当前位置:网站首页>Slide the uniapp to a certain height and fix an element to the top effect demo (organize)
Slide the uniapp to a certain height and fix an element to the top effect demo (organize)
2022-07-06 22:34:00 【I'm happy】
After sliding tab Fixed to the top 
<template>
<view class="topBox" :class="head==1?'topBoxStyle':''"> Test fixed top test fixed top </view>
</template>
<script>
export default {
data(){
return{
head: 0,
myScroll:0,
}
},
onLoad(e) {
// Get the distance from the target plate to the top
uni.createSelectorQuery().select('.topBox').boundingClientRect(res=>{
this.myScroll =res.top;
console.log(this.myScroll,'this.myScroll-------')
}).exec();
},
methods: {
onPageScroll(e){
// console.log(e,'eeeee')
if(e.scrollTop > this.myScroll){
this.temp= 1
}else{
this.temp= 0
}
},
}
}
</script>
<style>
.boxStyle{
width: 100%;
height: 80rpx;
position: fixed;
top: 0;
left: 0;
background: #fff;
}
</style>
边栏推荐
猜你喜欢
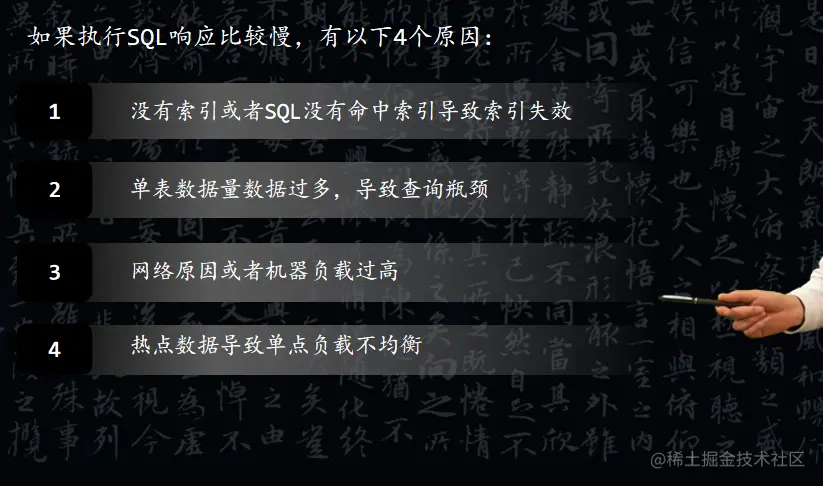
The SQL response is slow. What are your troubleshooting ideas?

新手程序员该不该背代码?

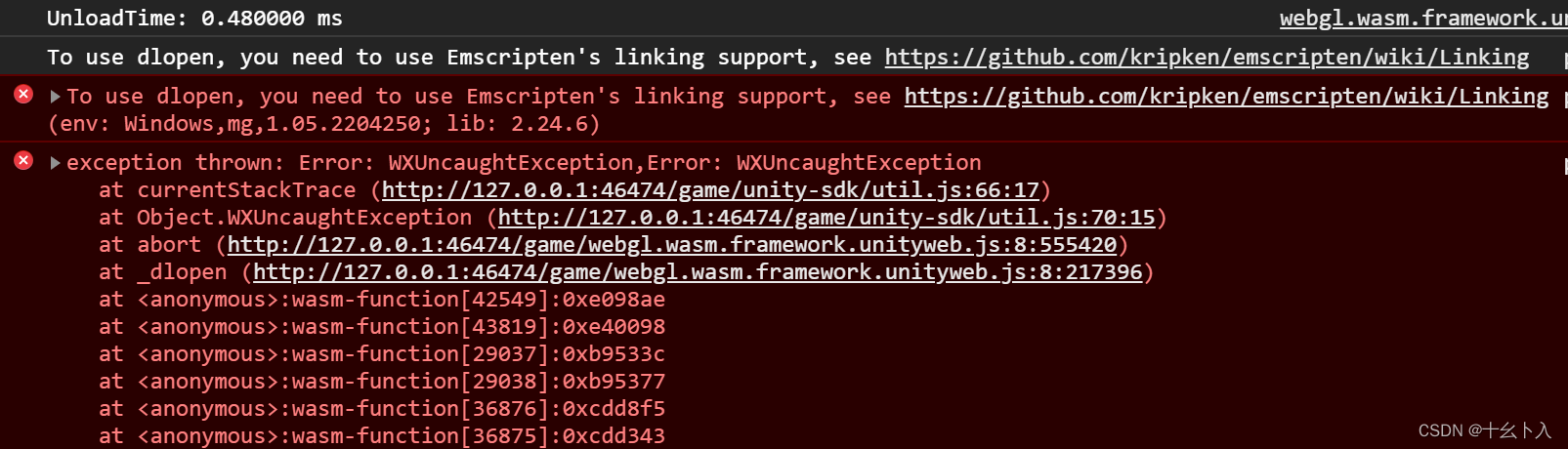
Unity3d minigame unity webgl transform plug-in converts wechat games to use dlopen, you need to use embedded 's problem

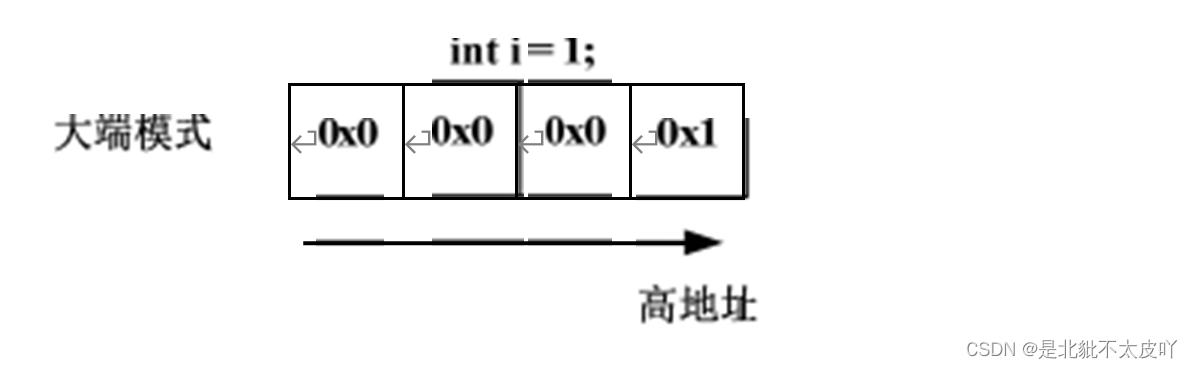
如何用程序确认当前系统的存储模式?

(18) LCD1602 experiment

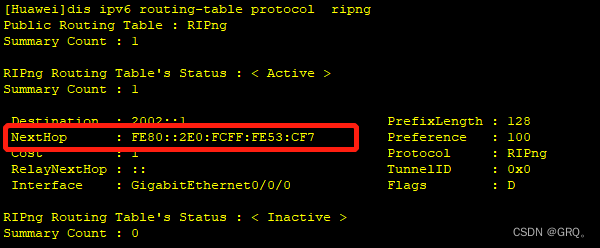
Advantages of link local address in IPv6

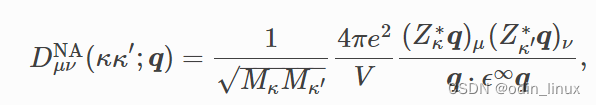
关于声子和热输运计算中BORN电荷和non-analytic修正的问题

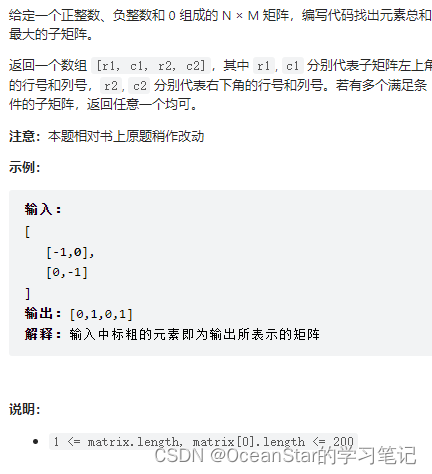
Leetcode: interview question 17.24 Maximum cumulative sum of submatrix (to be studied)

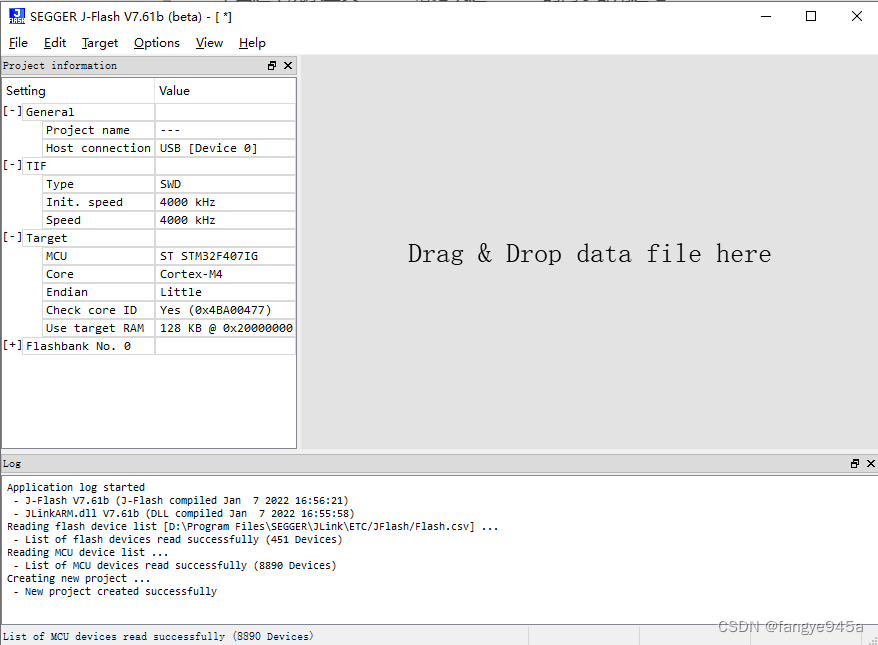
Self made j-flash burning tool -- QT calls jlinkarm DLL mode

剑指offer刷题记录1
随机推荐
hdu 5077 NAND(暴力打表)
Unity3d minigame unity webgl transform plug-in converts wechat games to use dlopen, you need to use embedded 's problem
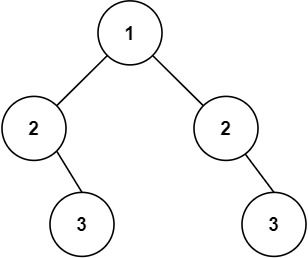
Leetcode exercise - Sword finger offer 26 Substructure of tree
Attack and defense world ditf Misc
2014 Alibaba web pre intern project analysis (1)
The SQL response is slow. What are your troubleshooting ideas?
如何实现文字动画效果
Leetcode: interview question 17.24 Maximum cumulative sum of submatrix (to be studied)
Web APIs DOM time object
That's why you can't understand recursion
Advantages of link local address in IPv6
12、 Start process
Chapter 4: talk about class loader again
Pit encountered by handwritten ABA
NPM cannot install sharp
变量与“零值”的比较
(十八)LCD1602实验
软考高级(信息系统项目管理师)高频考点:项目质量管理
2022-07-05 使用tpcc对stonedb进行子查询测试
UVa 11732 – strcmp() Anyone?