当前位置:网站首页>使用 Chrome 开发者工具 coverage 功能分析 web 应用的渲染阻止资源的执行分布情况
使用 Chrome 开发者工具 coverage 功能分析 web 应用的渲染阻止资源的执行分布情况
2022-08-04 19:43:00 【华为云】
渲染阻止资源(render-blocking resources)是浏览器必须下载、解析和执行才能显示页面的外部 JavaScript 或 CSS 文件。 目标是仅运行正确显示页面所需的核心 CSS 和 JavaScript 代码。
另一方面,非呈现阻塞资源不会延迟页面的呈现。浏览器可以在初始页面渲染后在后台安全下载它们。
然而,并不是所有浏览器认为渲染阻塞的资源都是第一次绘制的必要资源;这完全取决于页面的个别特征。您可以使用一些最佳实践将这些非关键的呈现阻塞资源转换为非呈现阻塞资源。此外,你还可以减少渲染阻塞资源的数量和/或大小,这些资源仍然是关键的,不能消除。
Web 开发人员工作的一个努力方向,就是减少呈现阻塞资源的数量,从而缩短关键呈现路径,减少页面加载时间,最终提高用户体验和搜索引擎优化。
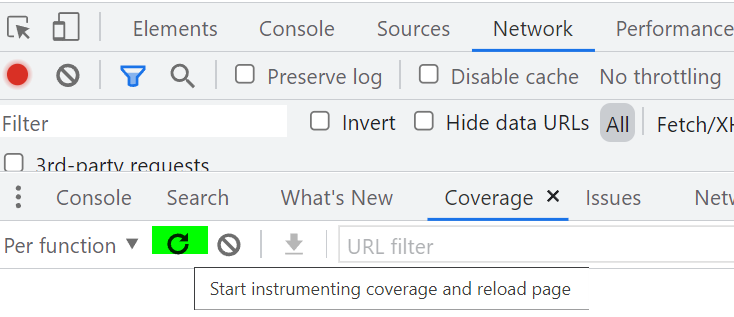
打开 coverage 标签页:

点击下图这个图标,会以 instrumenting 模式重新加载应用:

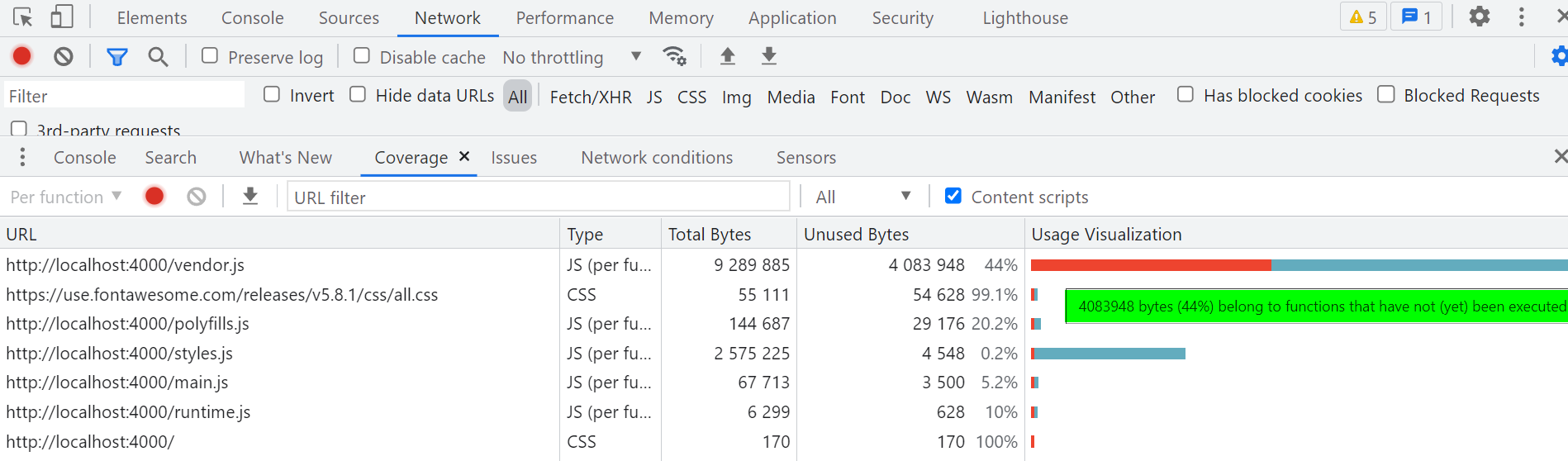
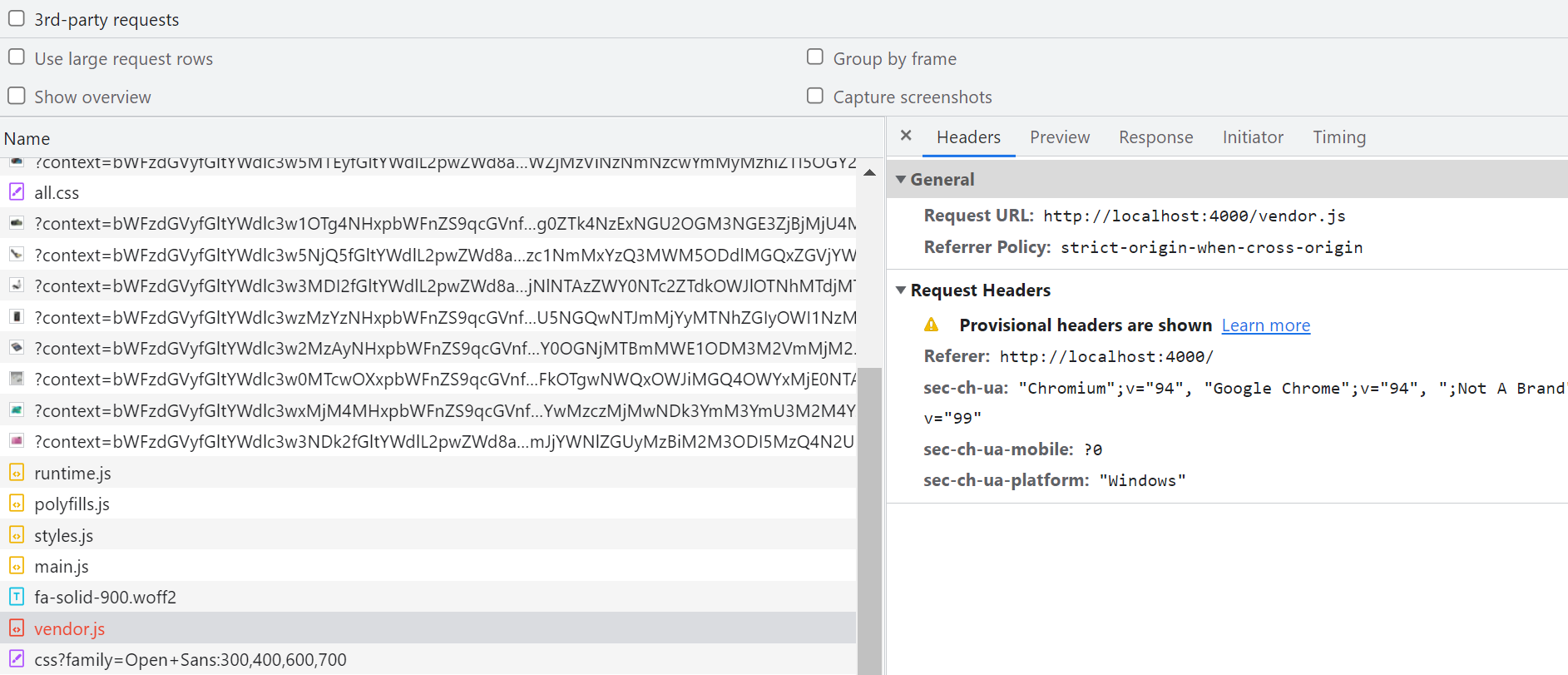
结果显示,webpack 生成的 vendor.js 文件,有多达 40% 的代码并没有在 SAP Spartacus UI 首页加载的时候被执行:
前面有红色横条的代码,说明 home page 加载时没有被执行:

我们可以做个实验,如果 vendor.js 根本不加载,结果会如何?
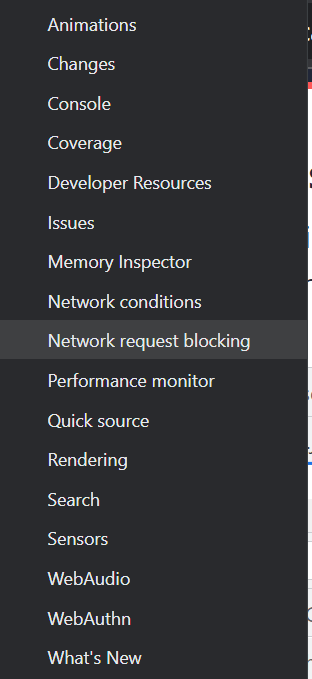
点击这个 more options:
选择显示“Network request blocking”标签页:

勾上“Enable network request blocking”的勾,添加 vendor.js:
重新刷新,这个 vendor.js 的加载果然被浏览器阻止了:
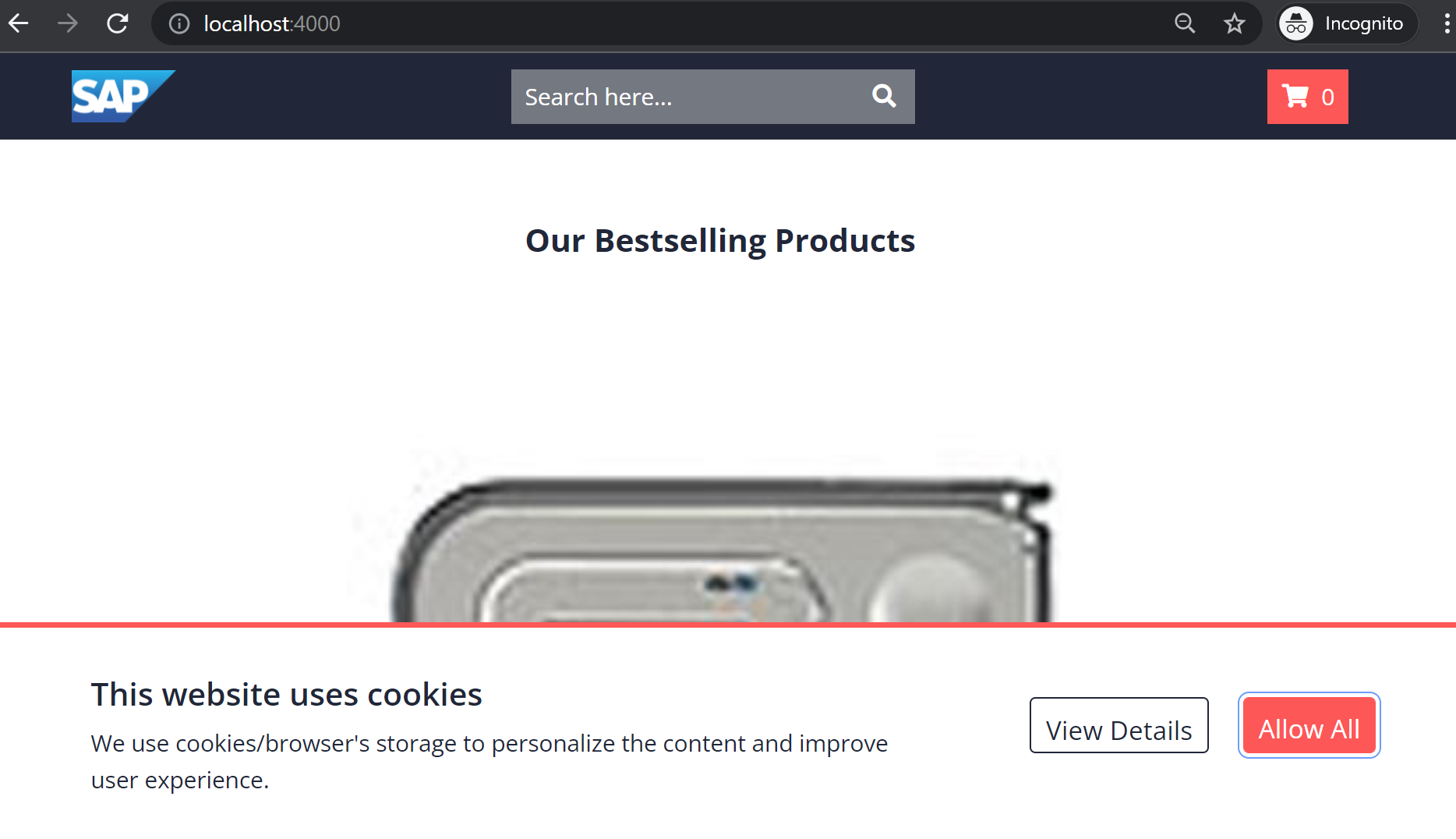
SAP 电商云的 UI 首页也无法正常被加载了:
边栏推荐
- JS new一个构造器发生了什么?从零手写一个new方法
- 迪赛智慧数——其他图表(主题河流图):近年居民消费、储蓄、投资意愿
- 正畸MIA微种植体支抗技术中国10周年交流会在沈举办
- How to add custom syntax to MySQL?
- How to use the Chrome DevTools performance tab
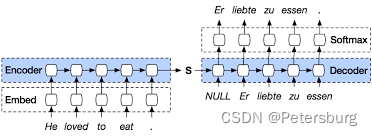
- ELECTRA: Pre-training Text Encoders as Discriminators Rather Than Generators
- 带你了解数据分布式存储原理
- The Development and Current Situation of Object Detection
- 完善的交叉编译环境记录 peta 生成的shell 脚本
- 视频目标检测
猜你喜欢
随机推荐
笔记本WIFI无法上网(无Internet访问权限)
华为WLAN技术:AP上线及相关模板的配置实验
awk statistical difference record
备忘录模式
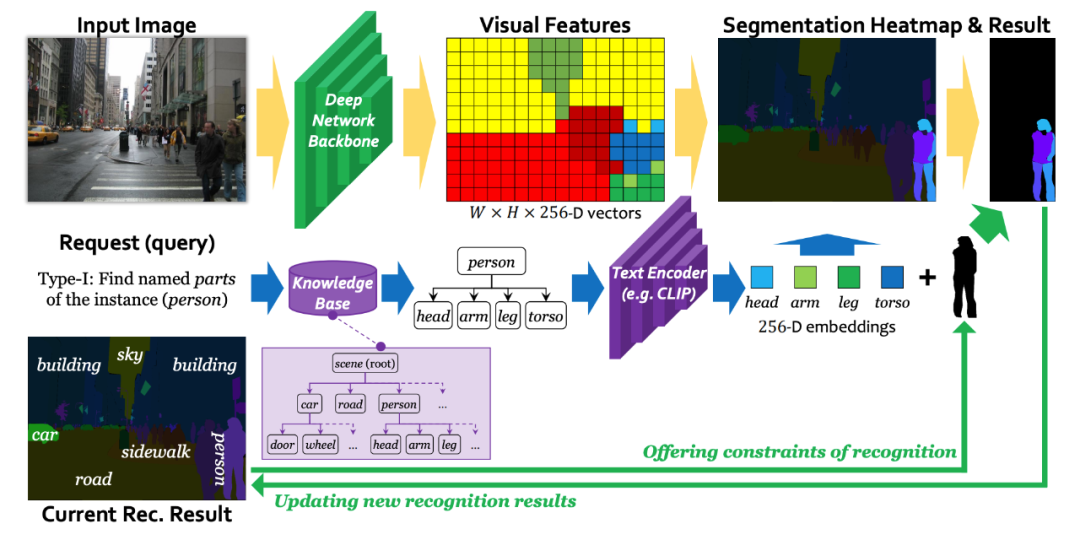
按需视觉识别:愿景和初步方案
The Development and Current Situation of Object Detection
什么是内部客户服务?
How to use the Chrome DevTools performance tab
PG网络传输安全SSL介绍及使用示例
In July 2022, domestic database memorabilia
高效目标检测:动态候选较大程度提升检测精度(附论文下载)
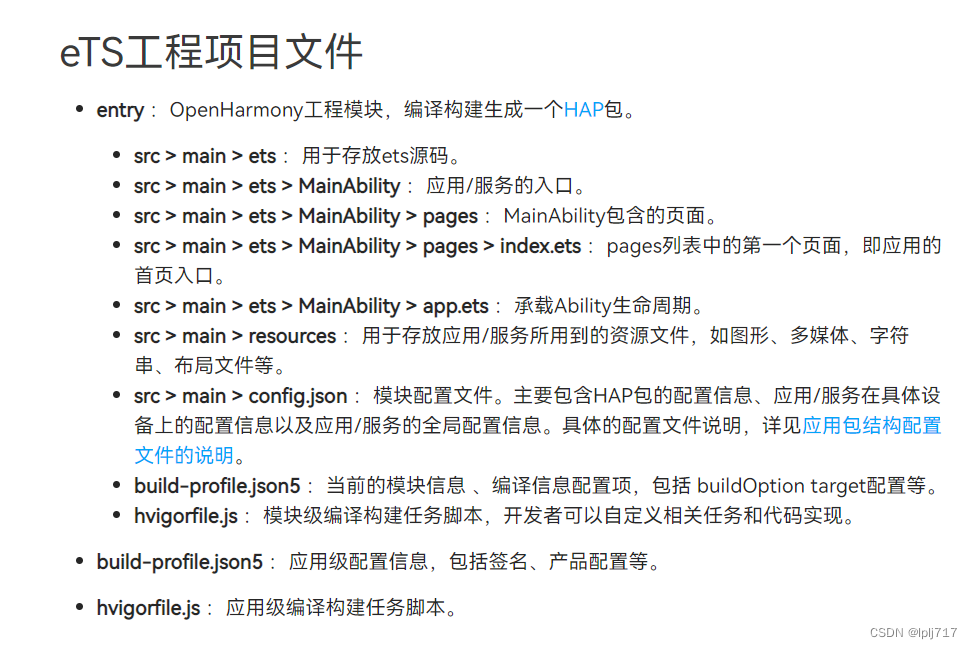
Openharmony code framework (2) the person that
LED的C语言应用程序
小波提取特征的VQ实现
手把手教你CSP系列之script-src
Jmeter - Heap配置原因报错Invalid initial heap size: -Xms1024m -Xmx2048mError
The difference between Client Side Cache and Server Side Cache
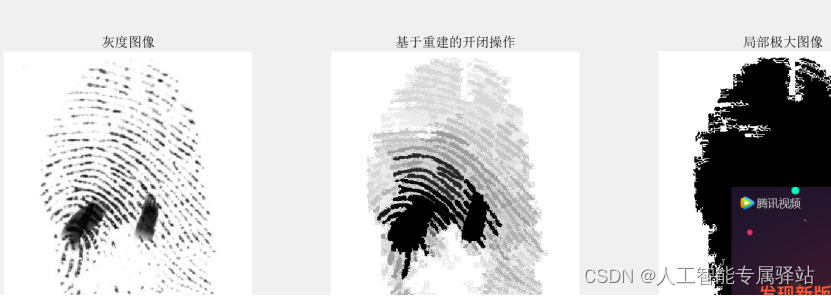
Infrared image filtering
Order of lds links
基于HDF的LED驱动程序开发(2)


![[Sql刷题篇] 查询信息数据--Day1](/img/a7/67b59bd41803dfc07ecb8f00669c29.png)