当前位置:网站首页>路由中的meta、params传参的一些问题(可传不可传,为空,搭配,点击传递多次参数报错)
路由中的meta、params传参的一些问题(可传不可传,为空,搭配,点击传递多次参数报错)
2022-08-04 21:00:00 【半夜删你代码·】
当一个路由对象不需要显示某个组件时,可以通过meta设置
登录注册不需要Footer,通过路由meta配置解决
从route当中可以获取到path判断可以解决但是麻烦
通过路由配置的时候路由对象当中配置meta设置来做
<Footer v-show="!$route.meta.isHidden"></Footer>
{
path:'/login',
component:Login,
// 元设置对象,里面可以配置自己想配的任何数据
meta:{
isHidden:true
}
},
问题1:
指定params参数时可不可以用path和params配置的组合?(对象写法)
不可以用path和params配置的组合,
只能用name和params配置的组合
query配置可以与path或name进行组合使用
问题2:
如何指定params参数可传可不传?
path: '/search/:keyword?'
问题3:
如果指定name与params配置, 但params中数据是一个"", 无法跳转,路径会出问题
前提是路由params参数要可传可不传
解决1: 不指定params
解决2: 指定params参数值为undefined
问题4:
路由组件能不能传递props数据?
可以: 可以将query或且params参数映射/转换成props传递给路由组件对象
实现: props: (route)=>({keyword1:route.params.keyword, keyword2: route.query.keyword })
问题5:
vue_router3.1.0版本以上引入了promise的语法:
如果我们传递参数,没有去修改参数,同时点击多次,会抛出这样的错误
Uncaught (in promise) NavigationDuplicated,原因是内部promise是失败的,而我们又没有进行处理造成的
解决1:降版本,不好
解决2:处理失败的promise 在push调用之后加.catch(() => {}) 不好,每次都要加,烦
解决3:修改源码,一劳永逸
push方法是有三个参数:
1、匹配的路由(可以是路由路径字符串,也可以是路由对象)
2、成功的回调
3、失败的回调
push方法想要不报错
vue-router.esm.js?3423:2065 Uncaught (in promise) NavigationDuplicated:
Avoided redundant navigation to current location: "/search/aa?keyword1=AA".
传递参数的时候,成功和失败的回调至少要传递一个
根据源码分析,传递至少一个处理函数,那么就不会引发promise的介入,如果都不传,那么
就会引入promise介入,而我们又没有处理失败的回调函数,就会抛出异常,报错
if (!onComplete && !onAbort && typeof Promise !== 'undefined') {
return new Promise(function (resolve, reject) {
this$1.history.push(location, resolve, reject);
});
} else {
this.history.push(location, onComplete, onAbort);
}
在路由器里配置
// this.$router.push调用的方法就是下面这个方法
// 1、保存之前的push方法,防止后期修改丢失
const originPush = VueRouter.prototype.push
const originReplace = VueRouter.prototype.replace
// 2、修改原型身上的push方法,让后期再去调用的时候调用的是我修改后的push方法
VueRouter.prototype.push = function(location,resolved,rejected){
if(resolved === undefined && rejected === undefined){
return originPush.call(this,location).catch(() => {})
}else{
return originPush.call(this,location,resolved,rejected)
}
}
VueRouter.prototype.replace = function(location,resolved,rejected){
if(resolved === undefined && rejected === undefined){
return originReplace.call(this,location).catch(() => {})
}else{
return originReplace.call(this,location,resolved,rejected)
}
}
边栏推荐
猜你喜欢

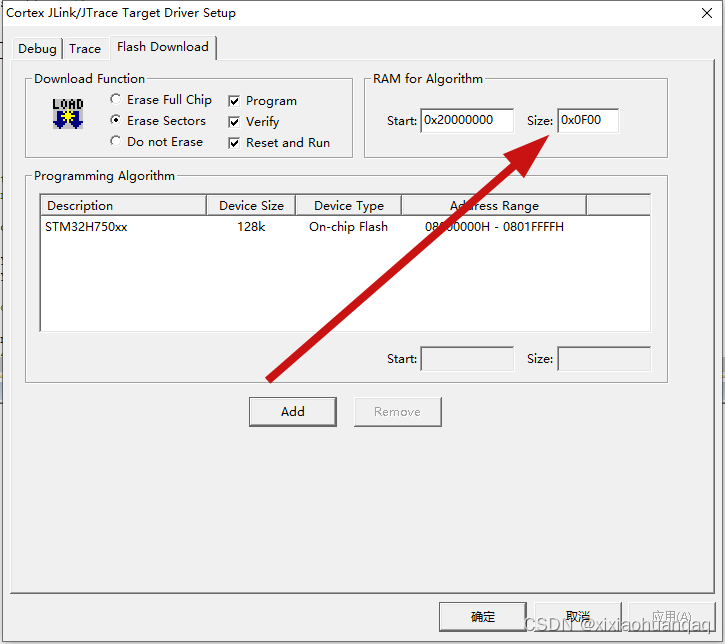
mdk5.14 cannot be burned

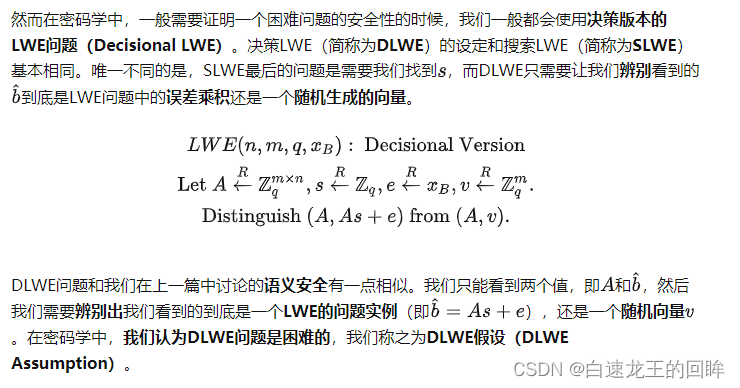
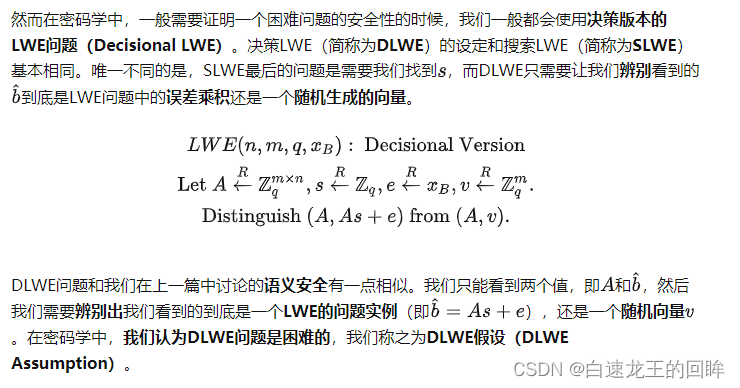
Getting Started with Lattice Passwords

Five Minutes Introductory Text Processing Three Musketeers grep awk sed

嵌入式分享合集28

格密码入门

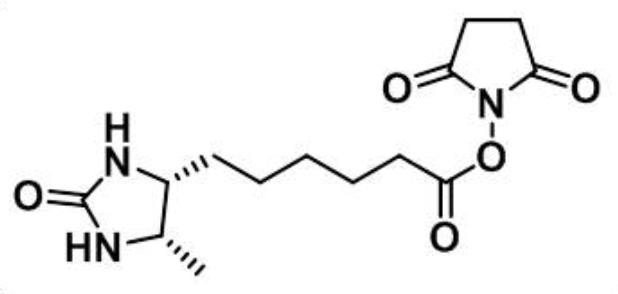
CAS :80750-24-9(脱硫生物素 NHS 酯)
【一起学Rust | 进阶篇 | Service Manager库】Rust专用跨平台服务管理库

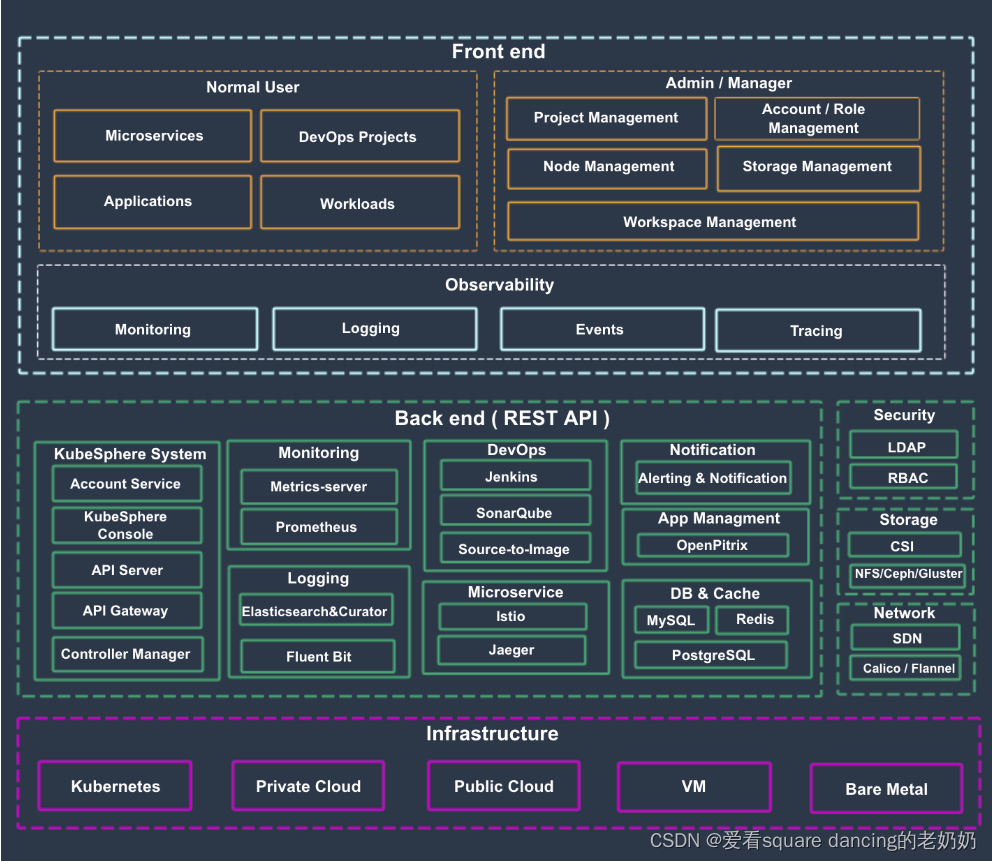
KubeSphere简介,功能介绍,优势,架构说明及应用场景

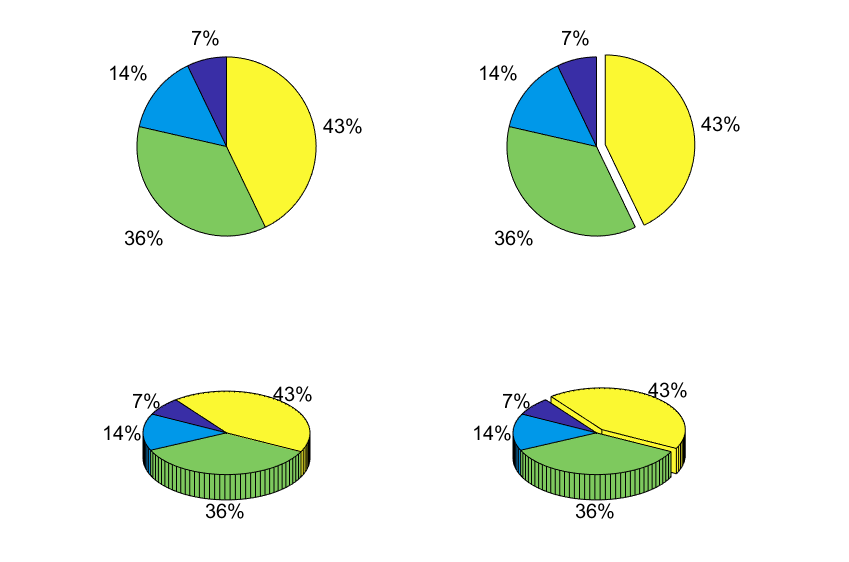
Matlab画图2

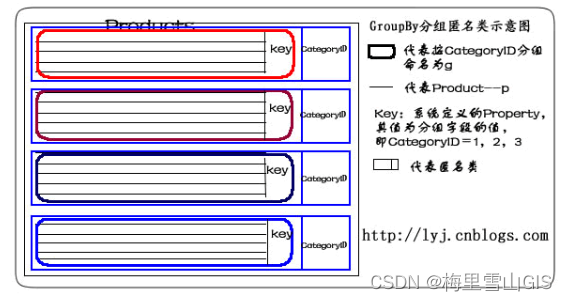
LINQ to SQL (Group By/Having/Count/Sum/Min/Max/Avg操作符)
随机推荐
动态数组底层是如何实现的
【1403. 非递增顺序的最小子序列】
结构体小结
链队
使用堡塔应用管理器配置laravel队列方法
该如何训练好深度学习模型?
C语言小笔记+题
关于 SAP 电商云 Spartacus UI SSR 的 state transfer 问题
[2022 Hangzhou Electric Power Multi-School 5 1012 Questions Buy Figurines] Application of STL
Getting Started with Lattice Passwords
C语言基础[通俗易懂]
【CAS:2306109-91-9 |胺-PEG4-脱硫生物素】价格
【TypeScript】深入学习TypeScript枚举
用 Excel 爬取网络数据的四个小案例
Using Baidu EasyDL to realize forest fire early warning and identification
【手把手教你使用STM32HAL库的串口空闲中断】
ts集成和使用
3. Byte stream and character stream of IO stream
2022-8-4 第七组 ptz 锁与线程池和工具类
暴雨中的人
