当前位置:网站首页>进行交互或动画时如何选择Visibility, Display, and Opacity
进行交互或动画时如何选择Visibility, Display, and Opacity
2022-08-01 20:32:00 【南飞雁】
创建淡入/淡出效果

例如,创建淡入/淡出效果
在 Web 前端开发中,我们可以使用display, opacity,visibility和其他 CSS 属性来显示和隐藏元素。
这些属性有何不同?如果我们想在显示和隐藏时设置动画怎么办?本文将为您介绍。
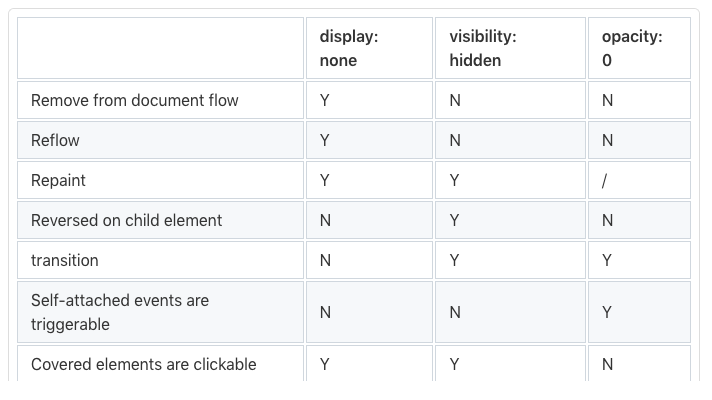
我们先来看看他们的区别:

可以看出,它们之间还是有一些区别的,我们需要根据具体情况来选择属性。
比如鼠标悬停淡入淡出效果,我们就不能用display。因为它不是可过渡动画的 CSS 属性。换句话说,它不能在给定时间内更改。
visibility 和 opactiy 两个是可以设置过渡动画的
<style>
div {
border: 1px solid #000;
color: red;
font-size: 36px;
width: 150px;
height: 150px;
}
div > span {
opacity: 0;
transition: opacity 1s linear;
}
div:hover > span {
visibility: visible;
opacity: 1;
}
</style>
<div>
<span>content</span>
</div>

看起来很棒。但是如果我们给使用opacity隐藏元素绑定了点击事件, 当opacity: 0时还是可以被点击的, 那么此时我又想有过渡效果, 又想他在隐藏的时候不能被点击, 只有在显示的时候,才能被点击
<style>
#upper {
position: absolute;
width: 150px;
height: 150px;
opacity: 1;
visibility: visible;
background-color: beige;
transition-property: opacity, visibility;
transition-duration: 0.6s;
}
#lower {
background-color: aquamarine;
width: 200px;
height: 200px;
}
</style>
<div id="upper"></div>
<div id="lower"></div>
<script>
const [upper, lower] = ["upper", "lower"].map((i) =>
document.getElementById(i)
);
upper.addEventListener("click", () => {
upper.style.opacity = 0;
// Toggle comments here to see the difference
upper.style.visibility = "hidden";
});
const randomColor = () => `#${(~~(Math.random() * (1 << 24))).toString(16)}`;
lower.addEventListener("click", () => {
lower.style.backgroundColor = randomColor();
});
</script>
这样我们就让隐藏的时候有了过渡的效果, 同时隐藏之后就没有了点击事件
边栏推荐
- kingbaseV8R3和postgreSQL哪个版本最接近?
- How PROE/Croe edits a completed sketch and brings it back to sketching state
- regular expression
- 】 【 nn. The Parameter () to generate and why do you want to initialize
- Multithreaded producers and consumers
- 【多任务学习】Modeling Task Relationships in Multi-task Learning with Multi-gate Mixture-of-Experts KDD18
- KDD2022 | 自监督超图Transformer推荐系统
- Failed to re-init queues : Illegal queue capacity setting (abs-capacity=0.6) > (abs-maximum-capacity
- 通配符 SSL/TLS 证书
- 第57章 业务逻辑之业务实体与数据库表的映射规则定义
猜你喜欢
随机推荐
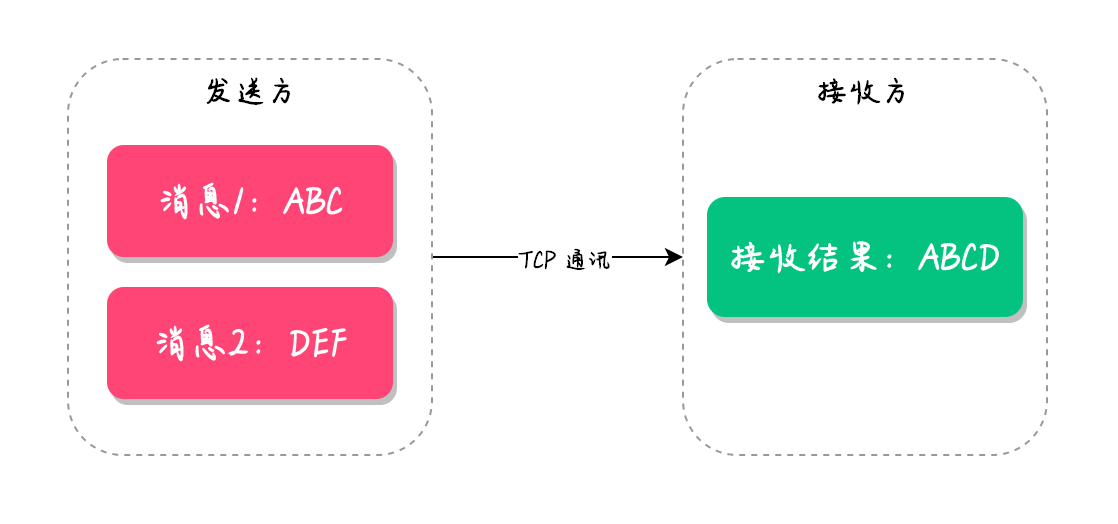
Interview Blitz 70: What are sticky packs and half packs?How to deal with it?
Convolutional Neural Network (CNN) mnist Digit Recognition - Tensorflow
【节能学院】推进农业水价综合改革的意见解读
数字孪生北京故宫,元宇宙推进旅游业进程
Intranet penetration lanproxy deployment
vant实现Select效果--单选和多选
【Untitled】
latex论文神器--服务器部署overleaf
【无标题】
智能硬件开发怎么做?机智云全套自助式开发工具助力高效开发
Where should I prepare for the PMP exam in September?
Redis does check-in statistics
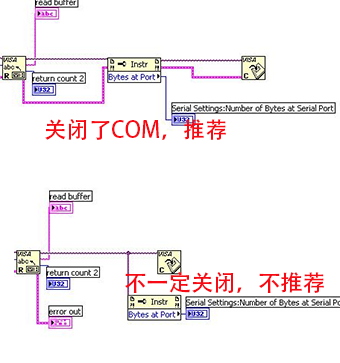
Does LabVIEW really close the COM port using VISA Close?
Interview assault 70: what is the glue bag and a bag?How to solve?
Use WeChat official account to send information to designated WeChat users
面试突击70:什么是粘包和半包?怎么解决?
Custom command to get focus
Multithreaded producers and consumers
【无标题】
useful website





![[Personal Work] Remember - Serial Logging Tool](/img/8c/56639e234ec3472f4133342eec96d6.png)