当前位置:网站首页>Unable to preventDefault inside passive event listener due to target being treated as passive. See
Unable to preventDefault inside passive event listener due to target being treated as passive. See
2022-08-04 05:35:00 【&不羁之风&】
搭建项目出现问题记录
vux-ui官网:https://vux.li/
问题出现:
使用vux-ui框架时,经常在 chrome 的控制台看到如下提示:
Unable to preventDefault inside passive event listener due to target being treated as passive. See
问题原因:
Chorme56+开始为了让页面滚动变得更为流畅,在 window、document 和 body 上注册的 touchstart 和 touchmove 事件处理函数,会默认为是 passive: true。
浏览器忽略默认事件的preventDefault(), 你要是手动阻止会弹出一个警告, 告诉你阻止不了!!!
解决方案
在App.vue使用--大部分的解决方案都是以下两种:
window.addEventListener('touchmove', func, { passive: false })* { touch-action:none; }第一种方法passive在移动端滑动处理默认值为true,浏览器忽略preventDefault()
第二种方法touch-action是css中的一个属性,用于设置触摸屏用户如何操纵元素的区域(例如浏览器内置的缩放功能)
主要有以下这些值
/* Keyword values */
touch-action: auto;//当触控事件发生在元素上时,由浏览器来决定进行哪些操作,比如对viewport进行平滑、缩放等。
touch-action: none;//当触控事件发生在元素上时,不进行任何操作。
touch-action: pan-x;//启用单指水平平移手势。可以与 pan-y 、pan-up、pan-down 和/或 pinch-zoom 组合使用。
touch-action: pan-y;//启用单指垂直平移手势。可以与 pan-x 、pan-left 、pan-right 和/或 pinch-zoom 组合使用。
touch-action: pinch-zoom;//启用多手指平移和缩放页面。 这可以与任何平移值组合。
touch-action: manipulation;//浏览器只允许进行滚动和持续缩放操作。任何其它被auto值支持的行为不被支持。启用平移和缩小缩放手势,但禁用其他非标准手势,例如双击以进行缩放。 禁用双击可缩放功能可减少浏览器在用户点击屏幕时延迟生成点击事件的需要。 这是“pan-x pan-y pinch-zoom”(为了兼容性本身仍然有效)的别名。
touch-action:pan-left, pan-right,pan-up,pan-down;//启用以指定方向滚动开始的单指手势。 一旦滚动开始,方向可能仍然相反。 请注意,滚动“向上”(pan-up)意味着用户正在将其手指向下拖动到屏幕表面上,同样 pan-left 表示用户将其手指向右拖动。 多个方向可以组合,除非有更简单的表示(例如,“pan-left pan-right”无效,因为“pan-x”更简单,而“pan-left pan-down”有效)。
/* Global values */
touch-action: inherit;
touch-action: initial;
touch-action: unset;
边栏推荐
- Based on the EEMD + + MLR GRU helped time series prediction
- 软件:给大家推荐一款国产非常好用的效率软件uTools
- 网页中常用的两种绘图技术,用canvas绘图,绘制出一个三角形,矩形,柱状图,扇形图
- Uos统信系统 CA根证书搭建
- 狗都能看懂的Self-Attention讲解
- RuntimeError: You called this URL via POST, but the URL doesn‘t end in a slash and you have APPEND_S
- CMDB 阿里云部分实现
- 异步编程之promise,任务队列,事件循环
- Uos统信系统 chrony配置
- Nacos 原理
猜你喜欢

自学网络安全你为什么一学就废?

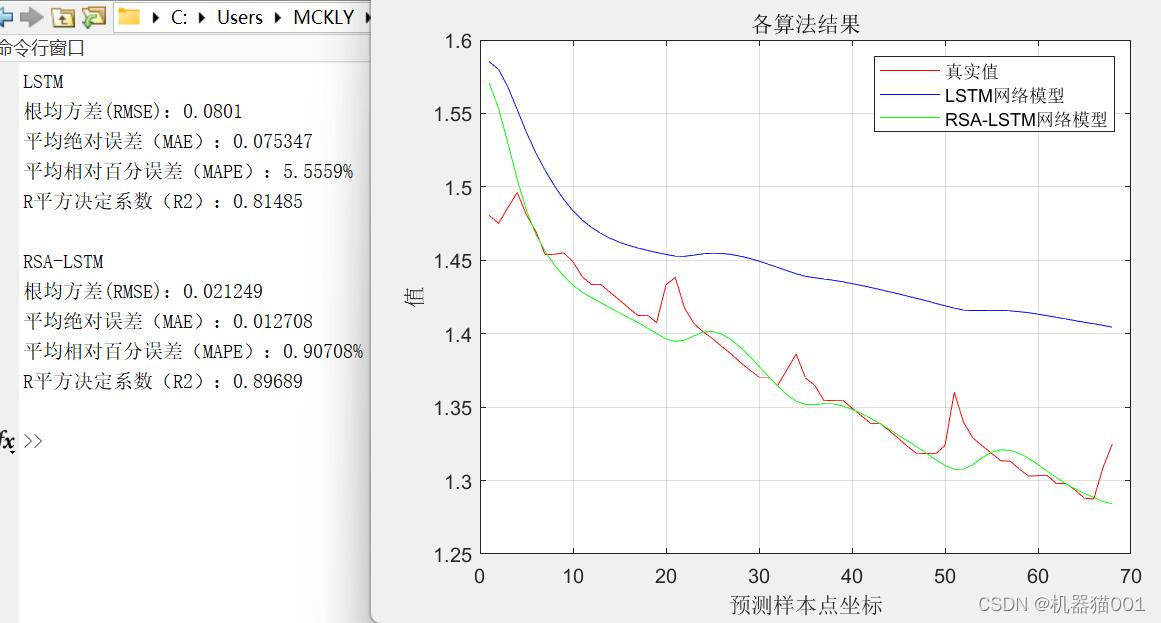
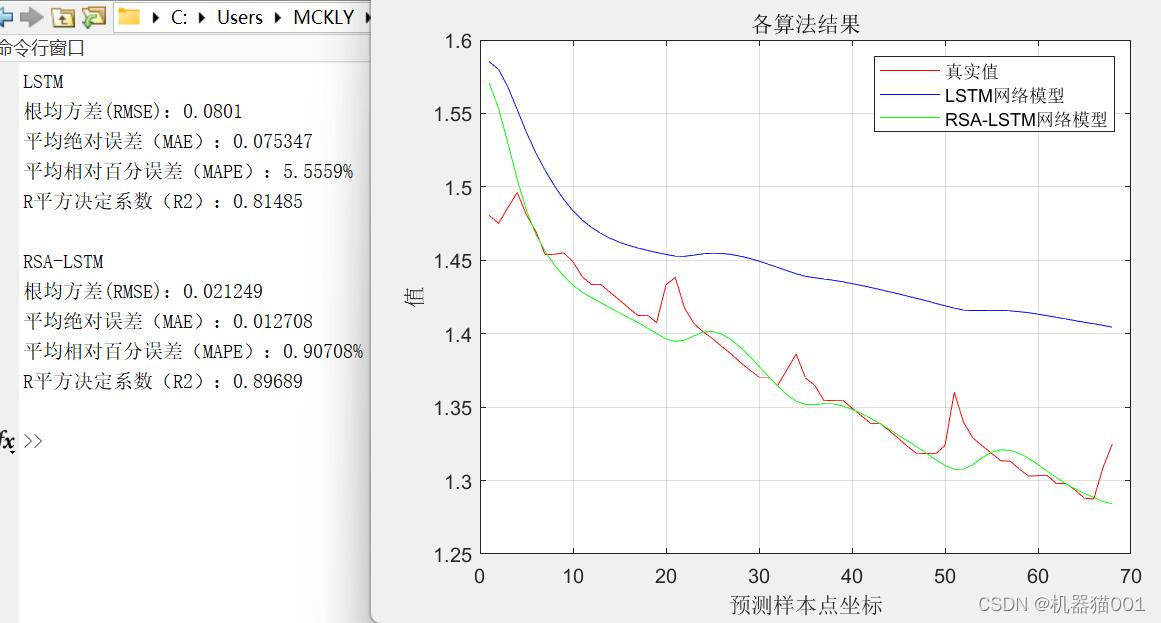
Time Series Forecasting Based on Reptile Search RSA Optimized LSTM

基于时序模式注意力机制(TPA)的长短时记忆(LSTM)网络TPA-LSTM的多变量输入风电功率预测

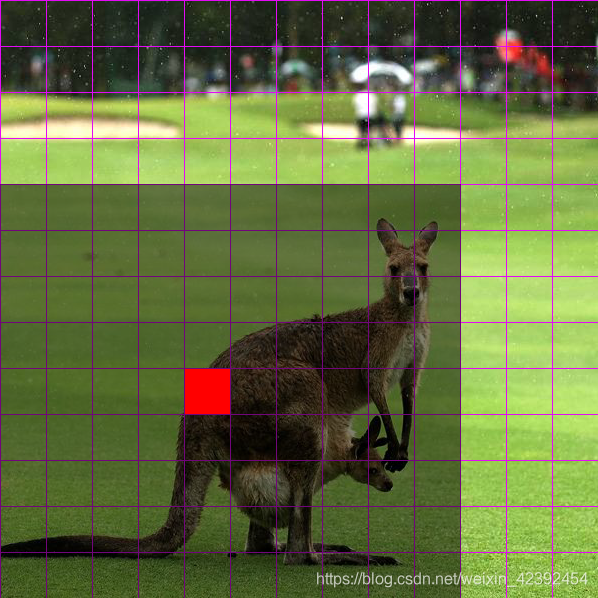
YOLOv3详解:从零开始搭建YOLOv3网络

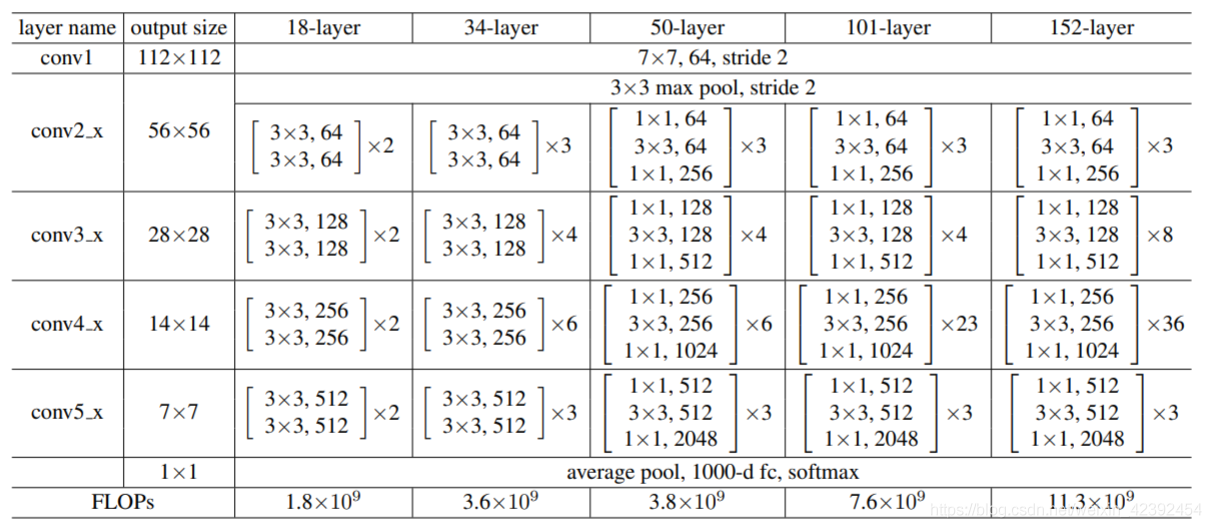
ResNet详解:ResNet到底在解决什么问题?

网络技巧:教你给路由器装上电池,断电照样可以上网!

基于爬行动物搜索RSA优化LSTM的时间序列预测

杰哥带大家做一次meterpreter内网渗透模拟

matlab的2DCNN、1DCNN、BP、SVM故障诊断与结果可视化

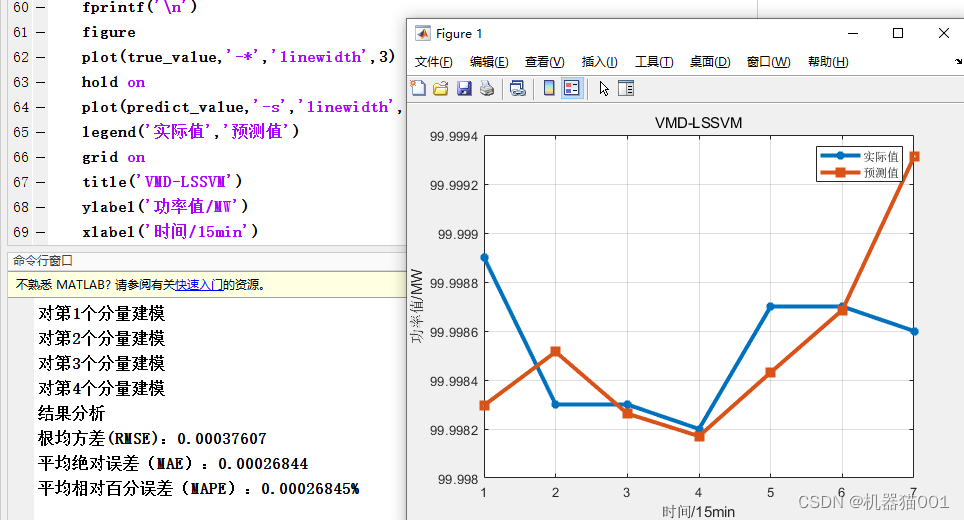
VMD结合ISSA优化LSSVM功率预测
随机推荐
ssm pom文件依赖 web.xml配置
电脑知识:台式电脑应该选择品牌和组装,值得收藏
RuntimeError: You called this URL via POST, but the URL doesn‘t end in a slash and you have APPEND_S
Database: Organize Four Practical SQL Server Scripting Functions
Database document generation tool V1.0
Jackson 使用样例
更改软件的默认安装位置
Stream API
数据库技巧:整理SQLServer非常实用的脚本
SENet详解及Keras复现代码
MAML原理讲解和代码实现
QT 出现多冲定义问题
MySQL之SQL结构化查询语言
把DocumentsandSettings迁移到别的盘
Scheduler (Long-term,Short-term, Medium-term Scheduler) & Dispatcher
Computer knowledge: desktop computers should choose the brand and assembly, worthy of collection
LeetCode刷题
数据库知识:SQLServer创建非sa用户笔记
Logical Address & Physical Address
Faster - RCNN principle and repetition code