当前位置:网站首页>TestCafe之如何进行调试
TestCafe之如何进行调试
2022-07-31 16:34:00 【taoli-qiao】
前面讲解了编写UI层自动化测试脚本时testcafe提供的常用api,编写脚本过程中不可避免需要进行调试,调试效率直接影响脚本编写成本,下面将介绍4种常用的调试方式。
- 查看TestCafe错误日志定位错误原因
- 利用chrome的DevTools定位错误原因
- 设置运行参数协助定位错误原因
- 缩小错误范围协助定位错误原因
查看TestCafe错误日志定位错误原因
如果运行测试脚本失败,testcafe会打印详细的错误日志,如下图所示。如果是新编写的测试脚本,可开启live模式运行,根据错误日志信息修改脚本,脚本修改后,testcafe能自动重新运行,这样能缩短脚本结果反馈时间,提升调试效率。

可以看到,日志中显示了错误原因,根据错误原因能更快的修复错误脚本。除查看错误日志外,还可以利用chrome的DevTools进行debug。
利用chrome的DevTools定位错误原因
运行脚本时,如果想利用DevTools进行debug,需设置脚本运行命令为“testcafe --inspect-brk chrome /fakePath/xx_spec.js”,并在脚本中添加debug()命令。例如下面脚本是打开web页面完成加法运算,在脚本开始位置添加debugger命令,执行命令“npm run test:debug”即可用debug模式运行下面的测试脚本。
fixture("debug demo");
test("should add successfully ",async()=> {
await t.navigateTo('http://juliemr.github.io/protractor-demo/');
debugger;
//debug模式运行脚本时,会停止在debugger处,此时,可以在脚本中打断点,按断点运行,确认出错脚本位置
await t.typeText('input[ng-model="first"]', '8', {replace: true});
const selectSubtraction = Selector('select[ng-model="operator"]').find('option').withText('-');
await t.click('select[ng-model="operator"]')
.click(selectSubtraction);
await t.typeText('input[ng-model="second"]', '3', {replace: true});
await t.click("#gobutton");
await t.expect(Selector('h2').innerText).contains("5");
const lastValue = Selector('tbody tr').nth(0).find('td').nth(2).innerText;
await t.expect(lastValue).contains("5");
});Debug模式运行脚本后,浏览器中输入“chrome://inspect”进入debug页面。如下图所示,脚本会停止在debugger处,此时,在可能出问题的地方添加断点,按断点运行,可以很快定位错误代码行位置。

实际上面介绍的利用DevTools调试策略和Puppeteer章节里面介绍的利用devtool调试策略一致。同样,Puppeteer章节里面介绍的利用ndb进行调试的策略,使用testcafe框架同样可以使用。大家可以自己编写脚本尝试一下,这里不再做详细介绍。接下来,我们再看看testcafe提供的哪些命令参数可以协助定位错误原因。
设置运行参数协助定位错误原因
下面列举了与调试相关的一些配置信息,并对每个配置进行了说明,通过修改这些配置信息可以更快的定位脚本错误原因。
{
"skipUncaughtErrors": false,
//如果被测应用本身有未捕获的异常信息,例如打开web应用时,浏览器console里面显示的一些异常信息,即便UI层测试脚本无问题,当此配置设置为true时,脚本运行仍然会失败。
//建议调试UI层测试脚本时将该配置设置为false,调试完成后,当测试脚本在持续集成平台上,将该配置设置为true,因为应用自身的异常信息也属于issue
"skipJsErrors": true,
//此配置控制js的错误,处理策略同上
"selectorTimeout": 6000,
"assertionTimeout": 6000,
"pageLoadTimeout": 6000,
//上面三个配置控制retry的超时时间,如果调试脚本时出现超时错误,而且确定是因为时间太短导致未定位到页面元素或者页面加载未完成,那么可以适当调大此值
"speed": 1,
//控制命令运行速度,1,0.1,0.01。1代表最快,0.01代表最慢,适当降低命令运行速度可以协助确认错误代码行
"screenshots": {
"takeOnFails": true
}
//开启案例运行失败后自动截图,当测试案例在持续集成平台上运行时,开启此配置可以更快的确定错误步骤
}更多关于testcafe命令参数可以查看“ Redirecting… ”。除在配置文件中设置配置信息外,还可以在编写的脚本中设置,例如下面脚本中调低了运行速度,这样可控制慢运行的脚本范围。
import { Selector } from 'testcafe';
fixture `Test Speed`
.page `http://devexpress.github.io/testcafe/example/`;
const nameInput = Selector('#developer-name');
test(`Test Speed`, async t => {
await t
.typeText(nameInput, 'Peter')
.setTestSpeed(0.1)
//设置脚本运行速度
.typeText(nameInput, ' Parker');
});上面介绍了通过命令参数或者设置配置信息协助定位错误原因,接下来我们再看看如何通过测试报告或者测试框架的skip、only属性缩小错误范围,协助定位错误原因。
缩小错误范围协助定位错误原因
很多前端测试框架都支持添加only,skip等标签,缩小用例运行范围。同样,testcafe内置的测试框架也支持此标签。利用skip或者only指定运行的小场景,精准调试新增或者修改的脚本,不用每次都运行整个fixture里面的所有test,可以缩短调试时间。
fixture.only `Fixture1`;
test.skip('Fixture1Test1', () => {});
test('Fixture1Test2', () => {});
fixture `Fixture2`;
test('Fixture2Test1', () => {});
test('Fixture2Test3', () => {});
//运行上面的测试脚本时,只会运行“Fixture1Test2”fixture `Fixture2`;
test('Fixture2Test1', () => {});
test.only('Fixture2Test2', () => {});
test('Fixture2Test3', () => {});
//运行上面的测试脚本时,只会运行“Fixture2Test2”本地调试时,通过skip或者only参数可以缩小案例运行范围,每次只运行目前调试的脚本,提升调试效率。当所有的测试脚本push到持续集成平台后,如果每轮运行都有上百上千的测试案例,此时可开启生成测试报告选项,这样可以通过测试报告快速定位所有失败的测试案例,再根据案例名称逐个修复。.testcaferc.json中设置生成html格式的测试报告,配置内容如下所示
"reporter": {
"name": "html",
"output": "reports/report.html"
}添加此配置后,运行测试案例,会在代码根目录中自动生成reports目录,并在该目录生成html和xml格式的测试报告。html格式的测试报告内容如下所示,当测试案例数量很大时,可以通过测试报告快速定位失败案例。

至此,此篇博客就结束了,此篇博客介绍了4种调试方法。除此之外,如果是定位页面元素的Selector错误,可以在浏览器的console界面中进行快速验证,此种调试方式前面介绍过,这里就不再重复说明。另外,TestCafe还计划推出Selector Debug panel,让用户可以更好的调试Selector的错误,目前已进入开发阶段,这个功能还是很值得期待的。
边栏推荐
- flyway的快速入门教程
- Golang go-redis cluster模式下不断创建新连接,效率下降问题解决
- Graham's Scan method for solving convex hull problems
- [TypeScript]OOP
- .NET 20th Anniversary Interview - Zhang Shanyou: How .NET technology empowers and changes the world
- i.MX6ULL驱动开发 | 33 - NXP原厂网络设备驱动浅读(LAN8720 PHY)
- Small program: Matlab solves differential equations "recommended collection"
- 【pytorch】pytorch 自动求导、 Tensor 与 Autograd
- MySQL common statements
- 【C语言】LeetCode27.移除元素
猜你喜欢

二分查找的细节坑

After Effects tutorial, How to adjust overexposed snapshots in After Effects?

Foreign media right, apple on May be true in inventory

go mode tidy出现报错go warning “all“ matched no packages

GP 6 overall architecture study notes

AcWing 1282. 搜索关键词 题解((AC自动机)Trie+KMP)+bfs)

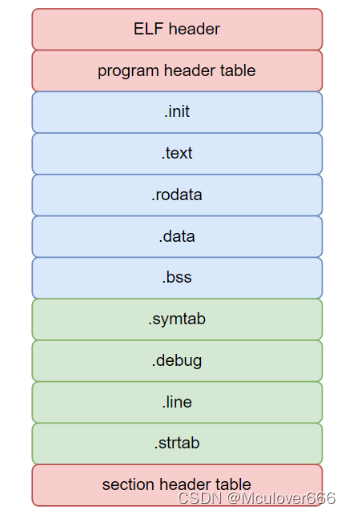
C程序是如何跑起来的01 —— 普通可执行文件的构成
![[TypeScript]OOP](/img/d7/b3175ab538906ac1b658a9f361ba44.png)
[TypeScript]OOP

EF Core 2.2中将ORM框架生成的SQL语句输出到控制台

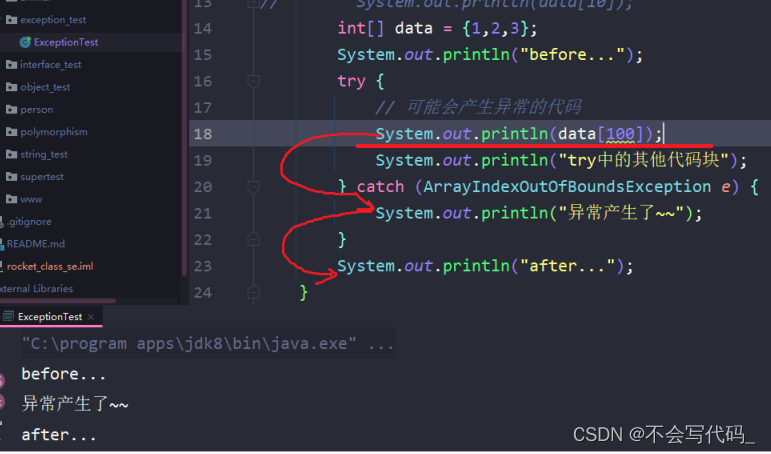
认识异常 (看完这篇你就懂了)
随机推荐
Last write wins (discards concurrent writes)
【luogu P8326】Fliper(图论)(构造)(欧拉回路)
Three aspects of Ali: How to solve the problem of MQ message loss, duplication and backlog?
Graham's Scan method for solving convex hull problems
二分查找的细节坑
selenium的常见方法及使用
.NET 20th Anniversary Interview - Zhang Shanyou: How .NET technology empowers and changes the world
flyway的快速入门教程
单细胞测序流程(单细胞rna测序)
How to switch remote server in gerrit
复杂高维医学数据挖掘与疾病风险分类研究
牛客 HJ17 坐标移动
最后写入胜利(丢弃并发写入)
i.MX6ULL driver development | 33 - NXP original network device driver reading (LAN8720 PHY)
【pytorch】1.7 pytorch与numpy,tensor与array的转换
Small program: Matlab solves differential equations "recommended collection"
go图书管理系统
研发过程中的文档管理与工具
C程序是如何跑起来的01 —— 普通可执行文件的构成
Replication Latency Case (1) - Eventual Consistency