当前位置:网站首页>Small application project development, jingdong mall 】 【 uni - app custom search component (below) - search history
Small application project development, jingdong mall 】 【 uni - app custom search component (below) - search history
2022-07-31 08:29:00 【m0_67393413】

???欢迎来到???
??魔术之家!!??该文章收录专栏
?-- 2022微信小程序京东商城实战 --?专栏内容
?-- 京东商城uni-app项目搭建 --?
?-- 京东商城uni-app 配置tabBar & 窗口样式 --?
?-- 京东商城uni-app开发之分包配置 --?
?-- 京东商城uni-app开发之轮播图 --?
?-- 京东商城uni-app之分类导航区域 --?
?-- 京东商城uni-app 首页楼层商品 --?
?-- 京东商城uni-app 商品分类页面(上) --?
?-- 京东商城uni-app 商品分类页面(下) --?
?-- 京东商城uni-app之自定义搜索组件(上) --?
?-- 京东商城uni-app之自定义搜索组件(中) --?
文章目录
一、搜索历史的基本结构
在
data定义数据 存贮搜索历史data() {
return {
// 输入数据
inputString: ‘’,
// 延时器
timer: null,
// 搜索建议
searchSuggest: ‘’,
// 搜索历史
histortSearch: [‘a’,‘apple’,‘money’]
};
},渲染UI结构
<view class="history-list-container"> <!-- 标题区域 --> <view class="history-head-box"> <text>搜索历史</text> <uni-icons type="trash" size="17"></uni-icons> </view> <!-- 列表区域 --> <view class="history-item-container"> <view class="history-item" v-for="(item,i) in histortSearch" :key="i"> <uni-tag :text="item" custom-style="background-color:#f9f9f9; color: black;" inverted="true"></uni-tag> </view> </view> </view>美化样式
.history-list-container {
.history-head-box {
display: flex;
justify-content: space-between;
padding: 18rpx;
border-bottom: 3rpx solid #ebebeb;
font-size: 28rpx;
align-items: center;
}.history-item-container { display: flex; .history-item { margin: 10rpx; } }}
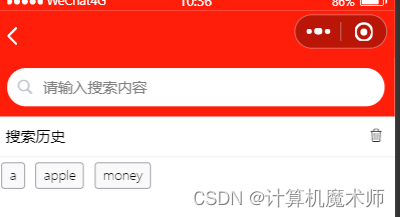
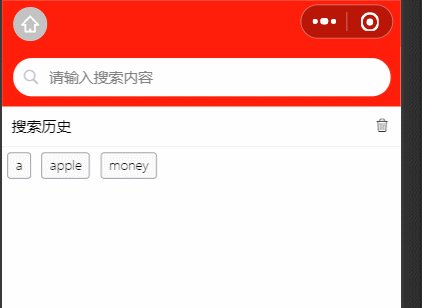
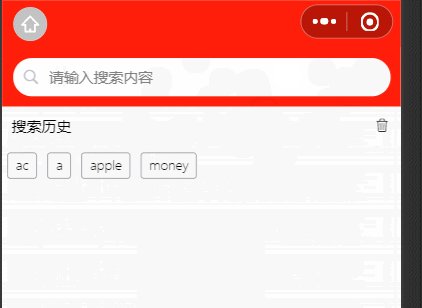
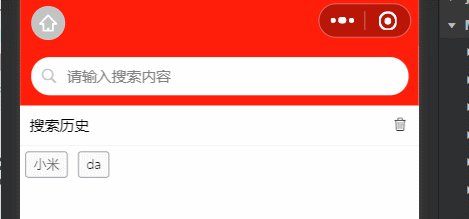
效果

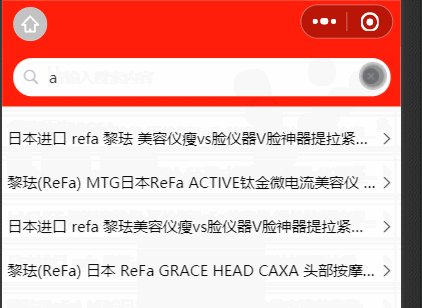
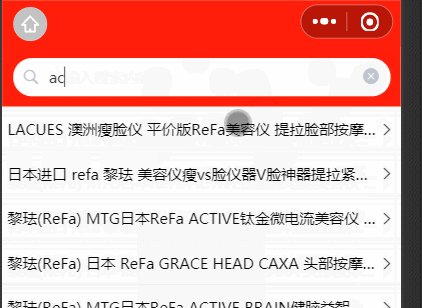
1.1 按需显示
- (搜索时只显示建议,不显示历史)

解决(添加block 判断条件)
<!-- 搜索建议列表容器 --> <block v-if="inputString.length != 0"> <view class="sgg-list-container"> <navigator class="sgg-item" v-for="(product,i) in searchSuggest" v-bind:key="i" :url="'/subpackages/goods_detail/goods_detail?cat_id=' + product.goods_id"> <view class="sgg-name">{ {product.goods_name}}</view> <uni-icons type="right"></uni-icons> </navigator> </view> </block> <!-- 搜索历史容器 --> <block v-if="inputString.length === 0"> <view class="history-list-container"> <!-- 标题区域 --> <view class="history-head-box"> <text>搜索历史</text> <uni-icons type="trash" size="17"></uni-icons> </view> <!-- 列表区域 --> <view class="history-item-container"> <view class="history-item" v-for="(item,i) in histortSearch" :key="i"> <uni-tag :text="item" custom-style="background-color:#f9f9f9; color: black;" inverted="true"></uni-tag> </view> </view> </view> </block>

二、处理历史搜索关键词
需要做到:
- 添加关键词 (push)
- 最近时间查询的放在数组第一位(reverse,unshfit)
注意:因为列表是可变的,如果直接对列表使用
reverser(),第二两翻转时第二个就变成倒数第二个了,原因在于你翻转之后push元素,应该在列表不变情况push,解决办法有两种,
第一种:翻转显示后,在进行push之前按,再reverse翻转回去在push
第二种:...展开列表reverse(此时不改变原列表),此时可以在computed(计算属性,类似数据监听器和过滤器,有缓存机制)中返回reverse的值
- 建议 使用
unshift直接添加第一项
- 去重(使用集合性质Set)
代码实现(在调取数据成功时调用一下函数)
// 添加到历史
addhistory(){
this.histortSearch.unshift(this.inputString)
// this.histortSearch.reverse()
const res = new Set(this.histortSearch) //创建set对象 需要用new
this.histortSearch = Array.from(res)
}
- 效果:

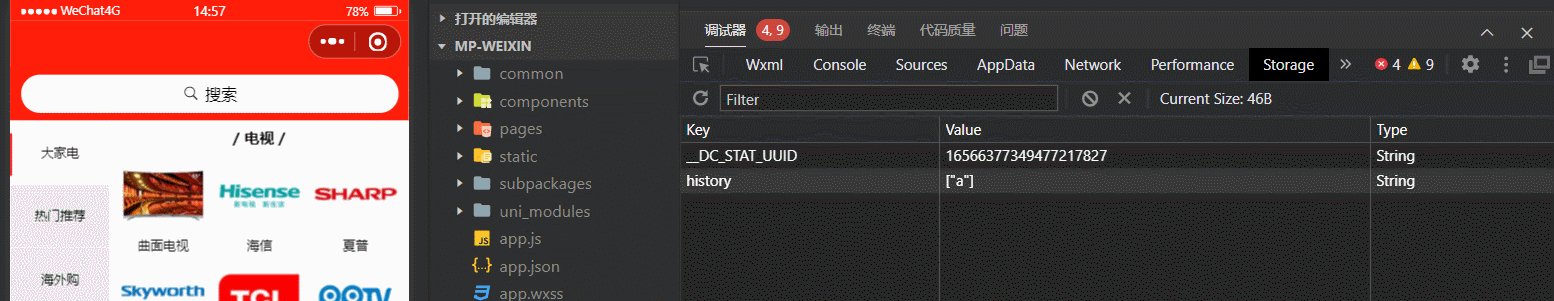
三、保存历史记录到本地
由于每次编译都会被清空,所以我们需要保存记录到本地缓存
使用
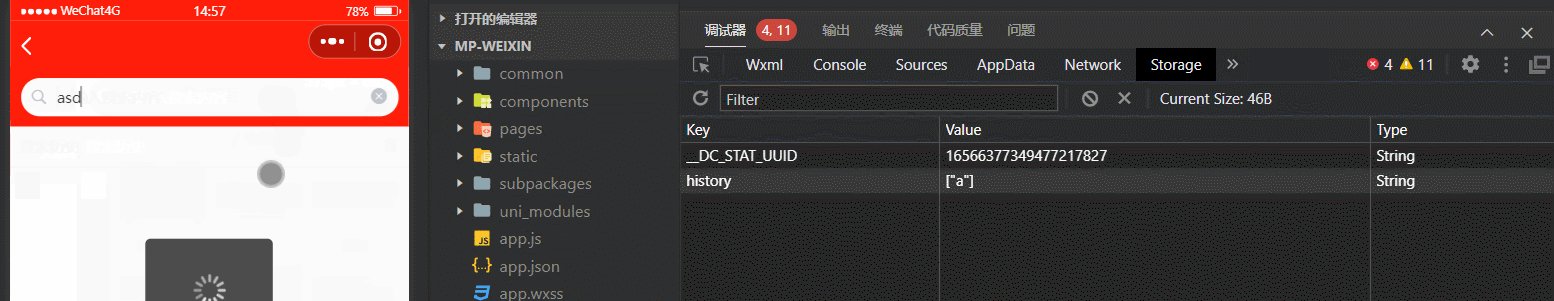
uni.setStorageSync(键,值)将数据存贮在本地// 添加到历史
addhistory() {
this.histortSearch.unshift(this.inputString)
// this.histortSearch.reverse()
const res = new Set(this.histortSearch) //创建set对象 需要用new
this.histortSearch = Array.from(res)
// 将存贮数据存贮在本地
uni.setStorageSync(‘history’, JSON.stringify(this.histortSearch))
}
},在
onLoad初始化 导入本地数据onLoad() {
this.histortSearch = JSON.parse(uni.getStorageSync (‘history’) || ‘[]’) // 通过键得到值,JSON解析字符串为数组对象 不存在对象则为空数组
},
- 效果
四、按下trash键清空历史
绑定事件处理函数
clearhistory<uni-icons type=“trash” size=“17” @click=“clearHistory”>
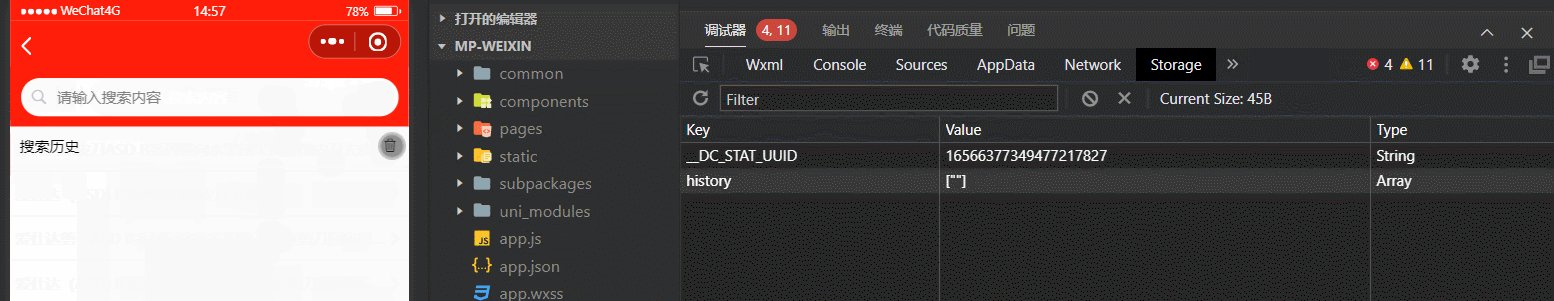
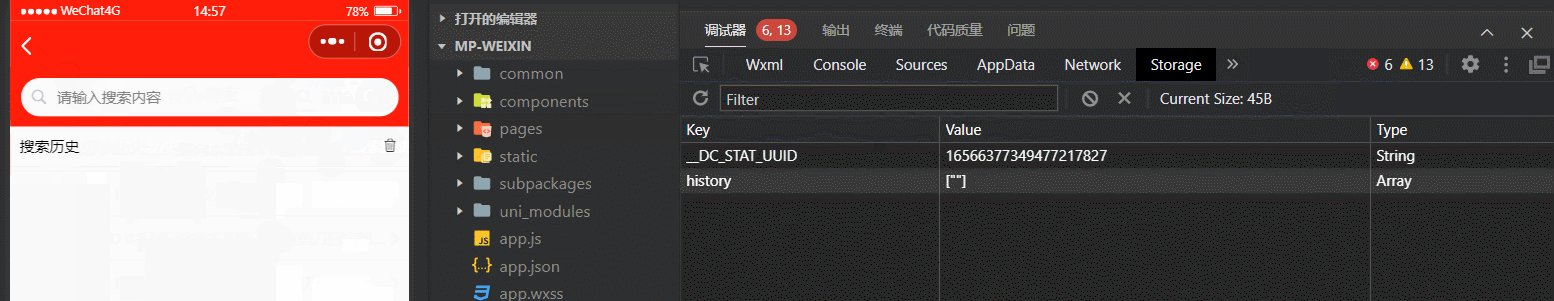
clearhistory函数定义// 清空历史
clearHistory() {
this.histortSearch = []
uni.setStorageSync(‘history’,[‘’]) //必须重新赋值为空数组,只能为数组数据类型
},效果

五、点击搜索历史跳转到商品详情页
每个标签绑定
click事件<uni-tag :text=“item” custom-style=“background-color:#f9f9f9; color: black;” inverted=“true” @click=“gotogoodslist(item)”>
定义事件函数
// 点击tag事件
gotogoodslist(item){
uni.navigateTo({
url:‘/subpackages/goods_list/goods_list?query=’ + item效果

六、search分支的提交
git branch查看分支git add .提交到暂存区git commit -m "完成了search的开发"提交到本地仓库git push origin -u search提交到远程仓库的search分支git checkout master切换到主分支git merge search合并search分支git push提交到远程仓库主分支git branch -d search删除search分支

?谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!?
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
- 【面试题】从输入URL到游览器渲染完成,经历了什么
- 关于Error EPERM operation not permitted, mkdir...几种解决办法的比较
- Read Elephant Swap in one article, why does it bring such a high premium to ePLATO?
- 【小程序项目开发-- 京东商城】uni-app之商品列表页面 (上)
- PHP中 比较 0、false、null,‘‘ “
- 【Objective-C语言中的@property】
- 页面懒加载
- NK-RTU980烧写裸机程序
- NK - RTU980 burning bare-metal program
- 一、MySQL主从复制原理
猜你喜欢
随机推荐
sqli-labs(less-11)
数组every和some方法的区别?
普通函数的参数校验
免安装版的Mysql安装与配置——详细教程
Collation and sharing of related classic papers and datasets in the field of deep learning communication
Navicat new database
Docker-compose安装mysql
手把手教你开发微信小程序自定义底部导航栏
重装系统后,hosts文件配置后不生效
Shell编程之条件语句
关于@Autowired
mysql insert new field method
Linux redis6.2.6 configuration file
48页智慧城市规划蓝图 解决方案
安装部署KubeSphere管理kubernetes
如何在 Linux 上安装 MySQL
奉劝那些刚参加工作的学弟学妹们:要想进大厂,这些核心技能是你必须要掌握的!完整学习路线!
Failure scenarios of @Transactional annotations
哪些字符串会被FastJson解析为null呢
Ubuntu22.04安装mysql