当前位置:网站首页>JS手写JSON.stringify() (面试)
JS手写JSON.stringify() (面试)
2022-08-04 19:16:00 【高高不想学习】
作用:
JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串
实现:
要想手写JSON.stringify() ,首先必须了解 typeof 对于不同类型的返回值。
| 类型 | 返回值 |
| String | ’string' |
| Number | 'number |
| Boolean | 'boolean' |
| Symbol | 'symbol' |
| Object | 'object' |
| Function | 'function' |
| Undefined | 'undefined' |
其中是function也属于对象范畴,只不过typeof返回的时候是返回 function,而且 null 不属于object,但是typeof null 返回的还是 object (不要纠结为什么)
首先先展示一下代码吧:(博主测试过了,应该是没有什么问题的)
function _stringify(obj) {
let type = typeof obj;
if (type !== 'object') {//非object
//处理特殊的数字
if (Number.isNaN(obj) || obj == Infinity || obj == -Infinity) {
return 'null'
}
if (type == 'symbol' || type == 'undefined' || type == 'function') {
return 'undefined'
}
//处理字符串
if (type == 'string') {
return `"${obj}"`
}
return obj;
}
//属于object的
//处理null
if (type == 'null') {
return 'null'
}
//处理Date类型
if (obj.toJSON && typeof obj.toJSON() == 'function') {
return _stringify(obj);
}
//处理正则表达式
if (obj instanceof RegExp) {
return "{}"
}
//处理数组
if (Array.isArray(obj)) {
let result = [];
obj.forEach((item, index) => {
let type = typeof item;
if (type == 'symbol' || type == 'undefined' || type == 'function') {
result[index] = 'null'
}
else {
result[index] = _stringify(item)
}
})
return `[${result}]`.replace(/'/g, '"');
} else {
//处理对象
let result = [];
for (const key in obj) {
if (typeof key !== 'symbol') {
let type = typeof obj[key];
if (type !== 'symbol' || type !== 'undefined' || type !== 'function') {
result.push(`"${key}":${_stringify(obj[key])}`);
}
}
}
return `{${result}}`.replace(/'/g, '"');
}
}注意点:
正常情况下 symbol function undefined 这三种类型经过 stringify 表现为 undefined
数组中 symbol function undefined 这三种类型表现为 null ,
对象的键若是 symbol 则对象的这个属性就被抛弃,
对象的值若是 symbol function undefined 则这个值也被抛弃
replace(/'/g, ' " ') 这一步是为了将 单引号 全部转换为 双引号
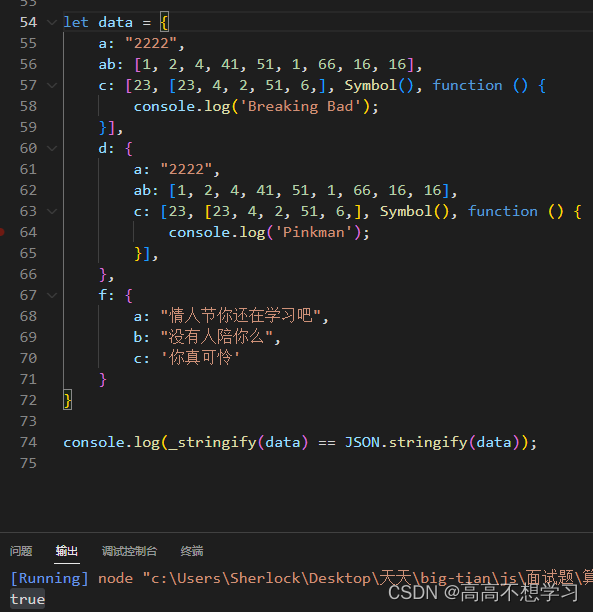
验证:

返回true,与原生是相同的
总结:
手写这个函数难点就在于各种类型的判断,if else 语句会比较多,但是如果理解返回类型的话,一步一步写下里其实是不难的。
边栏推荐
猜你喜欢
随机推荐
ACP-Cloud Computing By Wakin自用笔记(1)云计算基础、虚拟化技术
”元宇宙“必须具备这些特点
CIFAR发布《AI伦理的文化:研讨会报告》【附下载】
win10 uwp 动态修改ListView元素布局
切换node版本和切换npm源工具
openharmony初体验(1)
ERC20转账压缩
win10 uwp MVVM 语义耦合
【HCIP】MPLS WPN 实验
openharmony代码框架初识(2)
浅谈web网站架构演变过程
win10 uwp json
Scala104 - Built-in datetime functions for Spark.sql
基于YOLOV5行人跌倒检测实验
HCIA-R&S自用笔记(22)STP状态与计时器、STP拓扑变化、STP配置及实验
Day018 Inheritance
win10 uwp xaml 绑定接口
ros2订阅esp32发布的电池电压数据-补充
测试工程师如何突破职业瓶颈?
Jmeter - Heap配置原因报错Invalid initial heap size: -Xms1024m -Xmx2048mError
![[Distributed Advanced] Let's fill in those pits in Redis distributed locks.](/img/d2/17ba1766becfd0d0f59026bc232693)