当前位置:网站首页>HarmonyOS应用开发培训第二次作业
HarmonyOS应用开发培训第二次作业
2022-08-03 05:10:00 【曲水流觞683】
1.自定义组件的使用
(1)自定义组件创建
JS UI框架支持自定义组件,用户可根据业务需求将已有的组件进行扩展,增加自定义的私有属性和事件,封装成新的组件,方便在工程中多次调用,提高页面布局代码的可读性。
- 定义一个专门存放自定义组件的文件夹 components.tabbar 并设置3个基础文件 tabbar.hml、tabbar.js、tabbar.css,需要注意的是:3个文件的文件名必须保持一致,不然会存在找不到文件的情况。该自定义组件的目的是给页面底部配置一个 tabbar 选项卡体验。
- 设置底部选项卡对应的 json 数据源,用来保存 icon 图片、标题,以及点击选中后的 icon 图片。
// common.datas.tabbarItem.js export default [ { img:'common/images/home.png', simg:'common/images/home_s.png', name:'首页' }, { img:'common/images/hot.png', simg:'common/images/hot_s.png', name:'热点' }, { img:'common/images/us.png', simg:'common/images/us_s.png', name:'社区' }, { img:'common/images/me.png', simg:'common/images/me_s.png', name:'我' } ]
- 使用 toolbar + toolbar-item 内置组件构建底部 tabbar 选项卡服务「tabbar.hml」
<div class="container"> <toolbar class="tabbar"> <toolbar-item for="{ {tabbarItems}}" icon='{ {$item.img}}' value='{ {$item.name}}' onclick="jump($idx)" ></toolbar-item> </toolbar> </div>
- 导入 tabbarItem 数据,并设置对应 data ,同时设置点击事件 动态设置点击对应 icon 选中。
import tabbarItems from '../../common/datas/tabbarItem.js'; export default { data:{ tabbarItems }, jump(index){ this.tabbarItems.forEach((item,index) => { item.img = tabbarItems[index].img; }); this.tabbarItems[index].img = this.tabbarItems[index].simg; } }
- 设置 CSS 样式 将 tabbar 选项卡置底「tabbar.css」
.tabbar { position: fixed; left: 0; bottom: 0; }
(2)自定义组件调用
自定义组件是用户根据业务需求,将已有的组件组合,封装成的新组件,可以在工程中多次调用,提高代码的可读性。
自定义组件通过element引入到宿主页面,使用方法:
<element name='comp' src='../../components/tabbar/tabbar.hml'></element> <div class="container"> <text class="title"> 首页 </text> <comp></comp> </div>
name 属性指自定义组件名称(非必填),组件名称对大小写不敏感,默认使用小写,src 属性指自定义组件hml 文件路径(必填),若没有设置 name 属性,则默认使用 hml 文件名作为组件名。
事件绑定:自定义组件中绑定子组件事件使用 (on|@)child1 语法,子组件中通过 this.$emit('child1', { params: '传递参数' }) 触发事件并进行传值,父组件执行 bindParentVmMethod 方法并接收子组件传递的参数。
2.父子组件通信功能实现
(1)父组件通过 props 向子组件传值
Props 自定义组件可以通过 props 声明属性,父组件通过设置属性向子组件传递参数,camelCase(驼峰命名法)的 prop 名,在外部父组件传递参数时需要使用 kebab-case (短横线分隔命名)形式,即当属性compProp 在父组件引用时需要转换为 comp-prop。
添加默认值,子组件可以通过固定值 default 设置默认值,当父组件没有设置该属性时,将使用其默认值。此情况下 props 属性必须为对象形式,不能用数组形式。
数据单向性,父子组件之间数据的传递是单向的,只能从父组件传递给子组件,子组件不能直接修改父组件传递下来的值,可以将 props 传入的值用 data 接收后作为默认值,再对 data 的值进行修改。
- 子组件的定义
<!-- 务必需要注意的是:子组件的 hml、js、css 三个文件名必须保持一致 --> <div class="ctest"> <text class="title">我是子组件</text> <text>{ { name }}</text> </div>export default { // props:[ "name" ], props:{ name:{ default: '默认内容' } } }
- 父组件的调用
<element name="ctest" src="../../components/ctest/ctest.hml"></element> <div class="container"> <ctest name="父传子内容"></ctest> </div>
(2)父组件通过 slot 向子组件分发内容
- 普通 slot 插槽分发内容
- 父组件调用
<ctest> <text>默认 slot 分发内容</text> </ctest>
- 子组件接收
<slot></slot>
- 具名插槽分发内容
- 父组件调用
<ctest> <text slot="hasname">具名 slot 分发的内容</text> </ctest>
- 子组件接收
<slot name="hasname"></slot>
(3)子组件通过自定义事件改变父组件状态
- 子组件也可以通过绑定的事件向上传递参数,在自定义事件上添加传递参数。
- 子组件向上传递参数text,父组件接收时通过 e.detail 来获取参数。
- 需要注意的是 父组件中自定义的事件名因为 hml 限制,对大小写不敏感,需要使用 - 进行拼接,但是,在子组件中调用则需要使用「驼峰式」进行 $emit 调用。
- 父组件调用传递自定义事件
<element name="ctest" src="../../components/ctest/ctest.hml"></element> <div class="container"> <!-- 父组件的 title 和 num 可以被子组件修改 --> <text>{ {title}}</text> <text>{ {num}}</text> <!-- 务必注意事件名对大小写不敏感,需要使用 - 进行拼接--> <ctest name="父传子内容" @change-father-title="changeTitle"></ctest> </div>export default { data: { title: "我是父组件", num: 0 }, changeTitle(e){ console.log("父组件的方法被子组件模拟触发了"); // 这里需要注意的是:使用 e.detial 来接收传递的参数 this.title = "我被子组件改变了," + e.detail.text; this.num ++; } }
- 子组件模拟触发父组件传递的自定义事件,实现数据传递
<div class="ctest"> <text class="title">我是子组件</text> <button @click="changeFather()"> 点击改变父组件内容 </button> </div>export default { // props:[ "name" ], props:{ name:{ default: '默认内容' } }, changeFather(){ console.log("子组件的Button被点击了") // 请务必注意,传递的参数必须是一个对象 this.$emit("changeFatherTitle", { text:"传递的参数" }) } }
3.路由器功能实现
(1)页面的定义
在 Pages 文件夹下面新建一个文件夹代表需要的路由,当然,我们也可以新建一个 Ablity 体验,这里演示 Pages.Name。
在 新建的文件夹下面务必需要注意新建三个文件
index.hml、index.js、index.css三个文件,该文件名必须使用 index 来进行命名,使用其他命名会造成文件依赖无法找到。快捷方式,可以选择到对应的 Ability Pages 文件夹下面,然后 new page 直接添加页面,并会自动注册好路由,这是比较方便的
在 config.json 文件中
"js": [ { "pages": [ "pages/index/index" ], "name": "default", "window": { "designWidth": 720, "autoDesignWidth": true } } ]
(2)路由的使用
- 导入路由模块
import router from '@system.router';
- router.push(OBJECT),跳转到应用内的指定页面。
- router.replace(OBJECT),用应用内的某个页面替换当前页面,并销毁被替换的页面。
- router.back(OBJECT),返回上一页面或指定的页面。
// index页面,uri字段是页面路由,由配置文件中的pages列表指定。 router.push({ uri: 'pages/detail/detail', }); // detail页面 router.push({ uri: 'pages/mall/mall', }); // mall页面通过back,将返回detail页面 router.back(); // detail页面通过back,将返回index页面 router.back(); // 通过back,返回到detail页面 router.back({uri:'pages/detail/detail'});
- router.clear(),清空页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
- router.getLength(),获取当前在页面栈内的页面数量。
- router.getState(),获取当前页面的状态信息。
PS:页面路由需要在页面渲染完成之后才能调用,在onInit和onReady生命周期中页面还处于渲染阶段,禁止调用页面路由方法。
边栏推荐
猜你喜欢

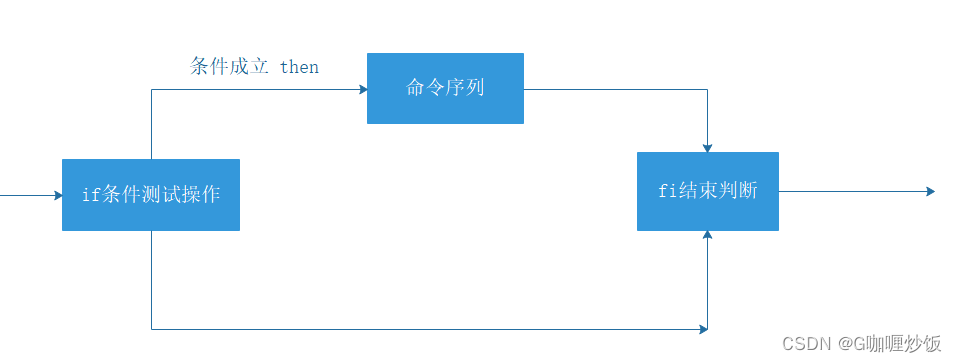
Shell conditional statement judgment

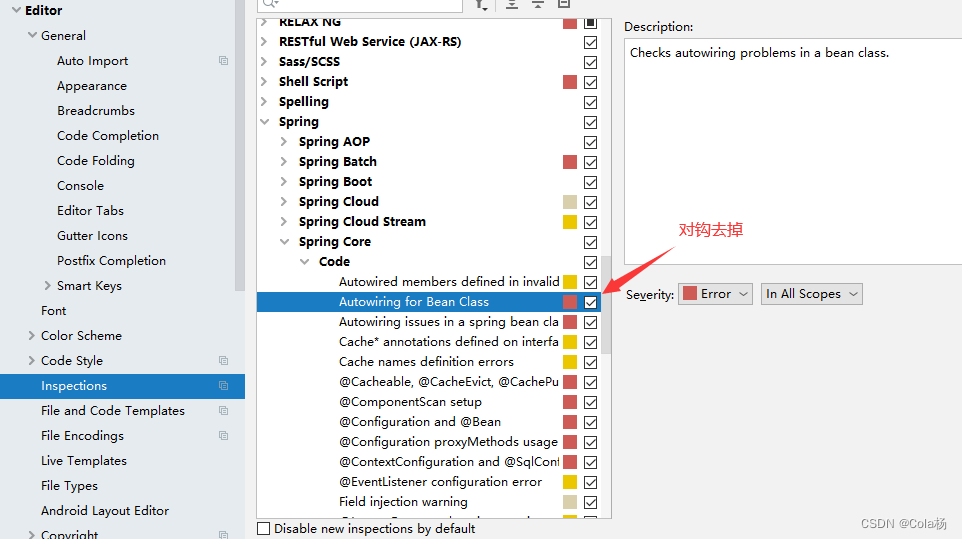
idea uses @Autowired annotation to explain the reasons and solutions

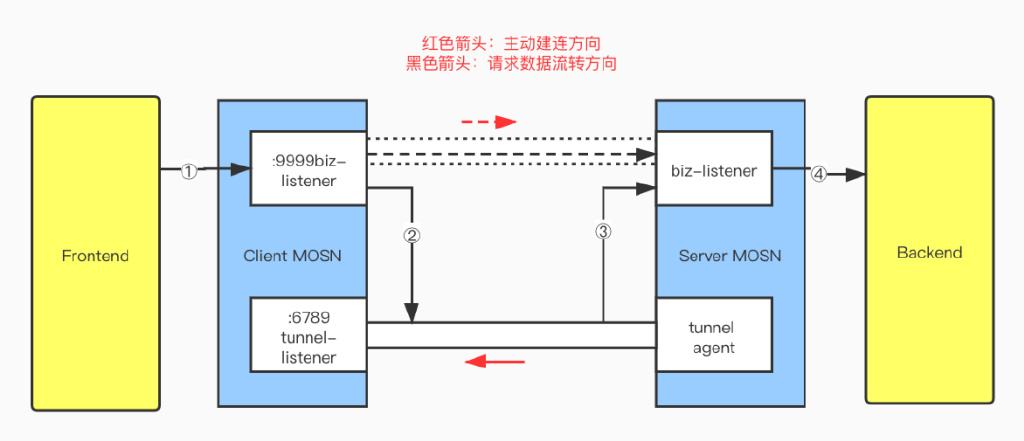
Detailed explanation of MOSN reverse channel

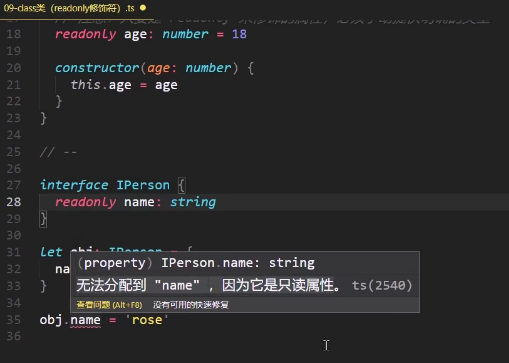
typescript42-readonly修饰符

13.< tag-动态规划和回文字串>lt.647. 回文子串 + lt.516.最长回文子序列

typescript46-函数之间的类型兼容性

Interface Test Framework Practice | Process Encapsulation and Test Case Design Based on Encrypted Interface

typescript39-class类的可见修饰符

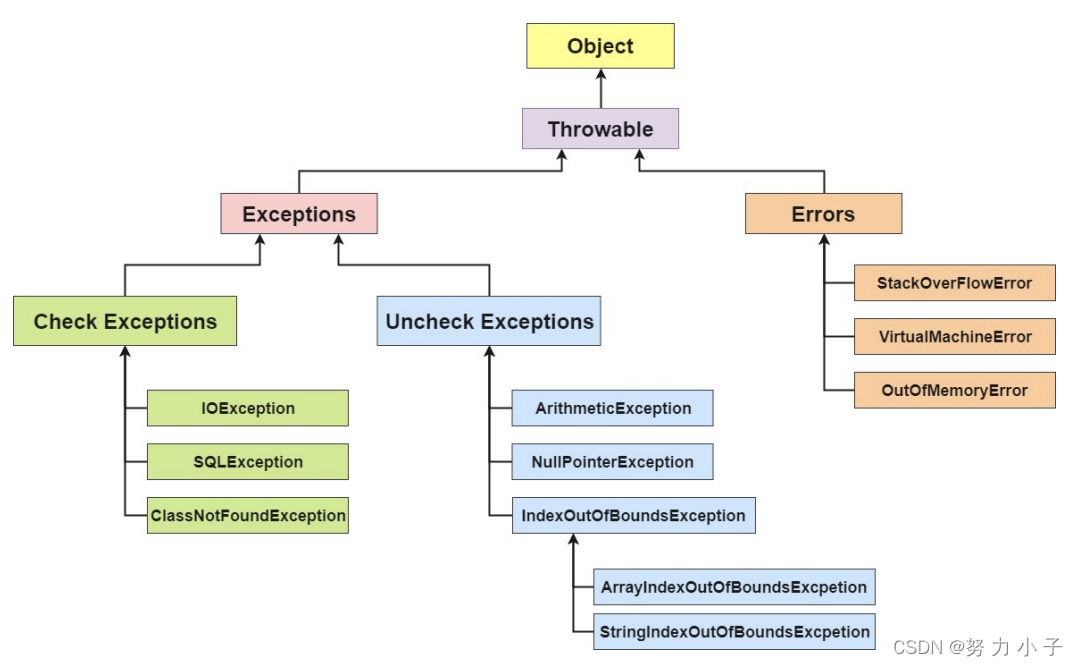
Exception(异常) 和 Error(错误)区别解析

Js学习笔记(四)
随机推荐
js implements a bind function
Js学习笔记(四)
DFS's complement to pruning
Common fluorescent dyes to modify a variety of groups and its excitation and emission wavelength data in the data
Gradle的安装配置
Response 重写设置返回值
Practical application of WebSocket
[Harmony OS] [ARK UI] ETS context basic operations
接口测试实战| GET/POST 请求区别详解
typescript39-class类的可见修饰符
VR全景展打造专属元宇宙观展空间
Presto installation and deployment tutorial
1079 延迟的回文数 (20 分)
ss-2.子项目互相访问(order80 -> payment8001)
1054 求平均值 (20 分)
IO流及其操作
idea uses @Autowired annotation to explain the reasons and solutions
建立树形结构
Interface test practice | Detailed explanation of the difference between GET / POST requests
Unity2D horizontal board game tutorial 6 - enemy AI and attack animation