当前位置:网站首页>Overturn your cognition? The nature of get and post requests
Overturn your cognition? The nature of get and post requests
2022-07-06 04:09:00 【ZNineSun】
GET and POST yes HTTP Two basic methods of requesting , The difference between them , Maybe what we blurted out was :GET Include the parameter in URL in ,POST adopt request body Pass parameters .
Compare the official standard answer Like these :
- GET It is harmless when the browser is backout , and POST The request will be submitted again .
- GET Produced URL The address can be Bookmark, and POST Can not be .
- GET The request will be initiated by the browser cache, and POST Can't , Unless manually set .
- GET Request can only proceed url code , and POST Supports a variety of coding methods .
- GET The request parameters are fully preserved in the browser history , and POST The parameters in are not retained .
- GET Request in URL There is a length limit on the parameters passed in , and POST It has a .
- The data type for the parameter ,GET We only accept ASCII character , and POST There is no limit to .
- GET Than POST It's not safe , Because the parameters are directly exposed to URL On , So it can't be used to convey sensitive information .
- GET Parameters through URL Pass on ,POST Put it in Request body in .
Of course, it's good to answer these questions during the interview , In this article, do you think we just want to give you an interview answer ???no no no
If I told you GET and POST Is there no difference in essence between you and me ?
First of all, we need to understand GET and POST What is it? ?
HTTP Two ways to send requests in the protocol .
HTTP What is it? ?HTTP Is based on TCP/IP Protocol for how data is communicated on the world wide web .
HTTP The bottom is TCP/IP. therefore GET and POST The bottom layer is also TCP/IP, in other words ,GET/POST All are TCP link .GET and POST You can do the same thing . Do you want to GET add request body, to POST close url Parameters , Technically, it works perfectly .
that The problem is coming. , What are the standard answers above ?
TCP It's like a car , We use it TCP To transport data , It is very reliable , It never happens that fewer pieces are lost . But if we run as like as two peas, we'll run the same cars. , So the world looks like a mess , An urgent car may be blocked by a car full of goods ahead , The whole transportation system will be paralyzed .
To avoid that , traffic rules HTTP The birth of .HTTP There are several service categories for car transportation , Yes GET, POST, PUT, DELETE wait ,HTTP Regulations , When executed GET On request , To put a sticker on the car GET The label of ( Set up method by GET), And we need to put the transmitted data on the roof (url in ) To facilitate recording . If it is POST request , It's going to be pasted on the car POST The label of , And put the goods in the carriage .
Of course , You can also be in GET Sneak some goods into the car , But it was disgraceful ; It can also be in POST Put some data on the roof of the car , It feels silly .HTTP Just a Code of conduct , and TCP It's just GET and POST How to achieve the basic .
We only see HTTP Yes GET and POST Parameter transmission channel (url still requrest body) Put forward a request .“ The standard answer ” Where does the parameter size limit come from ?

In my world of the World Wide Web , There is another important role : Transportation company . Different browsers ( launch http request ) And the server ( Accept http request ) Just different shipping companies . Although theoretically , You can pile unlimited loads on the roof (url And an infinite number of arguments ).
But transportation companies are not stupid , Loading and unloading are also very costly , They will limit the number of shipments to limit the risk , Too much data is a burden on both the browser and the server . The unwritten rule in the industry is ,( majority ) Browsers often restrict url The length is in 2K Bytes , and ( majority ) Maximum server processing 64K The size of url. More than , We will not deal with it .
If you use GET service , stay request body Hiding the data , Different servers do different things , Some servers will unload for you , Read the data , Some servers just ignore it , therefore , although GET You can take request body, There is no guarantee that it will be received .
Okay , Now you know ,GET and POST It's essentially TCP link , There is no difference . But because of HTTP The rules and browsers / Server limitations , As a result, they show some differences in the application process .
GET and POST There is another important difference , To put it simply :
GET Produce a TCP Data packets ;POST Produce two TCP Data packets
- about GET Method request , The browser will http header and data Send along , Server response 200( Return the data );
- And for POST, Browser sends first header, Server response 100 continue, The browser sends data, Server response 200 ok( Return the data ).
in other words ,GET It only takes a car trip to get the goods to , and POST Have to run two , The first trip , Go and say hello to the server first “ hi , I have to deliver a shipment later , You open the door to meet me ”, Then go back and deliver the goods .
because POST Two steps are needed. , It takes a little more time , look GET Than POST More effective . therefore Yahoo The team has recommended GET Replace POST To optimize website performance . But this is a pit ! Jump in with caution . Why? ?
1.GET And POST Each has its own semantics , You can't mix them .
2. According to research , In a good network environment , The difference between the time to send a packet and the time to send two packets is negligible . And in the case of bad network environment , The two packages TCP On verifying packet integrity , It has great advantages .
3. Not all browsers will be there POST Send two packets in ,Firefox Just send it once .
So now look back at the standard answer above , Is there a deeper understanding !!!
边栏推荐
- Cross domain and jsonp details
- 颠覆你的认知?get和post请求的本质
- 10个 Istio 流量管理 最常用的例子,你知道几个?
- Python book learning notes - Chapter 09 section 01 create and use classes
- Comprehensive ability evaluation system
- Global and Chinese markets for medical gas manifolds 2022-2028: Research Report on technology, participants, trends, market size and share
- Développement d'un module d'élimination des bavardages à clé basé sur la FPGA
- C language -- structs, unions, enumerations, and custom types
- Exchange bottles (graph theory + thinking)
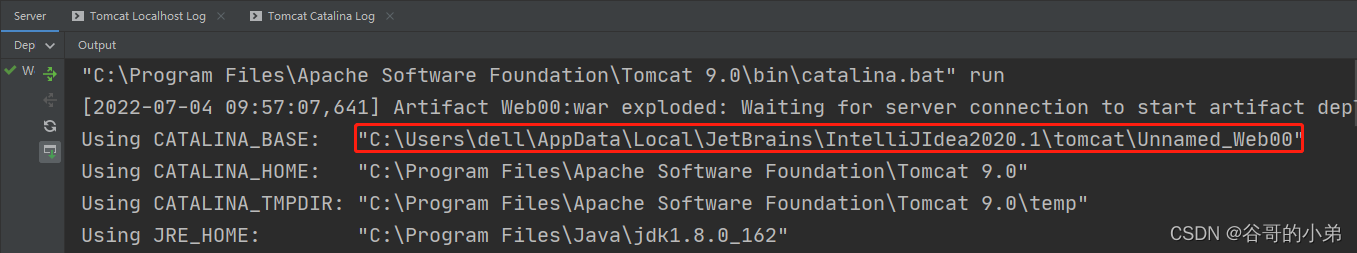
- IDEA编译JSP页面生成的class文件路径
猜你喜欢
![[Key shake elimination] development of key shake elimination module based on FPGA](/img/47/c3833c077ad89d4906e425ced945bb.png)
[Key shake elimination] development of key shake elimination module based on FPGA

Path of class file generated by idea compiling JSP page

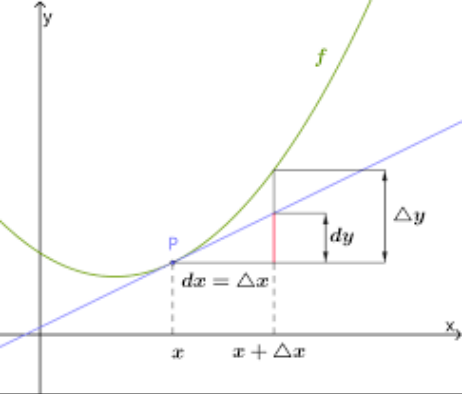
math_ Derivative function derivation of limit & differential & derivative & derivative / logarithmic function (derivative definition limit method) / derivative formula derivation of exponential functi

Redis (replicate dictionary server) cache

Développement d'un module d'élimination des bavardages à clé basé sur la FPGA
![[introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)](/img/8a/068faf3e8de642c9e3c4118e6084aa.jpg)
[introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)

DM8 backup set deletion

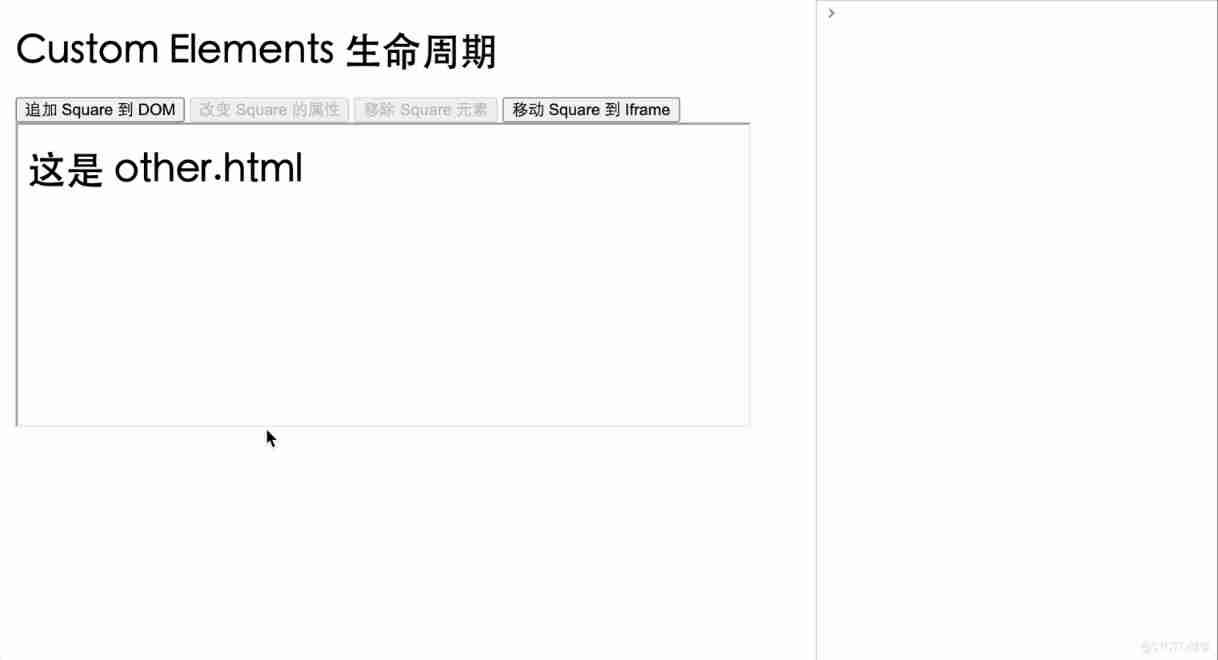
Yyds dry goods inventory web components series (VII) -- life cycle of custom components
![[disassembly] a visual air fryer. By the way, analyze the internal circuit](/img/73/29553d60f47deadfff420be40b7f77.jpg)
[disassembly] a visual air fryer. By the way, analyze the internal circuit

Stc8h development (XII): I2C drive AT24C08, at24c32 series EEPROM storage
随机推荐
[FPGA tutorial case 11] design and implementation of divider based on vivado core
asp. Core is compatible with both JWT authentication and cookies authentication
Network security - Security Service Engineer - detailed summary of skill manual (it is recommended to learn and collect)
lora网关以太网传输
After five years of testing in byte, I was ruthlessly dismissed in July, hoping to wake up my brother who was paddling
Python book learning notes - Chapter 09 section 01 create and use classes
颠覆你的认知?get和post请求的本质
Yyds dry goods inventory hcie security Day11: preliminary study of firewall dual machine hot standby and vgmp concepts
Global and Chinese markets for endoscopic drying storage cabinets 2022-2028: Research Report on technology, participants, trends, market size and share
综合能力测评系统
Global and Chinese markets for fire resistant conveyor belts 2022-2028: Research Report on technology, participants, trends, market size and share
查询mysql数据库中各表记录数大小
TCP/IP协议里面的网关地址和ip地址有什么区别?
Facebook等大厂超十亿用户数据遭泄露,早该关注DID了
Cf603e pastoral oddities [CDQ divide and conquer, revocable and search set]
Interface idempotency
What is the difference between gateway address and IP address in tcp/ip protocol?
Lora gateway Ethernet transmission
[disassembly] a visual air fryer. By the way, analyze the internal circuit
C#(二十七)之C#窗体应用