当前位置:网站首页>Dotween plug-in
Dotween plug-in
2022-07-03 08:06:00 【Luckyᕙ(⇀‸↼‵‵)ᕗ】
1、 Import plug-ins
Click on Setup DoTween

2、 Commonly used API Introduce
Using this plug-in requires reference using DG.Tweening;
Common methods :
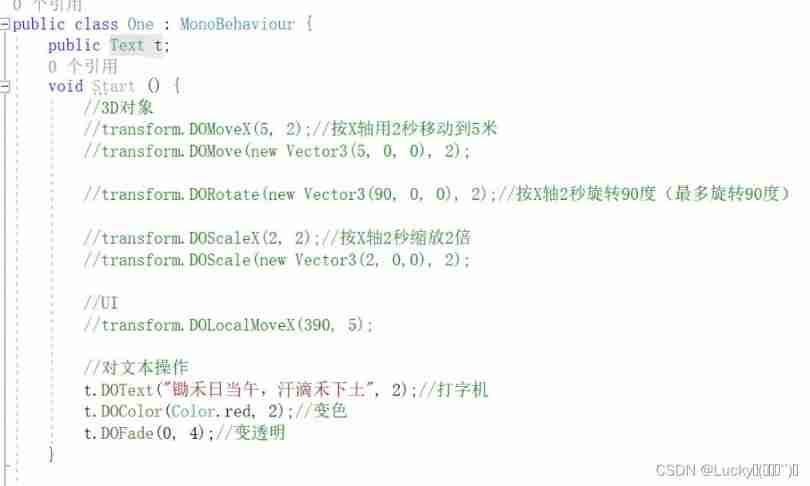
1、 With DO Opening method : Methods of making up animation . for example :Transform.DOMoveX(10,1)
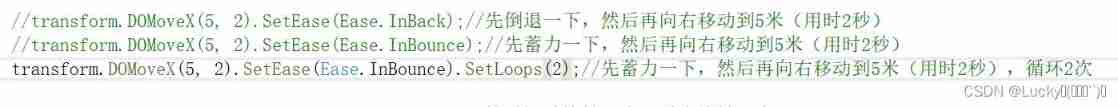
2、 With Set Opening method : Set the properties of the make-up animation . for example :Tweener.SetLoops(4, LoopType.Yoyo)
3、 With On Opening method : Callback function of make-up animation . for example :Tweener.OnStart(callBackFunction)
- DOMove() What moves is the world coordinates of the object
DOMoveX() Only in X Moving in the direction of the axis ,DOMoveY(),DOMoveZ() Empathy


Case study 7: The camera vibrates continuously 5 second
Camera.main.transform.DOShakePosition(5, 0.5f);

- Sequence: Equivalent to one Tweener The linked list of , You can execute a Sequence To execute a series of Tweener,
Use Sequence Classes can be easily organized Tweens To make complex transition animation .
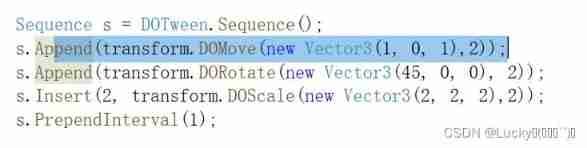
Sequence quence = DOTween.Sequence();
1) Add animation to the queue
quence.Append(transform.DOMove(Vector3.one, 2));
2) Add time interval
quence.AppendInterval(1);
3) Insert animation by point in time
The first parameter is time , This method inserts the animation into the specified time point
Take this sentence as an example , It is the DORotate Animation added to this queue 0 Seconds , Although it was not first added to the queue
quence.Insert(0, transform.DORotate(new Vector3(0, 90, 0), 1));
4) Add the current animation
Join Will join and let the animation execute together with the currently executing animation
Here are two lines of code ,DOMove Hui He DOScale Do it together
quence.Append(transform.DOScale(new Vector3(2, 2, 2), 2));
quence.Join(transform.DOMove(Vector3.zero, 2));
5) Pre add animation
Pre add will add animation directly to Append In front of , That is, at the beginning
quence.Prepend(transform.DOScale(Vector3.one * 0.5f, 1));
6) Pre add interval
quence.PrependInterval(1);

- Visual editing
DOTween Animation Components , Visualize and quickly animate

AutoPlay —— Auto play
AutoKill —— Automatically delete
Duration —— The duration of the
Ignorer TimeScale —— Ignore TimeScale Influence
Ease —— slow down ( Animation curve : Enumeration type )
loops —— cycles
ID —— The animation ID Mark ( adopt ID, Control directly with code )
TO —— Get to the target position ( You can click , Set up Form)
Snapping —— strong / Break suddenly
Relative —— Relative
Events —— event
OnStart —— initialization ( Only in the first run )
OnPlay —— Operation starts ( Each run starts )
OnUpdate —— Run every frame
OnStep —— Each step ( Every step in the operation )
OnComplete —— After the animation, it is called
using DG.Tweening;
public class PlayTest : MonoBehaviour {
DOTweenAnimation dat;
bool flag = false;
void Start () {
dat = GetComponent<DOTweenAnimation>();
}
public void Play ()
{
if (flag)
{
dat.DOPlayBackwards();
flag = false;
}
else
{
dat.DOPlayForward();
flag = true;
}
}
}
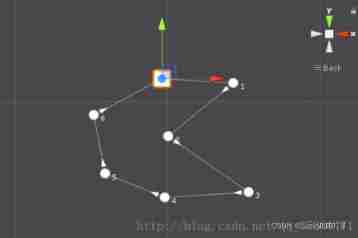
- Path editor
Add the component DOTweenPath

Add path points , The effect is as follows

Shift + Ctrl : Add path points
Shift + Alt : Delete path point
Ease : Animation curve type
Pathtype : Path type , Path types are linear or utilization CatmullRom Curve formed by interpolation algorithm Pathmode : Path mode , It is mainly used to restrict the rotation of the object in three directions .
ClosePath : Closed path , If this attribute is checked, the path will form a closed loop .
LocalMovement : Partial movement , If this attribute is checked, it will move according to the local coordinates .
Orientation : Movement orientation , It is divided into ToPath Towards the route ,LookAtTransform toward Transform,LookatPosition Towards the point .
LookAhead : Forward looking , The greater the numerical , Towards the point closer and more forward .
Relative : Indicates whether the path point is relative to the object , After checking , Moving objects , You can move the path together
边栏推荐
- Wechat applet taro learning record
- JS common basic case sorting (continuous update)
- [at] ABC 258g - Triangle triples reachable - violence
- P2622 light off problem II (state compression search)
- P1896 [SCOI2005] 互不侵犯(状压dp)
- Ventuz Foundation Series "one step at the door"
- Iterm2 setting
- Scite change background color
- P2622 关灯问题II(状态压缩 搜索)
- A tunnel to all ports of the server
猜你喜欢

What to do after the browser enters the URL

CLion-Toolchains are not configured Configure Disable profile问题解决

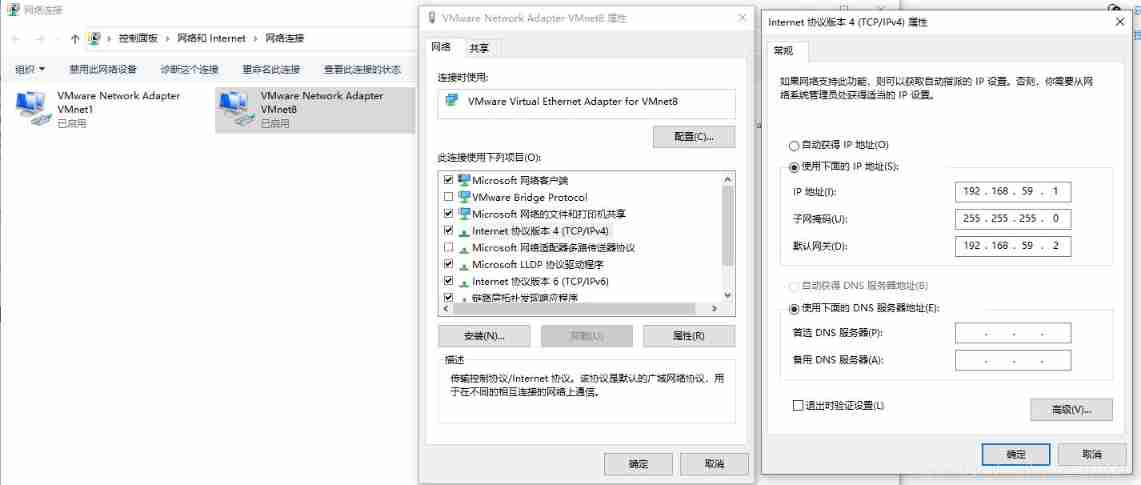
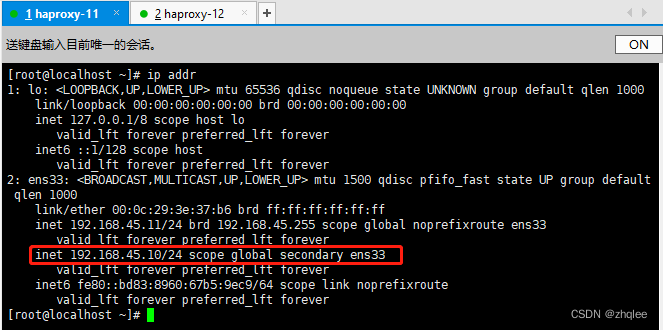
VMware virtual machine configuration static IP

the installer has encountered an unexpected error installing this package

璞华PLM为全场景产品生命周期管理赋能,助力产品主线的企业数字化转型

Project experience sharing: handwritten Chinese character recognition based on Shengsi mindspire

Pycharm remote ssh pyenv error: pydev debugger: warning: trying to add breakpoint to file that does

C语言-入门-精华版-带你走进编程(一)

haproxy+keepalived搭建01

freetype库的移植
随机推荐
Chain length value
Wechat applet taro learning record
C language learning notes (mind map)
the installer has encountered an unexpected error installing this package
P1896 [SCOI2005] 互不侵犯(状压dp)
Unity one click AssetBundle
JS common basic case sorting (continuous update)
多旅行商问题——公式和求解过程概述
Technical dry goods | thinking about the unification of dynamic and static diagrams of AI framework
[usaco12mar]cows in a skyscraper g (state compression DP)
Oracle insert single quotation mark
PostGIS space function
Are you still watching the weather forecast on TV?
Huawei s5700 switch initialization and configuration SSH and telnet remote login methods
Retail philosophy retail psychological warfare after reading -- 7-11 is a good product!
什麼是定義?什麼是聲明?它們有何區別?
Redis batch startup and shutdown script
Use filechannel to copy files
vcs import src < ros2. Repos failed
freetype库的移植