当前位置:网站首页>The difference between Client Side Cache and Server Side Cache
The difference between Client Side Cache and Server Side Cache
2022-08-04 19:33:00 【HUAWEI CLOUD】
Caching is a persistence mechanism that optimizes the load time of web pages and the amount of memory they use.
Definition of Cache
Due to space constraints, this article focuses on web caching.When you load a website, website data such as images, videos and html documents are saved.After reloading the website, it doesn't call the database to get that data again.It just reads data from memory.
Caches trade capacity for speed. Caches typically store a subset of data temporarily, while database data is usually complete and persistent.
Client Side Caching
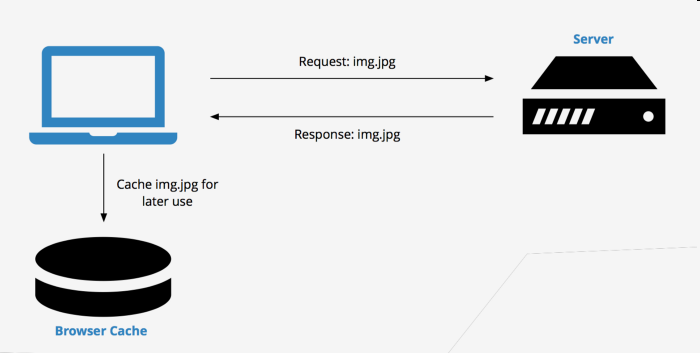
Client-side caching is often referred to as browser caching, although client-side caching is a slightly broader term.Its operation principle is shown in the following figure:

Once the browser requests data from the server, it stores it in a folder created by the browser.The next time you open the webpage, it doesn't call the server to get the data, it pulls the data from the browser cache folder.
Server Side Caching
Server-side caching is a similar concept, but slightly more complex.

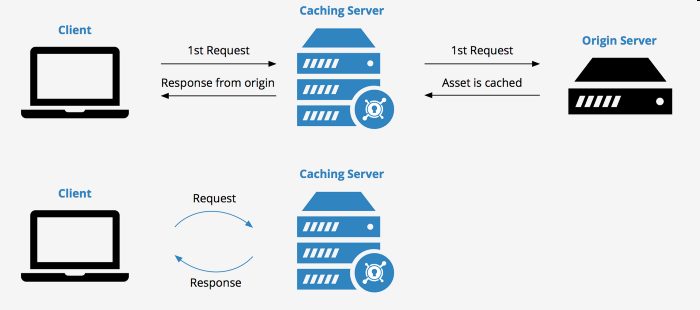
Once a user makes a request to the website, their data is stored on the server.The next time the user makes a request, it just fetches the saved data from the server instead of fetching the data from the database, saving time.
These caches are implemented by site administrators and act as an intermediary between the browser and the origin server.They are also usually based on HTTP cache directives.
Remote Caching
Remote caching is similar to server-side caching, but it can also run applications to serialize and deserialize data.The difference is that you control the remote server, not someone else.

Web content is typically retrieved through application code or using an application framework that can take advantage of in-memory data storage.
Server-Side vs Remote vs Client Side
The main difference is that the website's data is stored locally in the client-side cache, while in the server-side cache it can be distributed to all users, and in the remote, the data is also processed.
Most well-designed websites or applications will use both server-side and client-side.
Why caching?
Caching web content helps improve website responsiveness by reducing load on backend resources and network congestion.- AWS
Downside
If the website you are trying to visit has been updated, you may not see the update until you clear your cache.This can happen before you, especially if you are a web developer and you are trying to update the design of your website.The solution is simple if the cache is stored on your client side.
This applies to client-side caching, and may return errors on server-side caching if server-side caching does not handle this situation correctly.
If you use a remote cache, it can handle that error and clear the cache for you and load a new request for you.
In short, client side cache:
Your web browser (Chrome, Firefox, Safari, or whichever browser you use) decides to remember how the web page looks so it doesn't have to request the server again to send the web page.This saves time (and bandwidth) by eliminating almost the entire network communication.However, if the server decides to change the look of the page, you're in trouble because the browser's "memory" of what it thinks the page should look like is now out of date, and it'll give you an old version of the page instead of the new one.That's why people sometimes tell you to "clear your browser's cache" - which forces your browser to "forget" what the page looks like.This forces it to ask the server for a new, updated version of the page.
server side cache:
The server responsible for generating the web page (ie, putting the web page together) decides to remember what the web page looks like so it doesn't have to generate it again.This saves time (but not bandwidth) because now the server doesn't have to go through the trouble of building the entire page - it can resend whatever was sent the last time the browser requested it.However, if any data on the web page needs to be changed, the server will be forced to discard its "memory" of the page's appearance, and the page needs to be regenerated.This kind of caching is useful if the page is really complex and takes a lot of time to generate.
边栏推荐
猜你喜欢
随机推荐
[Sql brush topic] Query information data--Day1
Quantitative trading robot system development
蚂蚁集团时序数据库CeresDB正式开源
【着色器实现Glitch单项故障闪烁效果(与Television效果不同)_Shader效果第十四篇】
MMDetection 使用示例:从入门到出门
win10 uwp win2d 使用 Path 绘制界面
[Latest Information] 2 new regions will announce the registration time for the soft exam in the second half of 2022
SIGIR 2022 | 邻域建模Graph-Masked Transformer,显著提高CTR预测性能
动手学深度学习_VggNet
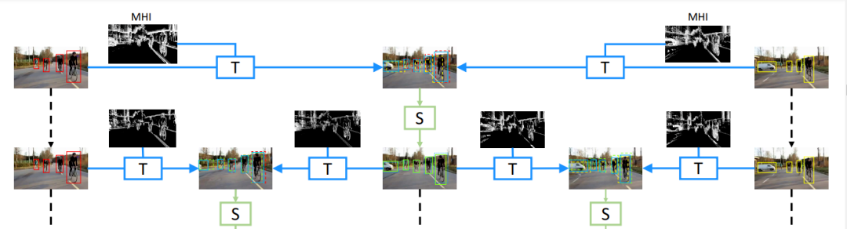
视频目标检测
MogDB学习笔记-环境准备及单实例安装
六月 致 -.-- -..- -
03 ts类型缩小,函数
SAP 电商云 Accelerator 和 Spartacus UI 的工作机制差异
四维图新:子公司首款功能安全 MCU 芯片已陆续送样
nr部分计算
Openharmony code framework (2) the person that
什么是内部客户服务?
元国度链游系统开发
QCustomPlot 坐标轴间隔显示刻度标签