当前位置:网站首页>win10 uwp 修改图片质量压缩图片
win10 uwp 修改图片质量压缩图片
2022-08-04 19:57:00 【林德熙】
本文告诉大家如何在 UWP 通过修改图片的质量减少图片大小,这个方法只支持输出 jpg 文件
通过创建 BitmapEncoder 的时候指定 BitmapPropertySet 可以设置图片的质量,只有对 JPG 格式才能设置图片质量
图片质量的值是从 0 到 1 其中 1 表示质量最好
var propertySet = new BitmapPropertySet();
// 图片质量,值范围是 0到1 其中 1 的质量最好
var qualityValue = new BitmapTypedValue(imageQuality,
Windows.Foundation.PropertyType.Single);
propertySet.Add("ImageQuality", qualityValue);
var encoder = await BitmapEncoder.CreateAsync(BitmapEncoder.JpegEncoderId, imageWriteAbleStream,
propertySet);这里的 imageQuality 就是图片质量,这个需要传入
从一个图片文件压缩图片大小的方法可以这样写,创建一个方法传入原图文件,和需要输出的文件,和图片质量
private async Task<StorageFile> ConvertImageToJpegAsync(StorageFile sourceFile, StorageFile outputFile,
double imageQuality)先获取图片大小,这样可以知道压缩了多少,对比原图的文件大小和压缩之后的图片大小
var sourceFileProperties = await sourceFile.GetBasicPropertiesAsync();
var fileSize = sourceFileProperties.Size;获取文件大小更简单的方法是通过 WinRTXamlToolkit 的 StorageItemExtensions.GetSizeAsync 拿到文件大小
读取原图文件,需要先解码原图,然后通过编码的时候修改图片质量
var imageStream = await sourceFile.OpenReadAsync();解码的方法是不需要知道图片的格式
var decoder = await BitmapDecoder.CreateAsync(imageStream);
var pixelData = await decoder.GetPixelDataAsync();
var detachedPixelData = pixelData.DetachPixelData();打开输出文件,进行编码
var imageWriteAbleStream = await outputFile.OpenAsync(FileAccessMode.ReadWrite);在创建编码的时候设置图片质量
var propertySet = new BitmapPropertySet();
// 图片质量,值范围是 0到1 其中 1 的质量最好
var qualityValue = new BitmapTypedValue(imageQuality,
Windows.Foundation.PropertyType.Single);
propertySet.Add("ImageQuality", qualityValue);
var encoder = await BitmapEncoder.CreateAsync(BitmapEncoder.JpegEncoderId, imageWriteAbleStream,
propertySet);将编码写入到文件
encoder.SetPixelData(decoder.BitmapPixelFormat, decoder.BitmapAlphaMode, decoder.OrientedPixelWidth,
decoder.OrientedPixelHeight, decoder.DpiX, decoder.DpiY, detachedPixelData);
await encoder.FlushAsync();
await imageWriteAbleStream.FlushAsync();拿到压缩只有的文件的大小,对比一下
var jpegImageSize = imageWriteAbleStream.Size;
// 欢迎访问我博客 https://blog.lindexi.com/ 里面有大量 UWP WPF 博客
Debug.WriteLine($"压缩之后比压缩前的文件小{fileSize - jpegImageSize}");这个压缩图片的方法的代码虽然看起来很多,但是看起来还是很简单先打开原来的图片文件对原图进行解密然后输出到新的文件
/// <summary>
/// 将原来的图片转换图片质量和压缩质量
/// </summary>
/// <param name="sourceFile">原来的图片</param>
/// <param name="outputFile">输出的文件</param>
/// <param name="imageQuality">图片质量,取值范围是 0 到 1 其中 1 的质量最好,这个值设置只对 jpg 图片有效</param>
/// <returns></returns>
private async Task<StorageFile> ConvertImageToJpegAsync(StorageFile sourceFile, StorageFile outputFile,
double imageQuality)
{
var sourceFileProperties = await sourceFile.GetBasicPropertiesAsync();
var fileSize = sourceFileProperties.Size;
var imageStream = await sourceFile.OpenReadAsync();
using (imageStream)
{
var decoder = await BitmapDecoder.CreateAsync(imageStream);
var pixelData = await decoder.GetPixelDataAsync();
var detachedPixelData = pixelData.DetachPixelData();
var imageWriteAbleStream = await outputFile.OpenAsync(FileAccessMode.ReadWrite);
using (imageWriteAbleStream)
{
var propertySet = new BitmapPropertySet();
// 图片质量,值范围是 0到1 其中 1 的质量最好
var qualityValue = new BitmapTypedValue(imageQuality,
Windows.Foundation.PropertyType.Single);
propertySet.Add("ImageQuality", qualityValue);
var encoder = await BitmapEncoder.CreateAsync(BitmapEncoder.JpegEncoderId, imageWriteAbleStream,
propertySet);
//key thing here is to use decoder.OrientedPixelWidth and decoder.OrientedPixelHeight otherwise you will get garbled image on devices on some photos with orientation in metadata
encoder.SetPixelData(decoder.BitmapPixelFormat, decoder.BitmapAlphaMode, decoder.OrientedPixelWidth,
decoder.OrientedPixelHeight, decoder.DpiX, decoder.DpiY, detachedPixelData);
await encoder.FlushAsync();
await imageWriteAbleStream.FlushAsync();
var jpegImageSize = imageWriteAbleStream.Size;
// 欢迎访问我博客 https://blog.lindexi.com/ 里面有大量 UWP WPF 博客
Debug.WriteLine($"压缩之后比压缩前的文件小{fileSize - jpegImageSize}");
}
}
return outputFile;
}于是下面写一个测试的程序
在界面创建一个按钮
<Button Content="压缩图片" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Button_OnClick" />在按钮拿到一个文件,然后在自己的临时文件夹里面创建输出文件,如果真的需要用这个程序压缩图片那么请让用户再选一个文件
private async void Button_OnClick(object sender, RoutedEventArgs e)
{
var pick = new FileOpenPicker();
pick.FileTypeFilter.Add(".jpg");
var file = await pick.PickSingleFileAsync();
if (file != null)
{
await ConvertImageToJpegAsync(file,
await ApplicationData.Current.TemporaryFolder.CreateFileAsync("lindexi"),
0.75);
}
}现在尝试运行代码,点击界面的按钮,就可以看到点击按钮选择
代码放在 github
这个代码参考了Alex Sorokoletov的代码
How to convert image to JPEG and specify quality parameter in UWP C# XAML
BitmapEncoder options reference - Windows UWP applications
Create, edit, and save bitmap images - Windows UWP applications
边栏推荐
- win10终端中如何切换磁盘
- MYSQL获取数据库的表名和表注释
- MYSQL gets the table name and table comment of the database
- 二叉树是否对称
- 入门:人脸专集1 | 级联卷积神经网络用于人脸检测(文末福利)
- 六月 致 -.-- -..- -
- T+Cloud: A "Smart Company" for Building New Business Social Networks and Marketing Relationships
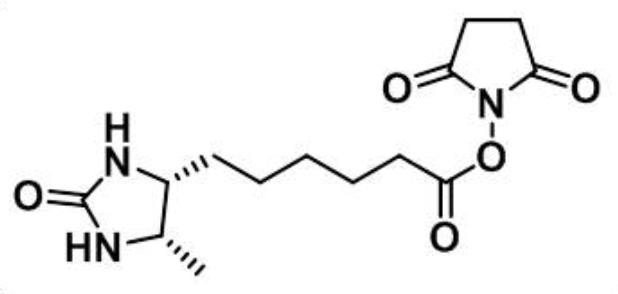
- Desthiobiotin-PEG4-Azide_脱硫生物素-叠氮化物 100mg
- 七夕福利!中奖名单:书籍免费送!
- 使用 Chrome 开发者工具 coverage 功能分析 web 应用的渲染阻止资源的执行分布情况
猜你喜欢
随机推荐
基于Nodejs的电商管理平台的设计和实现
KubeSphere简介,功能介绍,优势,架构说明及应用场景
How to monitor code cyclomatic complexity by refactoring indicators
IIC驱动OLED
Differences in the working mechanism between SAP E-commerce Cloud Accelerator and Spartacus UI
长时间序列遥感数据处理及在全球变化、物候提取、植被变绿与固碳分析、生物量估算与趋势分析等领域中的应用
二叉树的遍历
03 ts类型缩小,函数
刷题-洛谷-P1307 数字反转
电脑一键重装系统后连不上远程了?教你设置的方法
vehemently condemn
搭建MyCat2一主一从的MySQL读写分离
Chrome 开发者工具 performance 标签页的用法
Initialization process of SAP UI5
To -.-- -..- -
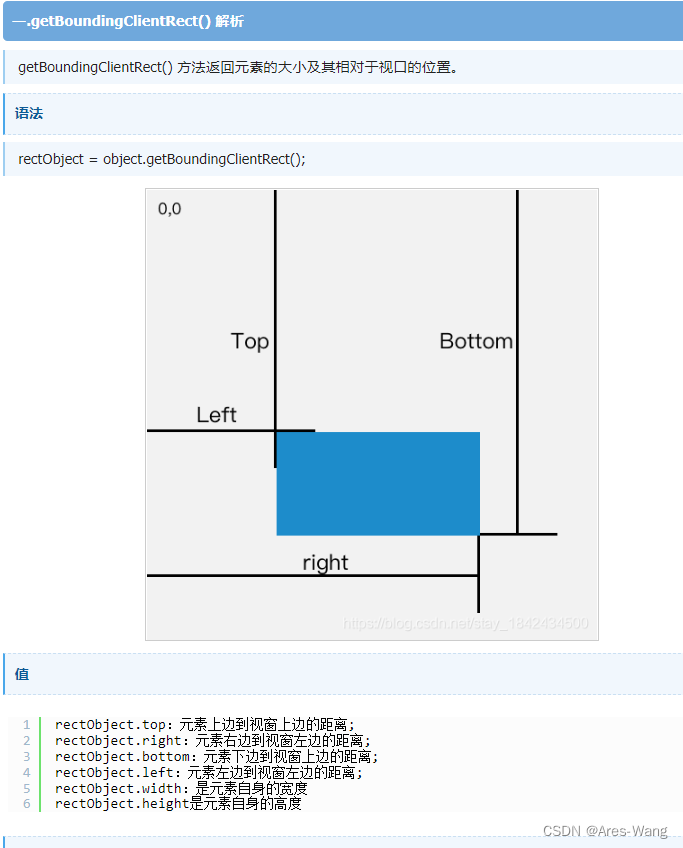
getBoundingClientRect
EasyUi常用代码
String中的hashcode缓存以及HashMap中String作key的好处
TritonVM——基于Recursive STARK的虚拟机
如何找到某个 ABAP structure 某字段的源头来自哪个数据库表