当前位置:网站首页>Web Security (1) -- browser homology strategy
Web Security (1) -- browser homology strategy
2020-11-07 20:56:00 【Coxhuang】
List of articles
- Web Security ( One ) --- Browser homology strategy
- #1 What is browser homology strategy
- #1.1 What is homology ?
- #1.2 Restriction of homologous strategy
-
- #1.2.1 Can't read or write Cookie、Session Storage、Local Storage、Cache、Indexed DB
- #1.2.2 DOM
- #1.2.3 Asynchronous requests
- #2 Cross domain
- #2.1 Solutions to cross domain problems
- #2.2 Cross-domain resource sharing (CORS)
- # CORS How to carry Cookie
- #2.3 Nginx Reverse proxy
- #1 What is browser homology strategy
Web Security ( One ) — Browser homology strategy
#1 What is browser homology strategy
Browser's homology strategy has always been a common problem in development , It is the core and basic security function of browser , If the same origin policy is missing , The normal function of the browser will be affected
#1.1 What is homology ?
Homology means the same agreement 、 Same as domain name 、 Same port .
notes :IE No
Port numberAdd to the components of the same source strategy
In the browser , <script> 、<img>、<iframe>、<link> All tags can be loaded across domains , And not limited by the browser's same origin policy , These tapes src Every time the tag of the property is loaded , It's actually launched by the browser once GET request , Different from normal requests (XMLHTTPRequest) Yes. , adopt src Property loaded resources , Browsers limit JavaScript Authority , Make it unreadable src Load the returned content
Browser homology strategy , In addition to the above tags can be loaded across domains , When other cross domain requests occur , The request is sent to a cross domain server , And the server will return data , It's just a browser " Rejection " Returned data
#1.2 Restriction of homologous strategy
The same source strategy of browser aims to protect the information security of users , In order to prevent malicious websites from stealing users' data in the browser , If It's not homologous The site of , The following operations will not be possible :
- Cookie、LocalStorage and IndexDB Unable to read and write
- DOM and Js Object can't get
- AJAX Request cannot be sent
#1.2.1 Can't read or write Cookie、Session Storage、Local Storage、Cache、Indexed DB
Users log in to a site , After the site back-end server verifies that the account password is correct , Returns the Cookie、Token Or the user name and password to the client browser , The browser will save this personal data to Cookie、Session Storage、Local Storage、Cache、Indexed DB One of them ( How to save it , It's up to the website developer ), If the browser doesn't have the same origin policy , When a user visits a malicious website , Malicious websites can get users' data through scripts , This is extremely unsafe behavior
So if it's not homologous , Can't read and write other site settings Cookie、Session Storage、Local Storage、Cache、Indexed DB
#1.2.2 DOM
From a source js You can only read and write from your own source DOM Trees cannot read from other sources DOM Trees
#1.2.3 Asynchronous requests
Generally speaking, from one source js You can only send requests to your own source interface , Cannot send requests to interfaces from other sources . Of course, the essence is , On the one hand, the browser finds a source of js When sending a request to an interface of another source, it will automatically bring Origin The header identifies the source from , Let the server pass through Origin Judge whether to respond to ; On the other hand , If the browser does not find Access-Control-Allow-Origin The domain that sends the request is allowed to request, and that does not allow parsing
#2 Cross domain
Access between different domains is called cross domain , Because of the limitation of the same origin policy , That leads us to communicate between different sources , There is a problem that the browser cannot accept the data returned by the server , This is also the problem that must be solved in the project of separating the front end from the back end
#2.1 Solutions to cross domain problems
- adopt jsonp Cross domain
- document.domain + iframe Cross domain
- location.hash + iframe
- window.name + iframe Cross domain
- postMessage Cross domain
- Cross-domain resource sharing (CORS)
- Nginx Reverse proxy
- nodejs Middleware agent cross domain
- WebSocket Protocol cross domain
The following is mainly about two common methods I usually use to solve cross domain problems CORS and Nginx Reverse proxy
#2.2 Cross-domain resource sharing (CORS)
Only server settings Access-Control-Allow-Origin that will do , There is no need to set the front end , To bring cookie request : Both front and rear ends need to be set .
- The server needs to set the following response header
Access-Control-Allow-Origin:http://www.admin.minhung.me // General usage (*, Specify domain , Dynamic setting ),* It is not allowed to carry the authentication head and cookies Access-Control-Allow-Credentials: true // Whether to allow subsequent requests to carry authentication information ( Such as :cookies), The value can only be true, Otherwise do not return Access-Control-Max-Age: 1800 // Pre check result cache time , This is the cache mentioned above , Company : second Access-Control-Allow-Methods:GET,POST,PUT,POST // Allow request verb , GET|POST|PUT|DELETE Access-Control-Allow-Headers:x-requested-with,content-type // Allowed request header fields
# CORS How to carry Cookie
If you use CORS Solving cross domain problems , In addition to the back-end server needs to configure the above information , The front end also needs to be configured as follows :
// Indicates whether credentials are required for cross domain requests axios.defaults.withCredentials = true // Vue.js frame
also , Back end server cannot be configured Access-Control-Allow-Origin: *, Remember that , If configured to any , No matter withCredentials Is there any setting ,cookie I can't take it with me
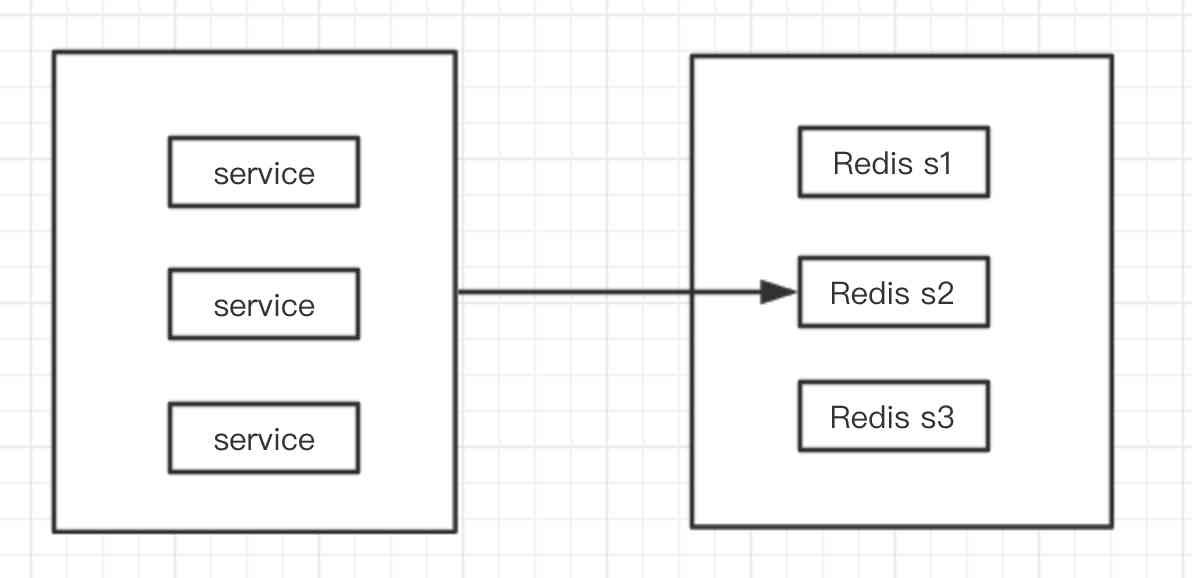
#2.3 Nginx Reverse proxy
adopt nginx Configure a proxy server ( Domain name is different from port number and client ) For detecting , Reverse proxy access api.minhung.me Interface , And it can be modified incidentally cookie in admin.minhung.me Information , Convenient current field cookie write in , Implement cross-domain login .
The front-end project (admin.minhung.me:19700)
The back-end project (api.minhung.me:19800)
In front end projects nginx Add in configuration proxy_pass, Proxy the requested interface to api.minhung.me:19800
# front end nginx To configure
server {
listen 19700;
server_name admin.minhung.me;
location / {
proxy_pass http://api.minhung.me:19800; # Reverse proxy
proxy_cookie_domain api.minhung.me:19800 admin.minhung.me:19700; # modify cookie In the domain name
index index.html index.htm;
}
}
Participation of this paper Tencent cloud media sharing plan , You are welcome to join us , share .
版权声明
本文为[Coxhuang]所创,转载请带上原文链接,感谢
边栏推荐
- 【C++学习笔记】C++ 标准库 std::thread 的简单使用,一文搞定还不简单?
- The emergence and significance of micro service
- Code Review最佳实践
- 屏读时代,我们患上了注意力缺失候群症
- Analysis of kubernetes service types: from concept to practice
- Awk implements SQL like join operation
- Cpp(三) 什么是CMake
- C language I blog assignment 03
- Practice of Xiaoxiong school development board: real equipment access of smart street lamp sandbox experiment
- 数据库基本操作
猜你喜欢

某618大促项目的复盘总结
![[original] the influence of arm platform memory and cache on the real-time performance of xenomai](/img/cb/0395507ece572556b2bab373f013a5.jpg)
[original] the influence of arm platform memory and cache on the real-time performance of xenomai

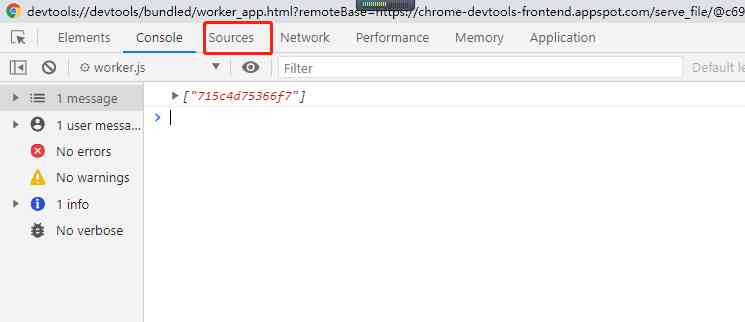
Deep into web workers (1)

微信小程序request报400错误 @RequestBody接收不到

盘点那些争议最大的编程观点,你是什么看法呢?

工作1-3年的程序员,应该具备怎么样的技术能力?该如何提升?

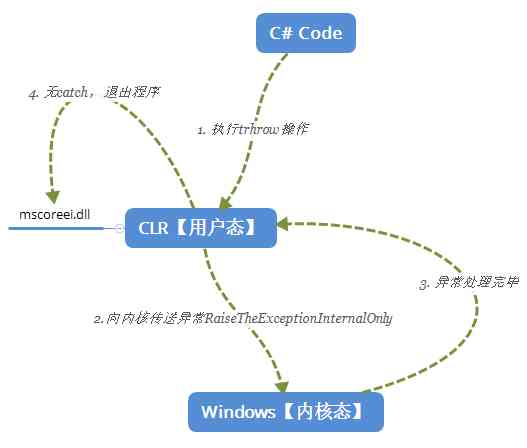
Don't treat exceptions as business logic, which you can't afford

laravel8更新之维护模式改进

来自不同行业领域的50多个对象检测数据集

Code Review Best Practices
随机推荐
What magic things can a line of Python code do?
Principles of websocket + probuf
Kylin on Kubernetes 在 eBay 的实践
High concurrency in ngnix cluster
When tidb and Flink are combined: efficient and easy to use real-time data warehouse
The instanceof operator in ecmascript7 specification
京淘项目day09
Data transmission of asynchronous serial communication controlled by group bus communication
The prediction accuracy of the model is as high as 94%! Using machine learning to solve the 200 billion dollar inventory problem perfectly
大数据算法——布隆过滤器
Let's talk about the locks in the database
Don't treat exceptions as business logic, which you can't afford
The most hard core of the whole network explains the computer startup process
洞察——风格注意力网络(SANet)在任意风格迁移中的应用
Deep into web workers (1)
使用 Xunit.DependencyInjection 改造测试项目
On hiz buffer
模型预测准确率高达94%!利用机器学习完美解决2000亿美元库存难题
年薪90万程序员不如月入3800公务员?安稳与高收入,到底如何选择?
Annual salary of 900000 programmers is not as good as 3800 civil servants a month? How to choose between stability and high income?