当前位置:网站首页>JS提升:手写发布订阅者模式(小白篇)
JS提升:手写发布订阅者模式(小白篇)
2022-08-01 21:00:00 【The..Fuir】
//以CSDN为例子 function pubSub(){ //存储CSDN关注了我的用户信息的数组 this.accounts=[]; } //subscribe 订阅 pubSub.prototype.subscribe=function(key,callback){ //key:我的账号 if(!this.accounts[key]){ //这里面存储的是哪些用户关注了我这个CSDN用户,有就取非直接跳出if this.accounts[key]=[] } //callback相当于用户,把这个用户放进这个关注我的数组中 this.accounts[key].push(callback) } //publish 发布 pubSub.prototype.publish=function(key,content){ //通知所有关注了我这个账号的人 this.accounts[key].forEach(user=>{ user(content); }) } //remove 移除关注我账号的人 pubSub.prototype.remove=function(key,callback){ // 判断是否有关注我,即消息队列里是否有type这个类型的事件,没有的话就直接return if (!this.accounts[key]) return; //直接跳出循环 // 判断是否有callback这个参数 if (!callback) { // 如果没有callback,就是删掉整个事件 this.accounts[key] = undefined; }else{ // 如果有callback,就仅仅删除掉callback这个消息(过滤掉这个方法) this.accounts[key] = this.accounts[key].filter((item) => item !== callback); } } //中间代理,管理所有 let pubsub=new pubSub(); //订阅 //大龙关注我,相当于给大龙绑定一个事件,等我发布文章就通知大龙 let a=function follow1(content){ console.log(content,'大龙收到来自我发布文章的消息'); } pubsub.subscribe('我的账号',a) let b=function follow2(content){ console.log(content,'小龙收到来自我发布文章的消息'); } pubsub.subscribe('我的账号',b) let c=function follow3(content){ console.log(content,'大大龙收到来自我发布文章的消息'); } pubsub.subscribe('我的账号',c); //移除关注我的人 pubsub.remove('我的账号',c); //发布 //消息发布,只有关注了我账号的人才会即时推送我新发布文章的信息 pubsub.publish('我的账号','中秋快乐'); // key 就相当于是一个账号,callback 就相当于是关注这个账号的人 // pubsub.publish(key,callback);
class Observer { constructor() { this.message = {}; // 消息队列 } // 向这个person1委托一些内容,调用person1 的'$on'方法 // 向消息队列添加内容'$on' $on(type, callback) { // 判断有没有这个属性(时间类型) if (!this.message[type]) { // 如果没有这个属性,就初始化一个空的数组 this.message[type] = []; } // 如果有这个属性,就往他的后面push一个新的callback this.message[type].push(callback); } // 删除消息队列里的内容 $off(type, callback) { // 判断是否有订阅,即消息队列里是否有type这个类型的事件,没有的话就直接return if (!this.message[type]) return; // 判断是否有callback这个参数 if (!callback) { // 如果没有callback,就是删掉整个事件 this.message[type] = undefined; } // 如果有callback,就仅仅删除掉callback这个消息(过滤掉这个方法) this.message[type] = this.message[type].filter((item) => item !== callback); } // 触发消息队列里的内容 $emit(type) { //判断是否有订阅 if(!this.message[type]) return; //如果有订阅,那就对‘type’事件做一个轮询(for循环) this.message[type].forEach(item=>{ //挨个执行每一个消息的回调函数callback item(); }) } } function handlerA() { console.log('handlerA'); } function handlerB() { console.log('handlerB'); } function handlerC() { console.log('handlerC'); } // 使用构造函数创建一个实例 const person1 = new Observer(); person1.$on('buy', handlerA); person1.$on('buy', handlerB); person1.$on('buy', handlerC); //删除handlerC信息 person1.$off('buy',handlerC); console.log('person1 :>> ', person1); //触发buy事件 person1.$emit('buy');
边栏推荐
- 关于Request复用的那点破事儿。研究明白了,给你汇报一下。
- Software you should know as a programmer
- tiup mirror merge
- Application of Acrel-5010 online monitoring system for key energy consumption unit energy consumption in Hunan Sanli Group
- To promote energy conservation institute 】 【 the opinions of the agricultural water price reform
- R语言 数据的关系探索
- 这些 hook 更优雅的管理你的状态
- 微服务负载均衡器Ribbon
- 技术栈概览
- 【Untitled】
猜你喜欢

excel高级绘图技巧100讲(二十二)-如何对不规则数据进行分列
![漏洞分析丨HEVD-0x6.UninitializedStackVariable[win7x86]](/img/37/09ab9b5a490c6ab9bc7991ecc4c8f4.png)
漏洞分析丨HEVD-0x6.UninitializedStackVariable[win7x86]

wps excel 插入公式 整列

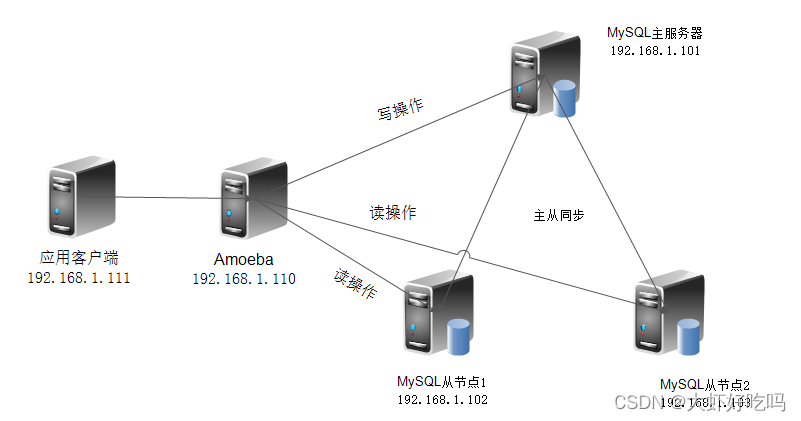
案例:MySQL主从复制与读写分离
![[Multi-task optimization] DWA, DTP, Gradnorm (CVPR 2019, ECCV 2018, ICML 2018)](/img/a1/ec038eeb6c98c871eb31d92569533d.png)
[Multi-task optimization] DWA, DTP, Gradnorm (CVPR 2019, ECCV 2018, ICML 2018)

【Kaggle】House Prices

网络安全与基础设施安全局(CISA):两国将在网络安全方面扩大合作

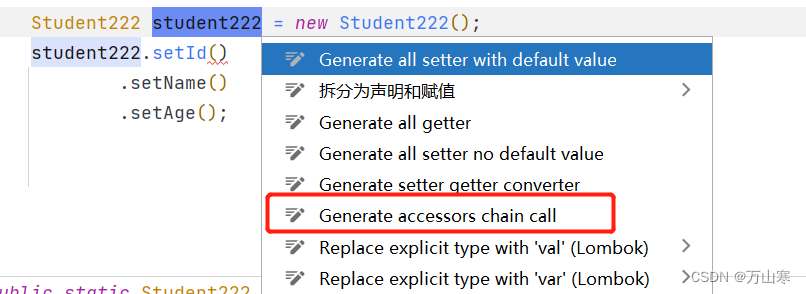
idea插件generateAllSetMethod一键生成set/get方法以及bean对象转换

Where should I prepare for the PMP exam in September?
Godaddy域名解析速度慢问题以及如何使用DNSPod解析解决
随机推荐
Pytorch框架学习记录12——完整的模型训练套路
微信小程序云开发|个人博客小程序
Determine a binary tree given inorder traversal and another traversal method
Kubernetes 如何实现组件高可用
The configuration manual for the secondary development of the XE training system of the missing moment document system
[Multi-task optimization] DWA, DTP, Gradnorm (CVPR 2019, ECCV 2018, ICML 2018)
ahooks 是怎么处理 DOM 的?
Interpretation of the meaning of each dimension of two-dimensional, three-dimensional, and four-dimensional matrices
Excel advanced drawing techniques, 100 (22) - how to respectively the irregular data
wps excel 插入公式 整列
Multithreaded producers and consumers
【Dart】dart之mixin探究
What is the difference between a utility model patent and an invention patent?Understand in seconds!
Application of Acrel-5010 online monitoring system for key energy consumption unit energy consumption in Hunan Sanli Group
【Kaggle】Classify Leaves
Convolutional Neural Network (CNN) mnist Digit Recognition - Tensorflow
Where should I prepare for the PMP exam in September?
[Personal work] Wireless network image transmission module
Zheng Xiangling, Chairman of Tide Pharmaceuticals, won the "2022 Outstanding Influential Entrepreneur Award" Tide Pharmaceuticals won the "Corporate Social Responsibility Model Award"
函数(二)