显示,来源必须是公众号
ICP备案数据同步有一天延迟,所以请在第二日绑定
边栏推荐
- volatile关键字
- Mise en place d'un environnement de développement OP - tee basé sur qemuv8
- Inno Setup 打包及签名指南
- ZABBIX proxy server and ZABBIX SNMP monitoring
- 自制J-Flash烧录工具——Qt调用jlinkARM.dll方式
- Barcodex (ActiveX print control) v5.3.0.80 free version
- 数据处理技巧(7):MATLAB 读取数字字符串混杂的文本文件txt中的数据
- Maximum product of three numbers in question 628 of Li Kou
- 【sdx62】WCN685X将bdwlan.bin和bdwlan.txt相互转化操作方法
- Hardware development notes (10): basic process of hardware development, making a USB to RS232 module (9): create ch340g/max232 package library sop-16 and associate principle primitive devices
猜你喜欢

labelimg的安装与使用

Classic sql50 questions

MySQL----初识MySQL

GPS from getting started to giving up (12), Doppler constant speed

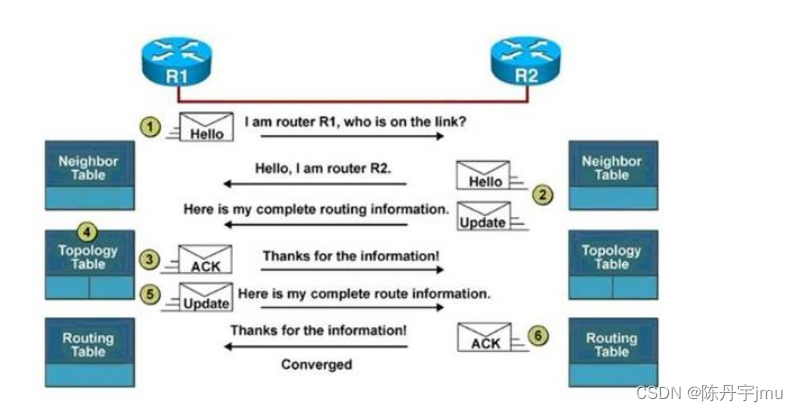
CCNA Cisco network EIGRP protocol

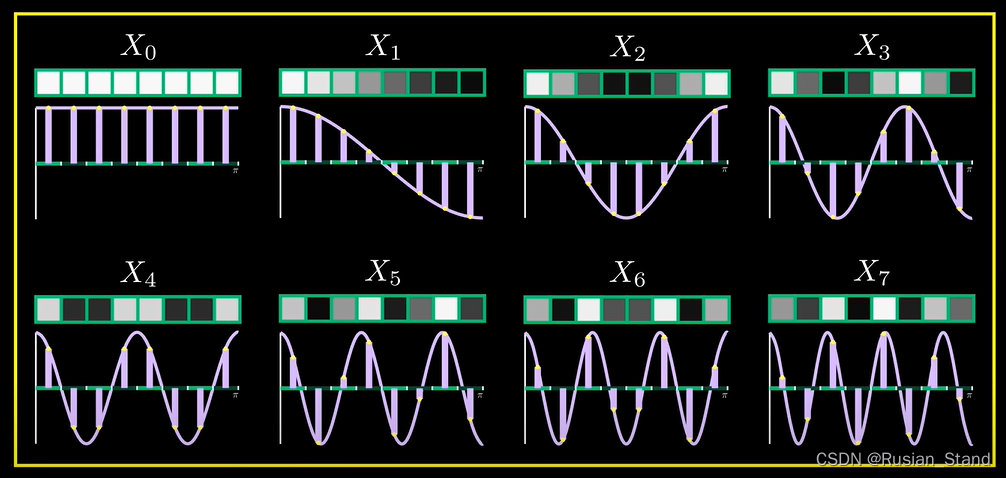
图像的spatial domain 和 frequency domain 图像压缩

Build op-tee development environment based on qemuv8

Oracle-控制文件及日志文件的管理

C # realizes crystal report binding data and printing 4-bar code

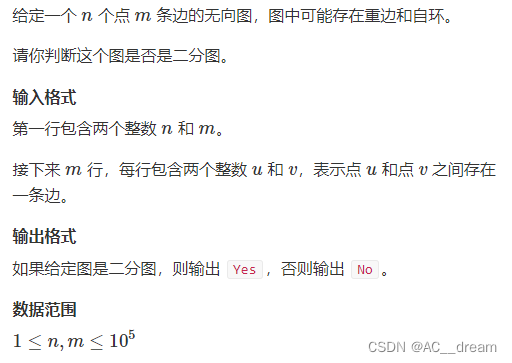
二分图判定
随机推荐
anaconda安装第三方包
【数字IC手撕代码】Verilog无毛刺时钟切换电路|题目|原理|设计|仿真
2022-07-05 stonedb的子查询处理解析耗时分析
Data storage (1)
Aardio - 封装库时批量处理属性与回调函数的方法
ZABBIX proxy server and ZABBIX SNMP monitoring
Maximum product of three numbers in question 628 of Li Kou
Oracle control file and log file management
i. Mx6ull build boa server details and some of the problems encountered
小程序系统更新提示,并强制小程序重启并使用新版本
How do I write Flask's excellent debug log message to a file in production?
return 关键字
[Digital IC hand tearing code] Verilog burr free clock switching circuit | topic | principle | design | simulation
labelimg的安装与使用
sizeof关键字
【sdx62】WCN685X将bdwlan.bin和bdwlan.txt相互转化操作方法
NPDP certification | how do product managers communicate across functions / teams?
变量与“零值”的比较
图像的spatial domain 和 frequency domain 图像压缩
Seata aggregates at, TCC, Saga and XA transaction modes to create a one-stop distributed transaction solution
 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign