当前位置:网站首页>QT 图片背景色像素处理法
QT 图片背景色像素处理法
2022-07-07 15:32:00 【God港】
前言
在qt开发中,我们经常会对背景图片进行处理,比如只想拿到图片的某一部分,接下来我们采用最原始的图像处理方法来实现效果。
步骤
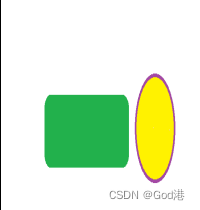
我们先放一张原图
然后我们想把白色部分变为背景颜色
思路:
获取这张图片的所有像素点,对每个像素点进行rgb颜色的判断,如果是你想要改变的颜色,那么我们就将此像素点变为透明色(或者你想要改变的颜色)
代码
QImage image(":/CustomAddControl/1.bmp");//加载原始图片
int w, h;
//得到图片的宽高
w = image.width();
h = image.height();
//遍历每个像素点
for (int i = 0; i < h; i++)
{
for (int j = 0; j < w; j++)
{
QRgb rgb = image.pixel(j, i);
if (rgb == 0xFFFFFFFF) //如果符合背景色
{
image.setPixel(j, i, 0x00000000);//此像素设置为透明
}
}
}
QPixmap tempPixmap = QPixmap::fromImage(image);//处理过后的图片
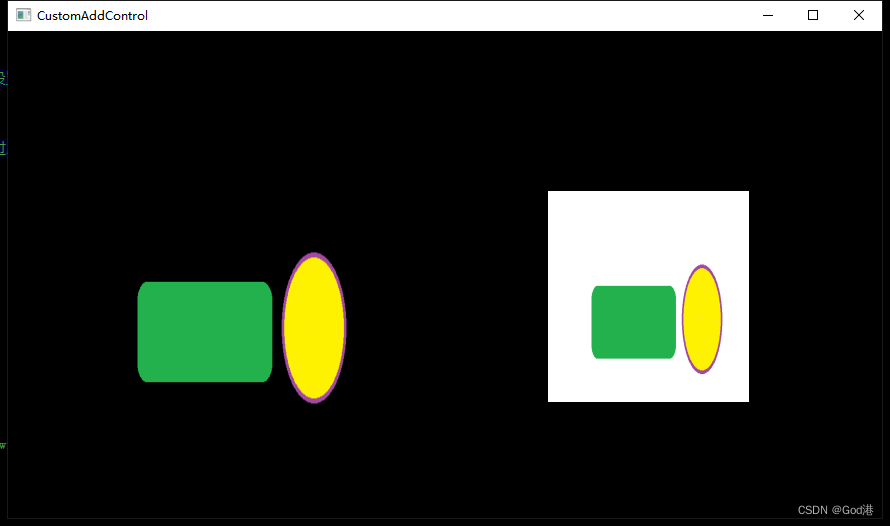
然后我们用label显示对比效果:
显然,我们发现原来图片的白色等区域变为透明色后被背景色覆盖了,这样我们就实现了简单的图片内嵌的效果。
总结
这种处理方式是较为原始的,我们可以基于此对象进行图片过滤、加强、锯齿等一系列的图像处理技术,只需要将像素点乘以一个图像处理矩阵即可,具体算法可以自行搜索,本文不在进行过多的讲解。
边栏推荐
猜你喜欢
随机推荐
Introduction to ThinkPHP URL routing
无法将“pip”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
最新Android面试合集,android视频提取音频
面试题 01.02. 判定是否互为字符重排-辅助数组算法
DAPP defi NFT LP single and dual currency liquidity mining system development details and source code
time标准库
字节跳动高工面试,轻松入门flutter
Prometheus API deletes all data of a specified job
logback. XML configure logs of different levels and set color output
[Android -- data storage] use SQLite to store data
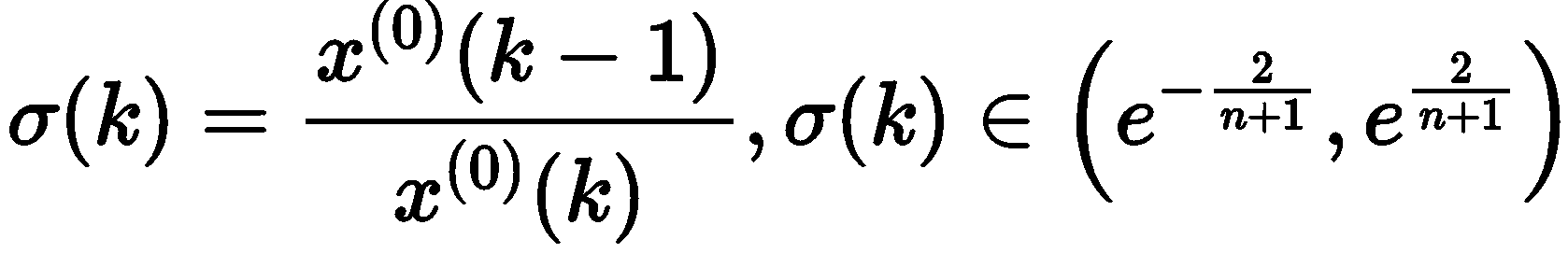
Prediction - Grey Prediction
如何快速检查钢网开口面积比是否符合 IPC7525
字节跳动Android金三银四解析,android面试题app
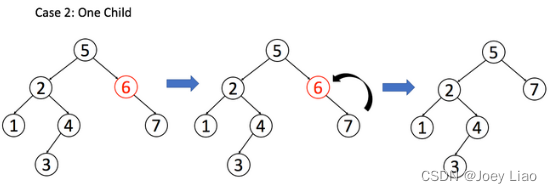
Binary search tree (basic operation)
Localstorage and sessionstorage
Laravel5.1 Routing - routing packets
Laravel constructor and middleware execution order
JS 模块化
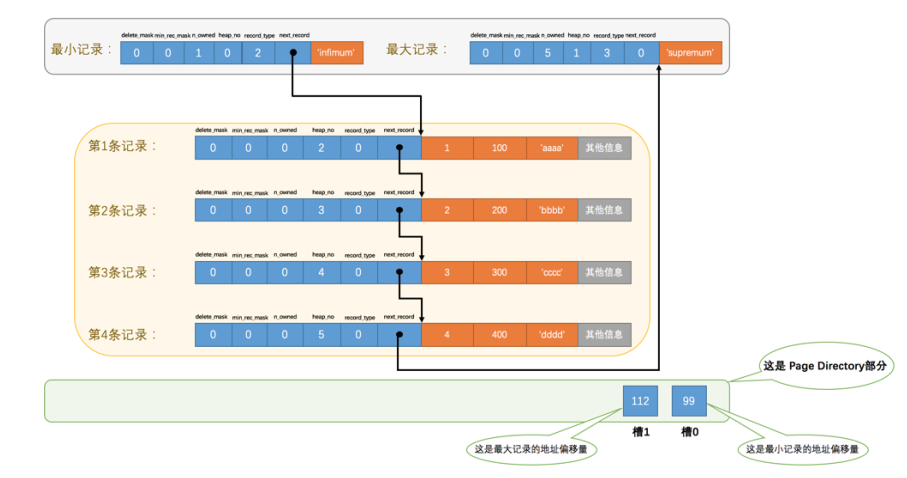
【MySql进阶】索引详解(一):索引数据页结构
Opencv personal notes







![[medical segmentation] attention Unet](/img/f4/cf5b8fe543a19a5554897a09b26e68.png)