当前位置:网站首页>16 【打包上线 图片懒加载】
16 【打包上线 图片懒加载】
2022-07-31 05:10:00 【DSelegent】
30.打包上线
vue.config.js
module.exports = {
//打包时不生成map文件(用来进行错误提示的文件,很占用空间)
productionSourceMap: false,
// 关闭ESLINT校验工具
lintOnSave: false,
}
pnpm run build
31.图片懒加载
懒加载vue-lazyload插件官网
插件的使用直接参考官方教程,很简单。
安装vue-lazyload插件
pnpm add [email protected] --save-dev
在main.js中进行引用
import VueLazyload from "vue-lazyload";
//或者自定义配置插件
Vue.use(VueLazyload, {
preLoad: 1.3,
error: require('@/assets/image/error.png'),
loading: require('@/assets/image/loading.gif'),
attempt: 1
})
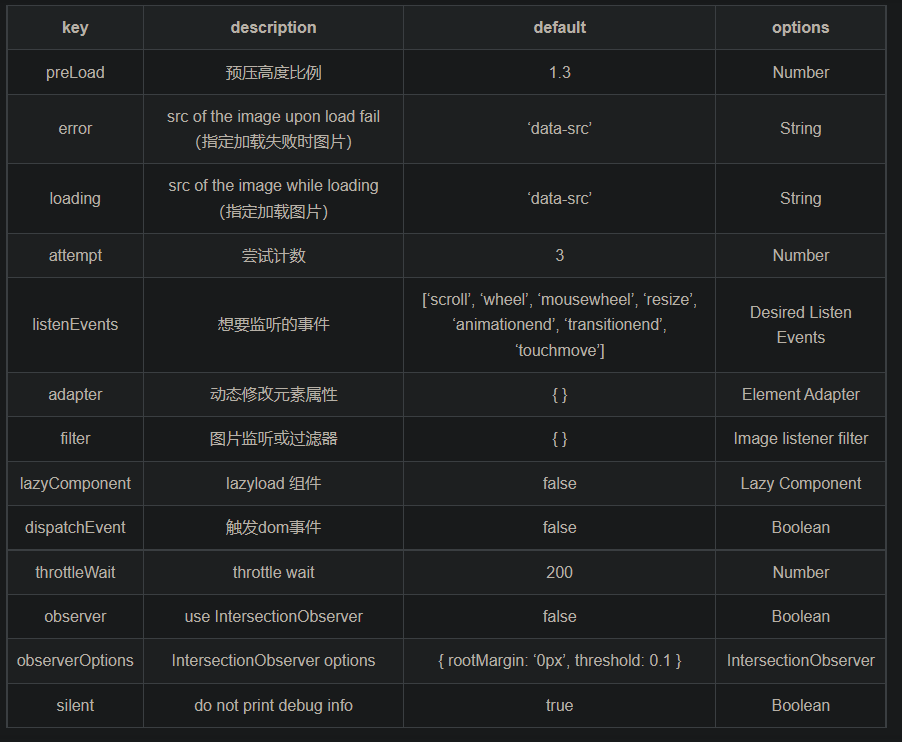
各个自定义配置属性含义:

使用(将图片设置为懒加载)
<img v-lazy="psdimg" class="psd" />
注意:
当遇到是v-for循环的时候,或者用div包裹着img的时候,需要在div上面添加 v-lazy-container="{ selector: ‘img’ }"
<div v-lazy-container="{ selector: 'img' }">
<img data-src="//aaa.com/img1.jpg">
<img data-src="//aaa.com/img2.jpg">
<img data-src="//aaa.com/img3.jpg">
</div>
<!--或者这种:-->
<div v-lazy-container="{ selector: 'img' }" v-html="content">
</div>
如果是这种情况的话,一定要使用 data-src 来指定路径,而不使用v-lazy。因为如果使用的是v-lazy的话,拿到了图片地址也会一直显示不出来。
边栏推荐
- Redis进阶 - 缓存问题:一致性、穿击、穿透、雪崩、污染等.
- Redis Advanced - Cache Issues: Consistency, Penetration, Penetration, Avalanche, Pollution, etc.
- uni-app进阶之生命周期【day8】
- 三子棋讲解(C语言)
- The TOKEN value of Kubernetes joining the cluster expires
- a different object with the same identifier value was already associated with the session
- [mysql improves query efficiency] Mysql database query is slow to solve the problem
- Object Detection Study Notes
- 剑指offer专项突击版 ---第 5 天
- 运用flask框架发送短信验证码的流程及具体代码
猜你喜欢
随机推荐
Flink sink redis writes to Redis
The interviewer asked me TCP three handshake and four wave, I really
Flask-based three-party login process
C语言指针详解
剑指offer基础版--- 第23天
剑指offer专项突击版 --- 第 3 天
Swordsman Offer Special Assault Edition ---- Day 6
Redis管道技术/分区
解决响应式数据依赖响应式数据无响应问题
Interviewer, don't ask me to shake hands three times and wave four times again
MYSQL一站式学习,看完即学完
精解四大集合框架:List 核心知识总结
面试官:生成订单30分钟未支付,则自动取消,该怎么实现?
数据库上机实验7 数据库设计
有了MVC,为什么还要DDD?
MySQL_关于JSON数据的查询
MySQL-Explain详解
分布式事务处理方案大 PK!
Paginate the list collection and display the data on the page
“档次法”——用于物品体积分布不均匀的01背包问题的求解方法