当前位置:网站首页>canvas--pie chart
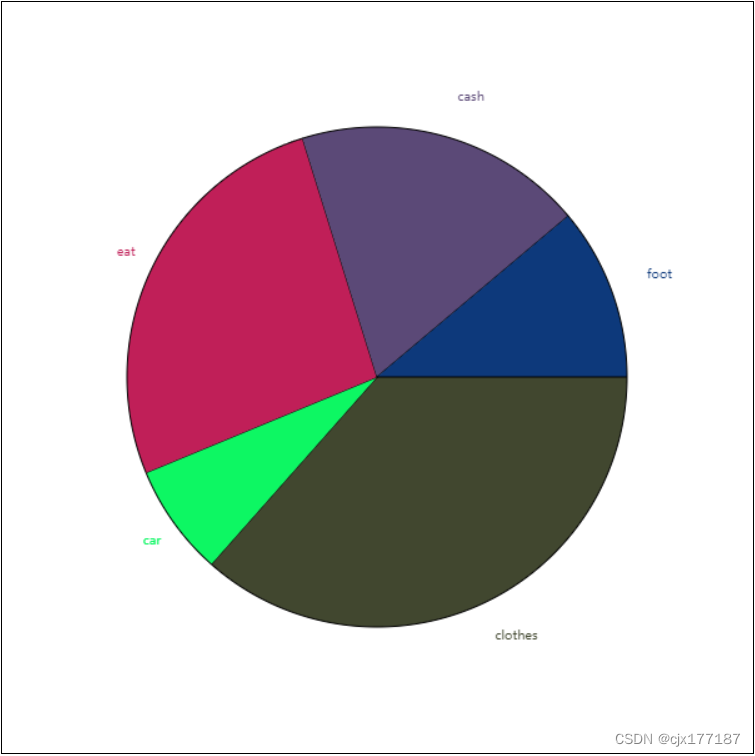
canvas--pie chart
2022-08-02 03:38:00 【cjx177187】

<body>
<style>
#box {
border: 1px solid black;
}
</style>
<canvas id="box" width="600" height="600"></canvas>
<script>
var canvas = document.querySelector("#box")
var pen = canvas.getContext("2d")
var deg = Math.PI / 180
//假数据
var arr = [{
name: "clothes",
money: 8000
},
{
name: "car",
money: 1580
},
{
name: "eat",
money: 5790
},
{
name: "cash",
money: 4090
},
{
name: "foot",
money: 2439
},
]
//总价
arr.tatol = 0
for (let i = 0; i < arr.length; i++) {
arr.tatol = arr.tatol + arr[i].money
}
var stardeg = 0
arr.forEach(el => {
pen.beginPath()
var r1 = 200
//随机颜色
var r = parseInt(Math.random() * 255)
var g = parseInt(Math.random() * 255)
var b = parseInt(Math.random() * 255)
pen.fillStyle = `rgb(${ r},${ g},${ b})`
//求出每个money的占比
var angle = (el.money / arr.tatol) * 360
//Use proportions to draw arcs
pen.arc(300, 300, r1, stardeg * deg, (stardeg + angle) * deg)
//Connect the arc to the center of the circle,form a fan
pen.lineTo(300, 300)
//Add an array to each sectorname
var y1 = 300 + Math.sin((stardeg + angle) * deg-angle*deg/2 ) *( r1+30)
var x1 = 300 + Math.cos((stardeg + angle) * deg-angle*deg/2 ) * (r1+30)
pen.fillText(`${ el.name}`, x1, y1)
stardeg = stardeg + angle
pen.fill()
pen.stroke()
});
</script>
</body>
边栏推荐
- 磷脂-聚乙二醇-叠氮,DSPE-PEG-Azide,DSPE-PEG-N3,MW:5000
- STM32 CAN过滤器
- C语言 结构体定义方法
- IndexError: only integers, slices (`:`), ellipsis (`...`), numpy.newaxis (`None`) and integer or boo
- 跨域问题解决
- Amazon sellers how to improve the conversion
- 语义分割标签即像素值的巨坑,transforms.ToTensor()的错误使用
- UserWarning: torch.meshgrid: in an upcoming release, it will be required to pass the index ing argu
- mysql中json类型字段用法
- npm和package.json
猜你喜欢

String comparison size in MySQL (date string comparison problem)

语义分割标签即像素值的巨坑,transforms.ToTensor()的错误使用

【手把手带你学nRF52832/nRF52840 · (1)开发环境搭建】

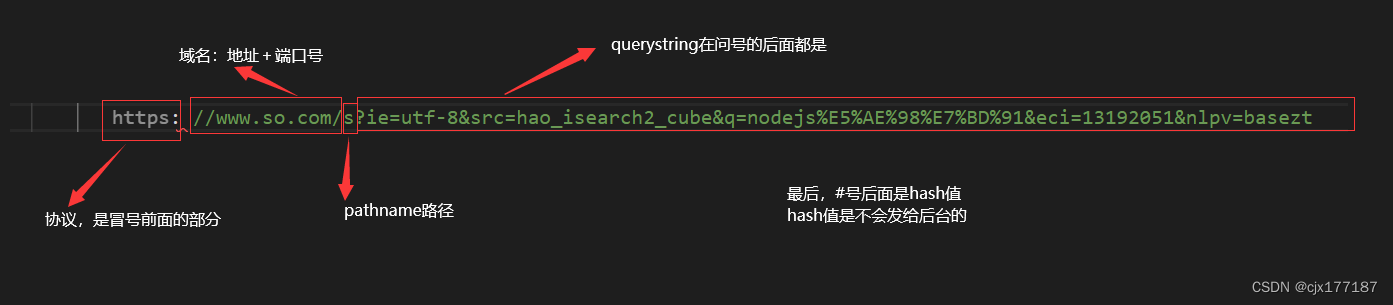
网址URL

小程序 van-cell 换行能左对齐问题

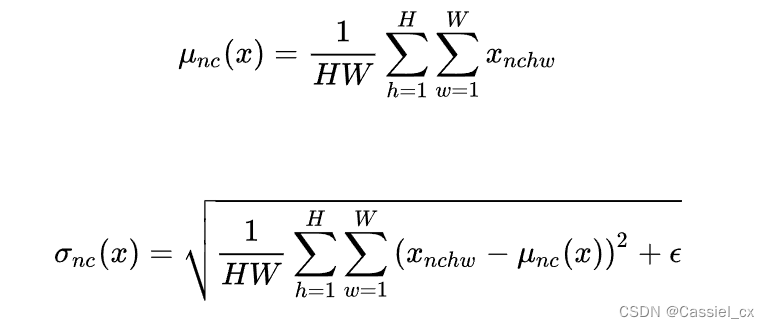
活体检测 Adaptive Normalized Representation Learning for GeneralizableFace Anti-Spoofing 阅读笔记

MySql创建数据表

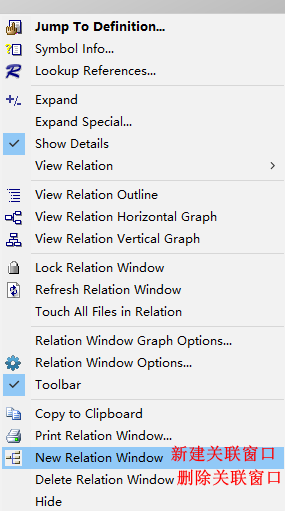
Source Insight 使用教程(2)——常用功能

querystring模块

DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent
随机推荐
磷脂-聚乙二醇-叠氮,DSPE-PEG-Azide,DSPE-PEG-N3,MW:5000
@Autowired详解[email protected]在static属性上的使用
C语言 0长度数组/柔性数组
Usage of JOIN in MySQL
The usage of json type field in mysql
磷脂-聚乙二醇-醛基 DSPE-PEG-Aldehyde DSPE-PEG-CHO MW:5000
STM32 CAN过滤器
【装机】老毛桃的安装及使用
MySQL中字符串比较大小(日期字符串比较问题)
MySql创建数据表
磷脂-聚乙二醇-巯基,DSPE-PEG-Thiol,DSPE-PEG-SH,MW:5000
parser = argparse.ArgumentParser()解析
np.isnan()
【博学谷学习记录】超强总结,用心分享 | 软件测试 接口测试基础
远程调试、无cuDnn、自定义模块无法导入问题记录
getattr() function analysis
Dynamic proxy tool class
MySQL中JOIN的用法
利用 nucleo stm32 f767zi 进行USART+DMA+PWM输入模式 CUBE配置
页面加载流程