当前位置:网站首页>如何封装 svg
如何封装 svg
2022-08-04 18:17:00 【Anita-Sun】
svg
- svg 代表可缩放矢量图形,以 XML 格式定义基于矢量的图形
- 例:
<html> <body> <h1>My first SVG</h1> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> </svg> </body> </html>
在 react 中封装 svg
背景
- 我将 svg 图片导入了项目文件夹中,例
<svg width="33" height="32" viewBox="0 0 33 32" fill="none" xmlns="http://www.w3.org/2000/svg"> <rect x="0.0758667" width="32.1457" height="32" fill="black"/> <g clip-path="url(#clip0_55_1126)"> <path d="M23.1806 9H9.11684V23H23.1806V9Z" fill="white" fill-opacity="0.01"/> <path d="M10.8748 11.625L15.0939 16.5302V20.213L17.2035 21.25V16.5302L21.4226 11.625H10.8748Z" stroke="#EBEBEB" stroke-width="0.875" stroke-linejoin="round"/> </g> <defs> <clipPath id="clip0_55_1126"> <rect width="14.0637" height="14" fill="white" transform="translate(9.11684 9)"/> </clipPath> </defs> </svg> - 如果直接使用的话,无法控制 svg 图片的大小,所以我想是否可以封装一下
过程
- 将 svg 图片分为两部分,外边 svg 标签部分和内容部分
<svg width="33" height="32" viewBox="0 0 33 32" fill="none" xmlns="http://www.w3.org/2000/svg"> </svg><rect x="0.0758667" width="32.1457" height="32" fill="black"/> <g clip-path="url(#clip0_55_1126)"> <path d="M23.1806 9H9.11684V23H23.1806V9Z" fill="white" fill-opacity="0.01"/> <path d="M10.8748 11.625L15.0939 16.5302V20.213L17.2035 21.25V16.5302L21.4226 11.625H10.8748Z" stroke="#EBEBEB" stroke-width="0.875" stroke-linejoin="round"/> </g> <defs> <clipPath id="clip0_55_1126"> <rect width="14.0637" height="14" fill="white" transform="translate(9.11684 9)"/> </clipPath> </defs> - 创建
downArrow.tsx文件夹import React from "react"; export const DownArrow = () => { return ( <> <rect x="0.816376" width="32.1457" height="32" fill="black"/> <g clipPath="url(#clip0_39_400)"> <path d="M23.9211 9H9.85735V23H23.9211V9Z" fill="white" fillOpacity="0.01"/> <path d="M20.6981 14.25L17.1822 17.75L13.6663 14.25" stroke="#EBEBEB" strokeWidth="0.875" strokeLinecap="round" strokeLinejoin="round"/> </g> <defs> <clipPath id="clip0_39_400"> <rect width="14.0637" height="14" fill="white" transform="translate(9.85735 9)"/> </clipPath> </defs> </> ); } - 封装 svg.jsx,应该可简单啦,我这里就不写啦
边栏推荐
- Iptables防火墙基础知识介绍
- Regardless of whether you are a public, professional or non-major class, I have been sorting out the learning route for a long time here, and the learning route I have summarized is not yet rolled up
- 企业即时通讯软件有哪些功能?对企业有什么帮助?
- ptables基本语法使用规则
- 2019年海淀区青少年程序设计挑战活动小学组复赛试题详细答案
- 区间贪心(区间合并)
- FE01_OneHot-Scala应用
- flink-cdc支持并行读取一张mysql表的binlog不?
- 静态iP与权限更改[通俗易懂]
- 电源测试系统-ATE电源测试系统-ACDC电源模块测试系统NSAT-8000
猜你喜欢

悦刻难回巅峰

OpenInfra Days China 2022|SelectDB与你共享 Apache Doris 在互联网广告业务中的实践

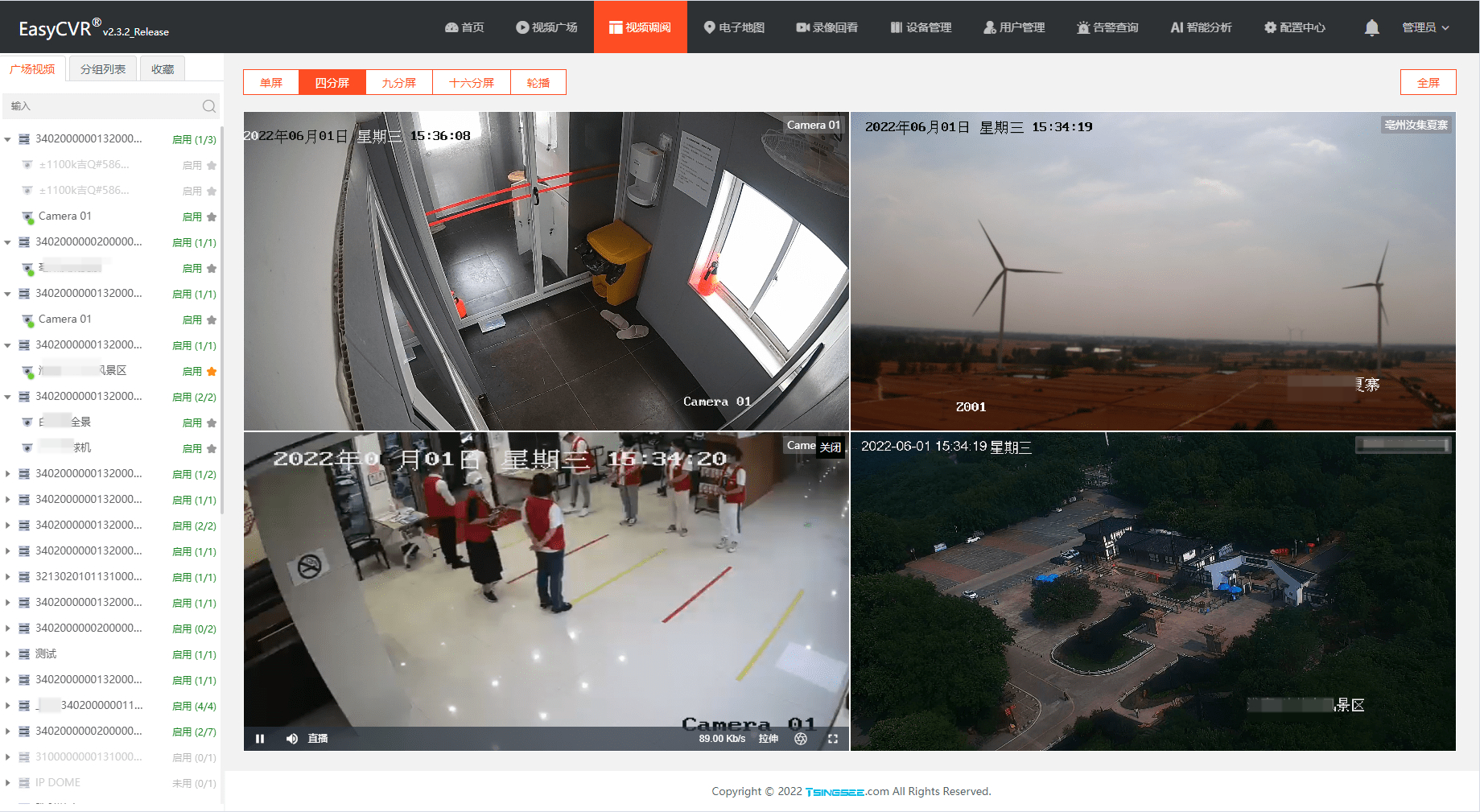
After EasyCVR is locally connected to the national standard device to map the public network, the local device cannot play and cascade the solution

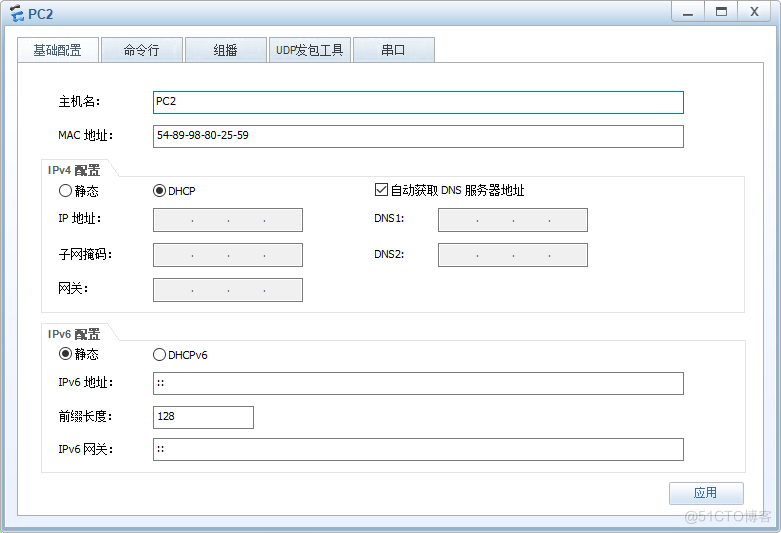
DHCP&OSPF combined experimental demonstration (Huawei routing and switching equipment configuration)

链表的经典入门LeetCode题目

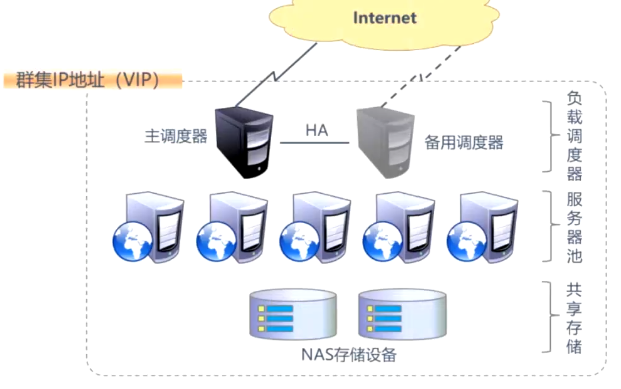
LVS负载均衡群集之原理叙述

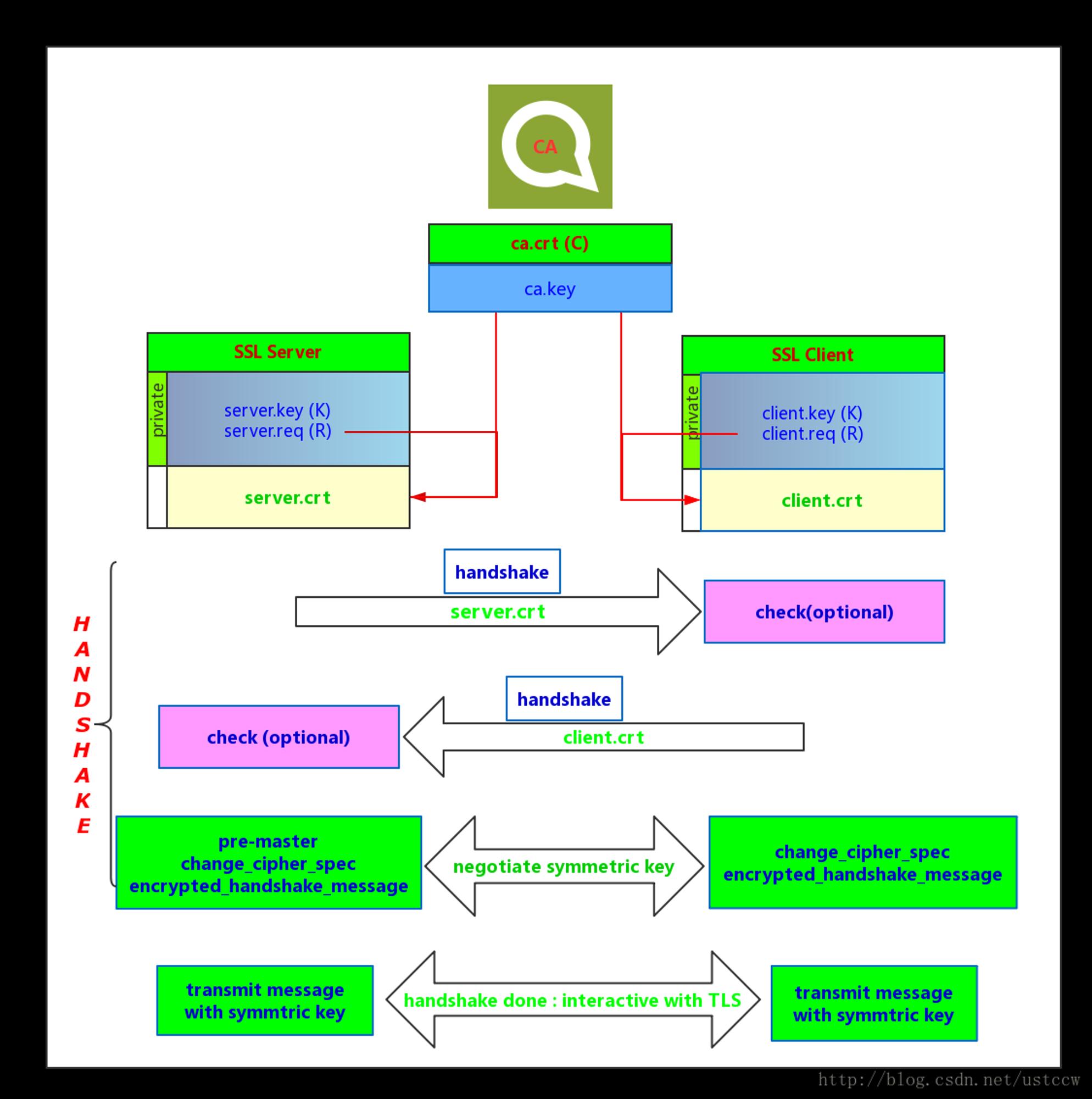
网络靶场监控系统的安全加固纪实(1)—SSL/TLS对日志数据加密传输

通配符SSL证书不支持多域名吗?

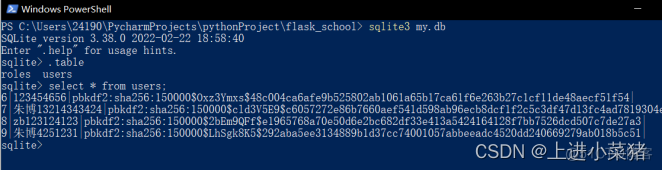
Flask框架实现注册加密功能详解【Flask企业课学习】

Codeforces积分系统介绍
随机推荐
dotnet core 输出调试信息到 DebugView 软件
The Industrial Metaverse Brings Changes to Industry
LVS+Keepalived群集
Thrift安装配置
leetcode 14. 最长公共前缀
股票开户广发证券,网上开户安全吗?
智能视频监控平台EasyCVR如何使用接口批量导出iframe地址?
mysql cdc 为什么需要RELOAD 这个权限?这个权限在采集数据的过程中的作用是什么?有哪
About the two architectures of ETL (ETL architecture and ELT architecture)
Nintendo won't launch any new hardware until March 2023, report says
Hezhou Cat1 4G module Air724UG is configured with RNDIS network card or PPP dial-up, and the development board is connected to the Internet through the RNDIS network card (taking the RV1126/1109 devel
Thrift IDL示例文件
2022 May 1 Mathematical Modeling Question C Explanation
Codeforces积分系统介绍
Flask框架实现注册加密功能详解【Flask企业课学习】
After EasyCVR is locally connected to the national standard device to map the public network, the local device cannot play and cascade the solution
基于 eBPF 的 Kubernetes 可观测实践
"No title"
使用scikit-learn计算文本TF-IDF值
怎么招聘程序员