当前位置:网站首页>第十二天&接口和协议
第十二天&接口和协议
2022-08-03 07:22:00 【xbxbgk】
1接口的分类
http接口 请求参数 key-values json
webservice 接口 请求参数 xml格式
接口中
协议:http/https 域名或者ip 端口号 路径 参数
http/https区别
端口号:http 80
https 443
安全: http是明文传输,不加密
https是密文传输, https =http+ssl ssl是加密,所以https是加密的 抓包工具
cs/bs
cs=client/server
bs = browser/server
开发: cs比bs要高,因为cs开发双端
运行: cs比bs要快
安装:cs需要安装客户端才能使用,bs不需要,只要游览器即可
更新:cs需要更新双端,bs只需要更新服务器端,游览器刷新即可
兼容:cs需要考虑手机型号,版本,屏幕的分辨率(720*1280 1080*1920) bs考虑不用游览器,游览器的版本(谷歌,火狐,IE)
cs中有专项测试,bs没有,专项测试有:安装,卸载,中断,弱网,monkey稳定性测试
自动化测试中bs使用是selenium,cs使用是appium
相同点:
根据需求文档,编写测试用例,编写测试用例的方法相同
Web测试和APP测试相同点:
设计测试用例时,依然都是依据边界值分析法、等价类划分等
需要检查界面的布局、风格和按钮等是否简洁美观、是否统一等
web和app测试,单从功能界面测试来说,没有什么差异。有差异的主要是以下几点:
结构:
web端,是B/S架构的,服务端有修改的话,客户端会同步更新
app,是C/S架构的,如果服务端有修改的话,客户端必须更新,核心版本的客户端都要重新回归测试
性能指标:
web端:响应时间、CPU、内存、吞吐量
app:响应时间、CPU、内存、吞吐量、手机流量、手机电量
兼容
web端:浏览器兼容;PC端的操作系统(windows、mac、linux)
app:手机操作系统(安卓、ios、windows);手机型号;分辨率(手机屏幕大小)
相对于web,app有一些专项测试
中断测试(来电、信息、其他应用)
弱网络测试、网络切换测试
安装、更新、卸载
自动化测试工具
app:appium
web:selenium
界面操作
web端:屏幕放大缩小等
app:手势、手机横屏竖屏、触控等测试
安全测试
web:敏感信息泄露、跨站脚本、sql注入
app:访问通讯录、相册、相机
请求方式:
GET 请求指定的页面信息
post 提交数据,用于新增
put 修改数据
delete 删除数据
HTTP之URL
HTTP使用统一资源定位符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息
URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。以下面这个URL为例,介绍下普通URL的各部分组成:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
HTTP1.0和HTTP1.1的区别
HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器不跟踪每个客户也不记录过去的请求
HTTP 1.1支持持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟
get 和post的区别
get用于获取数据,post用于提交数据
get的请求参数放在url中,post请求参数放在请求体中,所以相对来说get更加安全
因为url长度是有限制的,所以get请求传递的参数是有限制的,默认post没有限制
接口中包含什么
请求request:
请求行:信息(请求方式,url,http版本号)
请求头:host/connect/Referer/accept-encoding/accept-language/cookie
Accept: text/html,image/* -- 浏览器接受的数据类型
Accept-Charset: ISO-8859-1 -- 浏览器接受的编码格式
Accept-Encoding: gzip,compress --浏览器接受的数据压缩格式
Accept-Language: en-us,zh- --浏览器接受的语言
Host: www.it315.org:80 --(必须的)当前请求访问的目标地址(主机:端口)
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT --浏览器最后的缓存时间
Referer: http://www.it315.org/index.jsp -- 当前请求来自于哪里
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) --浏览器类型
Cookie:name=eric -- 浏览器保存的cookie信息
Connection: close/Keep-Alive -- 浏览器跟服务器连接状态。close: 连接关闭 keep-alive:保存连接。
Date: Tue, 11 Jul 2000 18:23:51 GMT -- 请求发出的时间
请求参数
响应response:
响应行:http版本号 状态码 ok
响应头:content-type/connect/
Location: http://www.it315.org/index.jsp -表示重定向的地址,该头和302的状态码一起使用
Server:apache tomcat ---表示服务器的类型
Content-Encoding: gzip -- 表示服务器发送给浏览器的数据压缩类型
Content-Length: 80 --表示服务器发送给浏览器的数据长度
Content-Language: zh-cn --表示服务器支持的语言
Content-Type: text/html; charset=GB2312 --表示服务器发送给浏览器的数据类型及内容编码
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT --表示服务器资源的最后修改时间
Refresh: 1;url=http://www.it315.org --表示定时刷新
Content-Disposition: attachment; filename=aaa.zip --表示告诉浏览器以下载方式打开资源(下载文件时用到)
Transfer-Encoding: chunked
Set-Cookie:SS=Q0=5Lb_nQ; path=/search --表示服务器发送给浏览器的cookie信息(会话管理用到)
Expires: -1 --表示通知浏览器不进行缓存
Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive --表示服务器和浏览器的连接状态。close:关闭连接 keep-alive:保存连接
响应的信息:
seeeion和cookie的区别
Cookie是把数据保存在浏览器端的内存中
Session把数据保存在服务器端的内存中
当服务器端生成一个session时就会向客户端发送一个cookie保存在客户端,这个cookie保存的是session的sessionId。这样才能保证客户端发起请求后客户端已经登录的用户能够与服务器端成千上万的session中准确匹配到已经保存了该用户信息的session,同时也能够确保不同页面之间传值时的正确匹配
常见状态码
200 OK //客户端请求成功
300 (多项选择) //多种选择 针对请求,服务器执行多种操作。根据请求者(user agent)选择一项操作,或提供操作列表提供请求者选择。
301 (永久移动) //永久移动 请求的网页已永久移动到新位置。服务器回返此响应(对GET或HEAD请求的响应)时,会自动将请求者转到新位置
302 (临时移动) // 临时移动 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
接口流程
拿到后端开发提供的接口文档,分析接口中的功能,请求方式,请求头,请求参数(参数是否必填,类型,长度,是否唯一等),编写接口测试用例,最后使用postman工具进行接口测试
接口中:协议,域名或者ip,端口号,路径,参数
接口测试用例
用例编号,所属模块,用例功能,请求方式,请求头,请求体,请求路径,请求参数,预期结果,实际结果
边栏推荐
猜你喜欢
随机推荐
亿流量大考(1):日增上亿数据,把MySQL直接搞宕机了...
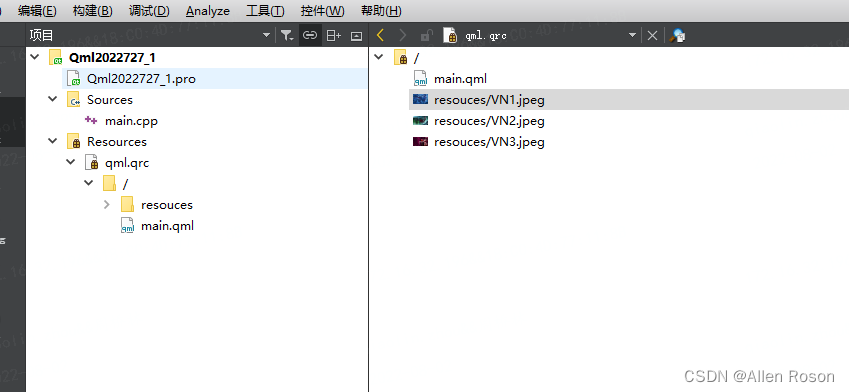
Roson的Qt之旅#103 QML之标签导航控件TabBar
@Async注解的坑,小心
训练正常&异常的GAN损失函数loss变化应该是怎么样的
How to choose a reliable and formal training institution for the exam in September?
PMP每日一练 | 考试不迷路-8.2(包含敏捷+多选)
Roson的Qt之旅#104 QML Image控件
多线程案例
STL迭代器
五、《图解HTTP》报文首部和HTTP缓存
集群
RHCSA第四天
drop database出现1010
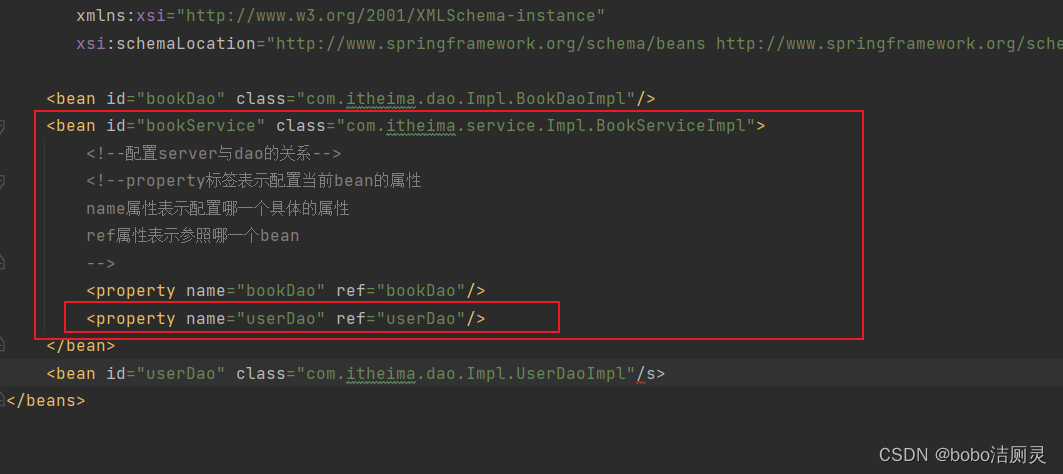
依赖注入(DI),自动配置,集合注入
postman将接口返回结果生成csv文件到本地
10 分钟彻底理解 Redis 的持久化和主从复制
数据库表结构文档 生成工具screw的使用
JS作用对象API技巧
static数据成员
DSP Trick:向量长度估算