当前位置:网站首页>Electron adding SQLite database
Electron adding SQLite database
2022-07-07 11:18:00 【InfoQ】
order
Before , I used to use
electron Developed a tomato clock application , But at that time, the application data was stored in JSON The file of , adopt node Of fs File system for reading and writing , But I don't think it's very professional to use the database .
So I plan to use the database as the storage place , However, there are many choices for databases , But I looked around and found it suitable for
electron The packaged database may still be
SQLite Well .
It was also intended to use
mongodb, But it must be downloaded , So direct
pass. And then because
SQLite There is no need to deploy or server , direct node You can create and operate , So come straight on

Previous post :
- https://xie.infoq.cn/article/6c7094a919d33144f50cdc6d9《vue Tomato clock &electron pack 》
- 《Node の MongoDB Driver》
- 《node の SQLite》
Development
Because I have written the tomato clock project before , And separate the reading and writing of data , So now create a new one
sqliteDB.js As a method file for operating the database .
In fact, the operation here basically refers to the above 《node の SQLite》 that will do . adopt sqlite The statement to create a database table first converts the database
tomato.db created , Then create the table
tomatoTable.
Create a table :(sqlite in Boolean Properties will be stored as 0/1)
runSQL(`
create table tomatoTable
(
name text not null,
creatTime text not null,
duringTime int not null,
startFlag boolean not null,
bgSrc text not null,
taskEndCount int not null,
taskId text not null
);
`) Then the previous main process and the renderer process pass through
ipcMain and
ipcRenderer To get data , This also remains the same , But take the data from JSON Getting from a file becomes getting from
sqlite Get... In the database .
As for how to get the database , Because I only need to get all the data at once , have access to
db.all, So the data is displayed in the callback method , Can pass
promise To return data , Outside through await To wait for reception .
// Query tomato clock data
function getTomatoData() {
db = new sqlite3.Database(rootPath);
return new Promise((reslove)=>{
db.all('select * from tomatoTable', (err, data)=>{
reslove(data);
});
})
}
Then you can receive the object directly during the rendering process , There is no need to pass
JSON.parse Convert a string to an object

Because the tomato clock application does not need to add or delete multiple pieces of data at once , Therefore, the operation of adding, deleting and modifying is relatively simple :
// Insert new data into the tomato clock
function insertNewInfo(d) {
let insertInfo = db.prepare('insert into tomatoTable (name, creatTime, duringTime, startFlag, bgSrc, taskEndCount, taskId) values (?, ?, ?, ?, ?, ?, ?)')
insertInfo.run(d.name, d.creatTime, d.duringTime, d.startFlag, d.bgSrc, d.taskEndCount, d.taskId );
insertInfo.finalize();
}
// Delete data from tomato clock
function deleteNewInfo(taskId) {
let del = db.prepare("delete from tomatoTable where taskId = ? ");
del.run(taskId);
del.finalize();
}
// Modify tomato clock task completion times
function updateTaskEndCount(arg) {
let update = db.prepare('update tomatoTable set taskEndCount = ? where taskId = ?');
update.run(arg.taskEndCount, arg.taskId);
update.finalize();
}
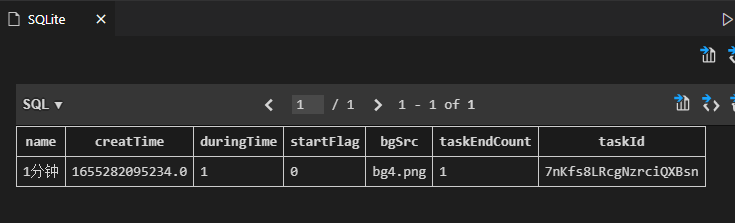
Add a new piece of data in the tomato clock interface , And then you can go through vscode Of sqlite The plug-in first checks whether it exists :
-- SQLite
select * from tomatoTable

It is almost over when I write this , And then you repackage the tomato clock , The way and 《vue Tomato clock &electron pack 》 equally .
I thought there was one more here
tomato.db Databases can have an impact on packaging , It leads to errors , It turns out there's no problem .
边栏推荐
- Audit migration
- Case study of Jinshan API translation function based on retrofit framework
- Activity生命周期
- TDengine 社区问题双周精选 | 第二期
- There are ways to improve self-discipline and self-control
- 使用MeterSphere让你的测试工作持续高效
- Kitex 重试机制
- uniapp 在onLaunch中跳转页面后,点击事件失效解决方法
- Process control (creation, termination, waiting, program replacement)
- Network foundation (1)
猜你喜欢
随机推荐
关于在云服务器上(这里用腾讯云)安装mysql8.0并使本地可以远程连接的方法
How to remove addition and subtraction from inputnumber input box
uniapp 在onLaunch中跳转页面后,点击事件失效解决方法
Interprocess communication (IPC)
基于STC8G1K08的0.96寸IIC液晶屏驱动程序
Debezium同步之Debezium架构详解
Mpx 插件
RationalDMIS2022 高级编程宏程序
V-for img SRC rendering fails
对比学习之 Unsupervised Learning of Visual Features by Contrasting Cluster Assignments
PostgreSQL中的表复制
Force buckle 1002 Find common characters
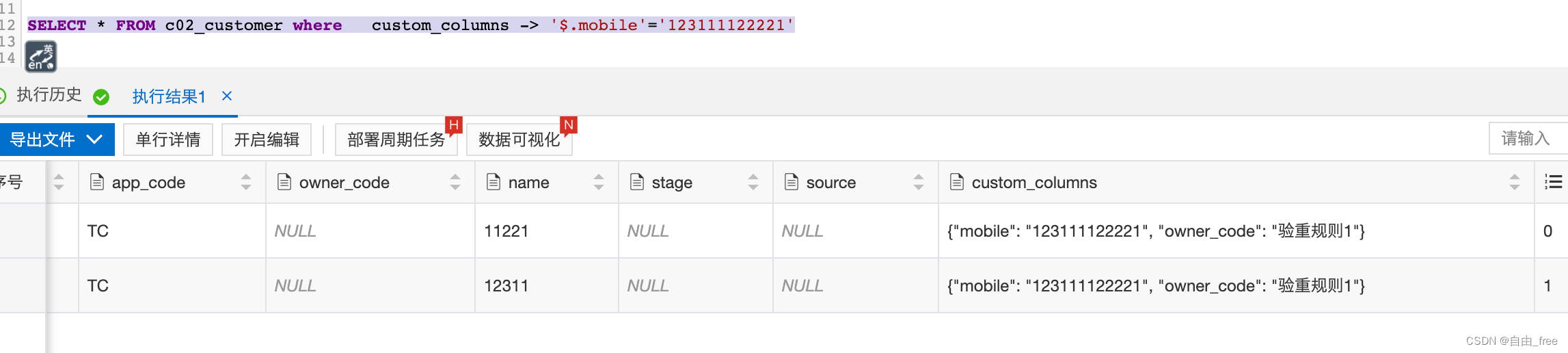
JSON format query of MySQL
[untitled]
TDengine 社区问题双周精选 | 第二期
seata 1.3.0 四種模式解决分布式事務(AT、TCC、SAGA、XA)
The opacity value becomes 1%
[untitled]
VIM命令模式与输入模式切换
2021-04-23
![Verilog design responder [with source code]](/img/91/6359a2f3fa0045b4a88956a475488c.png)






![Verilog realizes nixie tube display driver [with source code]](/img/ad/be94912bedc738f4b5f97138db7352.png)

![[untitled]](/img/a0/29975bc0f9832e1640cc39dfce4a71.jpg)