当前位置:网站首页>SVG 的 path 属性绘制图形
SVG 的 path 属性绘制图形
2022-08-04 09:44:00 【逃跑计划】
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。
SVG 代码都包裹在一个 svg 标签里面,可以通过 circle(圆)、rect(方块)等标签绘制图形,同时可以通过 path 属性自定义想要的图形。
1. svg 的 path 路径
下面代码 d 里面是画图的步骤,M标识平移(move),L表示话直线(line),Z表示闭合,当前代码可以看作从 (18,3)开始 → ↓ → → 闭合,得到的图形如下。
<path
id="row"
d=" M 18,3 L 46,3 L 46,40 L 61,40 L 32,68 L 3,40 L 18,40 Z"
></path>2.svg 的 use 标签
use 标签可以通过 id 来复用一个 svg,这在封装 svg 时很常用
<svg class="svg">
<path
id="row"
d=" M 18,3 L 46,3 L 46,40 L 61,40 L 32,68 L 3,40 L 18,40 Z"
></path>
<use href="#row" x="100" fill="#ffffff" stroke="green"></use>
<!-- 复制、白色填充、绿边 -->
</svg>边栏推荐
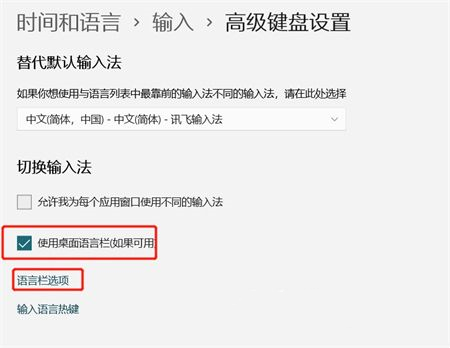
- Win11文件资源管理器找不到选项卡怎么办?
- Shell编程的条件语句
- usb设备复合g_webcam摄像头码流传输功能以及g_serial串口功能
- 云函数实现网站自动化签到配置详解【Web函数/Nodejs/cookie】
- Person.class.getInterfaces() 注意使用方法
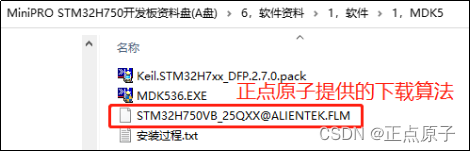
- [Punctuality Atom STM32 Serial] Chapter 3 Development Environment Construction Excerpted from [Punctual Atom] MiniPro STM32H750 Development Guide_V1.1
- leetcode动态规划系列(求路径篇)
- MindSpore:图算融合报错
- 【正点原子STM32连载】第二章 STM32简介 摘自【正点原子】MiniPro STM32H750 开发指南_V1.1
- Post-94 Byte P7 posted the salary slip: It's really good to make up for this...
猜你喜欢
随机推荐
LeetCode中等题之旋转图像
[Cloud Residency Co-Creation] HCSD Celebrity Live Streaming – Employment Guide
学习在php中分析switch与ifelse的执行效率
【云驻共创】HCSD 大咖直播–就业指南
冰蝎逆向初探
【cookie 临时存储数据,WebStorage ,sessionStorage】
双指针方法
Cloud function to achieve automatic website check-in configuration details [Web function/Nodejs/cookie]
常用的输入对象
命里有时终须有--记与TiDB的一次次擦肩而过
Ansible deployment scripts - pro available without pit
暴力破解-破解 Apache BASIC 认证
Mysql应用日志时间与系统时间相差八小时
sqlilabs less-38~39
Techwiz OLED:OLED器件的发光效率
Since his 97, I roll but he...
交换机链路聚合详解【华为eNSP】
Inheritance and the static keyword
开源一夏 | 查询分页不只有limit,这四种分页方法值得掌握
Win10电脑经常发出叮咚声音怎么关闭