当前位置:网站首页>ES6学习笔记(四):教你轻松搞懂ES6的新增语法
ES6学习笔记(四):教你轻松搞懂ES6的新增语法
2020-11-06 20:42:00 【叫我詹躲躲】
let
ES6新增的用于声明变量的关键字
- let声明的变量只在所处于的块级有效
- 不存在变量提升
- 暂时性死区
// 使用let声明的变量具有块级作用域
if(true) {
let a = 10
console.log(a) // 10
if(true) {
let c= 30
}
console.log(c) // c is not defined
}
console.log(a) // a is not defined注意: 使用let 关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
在一个大括号中,使用let 关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的。
if(true) {
let num = 100
var abc = 200
}
console.log(abc) // 200
console.log(num) // num is not defined防止循环变量变成全局变量
for(var i=0; i<2; i++) {
}
console.log(i) //2
for(let j=0; j<2; j++) {
}
console.log(j) //j is not defined使用let声明的变量 不存在变量提升
console.log(a); //a is not defined
let a = 20使用let声明的变量有暂时性死区特性
var tmp = 123;
if(true) {
tmp = 'abc'
let tmp; // Cannot access 'tmp' before initialization
}经典面试例子
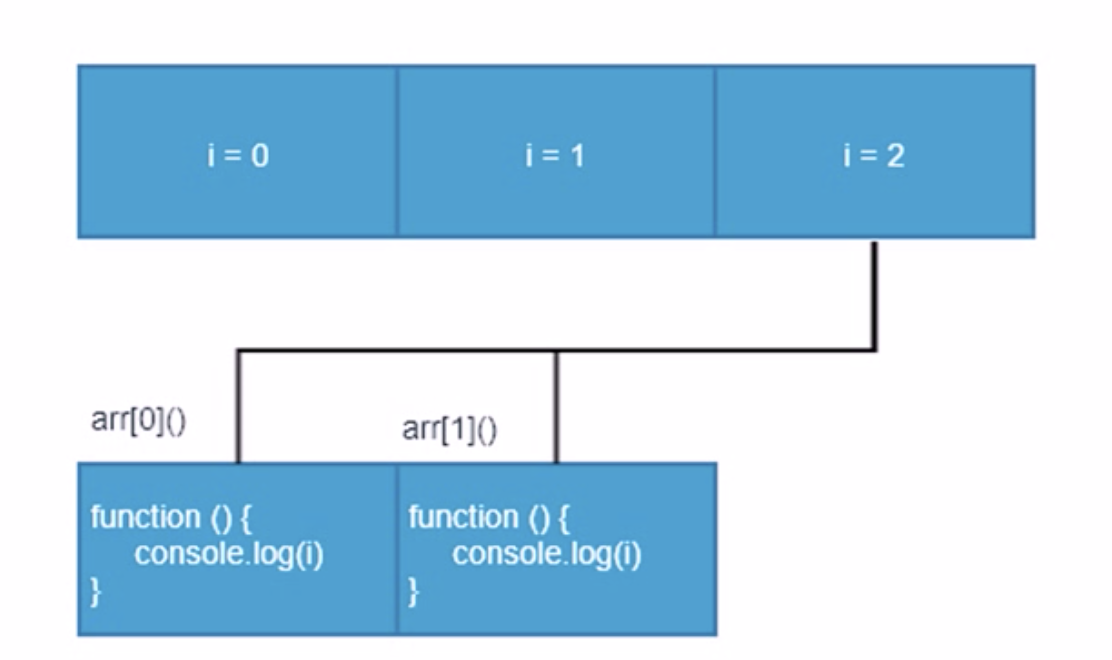
- 用var 声明
var arr = []
for(var i = 0; i<2; i++){
arr[i] = function () {
console.log(i)
}
}
arr[0](); // 2
arr[1](); // 2由于变量i具体有全局作用,所以最终循环后得到i都是2,执行完也是2,如下图
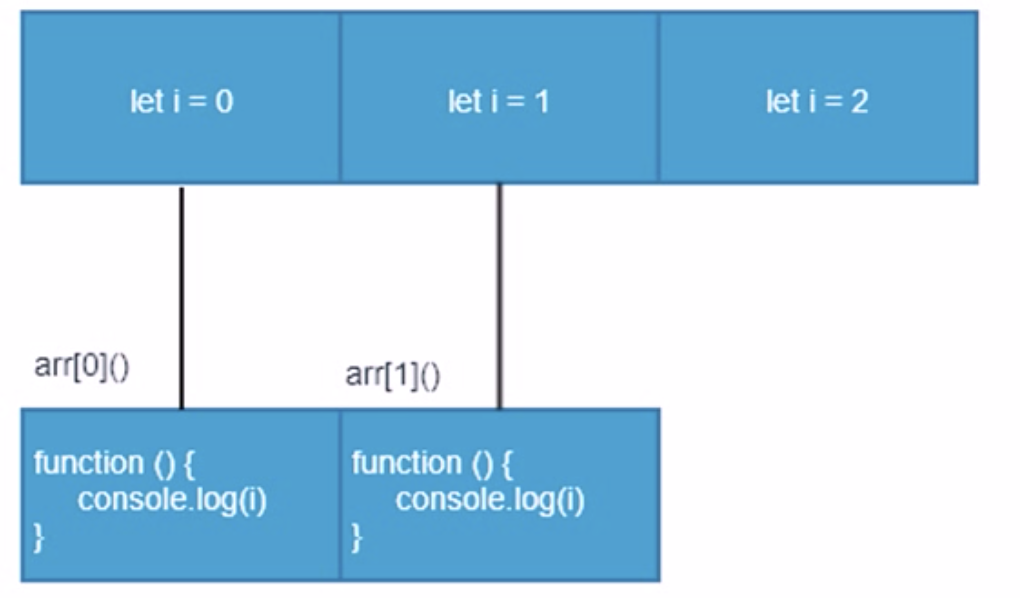
- 用let声明变量
let arr = []
for(let i = 0; i<2; i++){
arr[i] = function () {
console.log(i)
}
}
arr[0](); // 0
arr[1](); // 1代码每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的事自己上一级(循环产生的块级作用域)作用域下的i值
const
作用: 声明常量,常量就是值(内存地址)不能变化的量
- 与let一样,具有块级作用域
- 声明常量时必须赋值
- 常量赋值后,值不能修改
// 使用const 关键字声明的常量必须赋初始值
const PI //Missing initializer in const declarationconst声明的常量赋值后,值不能再改变
const PI = 3.14
PI = 100 // Assignment to constant variable.当const声明事数组或对象时候,内部值可以改变,但内存中存储地址没变
const arr = [100, 200];
arr[0] = 'a';
arr[1] = 'b';
console.log(arr) // ['a', 'b]
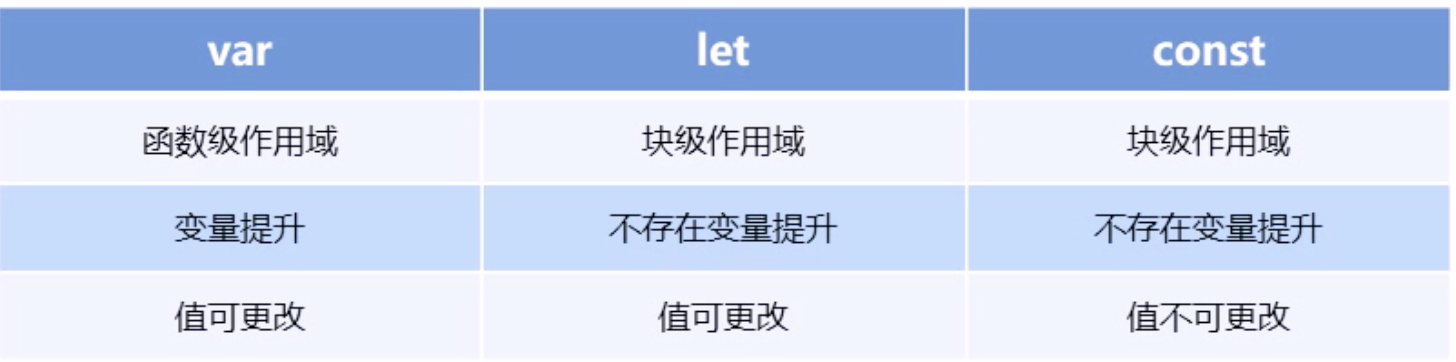
arr = ['c','d'] //Assignment to constant variable.let、const、var的区别
- 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
- 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
- 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。

解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构。
数组解构
数值解构允许我们按照一一对应的关系从数组中提取值然后将值赋值给变量
let [a, b, c] = [1, 2, 3]
console.log(a) // 1
console.log(b) //2
console.log(c) //3如果解构不成功,变量值为undefined
let [foo] = [];
let [bar, foo] = [1]
console.log(bar) //1
console.log(foo) //undefined对象解构
对象解构允许我们使用变量的名字匹配对象的属性,匹配成功将对象属性的值赋值给变量
let person = {
name: 'lanfeng', age: 20 }
let {
name, age} = person
console.log(name) //lanfeng
console.log(age) // 20对象解构的另外一种写法
let person = {
name: 'lanfeng', age: 20 }
let {
name: myName, age: myAge = 0} = person //myName,myAge属于别名
console.log(myName) //lanfeng
console.log(myAge) // 20箭头函数
ES6中新增的定义函数的方式
() => {
}
const fn = () => {
}箭头函数事用来简化函数定义语法的
const fn = () => {
console.log(123)
}
fn() //123函数体中只有一个代码,且代码中的执行结果就是返回值,可以省略大括号
// ES6之前的定义方法
function sum(num1, num2) {
return num1+ num2
}
const sum = (num1, num2) => num1 + num2如果形参只有一个,可以省略小括号
function fn(v) {
return v
}
const fn v => v箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
//箭头函数不绑定this,箭头函数没有自己的this关键字,
如果在箭头函数中使用this,this关键字将指向箭头函数定义位置中的this
const obj = {
name: 'lanfeng'}
function fn() {
console.log(this)
return () => {
console.log(this)
}
}
const resFn = fn.call(obj) // 指向obj
resFn() //this指向obj箭头函数的经典例子:
var obj = {
age: 20,
say: () => {
console.log(this.age)
}
}
obj.say() //undefined,因为指向的是window剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,
function sum(first, ...args) {
console.log(first) // 10
console.log(args) //[20, 30]
}
sum(10, 20, 30)剩余参数和解构配合使用
let arr = ['lanfeg','qianduan', 'yanfa']
let [s1, ...s2] = arr
console.log(s1) //lanfeg
console.log(s2) // ['qianduan', 'yanfa']总结
本篇文章主要分享了ES6新增的一些语法,比如let、const声明变量常量,解构赋值、箭头函数、剩余函数等它们的各自用法及特点。
版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558935
边栏推荐
- 事半功倍:在没有机柜的情况下实现自动化
- 如何将数据变成资产?吸引数据科学家
- (1) ASP.NET Introduction to core3.1 Ocelot
- 多机器人行情共享解决方案
- Analysis of ThreadLocal principle
- Listening to silent words: hand in hand teaching you sign language recognition with modelarts
- In order to save money, I learned PHP in one day!
- 采购供应商系统是什么?采购供应商管理平台解决方案
- Vuejs development specification
- Troubleshooting and summary of JVM Metaspace memory overflow
猜你喜欢

你的财务报告该换个高级的套路了——财务分析驾驶舱

Cos start source code and creator

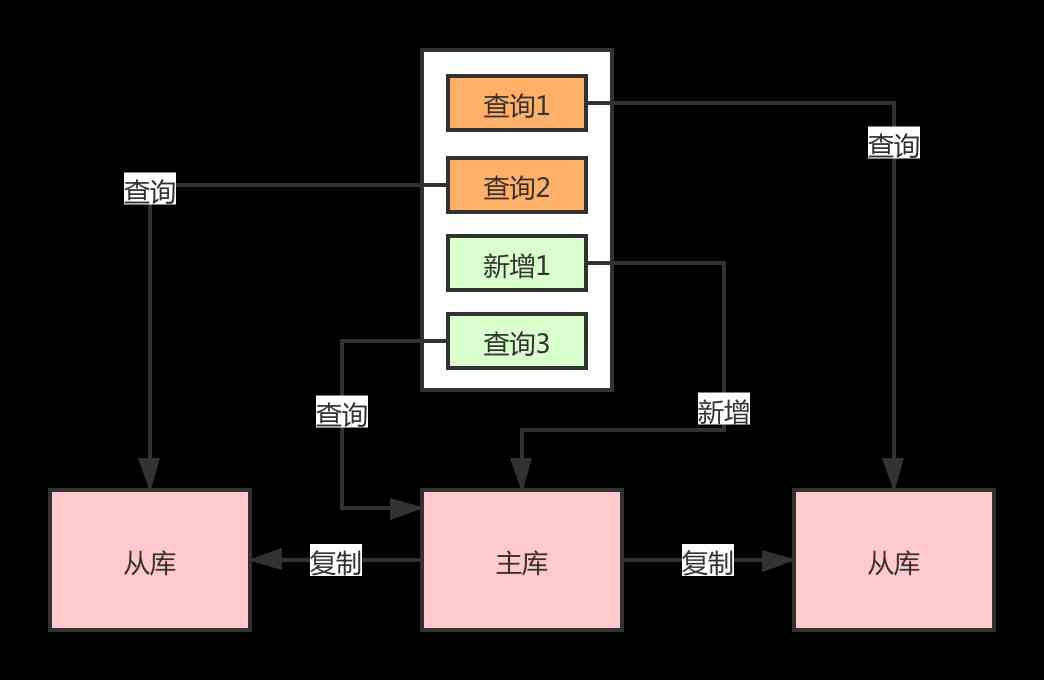
Want to do read-write separation, give you some small experience

git rebase的時候捅婁子了,怎麼辦?線上等……

阿里云Q2营收破纪录背后,云的打开方式正在重塑

做外包真的很难,身为外包的我也无奈叹息。

Troubleshooting and summary of JVM Metaspace memory overflow

DevOps是什么

至联云解析:IPFS/Filecoin挖矿为什么这么难?

关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)
随机推荐
Analysis of react high order components
如何玩转sortablejs-vuedraggable实现表单嵌套拖拽功能
從小公司進入大廠,我都做對了哪些事?
至联云解析:IPFS/Filecoin挖矿为什么这么难?
全球疫情加速互联网企业转型,区块链会是解药吗?
Synchronous configuration from git to consult with git 2consul
Details of dapr implementing distributed stateful service
Using Es5 to realize the class of ES6
Flink on paasta: yelp's new stream processing platform running on kubernetes
In order to save money, I learned PHP in one day!
The practice of the architecture of Internet public opinion system
人工智能学什么课程?它将替代人类工作?
做外包真的很难,身为外包的我也无奈叹息。
In depth understanding of the construction of Intelligent Recommendation System
数据产品不就是报表吗?大错特错!这分类里有大学问
Wiremock: a powerful tool for API testing
Elasticsearch database | elasticsearch-7.5.0 application construction
Flink的DataSource三部曲之二:内置connector
What problems can clean architecture solve? - jbogard
Computer TCP / IP interview 10 even asked, how many can you withstand?