当前位置:网站首页>实际开发中,如何实现复选框的全选和不选
实际开发中,如何实现复选框的全选和不选
2022-08-04 05:26:00 【愿为浪漫渡此劫】
实际开发中,如何使用ElementUI实现复选框的全选和不选
项目需求:复选框按钮样式实现全选和全不选
前言
本项目是基于,ant-design for Vue的UI库, 是没有按钮样式的多选框组件的,所以引用了ElementUI库的复选框组件
ElementUI的复选框组件使用事项
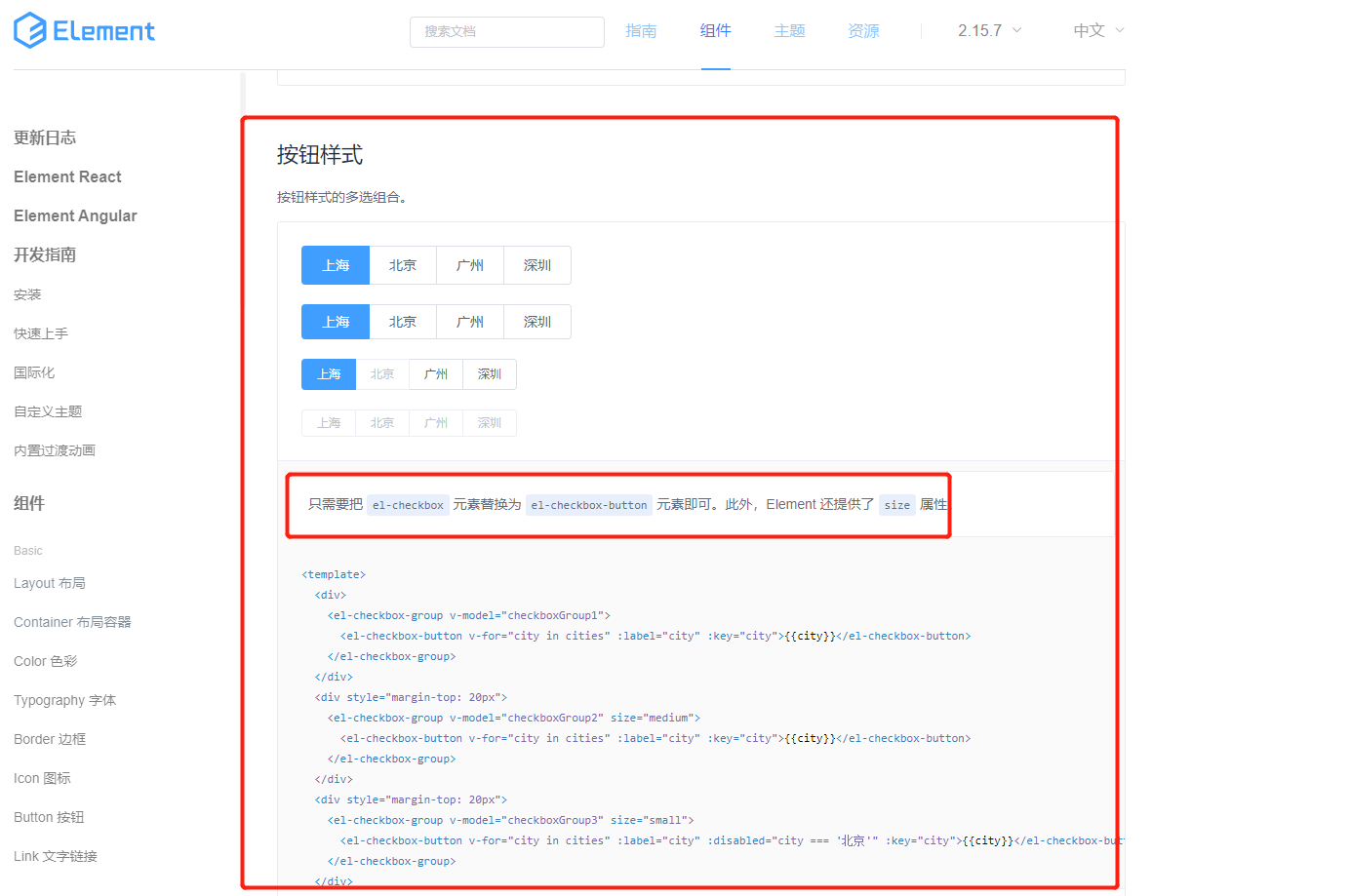
官网样例如下

注意:官网使用的是:按钮组,无法使用indeterminate属性进行全选全不选的样式控制。
所以不能使用 按钮组来实现按钮样式的 带全选的复选框
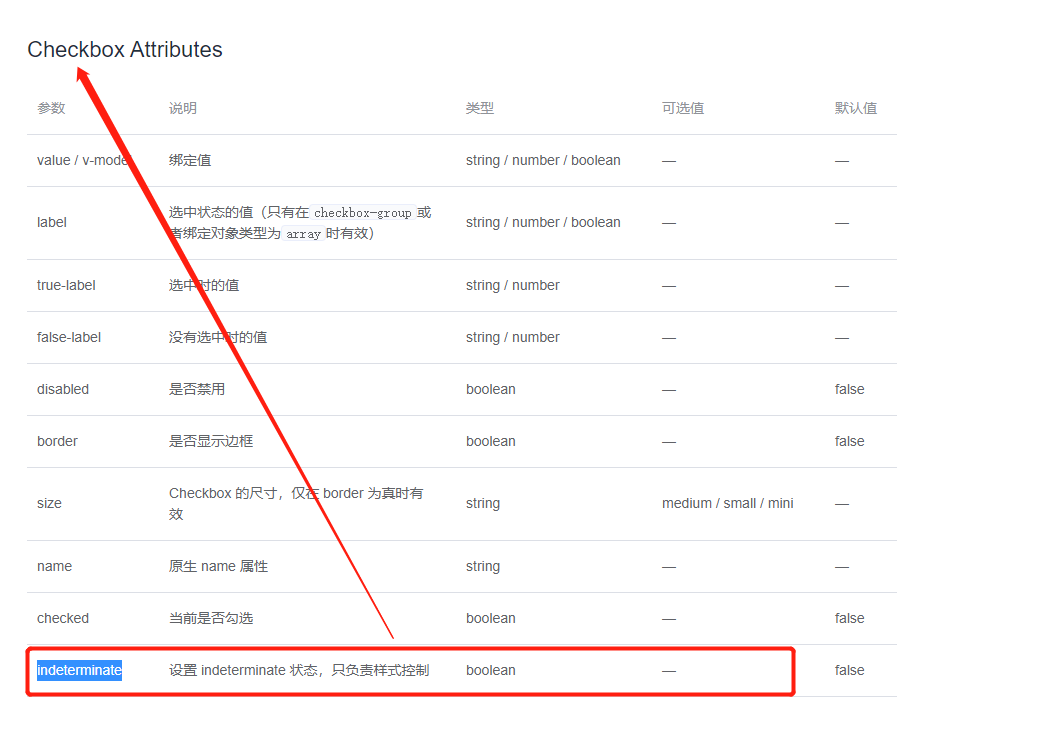
官网表明,全选的样式控制 是基于checkbox的,而不是 checkbox-button

最终实现如下:
<template>
<div id="check-box">
<el-checkbox size="small" style="margin-right: 30px;height: 40px;padding: 0px 14.5px;line-height: 40px;" :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全部({
{
total}})</el-checkbox>
// 这里也必须使用checkbox 才能应用indeterminate属性
<el-checkbox-group v-model="checkedTags" @change="handleCheckedCitiesChange">
<el-checkbox size="small" v-for="tag in tags" :label="tag.id" :key="tag.id" >{
{
tag.value}}({
{
tag.count}})</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default {
props : ['total','tags'],
data() {
return {
checkAll: true,
checkedTags: [], // 收集的值和label保持一致
isIndeterminate: true
};
},
watch : {
tags() {
this.checkedTags = this.tags.map(item=>item.id);
}
},
methods: {
handleCheckAllChange(val) {
this.checkedTags = val ? this.tags.map(item=>item.id) : [];
this.isIndeterminate = false;
this.$emit('checkedAll',this.checkedTags)
},
handleCheckedCitiesChange(value) {
// 这里收集的是el-checkbox label属性值
this.checkedTags = value;
this.$emit('checkedItem',this.checkedTags)
let checkedCount = value.length;
this.checkAll = checkedCount === this.tags.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.tags.length;
}
},
mounted() {
this.checkedTags = this.tags.map(item=>item.id);
}
};
</script>
<style scoped>
#check-box {
display: flex;
}
</style>
<style>
.el-checkbox__input {
display: none;
}
.el-checkbox__label {
padding-left: 6px;
}
.el-button+.el-button, .el-checkbox.is-bordered+.el-checkbox.is-bordered {
margin-left: 0px;
}
.el-checkbox {
background: #F2F5F7;
border-radius: 2px;
padding: 9.5px 14.5px;
margin-bottom: 30px;
}
.el-checkbox.is-checked {
background: rgba(64, 140, 255, 0.1);
}
</style>
边栏推荐
- 如何低成本修bug?测试左移给你答案
- Resolved error: npm WARN config global `--global`, `--local` are deprecated
- EventBus源码分析
- 8. Custom mapping resultMap
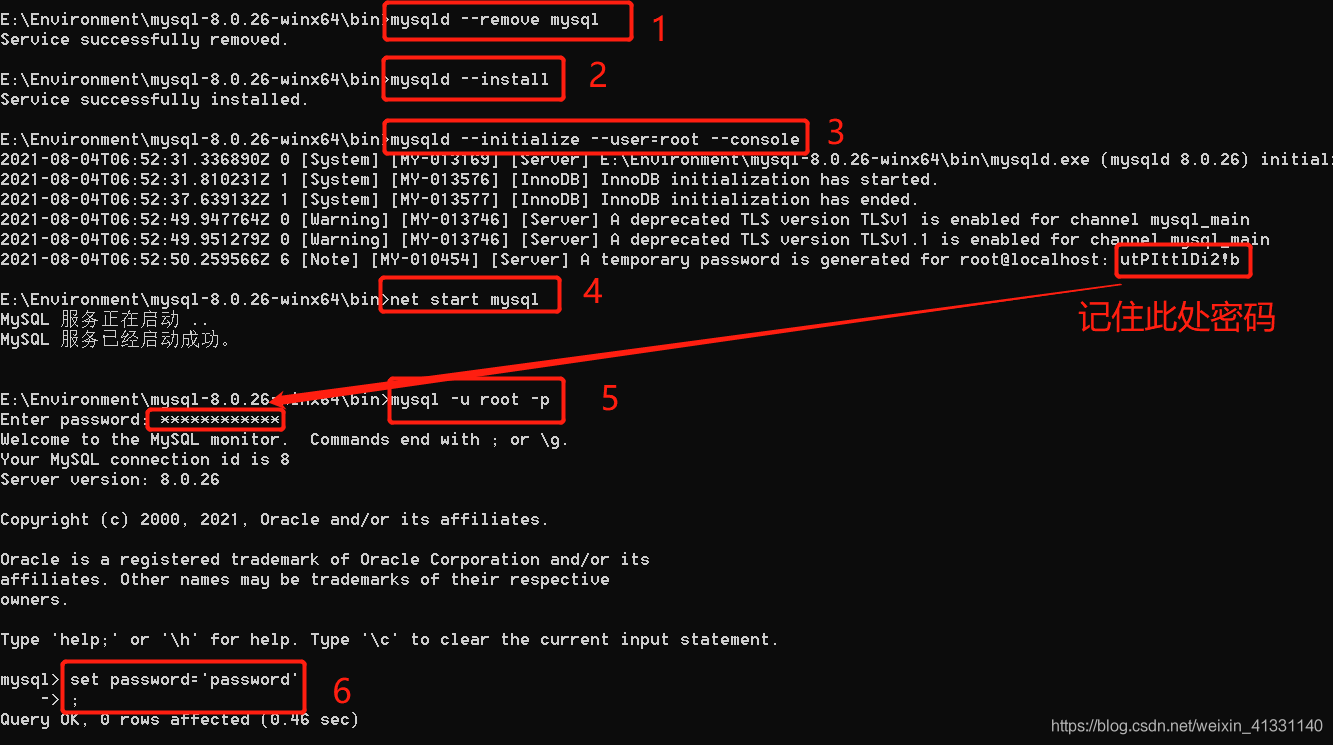
- Can 't connect to MySQL server on' localhost3306 '(10061) simple solutions
- 处理List<Map<String, String>>类型
- MediaCodec支持的类型
- EntityComponentSystemSamples学习笔记
- npm报错Beginning October 4, 2021, all connections to the npm registry - including for package installa
- FPGA学习笔记——知识点总结
猜你喜欢

7.15 Day21---MySQL----索引

一个对象引用的思考

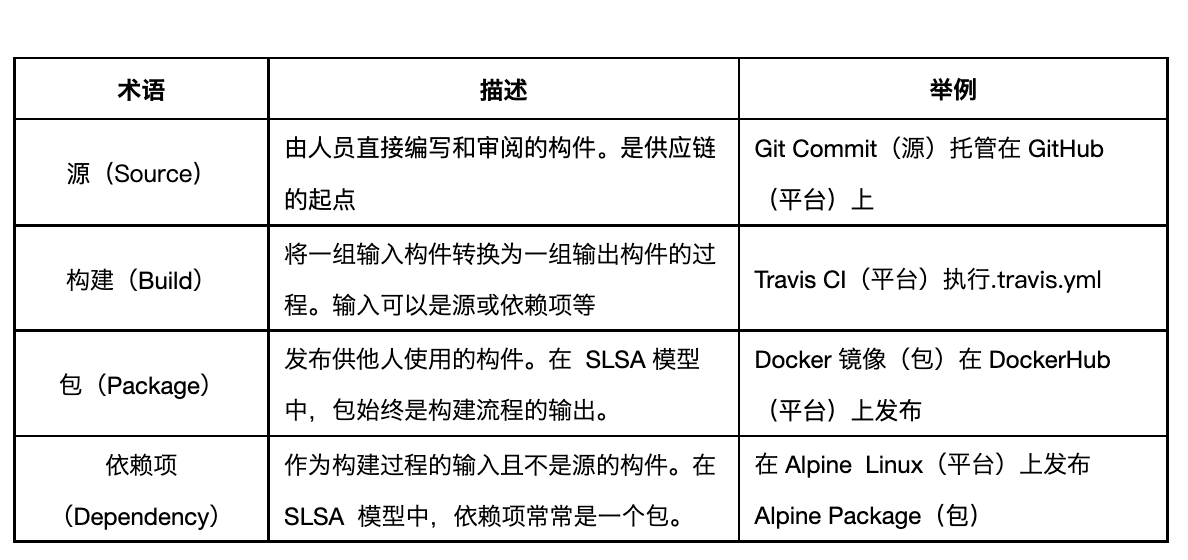
SLSA 框架与软件供应链安全防护

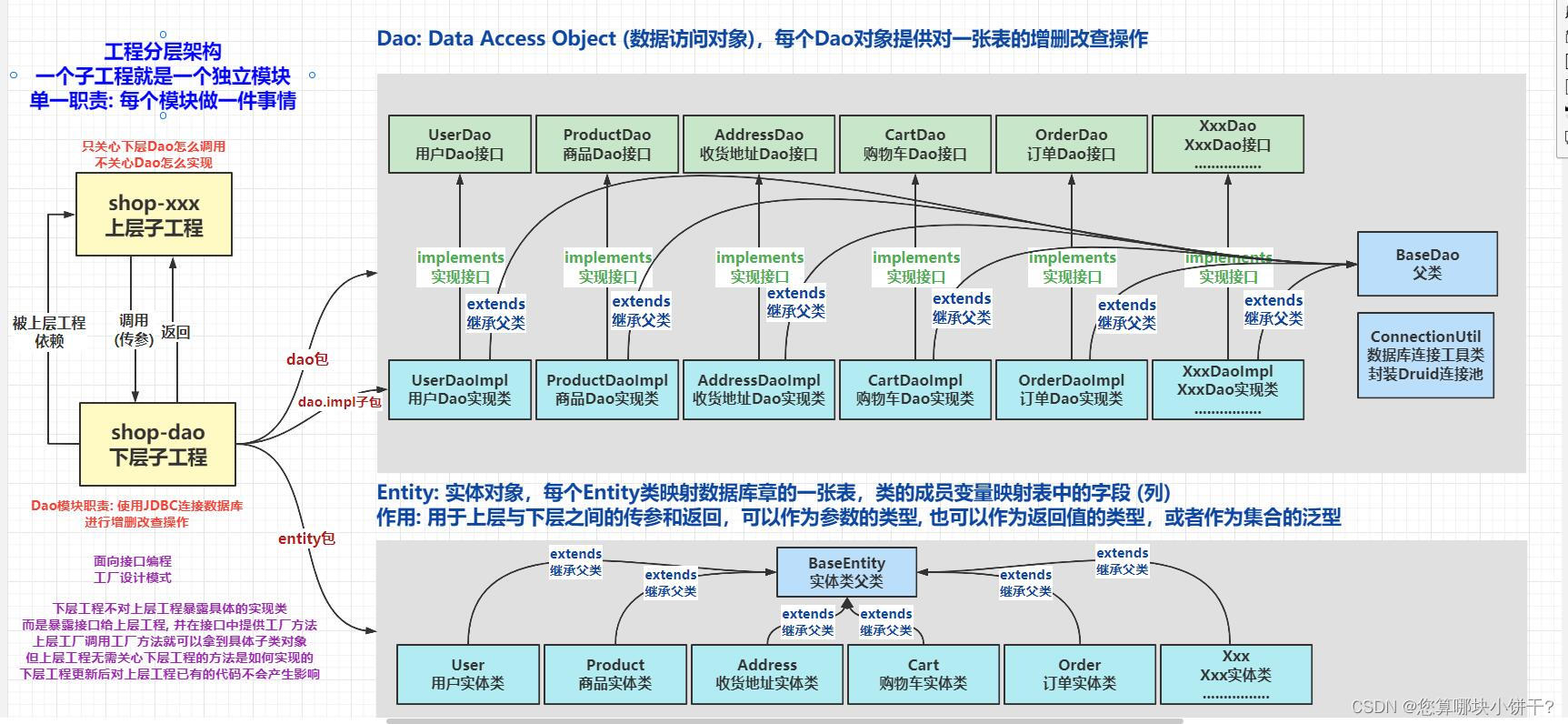
7.16 Day22---MYSQL (Dao mode encapsulates JDBC)

word 公式编辑器 键入技巧 | 写数学作业必备速查表

PHP实现异步执行程序

入坑软件测试的经验与建议

Can 't connect to MySQL server on' localhost3306 '(10061) simple solutions

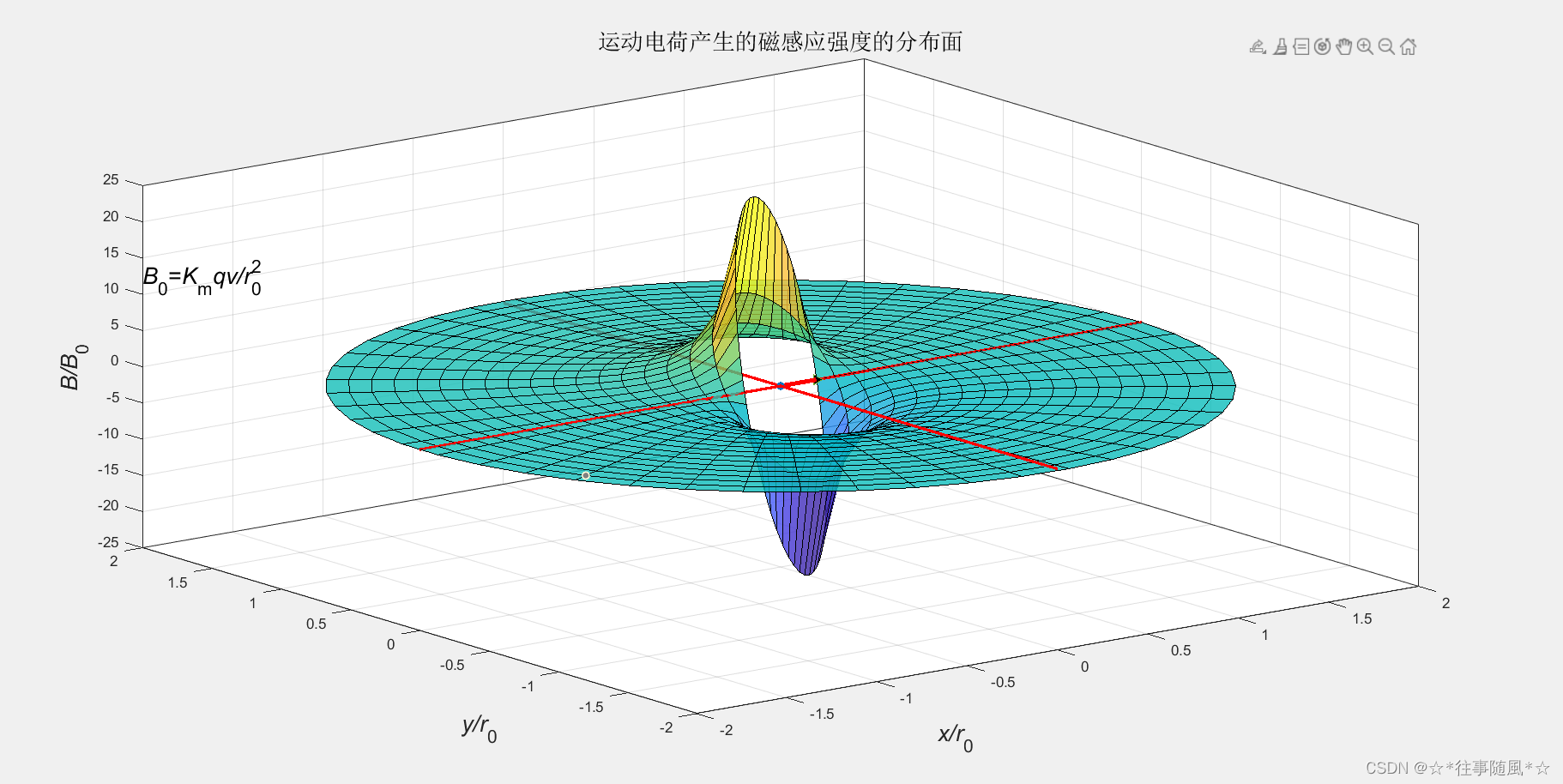
【Matlab仿真】:一带电量为q的电荷以速度v运动,求运动电荷产生磁感应强度

4.3 Annotation-based declarative transactions and XML-based declarative transactions
随机推荐
Several ways to heavy
Plus版SBOM:流水线物料清单PBOM
7.16 Day22---MYSQL(Dao模式封装JDBC)
想好了吗?
Code Refactoring: For Unit Testing
LCP 17. 速算机器人
OpenGLES 学习之帧缓存
The cost of automated testing is high and the effect is poor, so what is the significance of automated testing?
Delphi-C端有趣的菜单操作界面设计
7、特殊SQL的执行
npm安装依赖报错npm ERR! code ENOTFOUNDnpm ERR! syscall getaddrinfonpm ERR! errno ENOTFOUND
EntityComponentSystemSamples学习笔记
基于C语言的学生信息管理系统_(更新版)_(附源码和安装包)_课程设计_**往事随風**的博客
谷粒商城-基础篇(项目简介&项目搭建)
Cannot read properties of null (reading 'insertBefore')
梳理CamStyle、PTGAN、SPGAN、StarGAN
thymeleaf中onclick事件动态传递参数问题
OpenRefine开源数据清洗软件的GREL语言
处理List<Map<String, String>>类型
webrtc中的任务队列TaskQueue