当前位置:网站首页>Analysis of the implementation principle and detailed knowledge of v-model syntactic sugar and how to make the components you develop support v-model
Analysis of the implementation principle and detailed knowledge of v-model syntactic sugar and how to make the components you develop support v-model
2022-07-31 07:04:00 【Fire orchid】
- 弄明白:
v-model是什么的语法糖?vue2What special treatment is done to native components? - 弄明白:
v-model到底是单向数据流还是数据双向绑定? - 弄明白:
v-modelbeyond syntactic sugar『副作用』? - Learn how to make your components also support
v-model语法.
一、v-model is essentially syntactic sugar.
『
v-model本质上不过是语法糖.它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理.』 -- 官方文档
什么是语法糖?
语法糖,简单来说就是『便捷写法』.
在大部分情况下, v-model="foo" 等价于 :value="foo" 加上 @input="foo = $event";
<!-- 在大部分情况下,以下两种写法是等价的 -->
<el-input v-model="foo" />
<el-input :value="foo" @input="foo = $event" />没错,在大部分情况下如此.
但也有例外:
vue2给组件提供了model属性,可以让用户自定义传值的prop名和The event name of the updated value.这个暂且略过,The fourth section will elaborate.对于原生
html原生元素,vueDo a lot of『脏活儿』,The purpose is to make us ignorehtml在api上的差异性.The left and right versions of the following elements are equivalent:
textarea元素:
select下拉框:
input type='radio'单选框:
input type='checkbox'多选框:
On the programming ideas,this help user『隐藏细节』的方式叫封装.
二、v-model Is it just syntactic sugar??(冷知识)
v-model不仅仅是语法糖,it also has side effects.
副作用如下:如果 v-model 绑定的是响应式对象上某个不存在的属性,那么 vue 会悄悄地增加这个属性,并让它响应式.
举个例子,看下面的代码:
// template中:
<el-input v-model="user.tel"></el-input>
// script中:
export default {
data() {
return {
user: {
name: '公众号: 前端要摸鱼',
}
}
}
}Not defined in reactive data user.tel 属性,但是 template use v-model 绑定了 user.tel,Guess what happens when you type?
看效果:
揭晓答案吧: user will be added tel 属性,并且 tel 这个属性还是响应式的.
这就是『副作用』带来的效果,你学会了吗?
三、 v-model Is it two-way binding or one-way data flow?
2.1 v-model Is it two-way binding??
是,官方说是.
『你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定.』 —— vue2官方文档
2.2 那 v-model Is it a one-way data flow??
是的,It is even a typical paradigm for unidirectional data flow.
Although the official did not explicitly state this,But we can take a look at the relationship between the two.
- 什么是单项数据流?
子组件不能改变父组件传递给它的prop属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值. v-modelhow does?v-modelThe practice is fully in line with the single data flow.甚至于,It gives a convention on naming and event definitions.
众所周知 .sync Modifiers are another typical paradigm for unidirectional data flow.

『单向数据流』In summary, it is8个字:『data down,事件向上』.
四、How to make the components you develop support v-model
虽然不想说,But this is indeed a high frequency interview question.
在定义 vue 组件时,你可以提供一个 model 属性,In what way is used to define the component v-model.
model The property itself is have default values,如下:
// 默认的 model 属性
export default {
model: {
prop: 'value',
event: 'input'
}
}也就是说,如果你不定义 model 属性,Or you define the property in the face-to-face way,when others use your custom component,v-model="foo" is completely equivalent to :value="foo" 加上 @input="foo = $event".
如果把 model properties for some modification,如下:
// 默认的 model 属性
export default {
model: {
prop: 'ame',
event: 'zard'
}
} 那么,v-model="foo" 就等价于 :ame="foo" 加上 @zard="foo = $event".
没错,就是这么容易,让我们看个例子.
To define a custom components:
<template>
<div>
我们是TI{
{ ame }}冠军
<el-button @click="playDota2(1)">加</el-button>
<el-button @click="playDota2(-1)">减</el-button>
</div>
</template>
<script>
export default {
props: {
ame: {
type: Number,
default: 8
}
},
model: { // 自定义v-model的格式
prop: 'ame', // 代表 v-model 绑定的prop名
event: 'zard' // 代码 v-model The name of the event that notifies the parent component to update the property
},
methods: {
playDota2(step) {
const newYear = this.ame + step
this.$emit('zard', newYear)
}
}
}
</script>Then we use that component in parent component:
// template中
<dota v-model="ti"></dota>
// script中
export default {
data() {
return {
ti: 8
}
}
} See the specific effect:Make your components support v-model 就这么容易.
边栏推荐
猜你喜欢
随机推荐
NFS共享存储服务
银河麒麟服务器v10 sp2安装oracle19c
文本三剑客之e`grep,seq文本编辑工具
uni-app生命周期
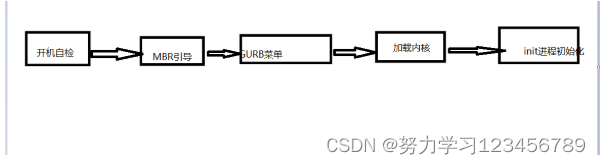
引导过程和服务控制
Basic usage of Koa framework
二叉树的还原(反序列化)
定位元素之后操作对象
routeros KVM安装LEDE 20191030最新版应用
2021-10-10
常用命令讲解
Oracle 日期函数相关
闭包,装饰器,类方法,静态方法,委托属性
In-depth analysis of z-index
TypeScript编译(tsconfig.json)
Oracle入门 12 - Linux 磁盘分区及LVM实战
npm install出现node错误
ES6-数组
es6数组/数组对象求并集、交集、差集、去重、排序
磁盘和储存管理