当前位置:网站首页>TypeScript获取函数参数类型
TypeScript获取函数参数类型
2022-07-06 15:10:00 【用户6256742】
现在有一个函数update,我们想要获取他的参数类型,你应该怎么做呢?这个时候我们需要就要用到Parameters
function updata(state) {
return {
router: state.router
}
}获取参数类型:
type ArrType = Parameters<typeof state>
// ArrType => [state: any]如果想获取state的类型呢?这个时候需要用到infer
type GetType<T> = T extends (arg: infer P) => void ? P : string;
type StateType = GetType<typeof state>
// StateType => any
// 因为state没有设置类型,所以ts推断state的类型为any把这段代码翻译一下: (arg: infer P):arg的类型待推断为P 整段代码的意思:如果T能赋值给(arg: infer P) => void,则返回P,否则返回string
如果想要获取函数的返回值类型,需要使用typescript提供的内置方法ReturnType
type Return = ReturnType<typeof state>
// ReturnType =>
// {
// router: any;
//}边栏推荐
- Aardio - 利用customPlus库+plus构造一个多按钮组件
- three.js绚烂的气泡效果
- pytorch_YOLOX剪枝【附代码】
- Web APIs DOM time object
- China 1,4-cyclohexanedimethanol (CHDM) industry research and investment decision-making report (2022 Edition)
- PVL EDI project case
- 硬件開發筆記(十): 硬件開發基本流程,制作一個USB轉RS232的模塊(九):創建CH340G/MAX232封裝庫sop-16並關聯原理圖元器件
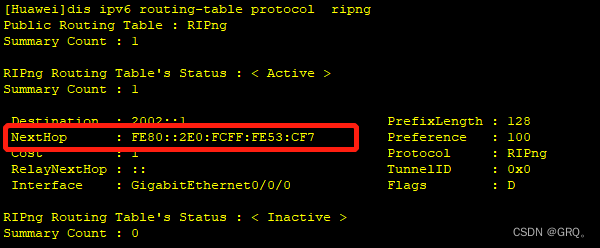
- Advantages of link local address in IPv6
- 数据处理技巧(7):MATLAB 读取数字字符串混杂的文本文件txt中的数据
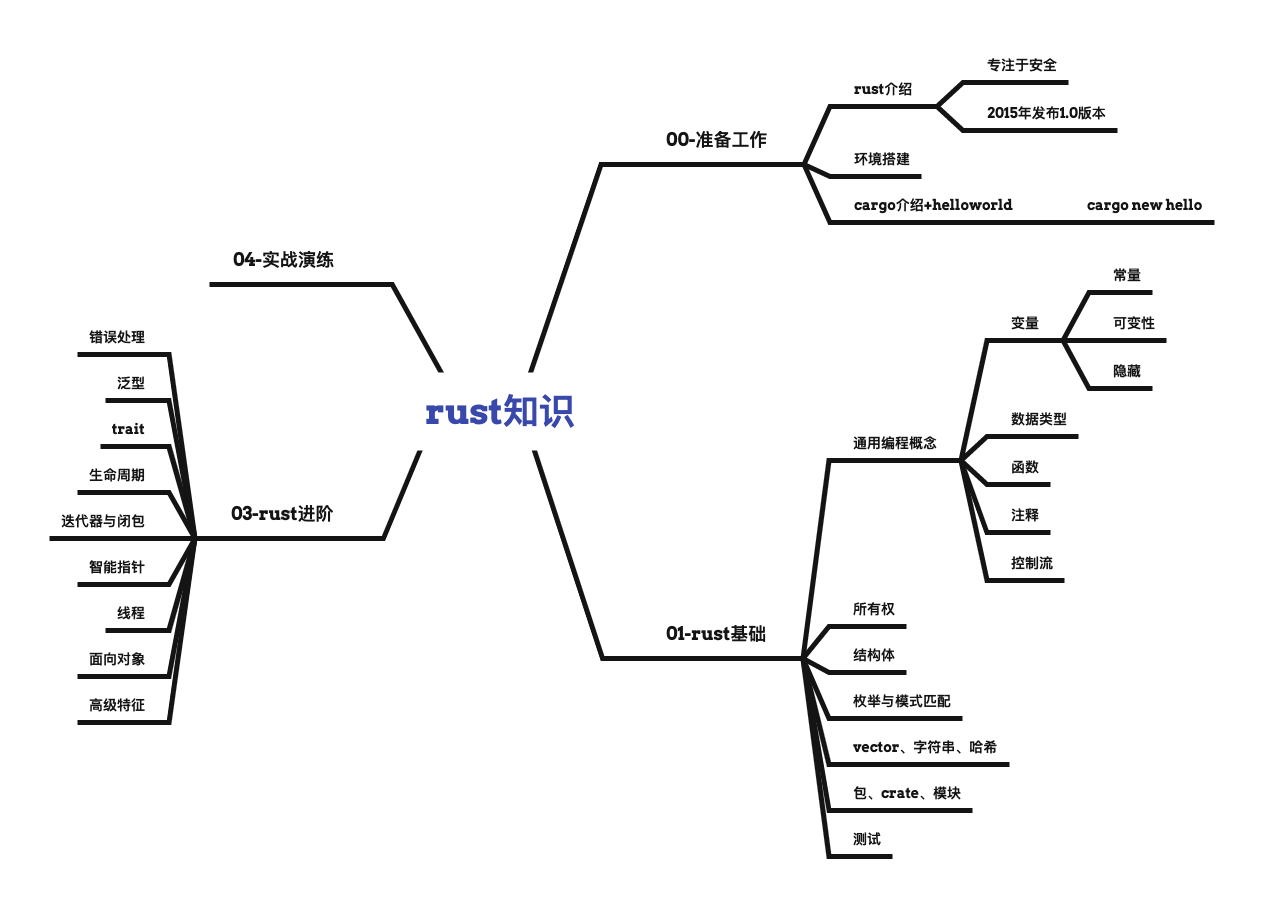
- rust知识思维导图xmind
猜你喜欢

Advantages of link local address in IPv6

新手程序员该不该背代码?

Management background --2 Classification list

rust知识思维导图xmind

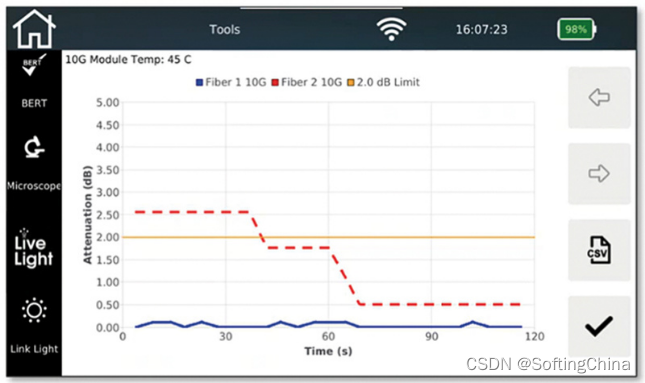
NetXpert XG2帮您解决“布线安装与维护”难题

重磅新闻 | Softing FG-200获得中国3C防爆认证 为客户现场测试提供安全保障

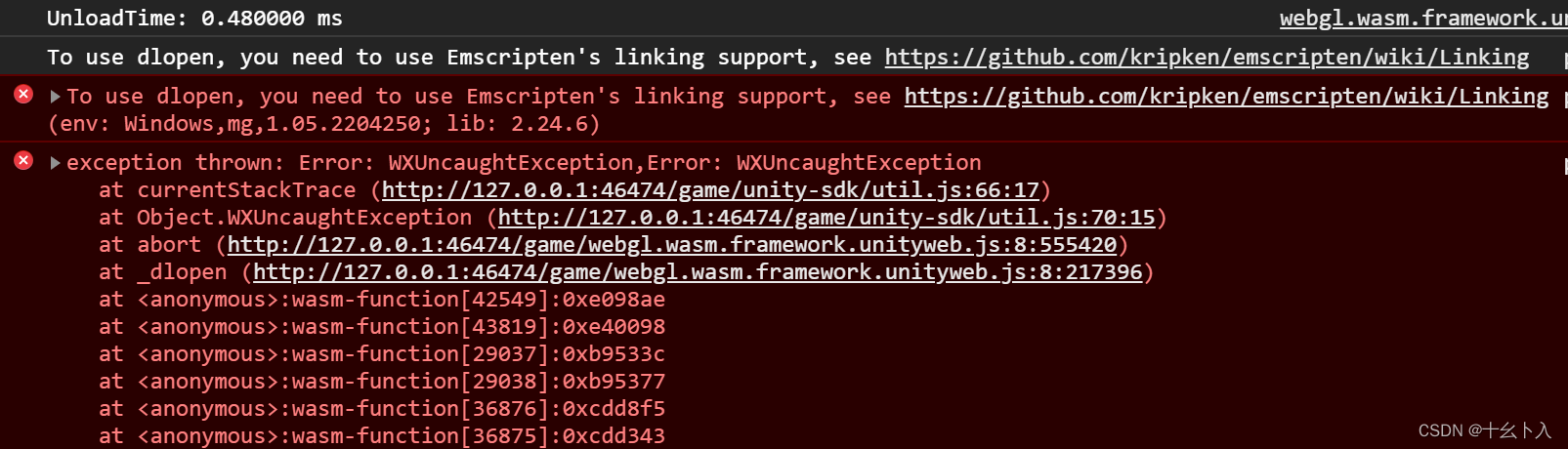
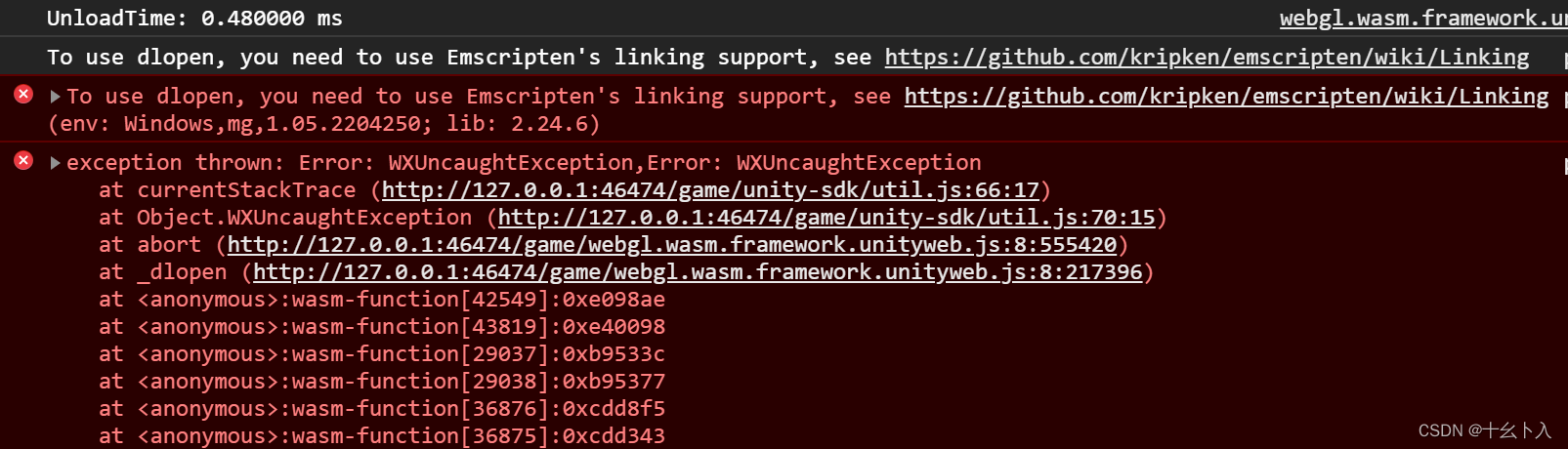
Unity3d minigame-unity-webgl-transform插件转换微信小游戏报错To use dlopen, you need to use Emscripten‘s...问题

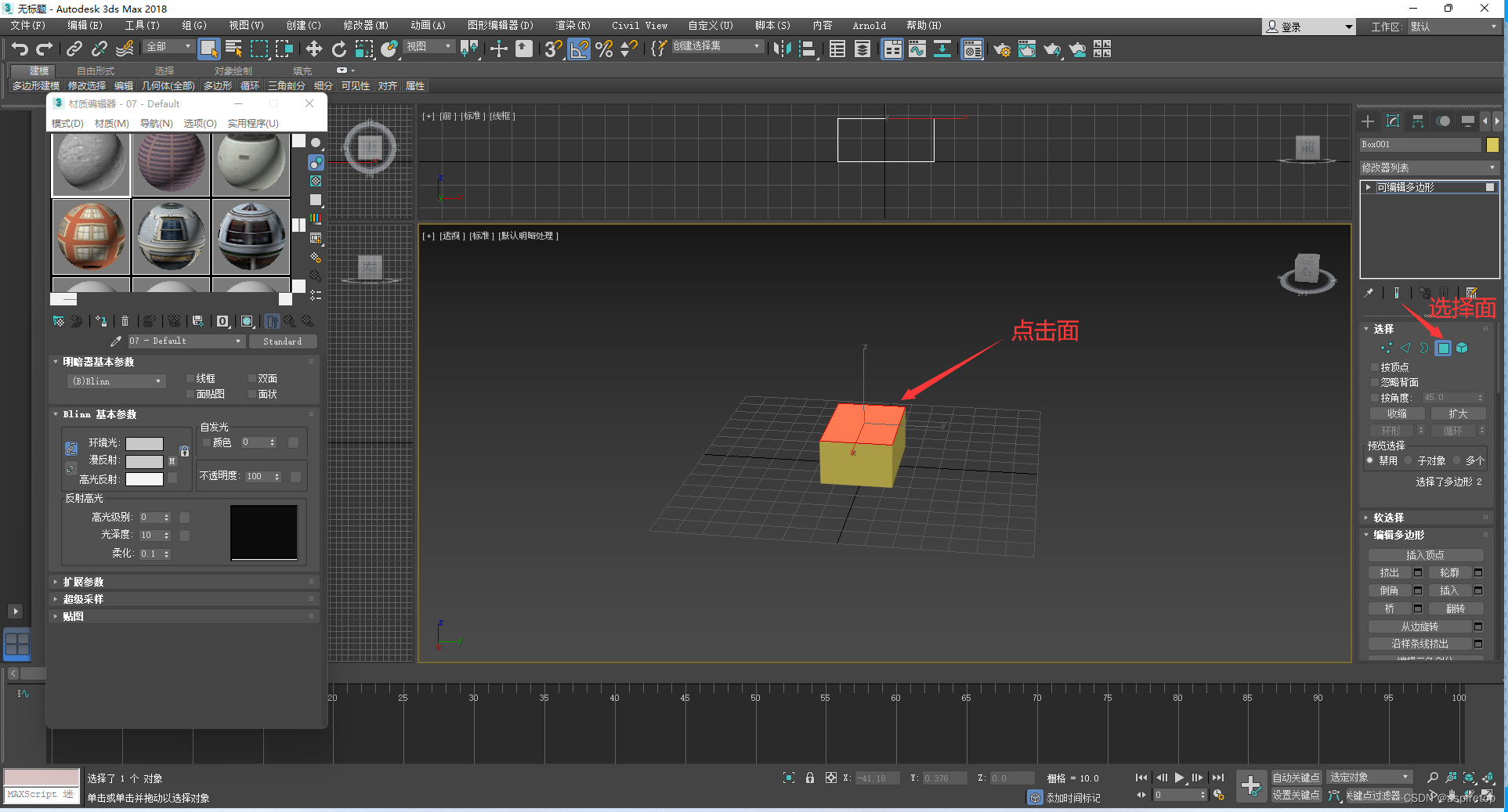
3DMAX assign face map

Should novice programmers memorize code?

Unity3d minigame unity webgl transform plug-in converts wechat games to use dlopen, you need to use embedded 's problem
随机推荐
i. Mx6ull build boa server details and some of the problems encountered
[leetcode] 19. Delete the penultimate node of the linked list
SQL server generates auto increment sequence number
RESNET rs: Google takes the lead in tuning RESNET, and its performance comprehensively surpasses efficientnet series | 2021 arXiv
void关键字
China 1,4-cyclohexanedimethanol (CHDM) industry research and investment decision-making report (2022 Edition)
中国VOCs催化剂行业研究与投资战略报告(2022版)
Mise en place d'un environnement de développement OP - tee basé sur qemuv8
Clip +json parsing converts the sound in the video into text
Aardio - 通过变量名将变量值整合到一串文本中
小程序系统更新提示,并强制小程序重启并使用新版本
硬件开发笔记(十): 硬件开发基本流程,制作一个USB转RS232的模块(九):创建CH340G/MAX232封装库sop-16并关联原理图元器件
【雅思口语】安娜口语学习记录part1
Improving Multimodal Accuracy Through Modality Pre-training and Attention
Comparison between variable and "zero value"
中国固态氧化物燃料电池技术进展与发展前景报告(2022版)
Leetcode question brushing (XI) -- sequential questions brushing 51 to 55
Classification, function and usage of MySQL constraints
AdaViT——自适应选择计算结构的动态网络
CocosCreator+TypeScripts自己写一个对象池