当前位置:网站首页>WPF personal summary on drawing
WPF personal summary on drawing
2020-11-07 20:58:00 【Irving the procedural ape】
The contents are all personal summaries .
If there is a mistake, please let me know , And forgive me a lot .
In general, the drawing is divided into two areas , One is shape , Second, pixel filling .
Shape is drawing rectangles , circular , Complex combination shapes .
Pixel filling, such as image filling , But more bitmap operations , It's also possible to draw shapes , However, the filling algorithm for the shape is relatively difficult , It needs to be calculated independently .
stay WPF in , Corresponding to divided into control drawing , Bitmap operation .
I don't repeat the simple drawing too much , Usually the general difficulty , It's complexity mapping , Large scale drawing, etc .
In general? , There is a plan for drawing with shapes
1 Direct overloading OnRender Method and use it inside DrawingContext Draw
2 Hijack host control , And create inheritance DrawingVisual Control , And use RenderOpen Method to draw
3 Use GDI+ Draw and match Bitmap After use DrawingContext After line drawing
Usually , Method 1, Maybe the range of use is too small , Method 3 The effect is good , But it doesn't work well when you zoom in .
So let's focus on the method 2
The method is simple to use , Mainly the method of drawing inside .
The best way is to use DrawGeometry.
But the problem is to submit the corresponding contents of multiple control drawings ? Or the interior is drawn multiple times after one submission ?
for instance , The rectangle I sent before , Using multiple submissions , Submit a small amount of drawing at a time , When a lot of content is drawn, it means a lot of submission , A lot of drawing , Although a single drawing is fast and basic 0.2 millisecond , But it doesn't hold up , That's what makes it stuck .
So the right way to do this is to have a small amount of .........
版权声明
本文为[Irving the procedural ape]所创,转载请带上原文链接,感谢
边栏推荐
猜你喜欢
随机推荐
Implementation of multi GPU distributed training with horovod in Amazon sagemaker pipeline mode
How Facebook open source framework simplifies pytorch experiment
Practice of Xiaoxiong school development board: real equipment access of smart street lamp sandbox experiment
工作1-3年的程序员,应该具备怎么样的技术能力?该如何提升?
京淘项目day09
浅谈HiZ-buffer
C language I blog assignment 03
关于update操作并发问题
状态压缩:对动态规划进行降维打击
关于晋升全栈工程师,从入门到放弃的神功秘籍,不点进来看一看?
What kind of technical ability should a programmer who has worked for 1-3 years? How to improve?
Code Review Best Practices
There's not much time left for Kwai Chung.
Ubuntu下搜狗输入法的下载安装及配置
快速上手Git
DOM节点操作
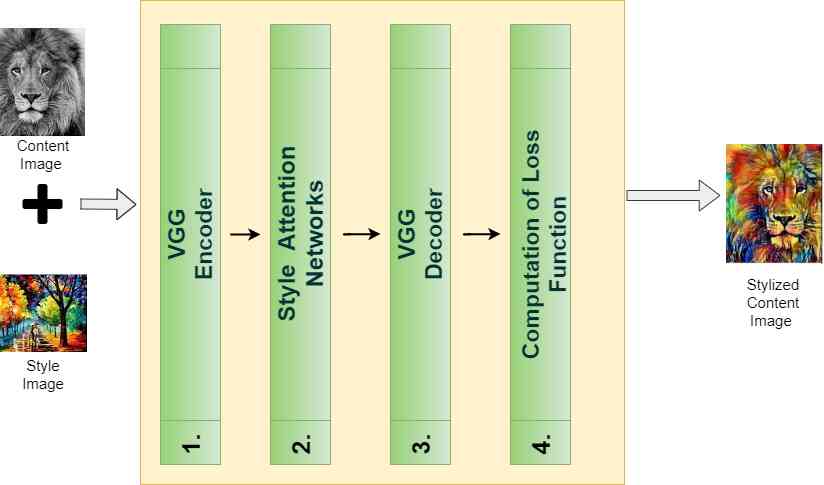
Insight -- the application of sanet in arbitrary style transfer
Search and replace of sed
团灭 LeetCode 股票买卖问题
Kubernetes服务类型浅析:从概念到实践