当前位置:网站首页>分享 20 个稀奇古怪的 JS 表达式,看看你能答对多少
分享 20 个稀奇古怪的 JS 表达式,看看你能答对多少
2022-07-05 14:09:00 【前端达人】

JavaScript是一种非常容错的编程语言,许多在其他编程语言中不合法的表达式在JavaScript中都能正常工作。
这导致了很多奇怪的代码。你想挑战它吗?
挑战
在这个挑战中,你将看到20个古怪表达式,并要猜出其输出结果。
1.
true + false2.
**1.**3.
[1, 2, 3] + [4, 5, 6]4.
0.2 + 0.1 === 0.35.
10,26.
!!""7.
+!![]8.
true == "true"9.
010 - 0310.
"" - - ""11.
null + 012.
0/013.
1/0 === 10 ** 100014.
true++15.
"" - 116.
(null - 1) - "1"17.
38 * 4343 * 2342+ (“true” — 0)18.
5 + !5 + !!519.
[] + [1] + 220.
1 + 2 + "3"结果和分析
true + false
试图在两个布尔值之间使用加法运算符(+)时,它们会被转换为数字。
而且我们都知道true应该被转换为1,false应该被转换为0。所以true+false返回1。
[,,,].length
[,,,] 输出一个有三个空槽的数组。最后一个逗号是尾部的逗号。
你可以这么想。
[,] ==> [empty,]
[,,] ==> [empty, empty,]
[,,,] ==> [empty, empty, empty,]所以 [,,,].length 返回3。
[1, 2, 3] + [4, 5, 6]
当你试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
将一个数组转换为字符串时,数组的 toString() 方法被调用。toString()方法是JavaScript 内部使用的,当一个数组需要显示为文本时,它将用逗号连接其元素。
[1, 2, 3].toString() ==> '1, 2, 3'
[4, 5, 6].toString() ==> '4, 5, 6'所以
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"0.2 + 0.1 === 0.3
由于浮点数很难在计算机中准确表示,数学上的0.1和0.2在计算机中只能用近似的数字表示。
0.1+0.2的结果不完全是0.3。不仅仅是JavaScript,其他编程语言也有同样的问题。
10, 2
逗号(,)在JavaScript中也是一个合法的操作符,它评估每个操作数(从左到右),并返回最后一个操作数的值。
因此,10,2返回2
!!""
""是一个空字符串,它是一个虚值。
注意:0、空字符串""、null 和undefined都是虚值。
! 是逻辑上的 "非 "运算符,把 true 变成 false,反之亦然。
如果我们使用两次!,也就是!!,它将把一个正常的值转换成一个布尔值。所以!""返回 false。
+!![]
数组都是真值,甚至是空数组。所以!![]将返回true。
!![]; // -> true而+号会将真值转换为其数字表示: 1,所以 +!![] 返回 1。
true == "true"
双等运算符(==)检查其两个操作数是否相等,并返回一个布尔值结果。
根据抽象的双等比较规则,这两个值在比较时都被转换为数字。
true == "true" ==> Number(true) == Number("true") ==> 1 == NaN所以,ture =="true" 返回false。
010 - 03
这里有一个小小的技巧:如果一个数字以0开头,那么在JavaScript中它就被当作一个八进制数字。所以:
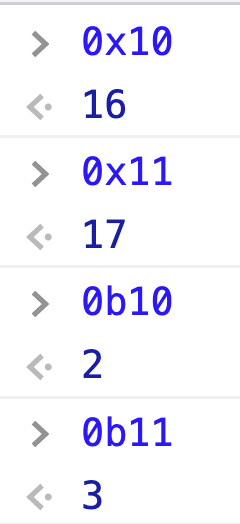
010 - 03 ==> 8 - 3 ==> 5另外:
如果一个数字以0b开头,那么它在JavaScript中被视为二进制数字。
如果一个数字以0x开头,它在JavaScript中被当作一个十六进制数字。

** ""--"" **
这看起来是一个错误的语法,但它确实工作正常。
空字符串可以被转换为布尔值false或数字值0。所以 -"" 为 0

null + 0
正如我们之前所说,null是一个虚值。它将被转换为布尔值false或数字值0。所以结果返回 0。
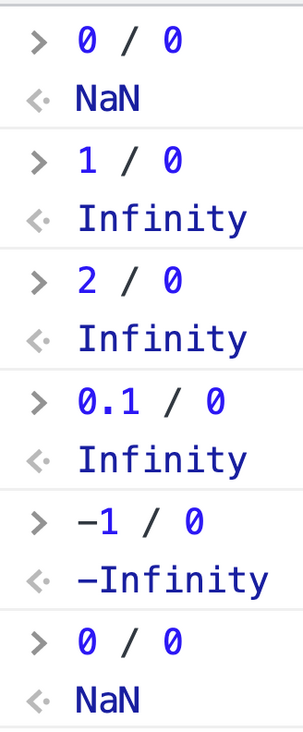
0/0
这是一个非法的数学表达式。方程0/0没有任何有意义的数字答案,输出的结果只是NaN。
1/0 === 10 ** 1000
虽然1/0和之前一样也是一个非法的数学表达式。但是当除数不是0时,JavaScript认为这个表达式的结果是Infinity。

而10**1000是一个很大数字,JS 无法正确表示这个数字。(JavaScript中最高的整数值是2^53-1)。所以10 * 1000也被当作无限大(Infinity)。
无穷大总是等于另一个无穷大,所以1/0 === 10 ** 1000返回 true。
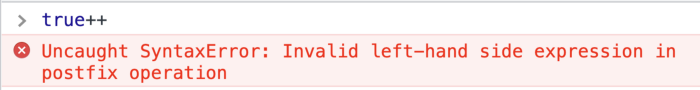
true++
这没有什么特别的,这只是一个语法错误。

""- 1
虽然加法运算符(+)同时用于数字和字符串,但减法运算符(-)对字符串没有用处,所以JavaScript将其解释为数字之间的操作。一个空的字符串会被类型强制为0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1所以 "" — 1 返回 -1
** (null - 1) - "1" **
正如上面所说。
null ==> 0
(null - 1) ==> -1
"1" ==> 1所以 (null — 1) — “1” 返回 -2
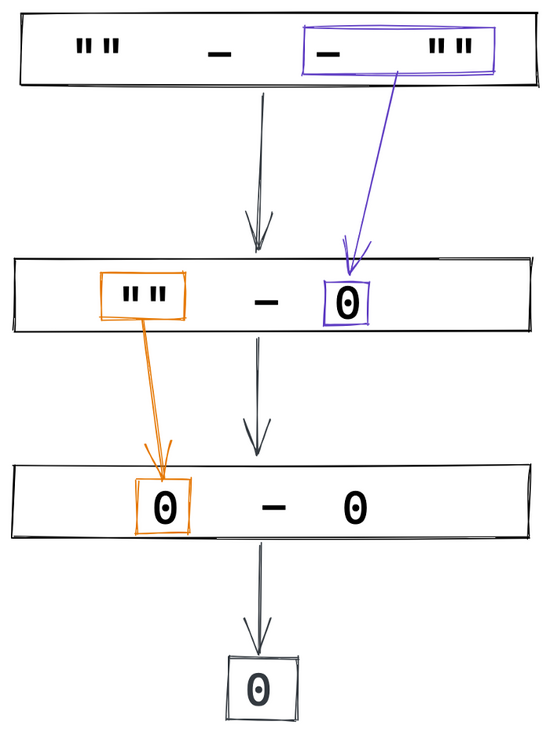
38 * 4343 * 2342+ ("true" - 0)
你可能会怀疑JS是如此疯狂,以至于它将字符串 "true" 转换为布尔值 true 的数字表示。然而,它并没有那么疯狂。实际发生的情况是,它试图将字符串转换为数字,但失败了。
Number("true"); // -> NaN在JavaScript的数字运算中,只要有一个值是NaN,运算的最终结果就一定是NaN。38 * 4343 * 2342只是一个烟雾弹。
5 + !5 + !!5
正如上面所说。
0、空字符串""、null和undefined都是虚值。
非零的数字是真值。
所以:
!5 ==> 0
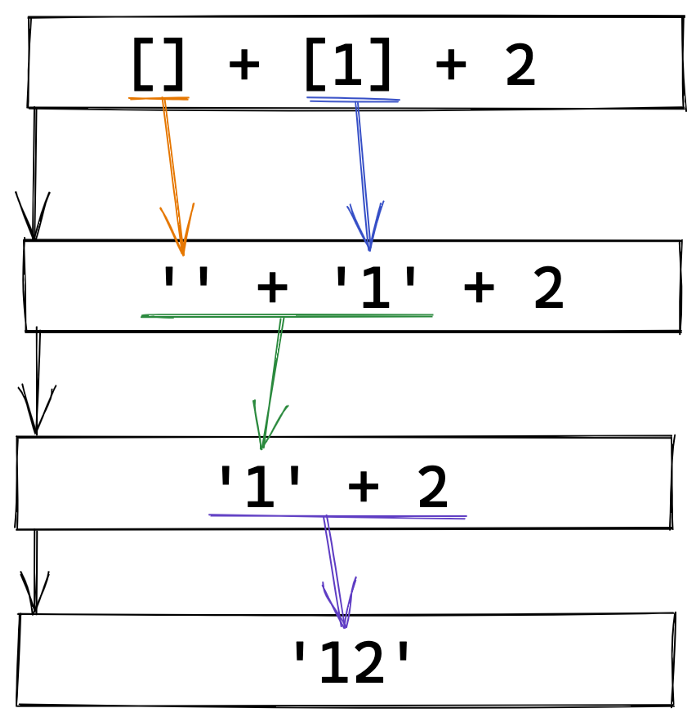
!!5 ==> 1**[] + [1] + 2 **
试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
[] ==> ''
[1] ==> '1'
[] + [1] ==> '1'
'1' + 2 ==> '12'所以结果是'12'。

1 + 2 + "3"
JavaScript 从左到右执行这些操作。当数字3与字符串3相加时,字符串连接将优先进行。
1 + 2; // -> 3
3 + "3"; // -> "33"总结
坦率地说,这些挑战并没有为我胶们编码技能提供任何价值,所以不应该在实际项目中写这种代码
但是,把这些技巧作为朋友和同事之间的一些装13,不是一件非常有趣的事情吗?
作者:Marina Mosti 译者:前端小智 来源:medium 原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
边栏推荐
- JS takes key and value from an array object to form a new object
- 物联网应用技术专业是属于什么类
- Simple process of penetration test
- 国富氢能冲刺科创板:拟募资20亿 应收账款3.6亿超营收
- 享你所想。智创未来
- 魅族新任董事長沈子瑜:創始人黃章先生將作為魅族科技產品戰略顧問
- Requset + BS4 crawling shell listings
- Lepton 无损压缩原理及性能分析
- R Language ggplot2 Visualization: visualize linegraph, using Legend in Theme function. Paramètre de position emplacement de la légende personnalisée
- 区间 - 左闭右开
猜你喜欢

Current situation, trend and view of neural network Internet of things in the future

魅族新任董事長沈子瑜:創始人黃章先生將作為魅族科技產品戰略顧問

In addition to the root directory, other routes of laravel + xampp are 404 solutions

The IPO of Ruineng industry was terminated: the annual revenue was 447million and it was planned to raise 376million

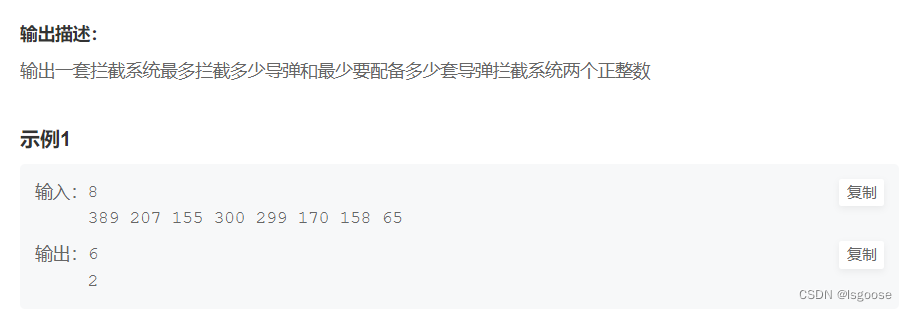
牛客网:拦截导弹

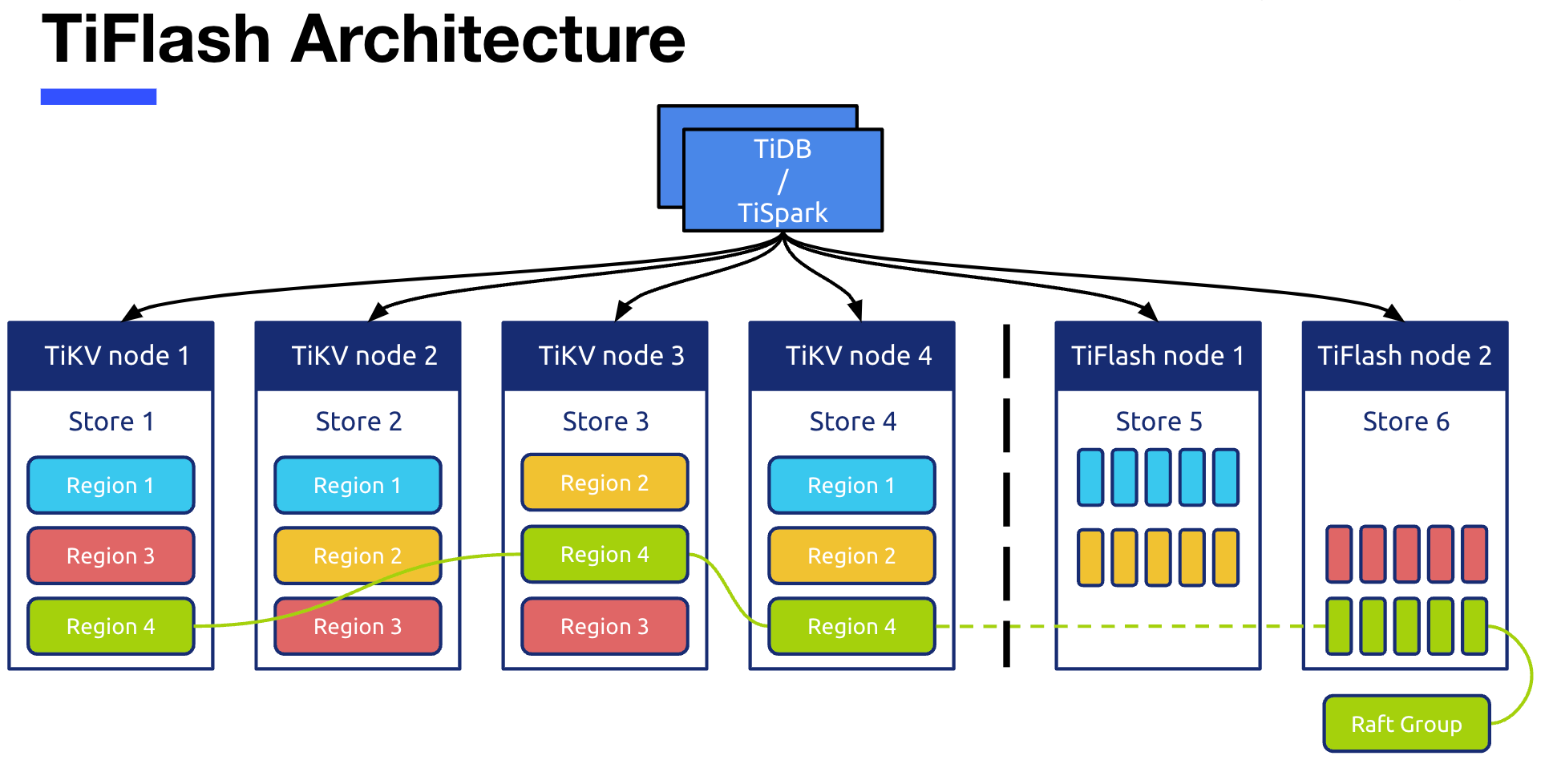
Interpretation of tiflash source code (IV) | design and implementation analysis of tiflash DDL module

Shen Ziyu, nouveau Président de Meizu: M. Huang Zhang, fondateur de Meizu, agira comme conseiller stratégique pour les produits scientifiques et technologiques de Meizu

无密码身份验证如何保障用户隐私安全?

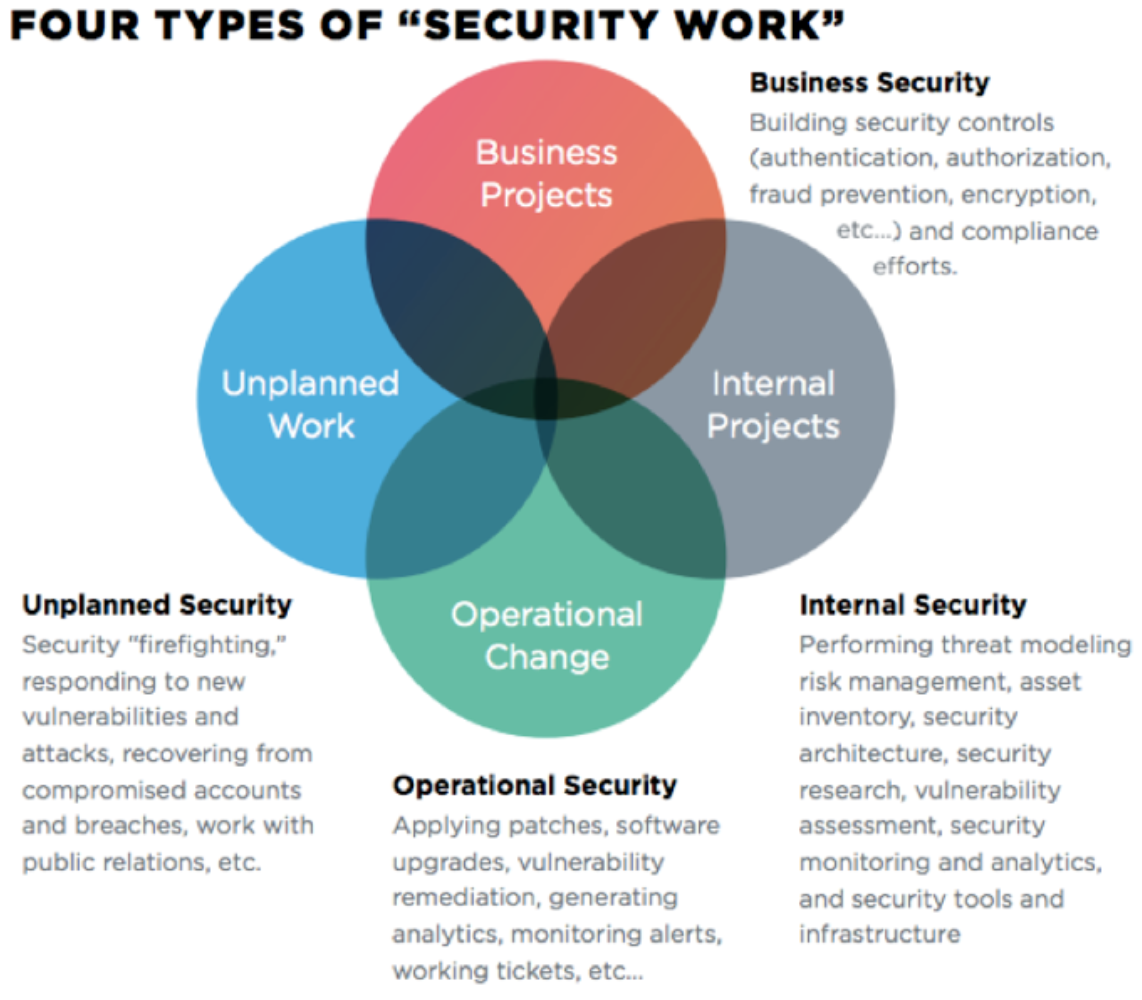
如何将 DevSecOps 引入企业?

区间 - 左闭右开
随机推荐
Redis如何实现多可用区?
最简单不用证书也可以多开功能的方式
用“新”字来吸引好奇的人群
UE源码阅读[1]---由问题入手UE中的延迟渲染
Why do I support bat to dismantle "AI research institute"
Login interface code
R language dplyr package select function, group_ By function, mutate function and cumsum function calculate the cumulative value of the specified numerical variable in the dataframe grouping data and
Oneconnect listed in Hong Kong: with a market value of HK $6.3 billion, ye Wangchun said that he was honest and trustworthy, and long-term success
故障分析 | MySQL 耗尽主机内存一例分析
-Web direction attack and defense world
R语言ggplot2可视化:可视化折线图、使用theme函数中的legend.position参数自定义图例的位置
[buuctf.reverse] 152-154
R语言ggplot2可视化密度图:按照分组可视化密度图、自定义配置geom_density函数中的alpha参数设置图像透明度(防止多条密度曲线互相遮挡)
深拷贝真难
C - Divisors of the Divisors of An Integer Gym - 102040C
R语言使用ggplot2包的geom_histogram函数可视化直方图(histogram plot)
Brief introduction to revolutionary neural networks
TiFlash 面向编译器的自动向量化加速
R language ggplot2 visualization: visual line graph, using legend in theme function The position parameter defines the position of the legend
poi设置列的数据格式(有效)