当前位置:网站首页>js 正则过滤和增加富文本中图片前缀
js 正则过滤和增加富文本中图片前缀
2022-07-06 02:46:00 【余温无痕】
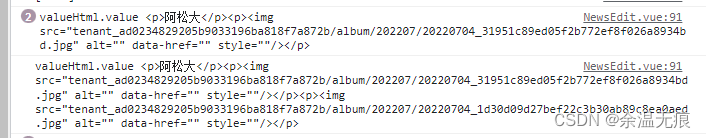
1、过滤图片前缀且不带'/',变成相对路径,下面两种正则都可以,亲测
// 示例,过滤图片前缀且不带'/',变成相对路径
console.log('valueHtml', valueHtml.replace(/https?:\/\/[^\/]*(\/)*/g, ''));
console.log('valueHtml', valueHtml.replace(/\bhttps?:\/\/(.*?)\/+/ig, ''));
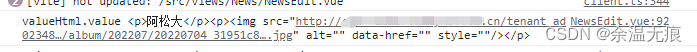
2、增加图片前缀
valueHtml= result.detail.content.replace(/<img [^>]*src=['"]/g, `<img src="${你的域名}`)
边栏推荐
- How does yyds dry inventory deal with repeated messages in the consumption process?
- 07 单件(Singleton)模式
- Classic interview question [gem pirate]
- Data preparation
- [Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 18
- Force buckle 146 LRU cache
- 2.12 simulation
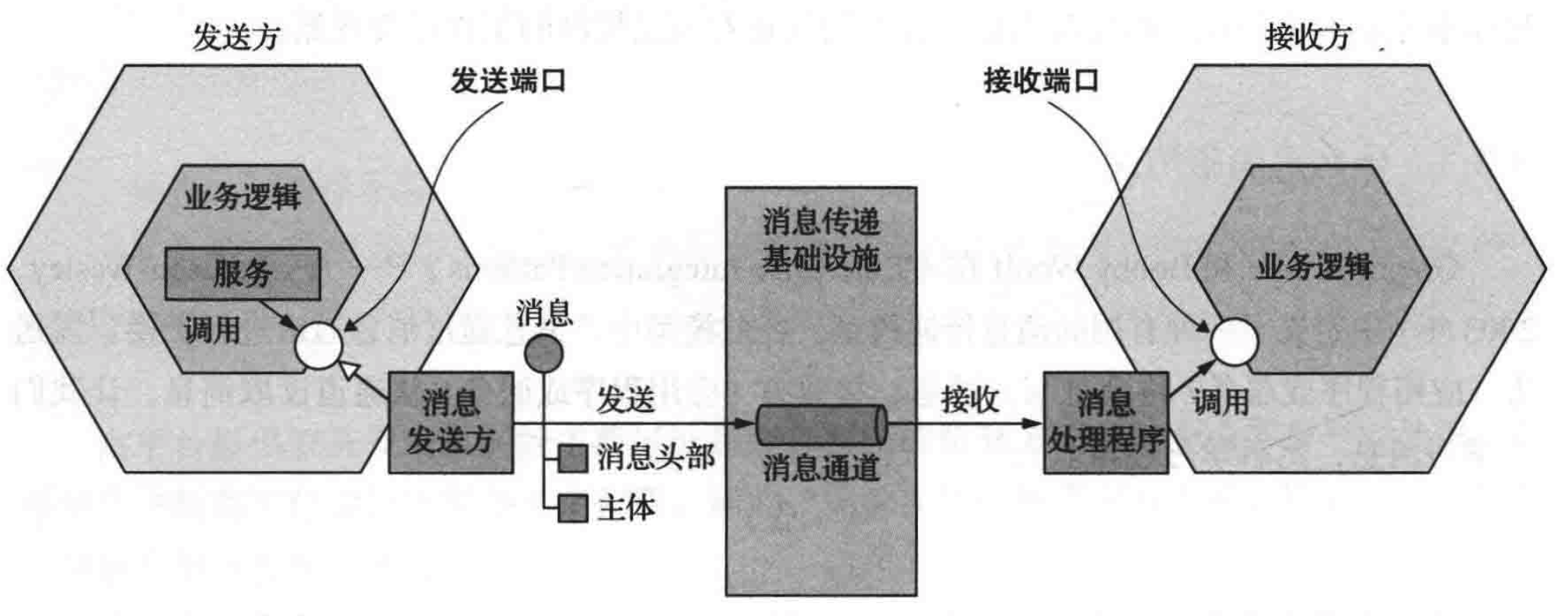
- 微服务间通信
- Solution: attributeerror: 'STR' object has no attribute 'decode‘
- Shell script updates stored procedure to database
猜你喜欢

纯Qt版中国象棋:实现双人对战、人机对战及网络对战
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 19](/img/7c/f728e88ca36524f92c56213370399b.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 19
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 23](/img/72/a80ee7ee7b967b0afa6018070d03c9.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 23
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11](/img/6a/398d9cceecdd9d7c9c4613d8b5ca27.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11

A copy can also produce flowers
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 12](/img/b1/926d9b3d7ce9c5104f3e81974eef07.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 12

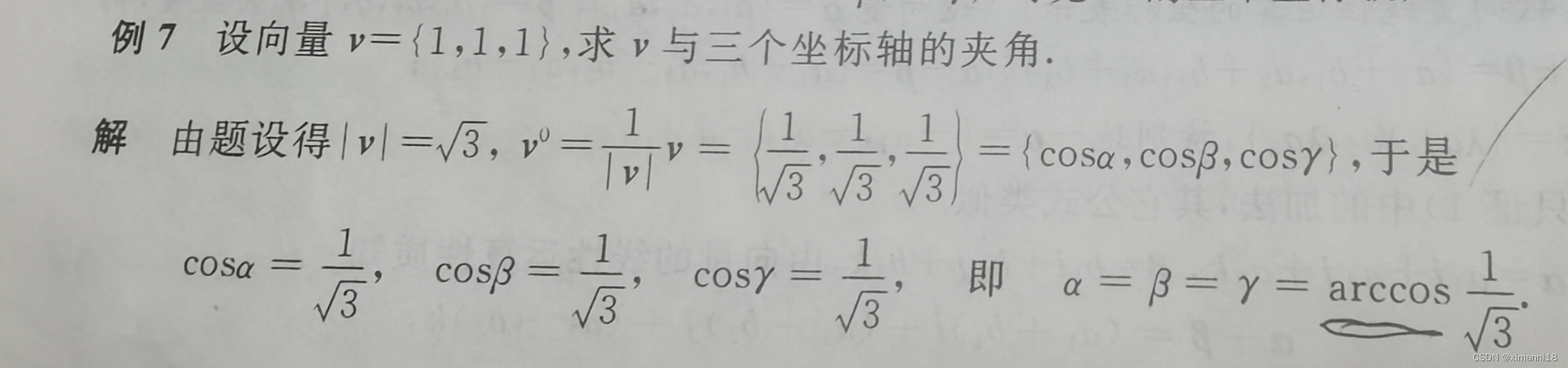
高数_向量代数_单位向量_向量与坐标轴的夹角
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 8](/img/16/33f5623625ba817e6e022b5cb7ff5d.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 8

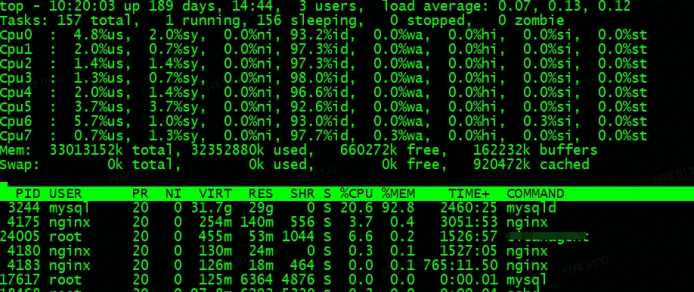
故障分析 | MySQL 耗尽主机内存一例分析

微服务间通信
随机推荐
【Unity3D】GUI控件
"Hands on learning in depth" Chapter 2 - preparatory knowledge_ 2.5 automatic differentiation_ Learning thinking and exercise answers
Redis skip table
HDU_ p1237_ Simple calculator_ stack
主数据管理(MDM)的成熟度
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 22
Network Security Learning - Web vulnerabilities (Part 1)
Y a - t - il des cas où sqlcdc surveille plusieurs tables et les associe à une autre? Tout fonctionne dans MySQL
Httprunnermanager installation (III) - configuring myql Database & initialization data under Linux
Accident index statistics
Spherical lens and cylindrical lens
不赚钱的科大讯飞,投资价值该怎么看?
Atcoder beginer contest 233 (a~d) solution
CSP date calculation
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11
Installation and use tutorial of cobaltstrike-4.4-k8 modified version
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 18
Technology sharing | what if Undo is too big
有没有完全自主的国产化数据库技术
会员积分营销系统操作的时候怎样提升消费者的积极性?