当前位置:网站首页>开源一夏|ArkUI如何自定义弹窗(eTS)
开源一夏|ArkUI如何自定义弹窗(eTS)
2022-08-04 10:15:00 【华为云】
自定义弹窗其实也是比较简单的,通过CustomDialogController类就可以显示自定义弹窗。
接下来我们通过代码来看一下
大家也都用过@Entry,@Component等弹窗的话,只要用@CustomDialog就可以
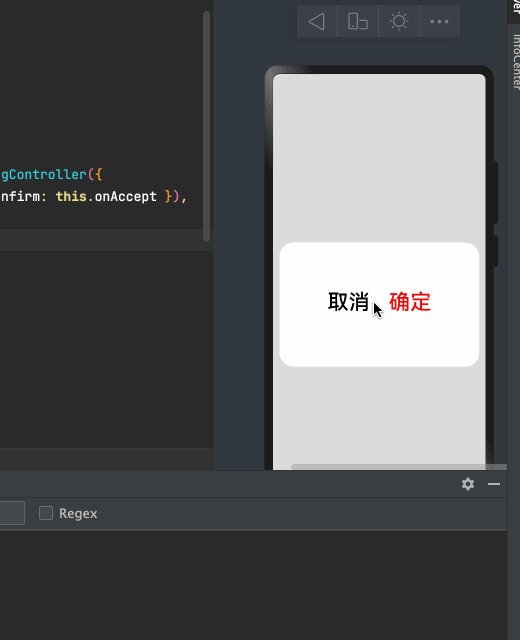
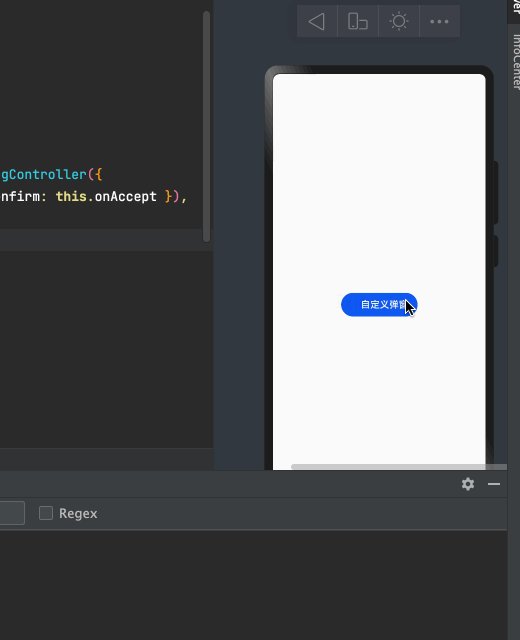
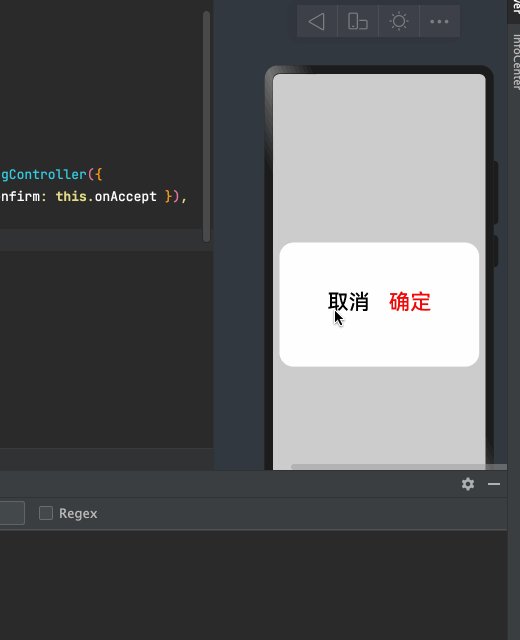
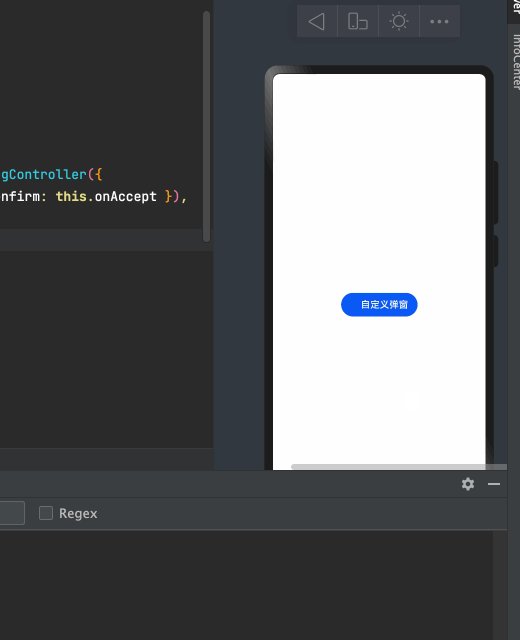
先来预览一下我实现的效果:

import CustomDialogExample from './customdialog'@[email protected] Index { // 方式一:使用箭头函数 onAccept = () => { console.info('确定') this.dialogController.close(); } dialogController: CustomDialogController = new CustomDialogController({ builder: CustomDialogExample({ cancel: this.onCancel, confirm: this.onAccept }), alignment: DialogAlignment.Center, cancel: () => { console.log("cancel") // 点击蒙层的回调 }, autoCancel: true, // 允许点击蒙层关闭弹窗 customStyle: false // 使用自定义样式 }) onCancel() { console.info('取消') } build() { Column({}) { Button(' 自定义弹窗') .onClick(() => { //打开弹窗 this.dialogController.open(); }) }.width("100%").height("100%").alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center) }}/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. *///通过CustomDialogController类显示自定义弹窗。@CustomDialogstruct CustomDialogExample { controller: CustomDialogController cancel: () => void confirm: () => void build() { Flex({ justifyContent: FlexAlign.Center ,alignItems:ItemAlign.Center,alignContent:FlexAlign.Center}) { Button('取消').fontSize(36) .onClick(() => { //方式二:关闭弹窗 this.controller.close() this.cancel() }).backgroundColor(0xffffff).fontColor(Color.Black) Button('确定').fontSize(36) .onClick(() => {// this.controller.close() this.confirm() }).backgroundColor(0xffffff).fontColor(Color.Red) }.margin({ bottom: 10 }).width("100%").height(200) }}export default CustomDialogExample上面就是一个简单的自定义弹窗
接下来看一下它的有关属性
CustomDialogController 定义了 open() 和 close() 方法,它们说明如下:
open:打开对话框,如果对话框已经打开,则再次打开无效。
close:关闭对话框,如果对话框已经关闭,则再次关闭无效。
value:创建控制器需要的配置参数,
CustomDialogControllerOptions说明如下:
builder:创建自定义弹窗的构造器。
cancel:点击蒙层的事件回调。
autoCancel:是否允许点击遮障层退出。
alignment:弹窗在竖直方向上的对齐方式。
offset:弹窗相对
alignment所在位置的偏移量。customStyle:弹窗容器样式是否自定义。
源码
declare interface CustomDialogControllerOptions { /** * Custom builder function. * @since 7 */ builder: any; /** * Defines the cancel function. * @since 7 */ cancel?: () => void; /** * Defines if use auto cancel when click on the outside of the dialog. * @since 7 */ autoCancel?: boolean; /** * Defines the dialog alignment of the screen. * @since 7 */ alignment?: DialogAlignment; /** * Defines the dialog offset. * @since 7 */ offset?: Offset; /** * Defines if use costom style. * @since 7 */ customStyle?: boolean; /** * Grid count of dialog. * @since 8 */ gridCount?: number;}DialogAlignment的位置
| 名称 | 描述 |
|---|---|
| Top | 垂直顶部对齐。 |
| Center | 垂直居中对齐。 |
| Bottom | 垂直底部对齐。 |
| Default | 默认对齐。 |
| TopStart8+ | 左上对齐。 |
| TopEnd8+ | 右上对齐。 |
| CenterStart8+ | 左中对齐。 |
| CenterEnd8+ | 右中对齐。 |
| BottomStart8+ | 左下对齐。 |
| BottomEnd8+ | 右下对齐。 |
参考文档
边栏推荐
- MySQL: Integrity Constraints and Table Design Principles
- MindSpore:图算融合报错
- 浅聊偏函数
- 冰蝎逆向初探
- LeetCode 54. 螺旋矩阵 蛇形矩阵式输出字符串
- 无代码平台描述文字入门教程
- 关于DSP驱动外挂flash
- iMeta | 百度认证完成,搜索“iMeta”直达出版社主页和投稿链接
- 解决:WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!IT IS POSSIBLE THAT SOMEONE IS DOING SOMETHING
- MindSpore:MindSpore GPU版本安装问题
猜你喜欢

sqlilabs less-40

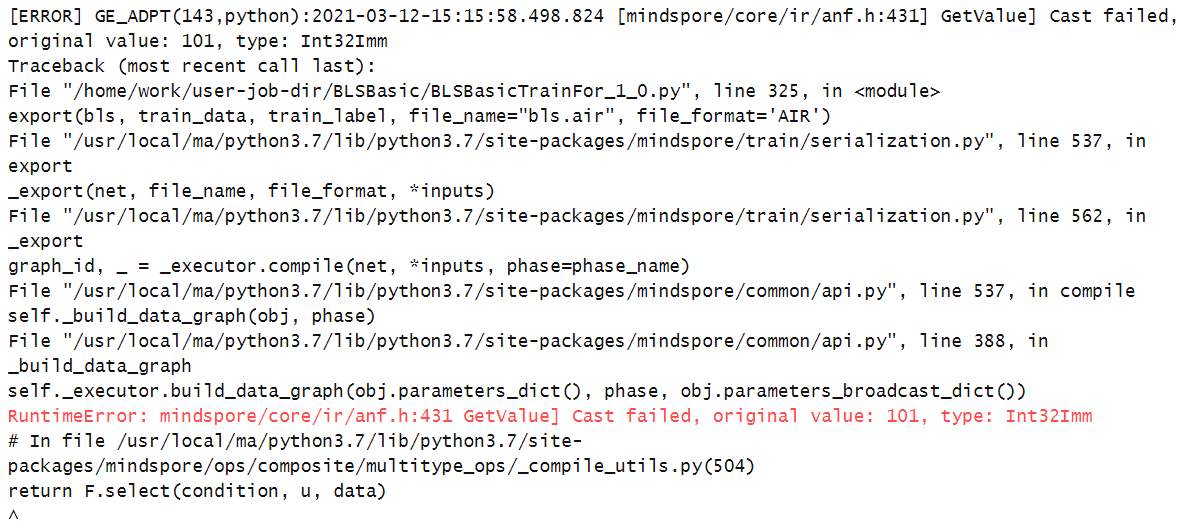
MindSpore:【AIR模型导出】导出时提示源码中select_op参数类型转换失败

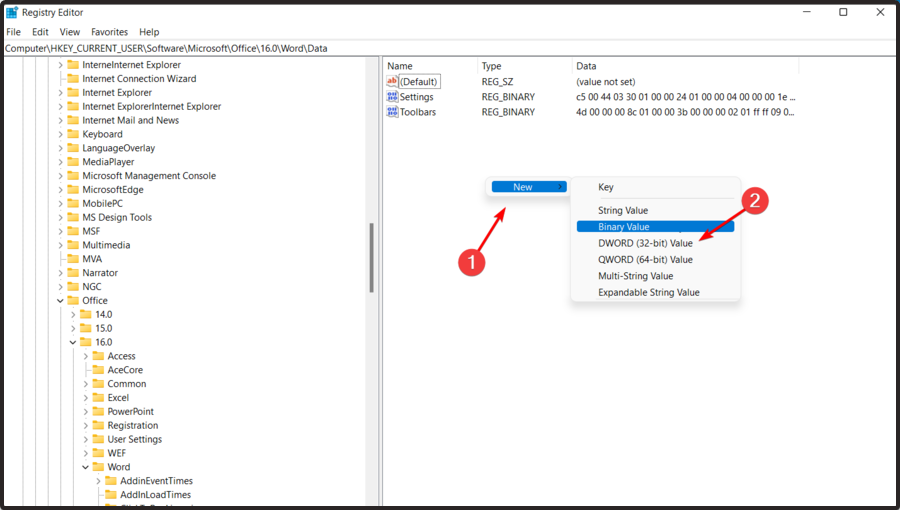
Win11文件资源管理器找不到选项卡怎么办?

陈春花发布声明,这场流量狂欢该到了收尾的时候

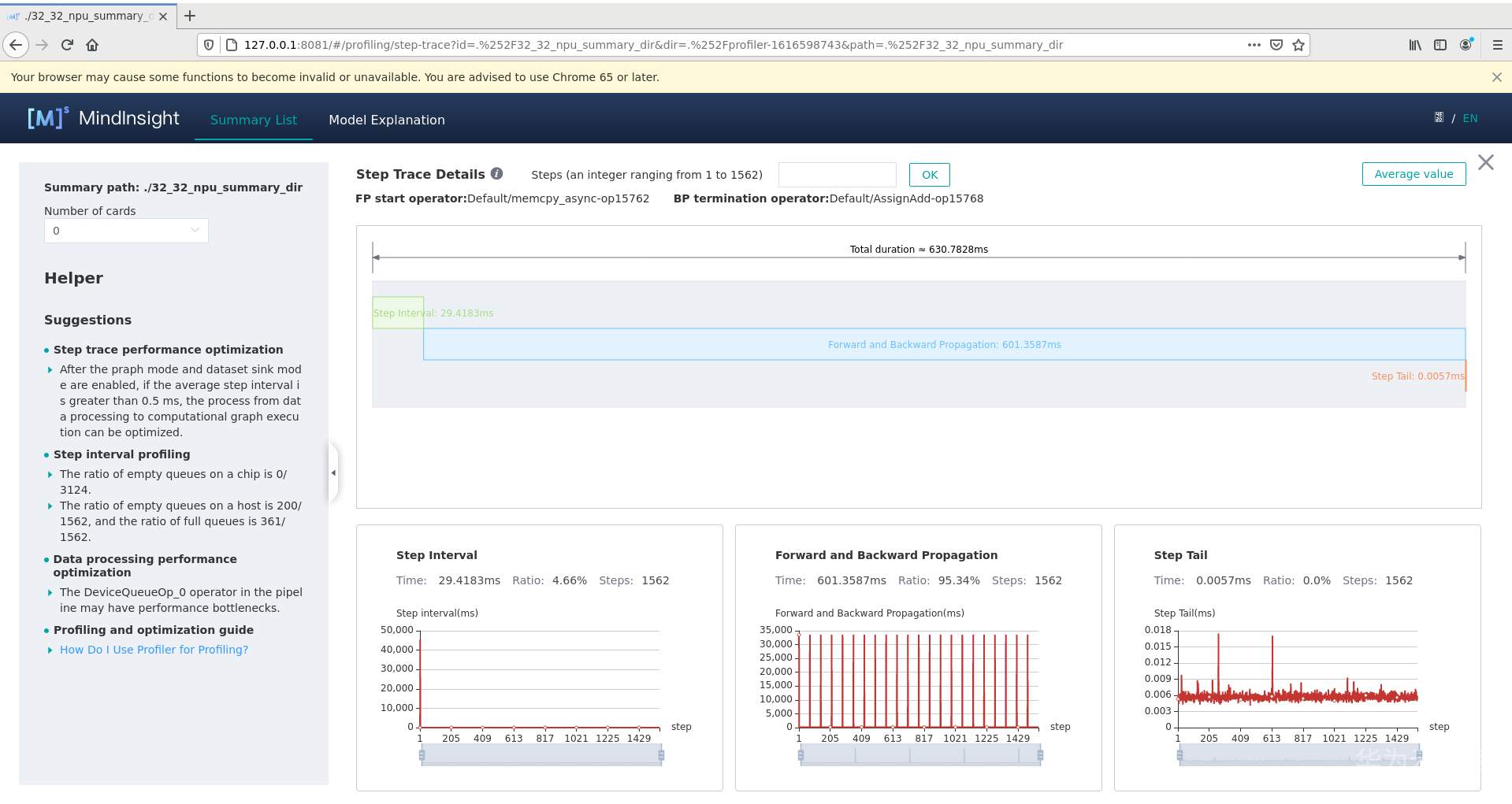
MindSpore:【mindinsight】【Profiler】用execution_time推导出来的训练耗时远小于真实的耗时

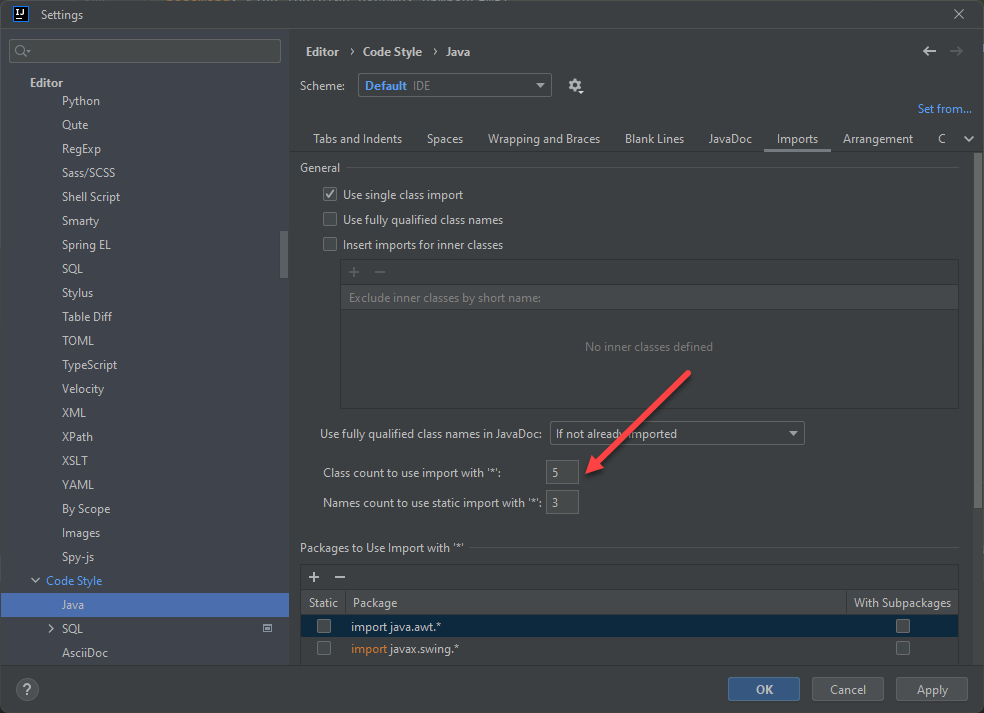
IDEA 自动导入的配置(Auto import)

MySQL binlog都有哪些模式?

华为开源:聚焦开源基础软件,共建健康繁荣生态
![[论文阅读] Unpaired Image-to-Image Translation Using Adversarial Consistency Loss](/img/4d/9c2f94f475834771f6ad6ffe8f8b35.png)
[论文阅读] Unpaired Image-to-Image Translation Using Adversarial Consistency Loss

leetcode每天5题-Day06
随机推荐
多媒体和物联网技术让版本“活”起来 129张黑胶唱片“百年留声”
Qt:小的任务管理器(task)
Mysql应用日志时间与系统时间相差八小时
Jina 实例秀|七夕神器!比你更懂你女友的AI口红推荐
无代码平台描述文字入门教程
C#/VB.NET:在 Word 中设置文本对齐方式
双指针方法
语音社交app源码——具备哪些开发优势?
LVS+Keepalived群集部署
如何直击固定资产管理的难题?
Detailed Explanation of Addresses Delivered by DHCP on Routing/Layer 3 Switches [Huawei eNSP]
学习在php中分析switch与ifelse的执行效率
再次搞定 Ali 云函数计算 FC
Shell编程的条件语句
无代码平台多行文字入门教程
字符串相关题目
Jina 实例秀|基于神经搜索的网络安全威胁检测(一)
高级转录组分析和R数据可视化火热报名中(2022.10)
LVS负载均衡群集
IDEA启动热部署