当前位置:网站首页>JS手写call apply bind (详细)(面试)
JS手写call apply bind (详细)(面试)
2022-08-03 15:08:00 【高高不想学习】
作用
这三方法都是编写js代码时常用的方法,目的是改变函数 this 的指向。
区别
执行时间:
call 和 apply 调用时直接执行,bind返回一个函数,何时调用何时执行。
传参方式:
apply 可以传一个类数组对象或者数组(只接收两个参数)
call 和 bind一个一个的接收参数
bind还有特殊的传参方式和调用方式(详细见下)
改变this方式:
call 和 apply 只是简单的改变当前调用函数时候的this指向
bind是返回一个新函数,这个函数的this指向永远执行绑定时候的那个对象
obj={};
fun.call(obj,1,2,3,4,5);
fun.apply(obj,[1,2,3,4,5]);
let otherFun=fun.bind(obj,1,2,3,4);//otherFun的this永远指向obj| 执行时机 | 传参方式 | 改变this方式 | |
|---|---|---|---|
| call | 直接执行 | 一个一个接收 | 短暂改变 |
| apply | 直接执行 | 类数组/数组 | 短暂改变 |
| bind | 何时调用何时执行 | 一个一个接收 | 返回新函数,永久改变 |
代码:
call:在obj上加一个独一无二的属性(fn)表示调用call的那个函数,然后用obj调用这个函数(函数this指向调用者)这样就实现了this的转移。
arguments是形参的类数组形式,fun.call(obj,1,2,3,4) 调用call时arguments表示obj,1,2,3,4组成的类数组,可以通过数组方法splice(1)取后面的值,即1,2,3,4
function _call(obj) {
let fn = Symbol();
obj[fn] = this;
let arg = [...arguments].splice(1);
let result = obj[fn](arg);
delete obj[fn];
return result;
}apply:跟call大致一样,只不过传参方式不一样
function _apply(obj) {
let fn = Symbol();
obj[fn] = this;
let result = obj[fn](...arguments[1]);
delete obj[fn];
return result;
}bind:它不用用obj来保存函数,因为它本身返回一个新函数。(不是最终版)
function bind(obj) {
let content = this;
let arr = Array.prototype.slice.call(arguments, 1);
return function () {
return content.apply(obj, arr);
}
}ES6将类数组形式转换为数组形式的两者种方法:
Array.prototype.slice.call(arguments)
[].slice.call(arguments)bind特性:
1. 传参方式 bind(obj,1,2,3,4)(5)这是返回新函数之后直接调用
这就需要考虑第二个括号的arguments的值了
function _bind(obj) {
let content = this;
let arr = Array.prototype.slice.call(arguments, 1);
return function () {
let new_arr = Array.prototype.slice.call(arguments);
return content.apply(obj, arr.concat(new_arr));
}
}用数组方法 concat() 来连接第一个arguments的参数和第二个arguments的参数
2. bind返回的函数可以被new 此时传入的obj应改该被无视掉。构造函数的this应该永远指向新创建的实例对象
function _bind(obj) {
let content = this;
let arr = Array.prototype.slice.call(arguments, 1);
let finalBind = function () {
if (this instanceof finalBind) {//为true时,表示finalBind被当成构造函数使用。为false,表示正常使用
obj = this;//忽略对原函数this的操作
}
let new_arr = Array.prototype.slice.call(arguments);
return content.apply(obj, arr.concat(new_arr));
}
return finalBind
}总结
call , apply , bind 都说改变this执行的函数,每个函数都可以调用。注意三者的区别
bind会被当成构造函数是一个难点,此时需要取消对原函数this指向的操作。
边栏推荐
猜你喜欢
随机推荐
2021年12月电子学会图形化四级编程题解析含答案:聪明的小猫
Clickhouse填坑记3:Left Join改Right Join导致统计结果错误
输出一个整数的二进制形式
Linux安装Mysql的几种方法
Several methods of installing Mysql in Linux
三元表达式实现多个条件的判断
R7 6800H+RTX3050+120Hz 2.8K OLED screen, Intrepid Pro15 2022 pre-sale
技术分享 | 接口自动化测试如何搞定 json 响应断言?
R7 6800H+RTX3050+120Hz 2.8K OLED屏,无畏Pro15 2022开启预售
问题3:你提交的缺陷开发认为这不是BUG,怎么办?
PHP中高级面试题 – 第一天
币圈提款机:Solana钱包出现未知安全漏洞 大量用户数字资产被盗
问题4:什么是缺陷?你们公司缺陷的优先级是怎样划分的?
【网络结构】VGG
手摸手带你完成智慧路灯构建及避坑【华为云至简致远】
Taurus.MVC WebAPI 入门开发教程1:框架下载环境配置与运行(含系列目录)。
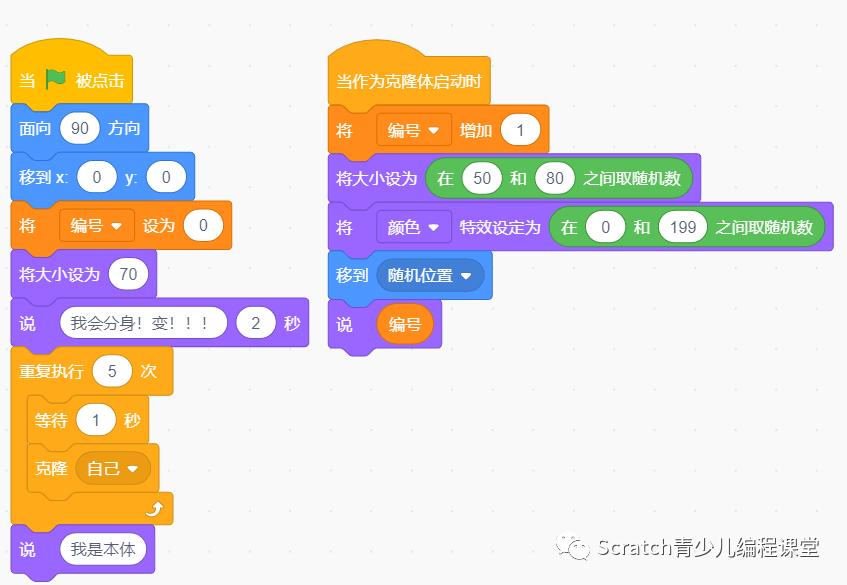
2021年12月电子学会图形化三级编程题解析含答案:分身术
自己悦表存心
2022-08-03日报:汪林望 vs 刘铁岩:AI、机器学习在材料科学研究中能发挥哪些作用?
SwiftUI SQLite教程之了解如何在 SwiftUI 中使用 SQLite 数据库并执行 CRUD 操作(教程含源码)