当前位置:网站首页>【ES】ES2021 我学不动了,这次只学 3 个。
【ES】ES2021 我学不动了,这次只学 3 个。
2022-08-01 19:41:00 【GopalFeng】
秋裤,你最近在干哈呢?
最近在看 ES2021 呢。
这才 2020 年,你学啥2021呢,学不动,学不动
你的 2020 进度84%
▓▓▓▓▓▓▓▓▓▓▓▓▓░░░
那你说一说呗,都学了些啥?还有,能不能说简单一点,我怕我学不动。
目前已经确定的有 5 个新特性,为了能让你更好地记住,我特定挑了 3 个我觉得比较有意思的和你讲讲吧。
好好好,最喜欢用最少的时间学最有用的东西了!
1.逻辑操作符
你有遇到过这样的情况吗?
function example(a) {
// Default `a` to "foo"
if (!a) {
a = "foo";
}
// or
a = a || "foo";
}
某些初始化的时候需要一些冗长的逻辑代码
function example(opts) {
// Ok, but could trigger setter.
opts.foo = opts.foo ?? "bar";
// No setter, but 'feels wrong' to write.
opts.baz ?? (opts.baz = "qux");
}
example({ foo: "foo" });
你别说,还真有,有时候写多了,我还有点头晕。
你别打断我,我这是一个自问自答模式,你不用回答。
刚才讲到哪里来着,哦,代码不够简洁。激动人心的时候到了,现在有了新的特性,以后可以写的更加清楚了。
function example(opts) {
// 旧的方式
if (!a) {
a = "foo";
}
// or
a = a || "foo";
// 新的方式
a ||= "foo"
}
example({ foo: "foo" });
function example(opts) {
// 旧的方式
opts.foo = opts.foo ?? "bar";
// 新的方式
opts.foo ??= "bar";
// 旧的方式
opts.baz ?? (opts.baz = "qux");
// 新的方式
opts.baz ??= "qux";
}
example({ foo: "foo" });看着是不是比之间简洁了很多,有没有觉得这个模式感觉很熟悉?
emm,这个真是个疑问句,配合一下。
得了!对!逻辑运算符中常用的嘛。以前也有,往下看。
a = a + b; // old
a += b;
a = a - b; // old
a -= b;对的,这一次加入了 3 个 ||、&& 、?? ,用法还是和以前一样,是不是很简单?
嗯,没有新的使用成本,不错!有点意思,继续讲。
接下来这个可厉害了,是 Promise.any
2.Promise.any
Promise.any。从字面意思来看,相信聪明的你应该能大致猜出这个 API 的作用。Promise.any 接受一个 Promise 的数组。当其中任何一个 Promise 完成(fullfill)时,就返回那个已经有完成值的 Promise。如果所有的 Promise 都拒绝(reject),则返回一个拒绝的 Promise,该 Promise 的返回值是一个 AggregateError 对象。
Promise.any(promises).then(
(first) => {
// 任意一个Promise完成了
},
(error) => {
// 所有Promise都被拒绝了
}
);
这个有什么具体的场景吗?
给一个官方的例子,最简单的就是测试哪个站点的速度最快。
Promise.any([
fetch("https://v8.dev/").then(() => "home"),
fetch("https://v8.dev/blog").then(() => "blog"),
fetch("https://v8.dev/docs").then(() => "docs"),
])
.then((first) => {
// Any of the promises was fulfilled.
console.log(first);
// → 'home'
})
.catch((error) => {
// All of the promises were rejected.
console.log(error);
});
例如一些播放平台,可以通过这个来测试当前延迟最低的线路是哪个,优先切换到对应的最快的线路。
好东西,有一个问题,这个和Promise.all 好像呀
没错,我们可以把这两个一起记忆, 我们可以把 Promise.any 理解成 Promise.all 的相反操作。下面我通过 Promise.all 来降级模拟promise.any 来加深记忆。
你别这种眼神看着我,我又不是不讲。
来,亮出祖传降级代码
function reverse(promise) {
return new Promise((resolve, reject) =>
Promise.resolve(promise).then(reject, resolve)
);
}
function promiseAny(iterable) {
return reverse(Promise.all([...iterable].map(reverse)));
}
// https://github.com/m0ppers/promise-any/blob/master/index.js
实现很简单,通过一个反转函数,利用 Promisea.all 的特性,只要一个Promise 被拒绝了,就进入到reject,因此反转resolve 和 reject就能模拟出 Promise.any 了。
我想想....秒啊 !将 Promise.all的 reject当做是Promise.any的 resolve ,最后一个呢?
先考你一个问题,1000000000 这是多少?
10 亿
100,000,000 这个呢
1 亿
你觉得有什么差别吗?
有,黑夜给了我黑色的眼睛,你却让我瞎了眼。
正经点。
第一个没有 “,” 间隔标识,太难读懂了。
接下来要讲的新特性就是数字分隔符,有了这个特性,你黑色的眼睛就可以去寻找光明了。
3.数字分隔符
let fee1 = 1000000000;
let fee2 = 1_000_000_000; // fee1 === fee2
这个模式不仅在十进制可以用,二进制,十六进制....甚至 BigInt,都可以使用。
// Binary Literals
let nibbles = 0b1010_0001_1000_0101;
// Hex Literal
let message = 0xa0_b0_c0;
// BigInt Literal
const max = 2n ** (64n - 1n) - 1n;
console.log(max === 9_223_372_036_854_775_807n);以上特性均在最新版 chrome 支持,快打开控制台玩耍吧。
如果想要在实际项目中使用,请使用以下两个插件。
- Logical Assignment Operator[1]
- Numeric Separator[2]
[1]Logical Assignment Operator: https://babeljs.io/docs/en/babel-plugin-proposal-logical-assignment-operators
[2]Numeric Separator: https://babeljs.io/docs/en/babel-plugin-proposal-numeric-separator
[3]https://juejin.im/post/6856704516499832845
[4]https://github.com/tc39/proposals/blob/master/finished-proposals.md
边栏推荐
- 57:第五章:开发admin管理服务:10:开发【从MongoDB的GridFS中,获取文件,接口】;(从GridFS中,获取文件的SOP)(不使用MongoDB的服务,可以排除其自动加载类)
- XSS靶场中级绕过
- 突破边界,华为存储的破壁之旅
- C#/VB.NET Extract table from PDF
- ClassID的计算中,&表示啥意思
- Tencent Cloud Hosting Security x Lightweight Application Server | Powerful Joint Hosting Security Pratt & Whitney Version Released
- 数据可视化
- 智能硬件开发怎么做?机智云全套自助式开发工具助力高效开发
- 短视频软件开发,Android开发,使用Kotlin实现WebView
- 第55章 业务逻辑之订单、支付实体定义
猜你喜欢

使用常见问题解答软件的好处有哪些?

分享一个适用于MCU项目的代码框架

Find the sum of two numbers

1个小时!从零制作一个! AI图片识别WEB应用!

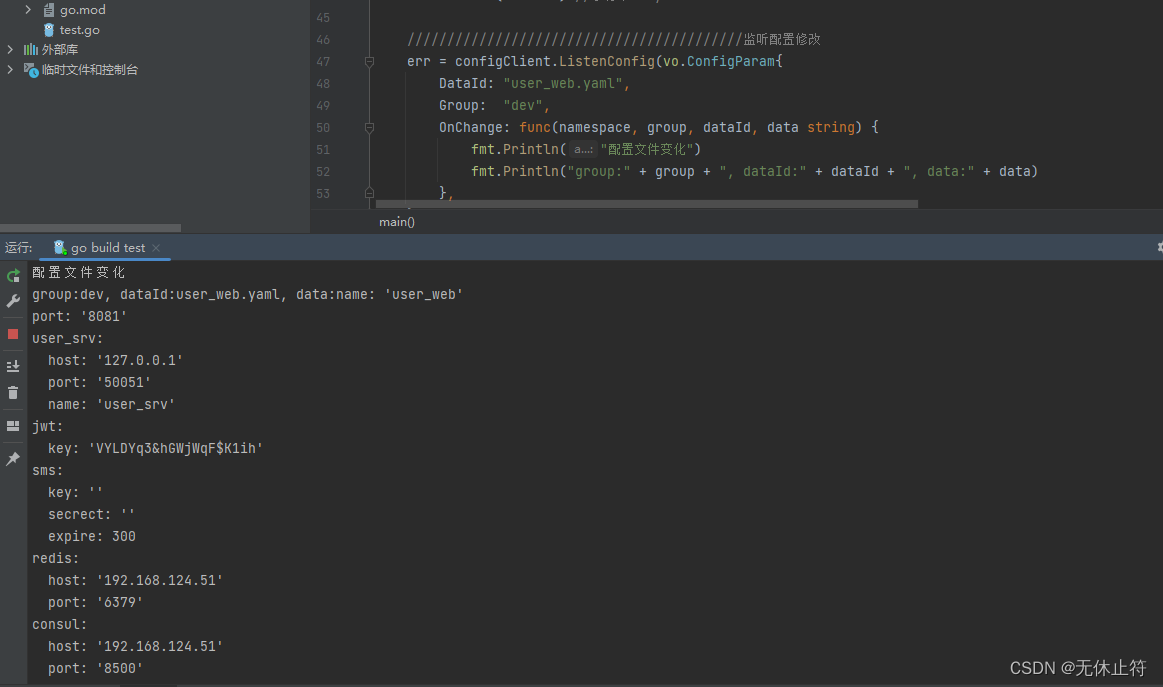
18、分布式配置中心nacos

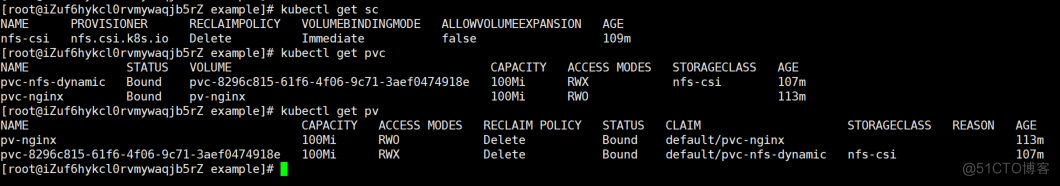
kubernetes - deploy nfs storage class

力扣刷题之合并两个有序数组

Greenplum Database Source Code Analysis - Analysis of Standby Master Operation Tools

GEE(8):使用MODIS填补由去云后的Landsat影像计算得到的NDVI数据

SENSORO成长伙伴计划 x 怀柔黑马科技加速实验室丨以品牌力打造To B企业影响力
随机推荐
Greenplum数据库源码分析——Standby Master操作工具分析
How PROE/Croe edits a completed sketch and brings it back to sketching state
【webrtc】sigslot : 继承has_slot 及相关流程和逻辑
因斯布鲁克大学团队量子计算硬件突破了二进制
有点奇怪!访问目的网址,主机能容器却不行
Win11校园网无法连接怎么办?Win11连接不到校园网的解决方法
智能硬件开发怎么做?机智云全套自助式开发工具助力高效开发
从普通进阶成优秀的测试/开发程序员,一路过关斩将
Redis启动时提示Creating Server TCP listening socket *:6379: bind: No error
Shell script topic (07): file from cfs to bos
Win11如何开启剪贴板自动复制?Win11开启剪贴板自动复制的方法
手撸代码,Redis发布订阅机制实现
modbus总线模块DAM-8082
Keras deep learning practice - traffic sign recognition
小白系统初始化配置资源失败怎么办
数据库系统原理与应用教程(072)—— MySQL 练习题:操作题 121-130(十六):综合练习
部署zabbix
第60章 ApplicationPart自动集成整体性和独立性插件项
【kali-信息收集】(1.5)系统指纹识别:Nmap、p0f
如何写一个vim插件?